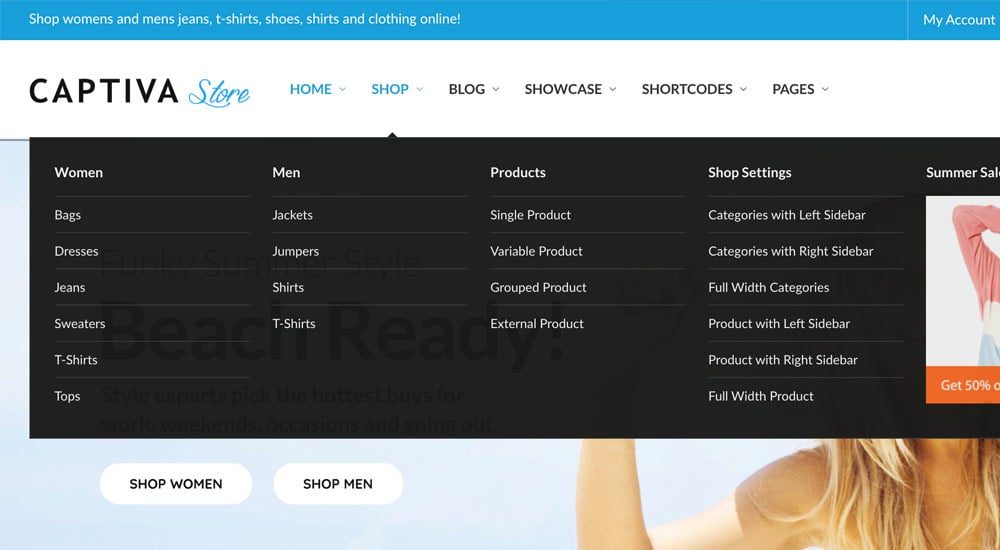
In todays video tutorial we walk through the process of creating a Mega Menu for your WooCommerce shop with our brand new WooCommerce theme, Captiva.
The concept of a “Mega Menu” has become one of the most popular features on eCommerce websites over the past few years.
Mega Menus are a great way of letting your customers see the full breath and depth of your catalog without having to click around lots of different sections of your shop.
Setting up a WooCommerce Mega Menu with the Captiva theme
WooCommerce does not provide a way of creating mega menus by default. But seeing how popular they have become, we took the time to create a pretty simple way of creating a Mega Menu within the Captiva theme. The video below walks you through the process from start to finish.
Before watching this video
Some things you have done before you watch this video
- Setup WordPress and WooCommerce
- Purchased and installed the Captiva theme. Not purchased it yet? Get it now from ThemeForest.
- Install the demo data xml that comes with the theme
Once you’ve done the 3 tasks above, everything in the video below should make sense. Just in case you’re wondering there’s no audio on this tutorial. Let us know if you’d like us to add audio to our future video tutorials.







 Shoptimizer 2.5 and CommerceKit 2.0 Revealed – Huge Update!
Shoptimizer 2.5 and CommerceKit 2.0 Revealed – Huge Update! BigCommerce Review: Is It the Right eCommerce Platform for You?
BigCommerce Review: Is It the Right eCommerce Platform for You? Building a Multivendor Store With Dokan and Shoptimizer
Building a Multivendor Store With Dokan and Shoptimizer Give your WooCommerce customers a superior looking invoice
Give your WooCommerce customers a superior looking invoice
1 Comment