If you’re like most online store owners, you might not know that WooCommerce caching is different than WordPress caching. This means, to speed up your online store, you’ll need to use one of the best caching plugins for WooCommerce specifically.
Since some WooCommerce pages are dynamic (unlike WordPress pages and posts), they’re not meant to be cached. Caching them would cause customers to see other customers’ account details or have random products appear in their shopping cart.
In order to build trust with your customers, you’ll need to make sure your online store delivers a safe and secure shopping experience. In fact, studies show that 79% of customers who run into any sort of performance issues on your website are less likely to buy from you again.
With this in mind, in this article, we’ll explain the differences between WooCommerce caching and WordPress caching and what you need to do to configure WooCommerce caching on your online store. We’ll also run the rule over some of the best caching plugins for WooCommerce and show you how to get started.
WooCommerce Caching vs WordPress Caching: What’s the Difference
Before we dive into the differences between WooCommerce caching and WordPress caching, let’s quickly go over what caching is. More specifically: web browser caching.
What is web browser caching?
Web browser caching takes place when a web browser saves a copy of a website’s files on the hard drive of the end-user. For cached webpages, web browsers only need to load the updated parts of the page. This way, the web browser is able to quickly serve webpages from cached websites to the end-user.
In simple terms, caching is the process of storing a copy of files in a temporary storage location so that it can be accessed faster.
Be sure to check out our guide on speeding up WooCommerce for more ways to deliver a fast shopping experience.
How WooCommerce caching and WordPress caching are different
So, how are WooCommerce caching and WordPress caching different?
For starters, most WordPress pages – like landing pages and blog posts – are static. WooCommerce, on the other hand, adds dynamic pages to your website including the Cart, Checkout, and My Account page.
When you cache content on your website, it’s saved to the user’s device which means it’s no longer dynamic. Their web browser will serve them the same page that was cached each time. Consequently, customers will never see the correct information on their cart or checkout pages.
Caching works best when you’re storing a copy of files that don’t change often – like landing pages. These are static pages.
The reason is pretty simple: the web browser doesn’t need to retrieve webpage assets from the server it’s originally hosted on each time the end-user tries accessing the page. This reduces latency and, as a result, webpages load quickly. On the flip side, dynamic content changes frequently which makes it a poor candidate for caching.
If you cache dynamic WooCommerce pages, customers will likely see items in their shopping cart that they didn’t add or added previously. They might also see other customer’s information appear in their account details or see another customer’s billing details at checkout.
As a WooCommerce store owner, it’s your job to make sure you don’t cache dynamic content. This will help you protect customers’ privacy and keep their data safe on your online store.
Do’s and Don’ts of WooCommerce Caching
WooCommerce creates dynamic pages on your online store. For this reason, when setting up caching on your WooCommerce store, you need to do things a little differently than how you’d configure it for your WordPress website.
1. Don’t Cache WooCommerce Pages
WooCommerce adds three main dynamic pages to your website – Cart, Checkout, and My Account. The content on these pages is different for each customer which is why you need to exclude them from being cached.
This way, customers won’t face issues with random products appearing in their shopping cart or seeing other customers’ personal information on the My Account page or at checkout.
Some of the best caching plugins for WooCommerce exclude these pages out of the box. These plugins explicitly say they’re ‘WooCommerce-compatible’. For others, you will need to go into the plugin’s settings and manually exclude them from being cached.
Check out this article to learn how to optimize your WooCommerce checkout for better conversions.
2. Don’t Cache WooCommerce Sessions
WooCommerce automatically stores customer session data in the WordPress database. The good news is that most caching plugins don’t include database caching. However, if yours does, you will need to manually exclude WooCommerce sessions from being cached.
To do this, you will need to find settings that let you specify which queries to not cache by entering their prefix. Once you’ve found it, simply enter _wc_session_ to prevent WooCommerce sessions from being cached.
Caching WooCommerce sessions can cause data protection concerns. By excluding WooCommerce sessions from being cached, you can rest assured that customers don’t see other customers’ account details or cart items while they’re shopping.
3. Don’t Cache WooCommerce Cookies
WooCommerce uses cookies in a variety of different ways depending on the specific features you’ve enabled. Generally speaking, WooCommerce cookies store data about when cart contents are updated and which customer added which products to their cart.
So, you need to exclude WooCommerce cookies from being cached so the shopping cart updates properly for your customers. This way, they won’t see previously added products or other customers’ items appear in their cart.
These are the WooCommerce cookies you need to exclude from being cached:
- Helps WooCommerce determine when the shopping cart contents are updated or the data is changed. This could be when a customer adds (or removes) an item from their cart or applies a discount. In either case, you would want the cart to reflect the correct information.
- Similar to woocommerce_cart_hash, this WooCommerce cookie also helps WooCommerce determine when the cart is updated. On the front-end, these changes show up in the mini cart widget and the Cart page.
- This WooCommerce cookie powers the recently viewed products widget. Excluding this cookie from being cached ensures customers see the correct products each time.
- Helps WooCommerce find the correct cart data for each customer by placing a unique code in the cookie. Caching this ensures each customer sees the correct cart data on your store.
4. Do Minify JavaScript
Although WooCommerce recommends not minifying JavaScript, it does help you improve your online store’s performance. The correct way to go about it is to minify JavaScript on your online store without minifying WooCommerce scripts.
For this, you have to first identify the WooCommerce scripts to exclude from being minified. If you’re tech-savvy, you can take the DIY approach and find the correct files to exclude from minification by going into Developer Tools from your web browser. Once you’ve identified them, simply go into your plugin’s settings and add them to the list of URLs of JavaScript files to be excluded from minification.
While you’re at it, make sure you’re not making these common WooCommerce mistakes on your online store.
Testing Your WooCommerce Store After Caching
Once you’ve configured your caching plugin for WooCommerce, you need to make sure everything works as it should on the front-end.
Here’s a quick checklist to help you make sure caching works properly on your WooCommerce store:
- Make sure the shop page loads and is displaying the correct products.
- Make sure your category pages load and are displaying the correct products.
- Add a product to your shopping cart and checkout as a guest customer. Make sure that:
- The Checkout page displays the correct information (i.e. correct items in the cart, subtotal, payment options, etc…).
- The payment goes through (and the correct status is applied in the back-end).
- Log into a customer account, add a product to your shopping cart and proceed to checkout. Make sure that:
- The Checkout page displays the correct information (i.e. correct items in the cart, subtotal, payment options, billing and shipping details, etc…).
- The payment goes through (and the correct status is applied in the back-end).
- Create a WooCommerce coupon and apply it to the shopping cart at checkout. Make sure:
- The coupon is applied correctly.
- The amount in the cart and subtotal is updated.
- Go to the My Account page and reset your account password. Logout of your account and log in again to make sure the new credentials work correctly.
Cross items off this checklist to ensure the dynamic pages on your WooCommerce store are working properly after configuring the caching plugin.
3 Best Caching Plugins for WooCommerce
Although WooCommerce caching and WordPress caching are different, you can certainly use a WordPress caching plugin for your online store if you follow the do’s and don’ts of WooCommerce caching listed above. We used Comet Cache in our Shoptimizer install video, but unfortunately, the plugin hasn’t been updated in 10 months.
So, here are some of the best caching plugins for WooCommerce:
1. WP Fastest Cache

WP Fastest Cache is one of the most popular, free caching plugins for WooCommerce. You can go into its settings to exclude pages from being cached. The plugin also integrates seamlessly with various CDNs. WP Fastest Cache lets you clean up the database which means that you can manually exclude WooCommerce sessions from being cached.
Price: Free
2. W3 Total Cache

W3 Total Cache is compatible with most hosting providers and lets you configure caching settings for your WooCommerce store. It also offers tons of minification settings that are useful for minifying JavaScript (while excluding WooCommerce scripts from being minified).
Price: Free
3. WP Rocket

WP Rocket is one of the best caching plugins for WooCommerce. One of the key benefits of going with this caching plugin is that it’s optimized for WooCommerce right out of the box. What this means is that you don’t have to manually exclude WooCommerce pages from being cached. The plugin also adds page caching and object caching to WooCommerce automatically which helps improve your site’s loading speed. For details, check out this in-depth WP Rocket review.
Price: Starting at $49
Configure WooCommerce Caching Using WP Fastest Cache
Here, we’ll show you how to configure one of the best caching plugins for WooCommerce, WP Fastest Cache. For this tutorial, we’ll assume you already have the WP Fastest Cache plugin installed and activated to your WooCommerce store.
Since WP Fastest Cache is fully compatible with WooCommerce themes, we recommend using a conversion-optimized theme like the Shoptimizer WooCommerce theme on your online store.
Here’s what you need to do to configure WooCommerce caching using WP Fastest Cache:
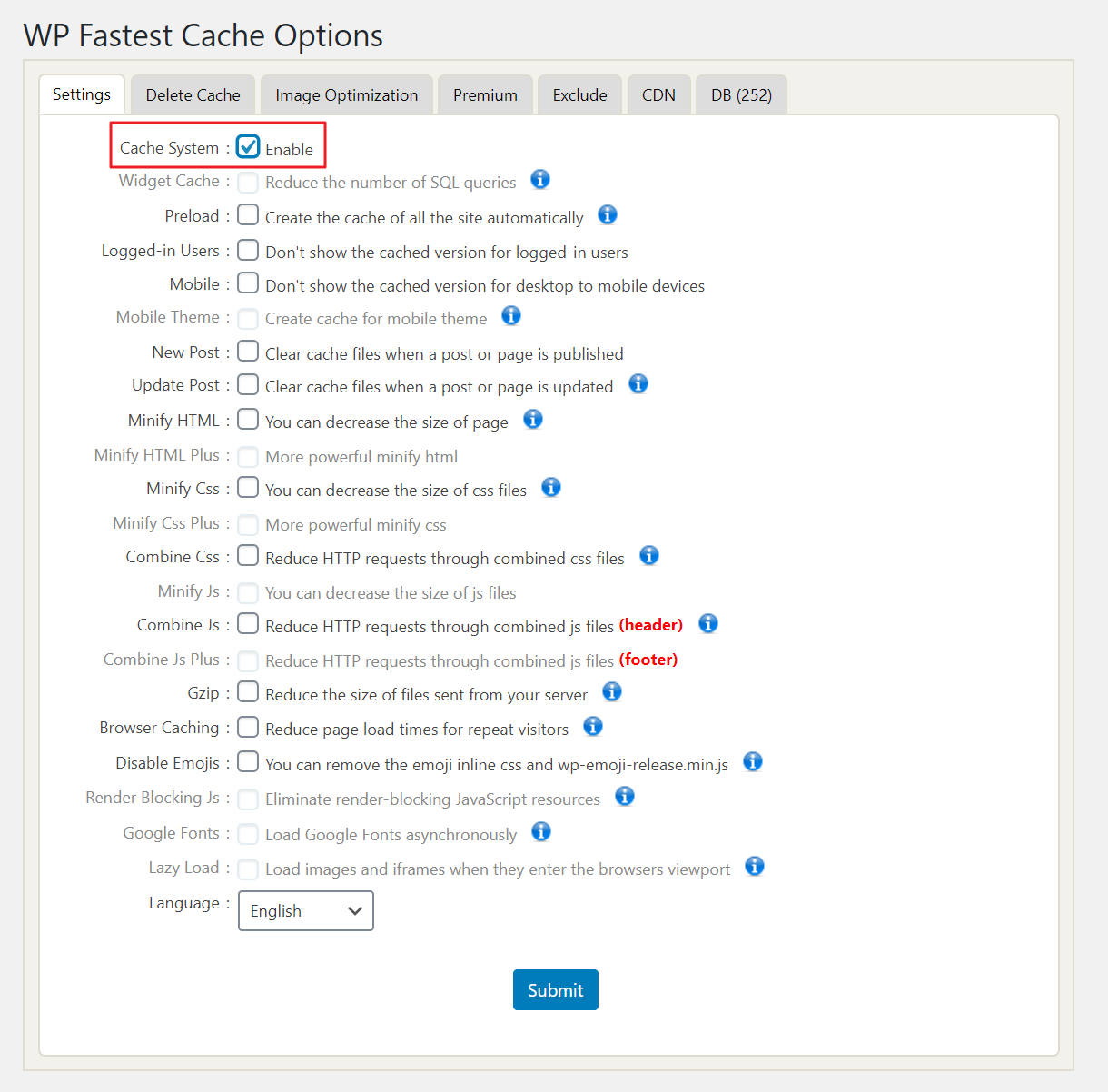
To get started, head over to WP Fastest Cache from the WordPress admin panel and tick the checkbox next to the Cache System option to enable caching.

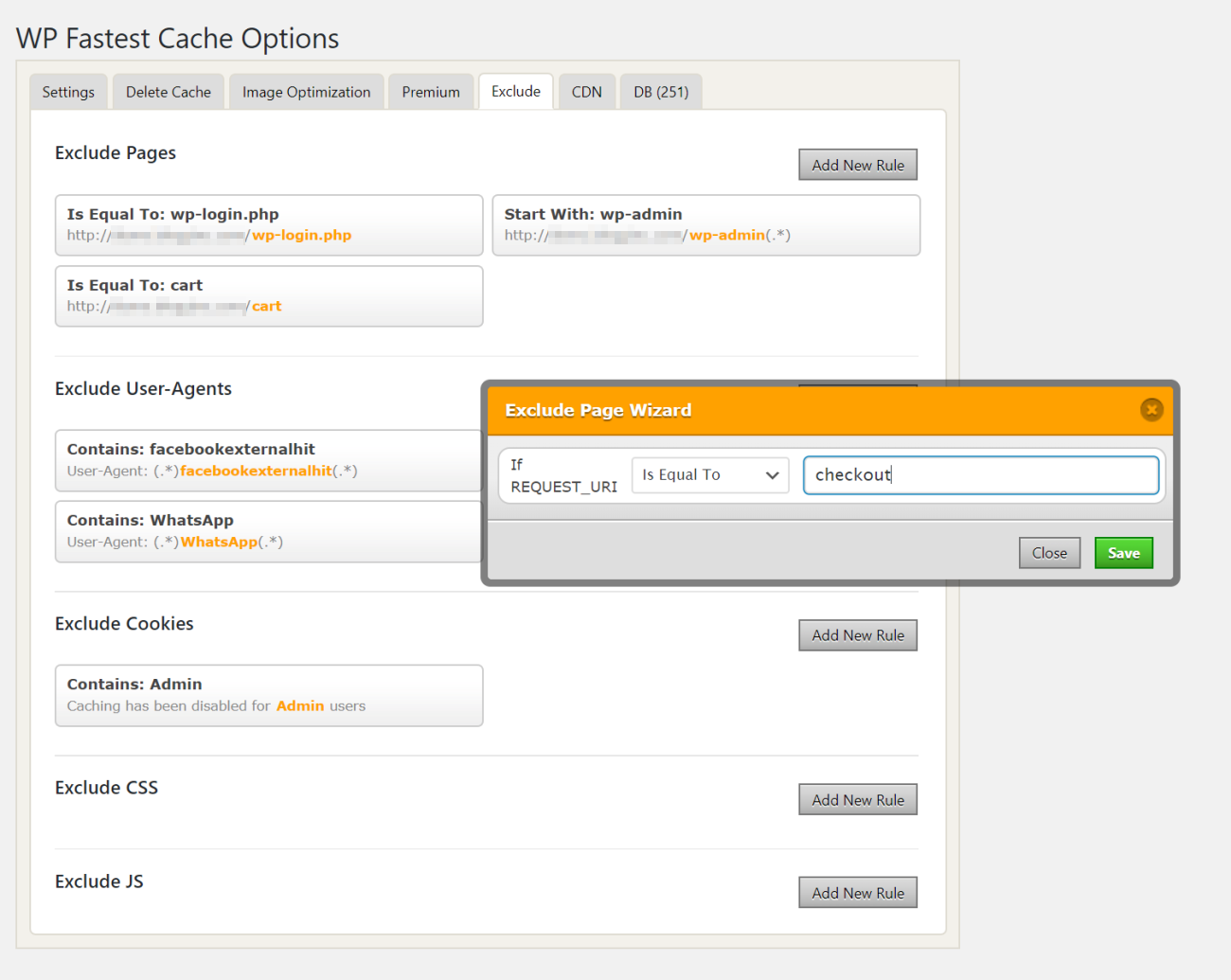
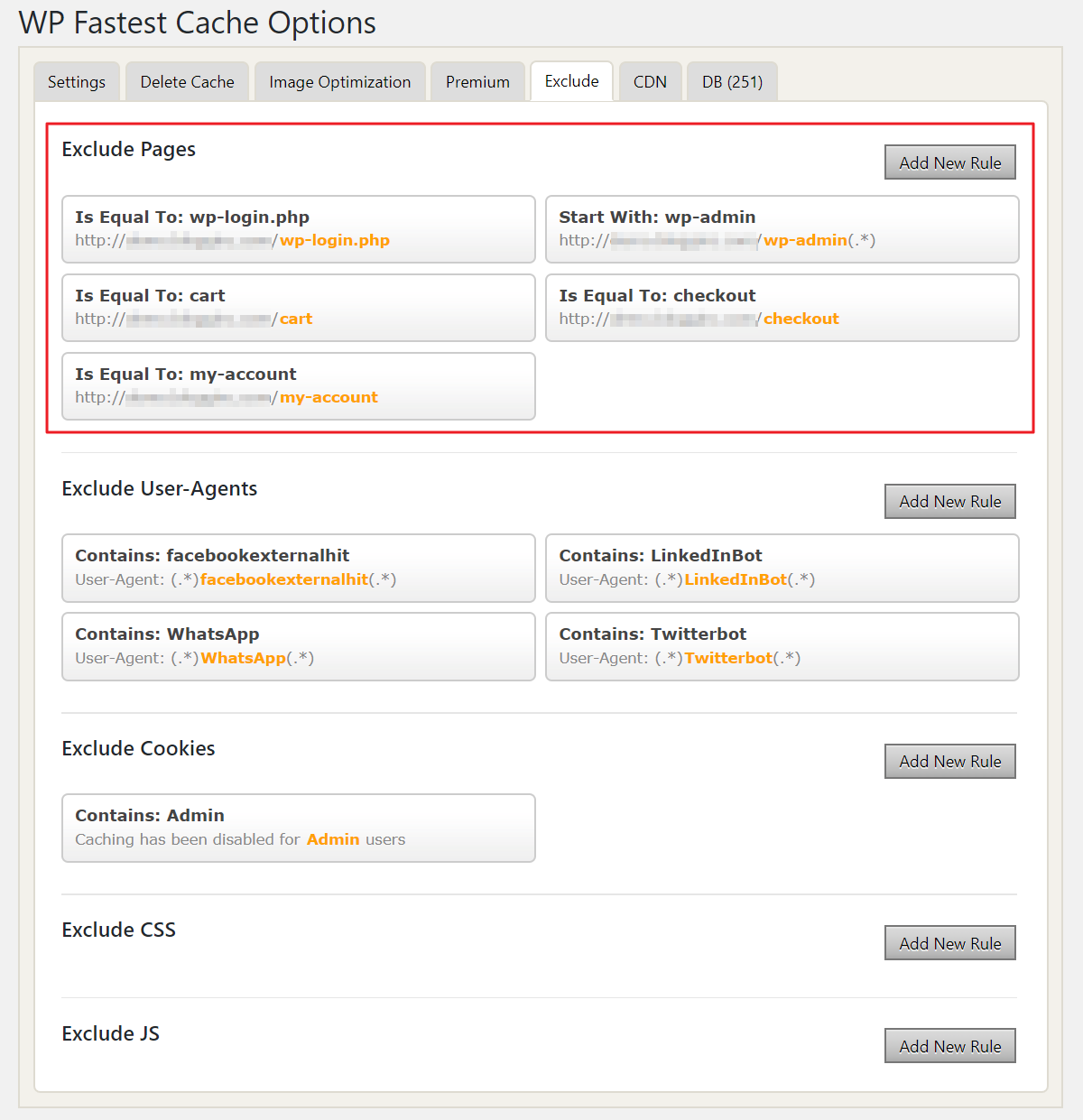
Next, go to the Exclude tab, click the Add New Rule button from the Exclude Pages section, and configure the following settings:
- Use the dropdown to select Is Equal To.
- Add in the slug of the page you’d like to exclude from being cached (i.e. Cart, Checkout, and My Account).
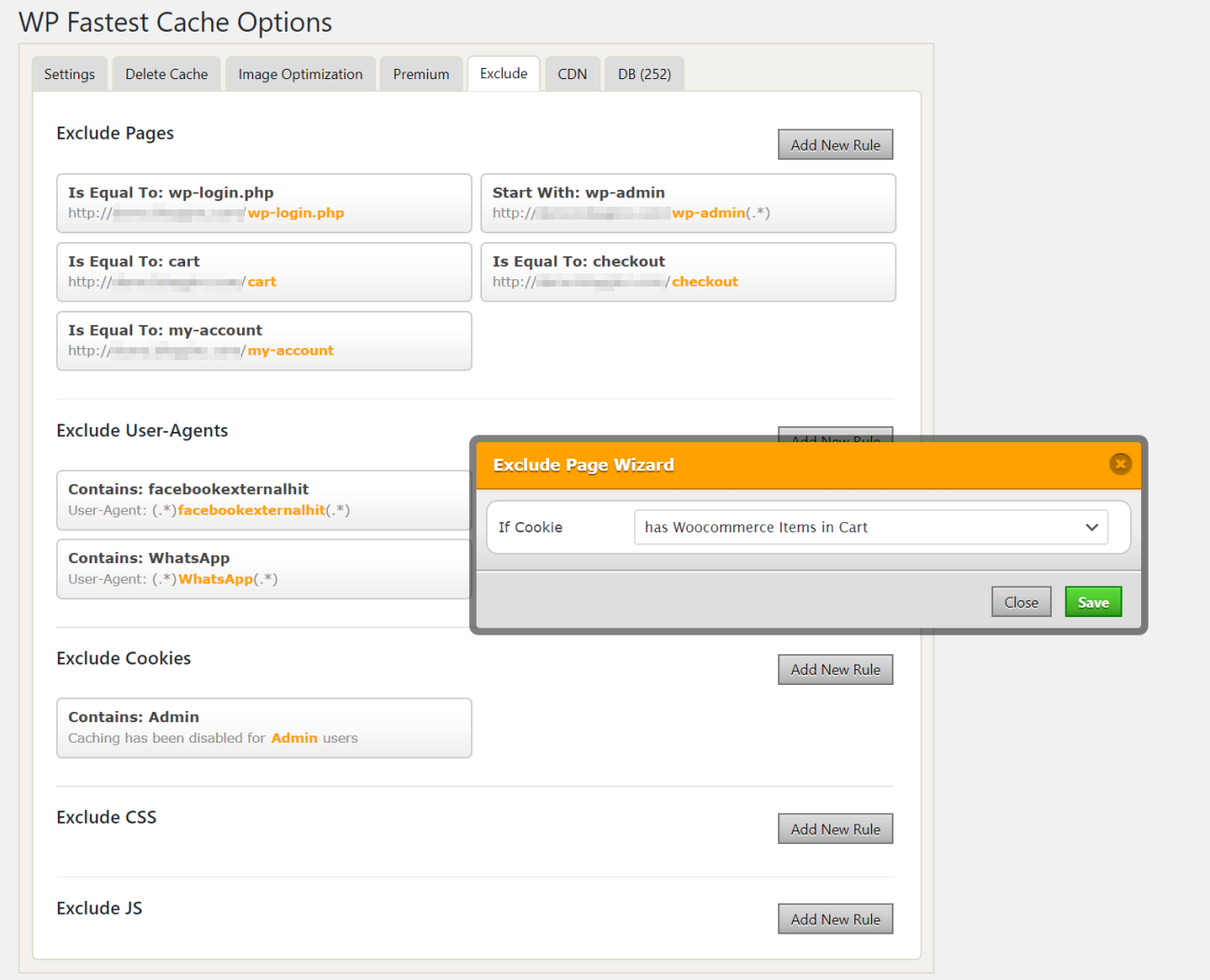
From the same screen, scroll down to the Exclude Cookies section and click the Add New Rule button.

Set the If Cookie dropdown to has WooCommerce items in Cart and click Save.
If you’d like to further optimize your online store’s performance, learn how to turbocharge your WooCommerce store load times and boost conversions.
Conclusion
As an online store owner, it’s your responsibility to make sure your site delivers the best possible user experience to customers. This includes configuring WooCommerce caching to ensure your store is blazing fast.
We shared some of the best caching plugins for WooCommerce and explained how you can configure them to deliver fast page loading times in a secure and reliable way. Hopefully, you’re in a good position now to take the next steps.
Are there any other caching plugins for WooCommerce that you’d recommend, and why? Let us know in the comments section below.









 Visual Marketing: Why Customer Submitted Photos Are So Effective
Visual Marketing: Why Customer Submitted Photos Are So Effective WooCommerce Images – the ultimate guide for your site
WooCommerce Images – the ultimate guide for your site Problems with eCommerce design: the lack of product information
Problems with eCommerce design: the lack of product information ADA Lawsuits Targeting eCommerce Store Websites
ADA Lawsuits Targeting eCommerce Store Websites
Thanks for the article! I’ve been using SiteGround’s own “SG Optimizer” which does the same sort of things as other Caching plugins. Did you happen to test this or have any comments on SG Optimizer compared to the above?
Hey Shahn, hope you’re well! We haven’t added this one to our list as it’ll only work with SiteGround – we wanted to pick options which can be used with any hosting provider. It is a very well regarded plugin.
Thanks Simon! I really appreciate your response!
awesome suggestion and easy guide
Thanks!
We are confused at a point so we demand a blog on-
if we are using shoptimizer then how to use all these together? should we use or not?
Autoptimize (js, CSS, HTML – which option we need to choose which to leave)
Jetpack site accelerator (should we use site accelerator as we are using Optimole)
Hi Faraz,
We’ve a pretty in-depth guide here which ties a lot of this stuff together
https://www.commercegurus.com/guides/speed-up-woocommerce/ (it also includes some results we found testing Optimole)
https://swiftperformance.io/
Can u try this plugin and share your ideas. Because this plugin might be better than anything else on the market. Once i installed free version and my sites scores and speed significantly improved.
Thank you
Is this your product Muhammed? How does it compare to NitroPack?
Great article, but I think your list of Woocommerce cookies is missing the cookie names!
On the subject of which java scripts should not be minified, is it possible to provide a list of the scripts that should not be minified for a given theme (like your Shoptimizer theme for example, hint hint), or is it not that simple? Perhaps if plugins make a big difference. The instructions on the wp-rocket page you link to look doable but I’m a big fan of not doing work that doesn’t need to be done…
Hello and thank you for a great article!
I have a question about excluding WooCommerce sessions from caching if I am using database caching. Is not _wc_session_ always set as soon as the visitor arrives at the site?
So if I exclude _wc_session_ from being cached, would that not disable caching for all visitors?
Thanks!