40% of shoppers will abandon a page that takes 3 seconds or more to load. Don’t take our word for it. Listen to the really smart performance geeks over on Radware who determined that stat to be a hardcore fact in their 2014 eCommerce performance State of the Union. In the same report, Radware also determined that unoptimized images are the single greatest source of performance leaks for eCommerce sites.
Images are the key to eCommerce success
If you’re a shop owner this is seriously important stuff folks. In my view, all other things being equal, the quality of your images and how well they’ve been optimized is one of the most important determining factors for eCommerce success. Too many shop owners use unoptimized, half cropped excuses for images on their shop and then wonder why it is that they’re not selling more online. How to source world class imagery is a whole other topic for another day. For now, let’s just focus on image optimization.
So what does that mean for us as WooCommerce users? Thankfully, WooCommerce piggy backs on the powerful thumbnail generation capabilities of WordPress itself. When you upload your images to the WordPress Media Library, WordPress will generate optimized thumbnails based on the height and width parameters defined within WooCommerce itself.

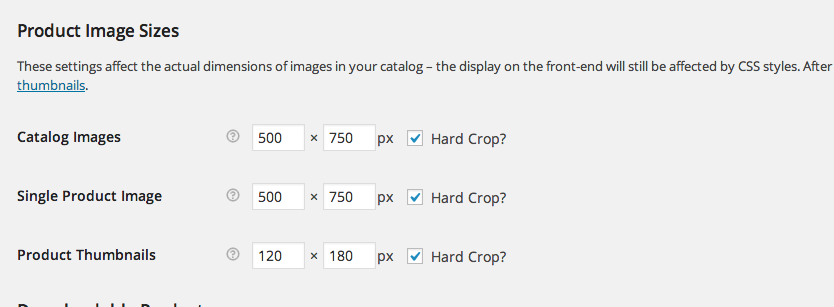
To access your WooCommerce Product thumbnail image sizes, go to in WooCommerce->Settings->Products and scroll down to Product image sizes.
These values were most likely set by your WordPress theme upon activation assuming you’re using a theme that has been optimized for WooCommerce. If not it’s likely you set these values yourself when WooCommerce was installed.
A really important thing to remember is that WordPress will only generate thumbnails of your products if your source images are larger than the sizes defined in your WooCommerce settings. Otherwise WordPress will just load the image you originally uploaded. I’ve seen this cause many WooCommerce users a LOT of confusion as to why their images don’t match the nice shiny dimensions on the showcase demo provided by the theme designer. This is the number one reason folks. Get to know your image size settings. If your images are poorly sized when initially uploaded, chances are you’re falling guilty to what the performance geeks in Radware found to be the biggest source of poor performing eCommerce websites.
Remember to regenerate your thumbnails!
Another really important thing to remember is that if you switch to another WordPress theme that has changed your WooCommerce product image sizes, your thumbnails won’t be automatically resized. But don’t worry, you won’t need to resize every single image automatically, you can simply install and regenerate all your thumbnails at once using the wonderful Regenerate Thumbnails plugin.
Stay tuned for lots more in the coming days and weeks about how best to optimize your WooCommerce product images.







 Adding an extra Product Tab in WooCommerce
Adding an extra Product Tab in WooCommerce Interaction to Next Paint (INP) – Core Web Vital Explained
Interaction to Next Paint (INP) – Core Web Vital Explained Customizing WooCommerce Checkout Fields
Customizing WooCommerce Checkout Fields Easily customize your WooCommerce product catalog
Easily customize your WooCommerce product catalog
is there any way for all product images/thumbnails to maintain them square? even if we upload a random size image in the gallery. Like automated in Amazon.
We are working on an eCommerce website dedicated to wooden crafts and we may need your help in the future as we are using shoptimizer as a theme and we need some customization.
Hi Faraz, WooCommerce has options in the customizer to change the images to squares. I wrote about it in more detail in this post.