Americans with Disabilities Act (ADA) lawsuits are on the rise. Each year the number filed against eCommerce stores increases, with the latest data from 2023 showing no signs of slowing down. Due to this, more and more website owners are facing court cases and potentially heavy fines.
Therefore, if you own an eCommerce store, you need to be aware of the ADA, how it could affect your site, and what the implications of that could be.
While the act was conceived in good faith, specialist law firms reportedly send out hundreds of letters to websites they believe are non-compliant with the ADA, seeking settlements and litigation.
And it’s not just large companies that are being targeted. 77% of lawsuits are filed against organizations with under $25 million in revenue. Furthermore, the eCommerce sector makes up 84% of all ADA lawsuits.
If you do get caught up in an ADA lawsuit, average settlements range from $5,000 to $20,000. In some cases, they can reach as high as six figures, according to EcomBack. That’s not including the associated costs of dealing with a claim or lawsuit, such as hiring a defence attorney, filing fees, remediation costs, and so on. Not to mention the stress, inconvenience, and potential negative publicity that these lawsuits can generate.
Due to all this, an ADA lawsuit is something you want to avoid at all costs.
In this article, we cover what the ADA is, what can happen if your site isn’t ADA-compliant, and how you can audit your store and rectify any issues that are detected.
What is the Americans With Disabilities Act (ADA)?
The Americans with Disabilities Act of 1990 (ADA) was enacted to provide equal access and opportunities to people with disabilities.
The ADA was initially conceived to cover brick-and-mortar businesses. However, since the ADA Title III regulations of 2008, the act now also protects access to the websites and apps of businesses that are open to the public. Due to this, many types of websites, including eCommerce stores, must now be ADA compliant
It’s worth pointing out that the ADA only applies to sites in the USA. However, similar acts might apply to your region, such as the Accessible Canada Act and the European accessibility act.
The goal of the ADA is to ensure that websites are accessible to the disabled community and that regardless of ability, visitors should be able to use the websites they visit. Usage is often defined as the website being perceivable, operable, understandable, and robust.
What this means, is that essentially, visitors to a website should be able to perceive content through their senses of touch, sight, and sound, and operate a website by navigating it through their keyboard with the website text being readable and understandable. The website should also use proper HTML and CSS, being compatible with current and future assistive technologies.
What Types of Issues Can Make a Site Non-ADA Compliant?
Some examples of website features that can be barriers to those with disabilities include:
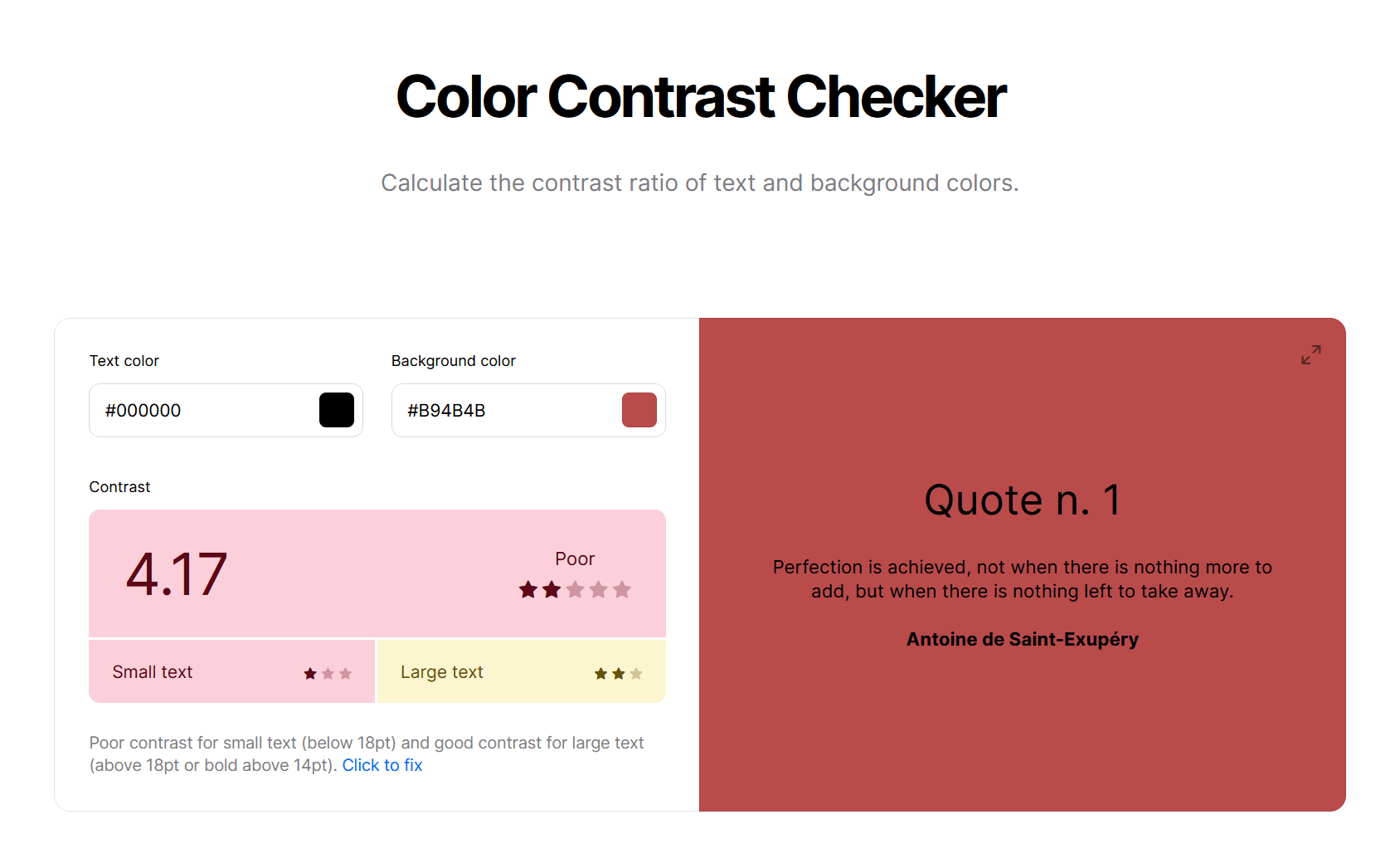
Poor Color Contrast

Dark-colored text on a page with a dark background is an example of poor color contrast.
If the color contrast ratio on your pages is too low, it can make the text on your site difficult for people with color blindness and low vision to read.
Some examples of ADA-friendly color combinations include black and white, green and white, and blue and yellow. Color combinations to avoid include blue and black, yellow and white, and purple and red.
Also, the smaller the text on a page, the greater the color contrast ratio should be.
Using an online contrast checker will quickly let you know if specific color combinations are user-friendly and if not, how to improve them.
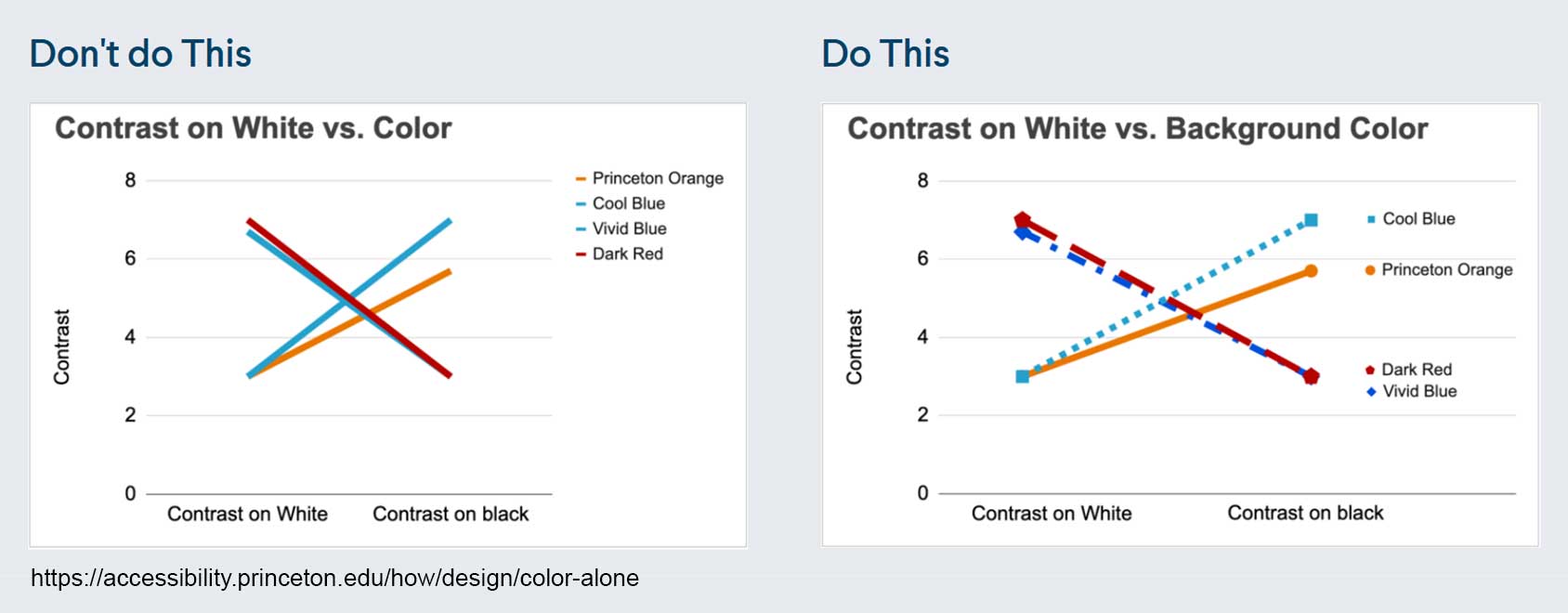
Using Color Alone to Give Information
People with color blindness and those who use screen readers will also find your site difficult to use if you use color alone to convey information.
Some examples include using different colors on a graph without using different shapes or patterns to provide visual differentiation. Adding clear labels and legends graphs can also help overcome this issue.
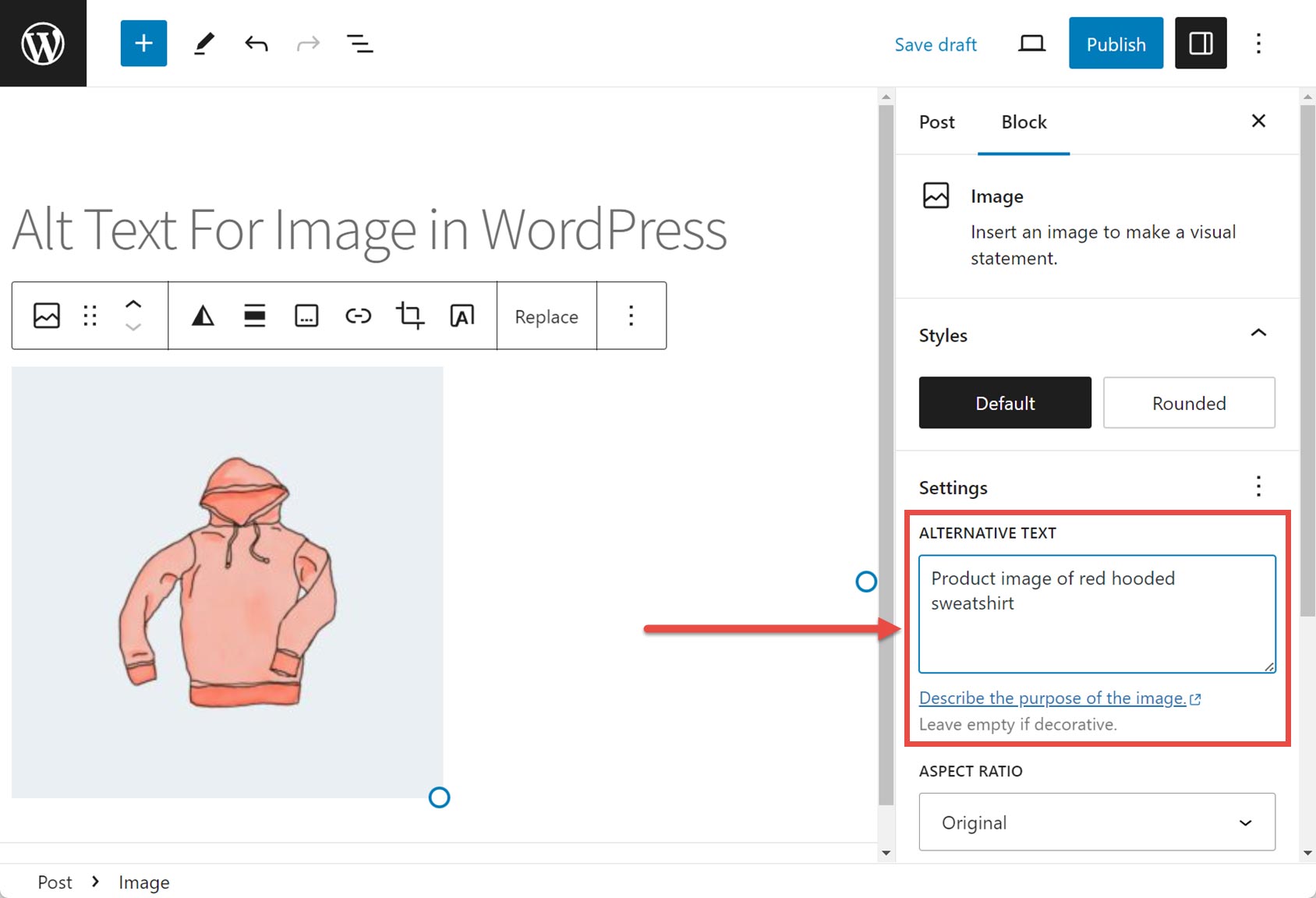
Lack of Text Alternative (“alt text”) on Images

Images that you add to your website can have alternative text or alt text. This is a short text-based description of the image that is used by screen readers to provide information about the image for blind people or those with low vision.
Not all images need alt text, but if an image does require it, the alt text should include a brief description of the image to explain the context and purpose for those who cannot see the image.
By default, the alt text isn’t displayed on the webpage but is embedded in the HTML code. However, if the image fails to load for some reason, such as a poor internet connection, the alt text will be displayed to provide context to anyone visiting the page.
No Video Captions
Failure to add captions or subtitles to your videos means they’re unlikely to have context for people who are deaf or hard of hearing. For them to be effective, video captions must cover the speech and non-speech audio information that’s needed to understand the content.
Captions must also be accurate, completed, and synchronized to the audio of the video. The captions guidelines on the W3C site will help you make your video and audio accessible.
Inaccessible Online Forms
If your site has online forms, such as contact and order forms, you’ll need to ensure they’re accessible, too. Your forms will need clear labels and instructions as well as error messages that make it obvious what has gone wrong.
This will all help screen readers to correctly interpret forms on your site.
Mouse-Only Navigation
The ADA requires that websites be navigable by keyboards, allowing the user to move between links, buttons, and other controls using only their keyboard.

The goal here is to ensure your site is usable by people who cannot use a mouse or trackpad.
The Nielsen Norman Group site has detailed information on the issues people who use keyboards for website navigation can face
More specific information on exactly what to do to make your website accessible can be found in the Web Content Accessibility Guidelines (WCAG). In many cases, implementing the latest WCAG guidelines can ensure your site is ADA-compliant.
What Can Happen if Your Store Isn’t ADA-Compliant?
One day you might wake up to find you’ve received communication from a law firm informing you that your store isn’t isn’t ADA-compliant.
Sometimes the communication will outline the issues with your website and details of the plaintiff, other times it won’t.
To get an idea of what this can look like, you can see some examples of these types of communications on this page.
More often than not, though, you’ll be informed that the plaintiff plans to file suit against you. At this point, you could decide to settle or fight the lawsuit.
As both options can have a negative impact on your business, it’s best to do all you can to ensure your site is ADA-compliant in the first place.
While it might seem fair that plaintiffs receive compensation for being discriminated against, research has shown that most of the settlement fees go to the law firms handling the cases, with plaintiffs reportedly often receiving as little as $500.
So rather than ADA lawsuits being used primarily to compensate discriminated visitors, they’re often initiated to grow the profits of law firms.
However, irrespective of the motives of law firms, it’s in your best interest to avoid attracting their attention and do all you can to ensure your site is ADA-compliant.
How to Avoid ADA Lawsuits and Claims
With ADA claims and lawsuits on the rise, ensuring your site is compliant should be a priority.
Not only will this help prevent legal issues, but you’ll be making your store more accessible to the 1 in 4 or 27% of adults in the USA with a disability.
While the ADA recommendations are general, adhering to the latest WCAG guidelines is considered to be enough to ensure that your site is ADA-compliant.
Therefore, you should regularly check your website to ensure it’s WCAG-compliant so that it’s accessible to people with disabilities.
You should also publish an accessibility statement on your site along with information on how your company can be contacted regarding accessibility issues.
If you are contacted regarding an accessibility claim or lawsuit, seek advice from a legal expert in this field.
How to Audit and Fix Your eCommerce Store
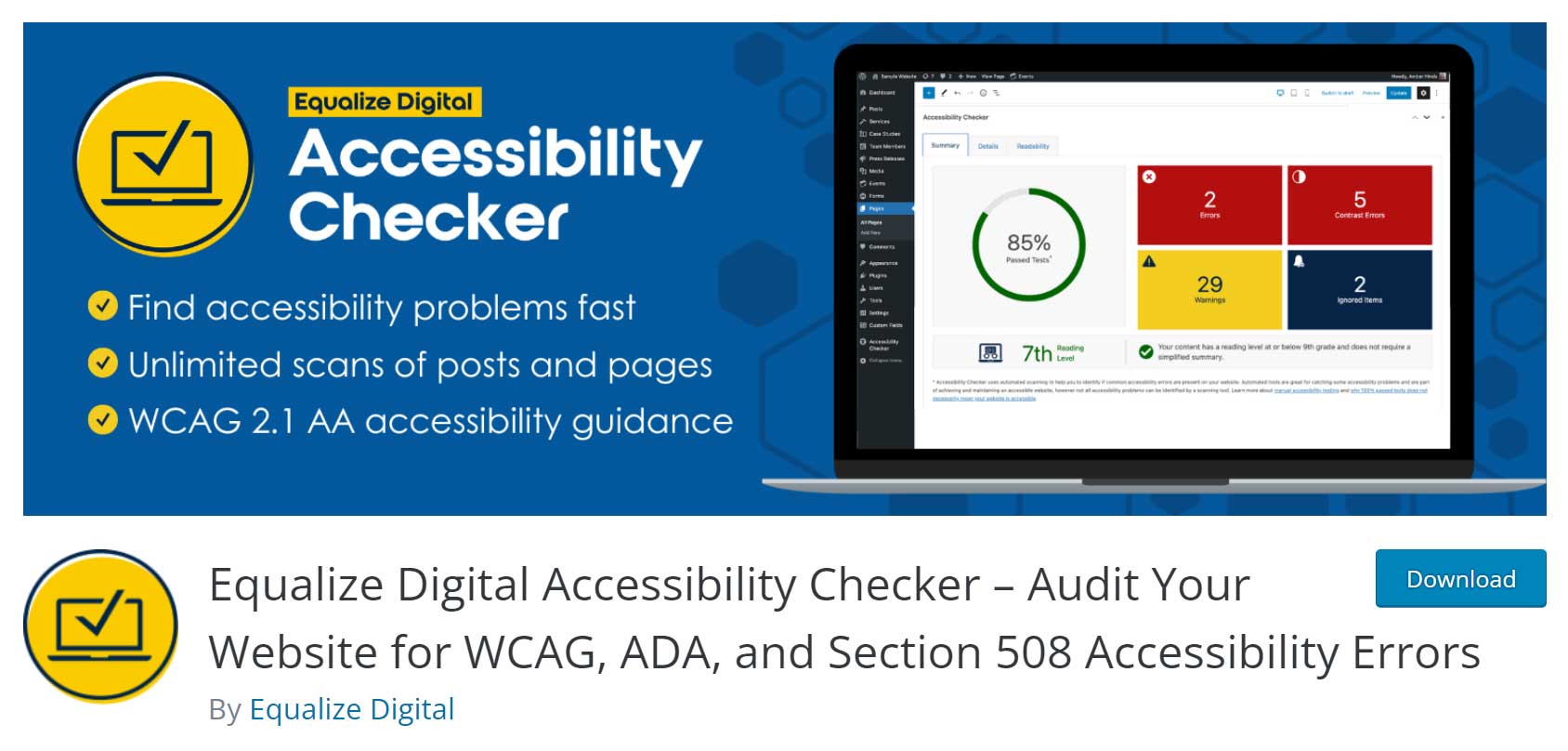
One way to check if your WordPress store is ADA-compliant is to use the Equalize Digital Accessibility Checker plugin.
While the free version of the plugin will check WordPress posts and pages, the paid versions (from $144/year) will check your entire site, including WooCommerce products.
Once you’ve installed the plugin (Plugins → Add New) you can access the Accessibility Checker panel. Here you’ll see the rating given by the plugin and any issues it has detected.
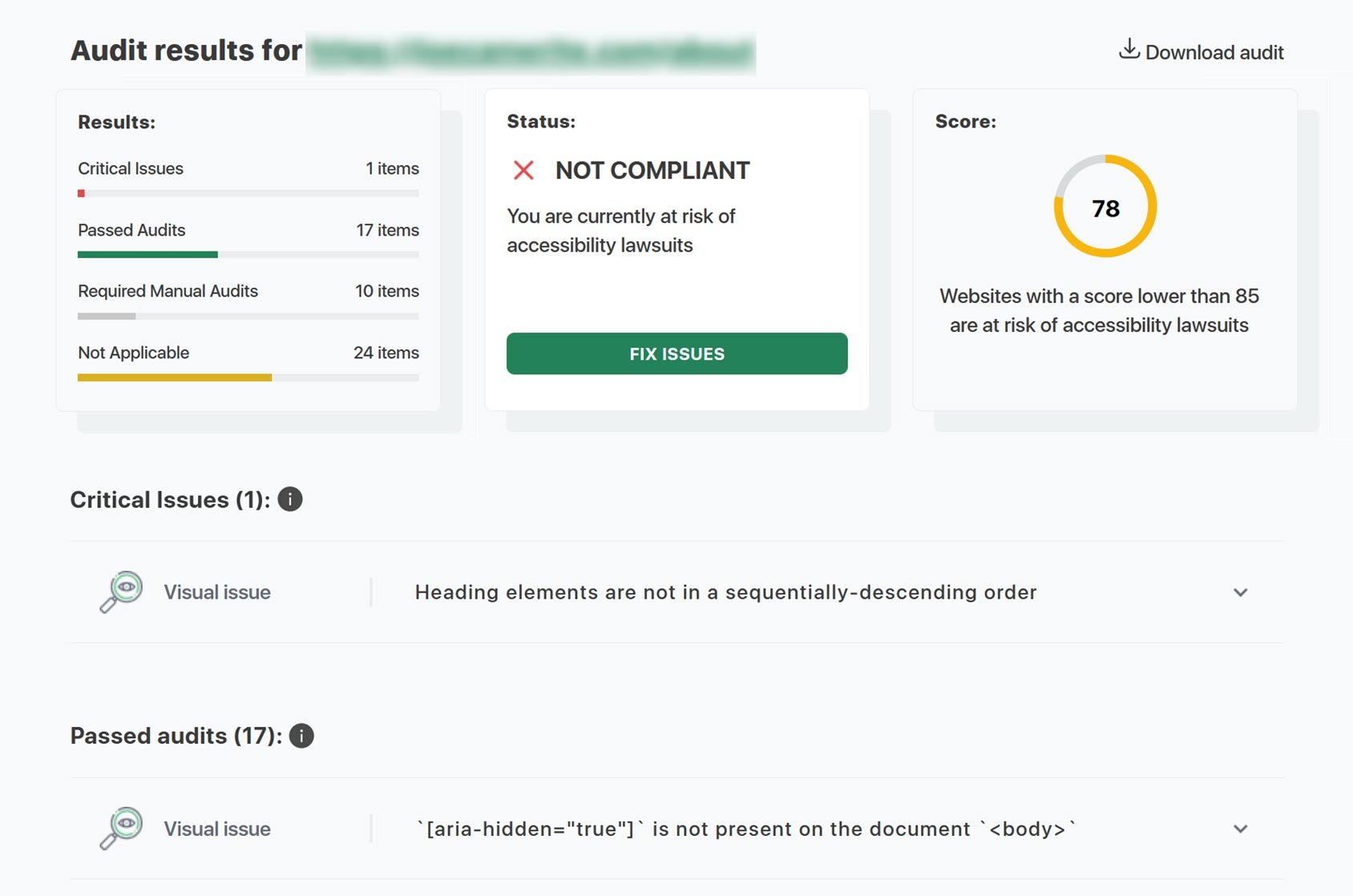
Running your site through an online checker, such as the Accessibility Checker, can also identify the parts of your website that are lacking regarding ADA compliance.

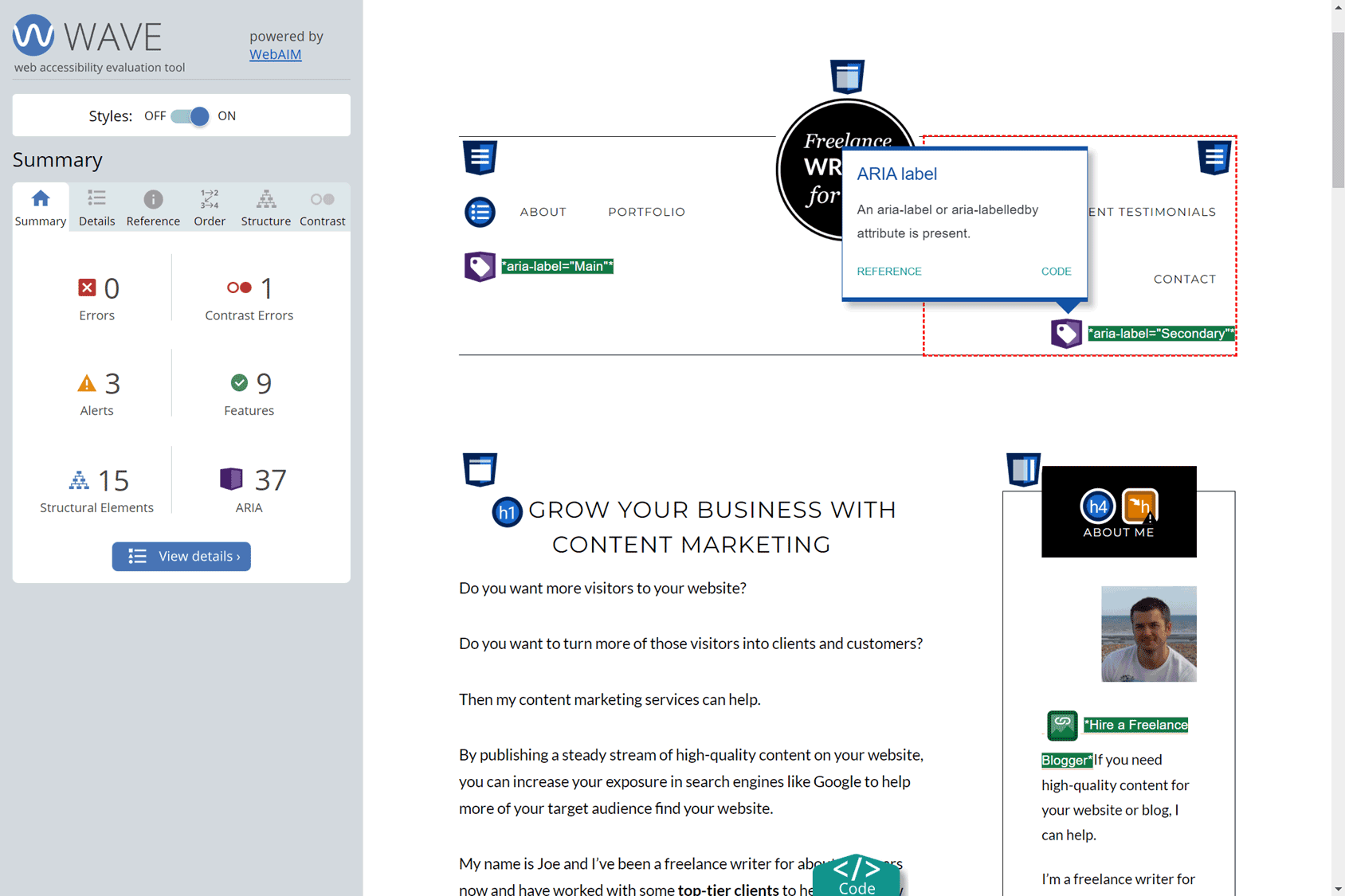
Browser extensions, such as axe DevTools and Wave, can also highlight issues on a page that are non-ADA compliant. This includes issues with the order of navigable page elements, color contrasts, and much more.

The free NVDA screen reader for Windows can give you a good insight into how screen reader users experience your site.
As well as using automated tools, you should also carry out manual accessibility testing on your website. Hiring someone to carry out a website accessibility audit could also be an investment that’s worth making.
Summary
While ensuring your website is ADA-compliant can help you avoid lawsuits, the real goal is to make your site accessible to all, including those with disabilities.
As there are law firms and plaintiffs that specialize in filing lawsuits with websites they deem to be non-ADA compliant, the risks of ignoring this issue are high.
However, regardless of the legal issues, with up to 1 in 4 or 27% of adults in the USA and around 87 million people in the EU having some type of disability, ensuring your site is accessible to all makes good business sense.
Therefore, we recommend being proactive and doing all you can to ensure your website is ADA-compliant and adheres to WCAG guidelines.
Some of the ways you can do this include building your site using an accessibility-focused theme or platform and using the tools mentioned in this article.









 WooCommerce Card Testing Fraud Prevention and Solutions
WooCommerce Card Testing Fraud Prevention and Solutions ADA Lawsuits Targeting eCommerce Store Websites
ADA Lawsuits Targeting eCommerce Store Websites WooCommerce Memberships review – reward frequent buyers
WooCommerce Memberships review – reward frequent buyers Sell subscriptions with WooCommerce
Sell subscriptions with WooCommerce