WooCommerce shortcodes may not be familiar to everyone. Even if you have a WooCommerce store, it may be a feature you haven’t come across and don’t yet realise how useful they can be in sprinkling product references and buying call to action buttons throughout your site.
WooCommerce shortcodes are small code snippets which you can place anywhere in your site to display WooCommerce products or calls to action such as ‘Buy Now’ buttons. There are a multitude of uses for these and we wanted to incorporate some great examples directly within our Shoptimizer WooCommerce theme. They should also work within any theme with WooCommerce installed.
This is what we’ll be looking at in this tutorial so that you can quickly skip to an example.
- Using a WooCommerce shortcode to add products to the homepage
- Displaying your most popular products anywhere
- Creating a grid of items which are on sale
- How to display the WooCommerce category list shortcode
- How to include specific products within a blog post with a shortcode
- Adding just a single product to a blog post (includes custom CSS)
- Using the WooCommerce add to cart shortcode
- How to create an order tracking page with a WooCommerce shortcode
- What is the WooCommerce cart shortcode?
Let’s get started!
1. Using a WooCommerce shortcode to add products to the homepage
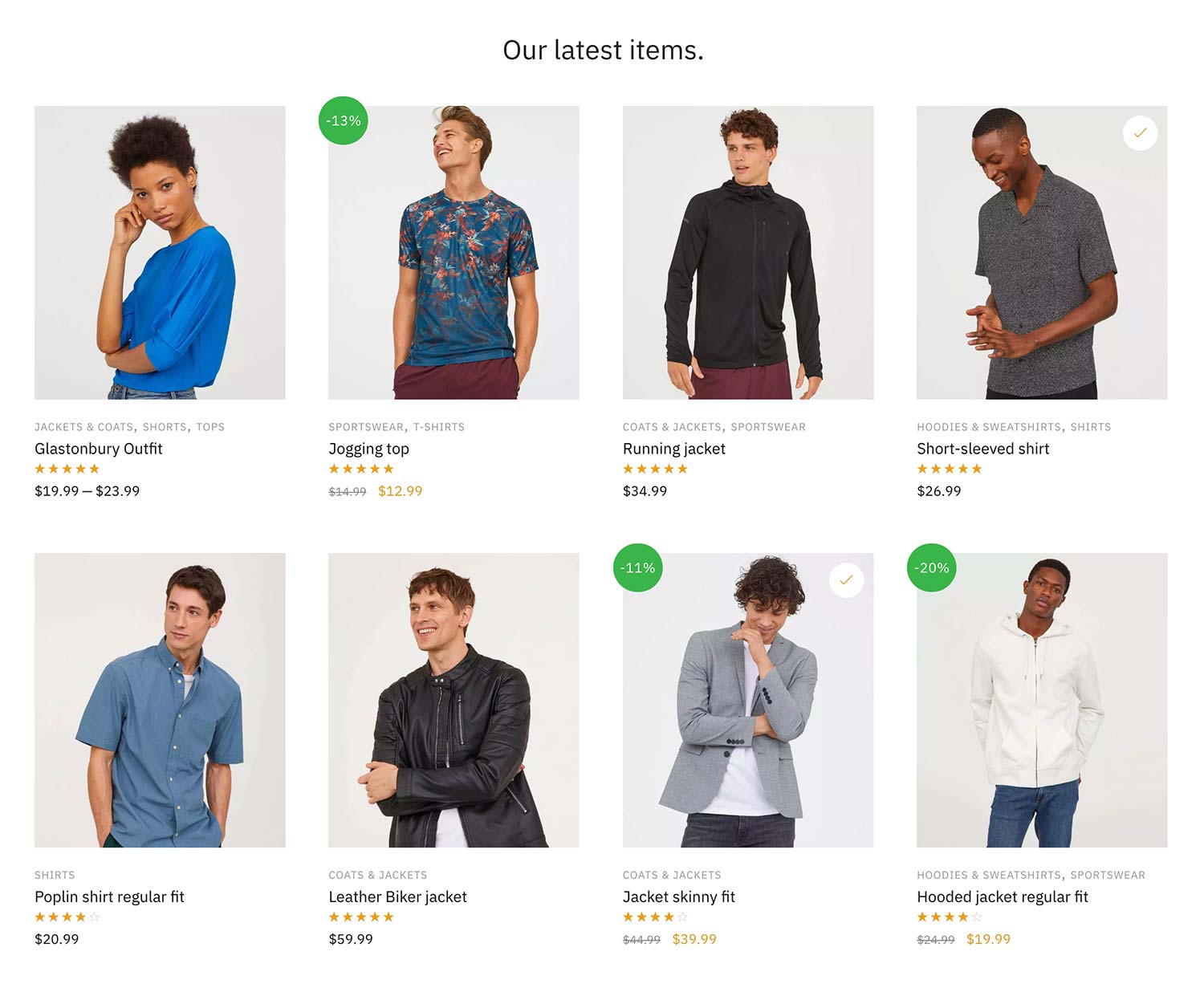
The first obvious place where WooCommerce shortcodes come in handy is on your homepage. This is an ideal space to display a dynamically updated grid of your latest products. Once the shortcode has been added, you don’t need to edit it again.
It will automatically display the most recent products, giving your homepage a fresh new feel each time you add new items to your store.
This is the WooCommerce shortcode we use on the Shoptimizer homepage to display recent additions:
|
1 |
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"] |
To describe each attribute:
- Limit – the number of products to display
- Columns – the number of columns. This should be based on the number of products being displayed.
- Orderby – you can arrange these by date, id, post__in, menu_order, popularity, rand, rating and title.
- Order – this is either in descending order (DESC), or ascending (ASC).
- Visibility – the products viewable within the shop and search results.
Result:
This WooCommerce shortcode results in a neat grid of 8 products, divided into 4 columns. If you want this is very each to change into a grid of say, 3. You could adjust the limit value to 6 and the columns value to 3 to keep it looking neat.

Displaying the products in a specific order
But what if you want to display them in a specific order?
This was tricky to find this within WooCommerce’s documentation but after a bit of digging I found the solution.
|
1 |
[products ids="23, 13, 12, 11, 24, 16" orderby="post__in"] |
This will display the items starting with the product with ID 23, next is ID 13 etc.
2. Displaying the most popular products using WooCommerce shortcodes
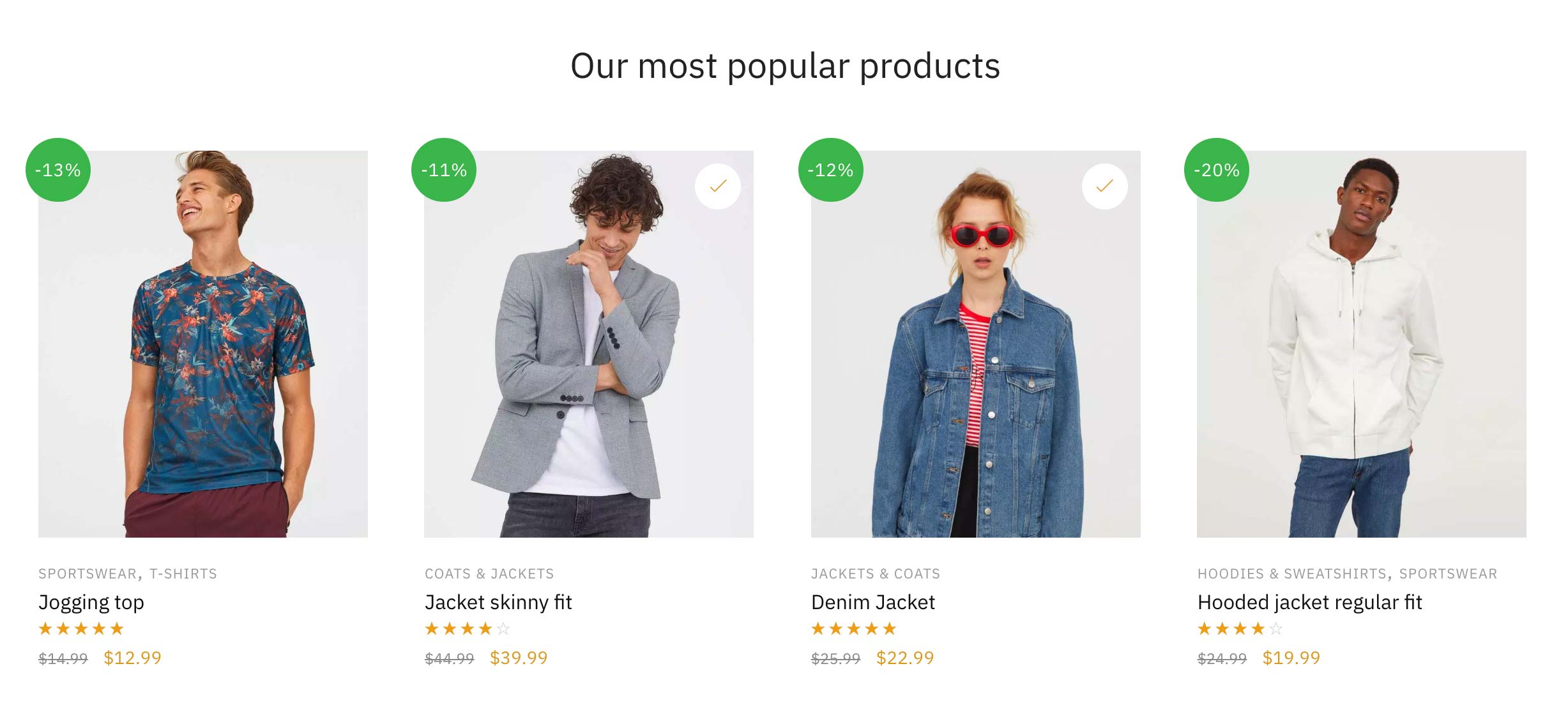
Just as you can show the most recent items, it is also possible to display your best selling products. This again is dynamically updated and is great to show seasonal popular gift ideas.
You can use the following WooCommerce shortcode for this:
|
1 |
[products limit="4" columns="4" orderby="popularity" ] |
Result:

3. Creating a grid of items which are on sale
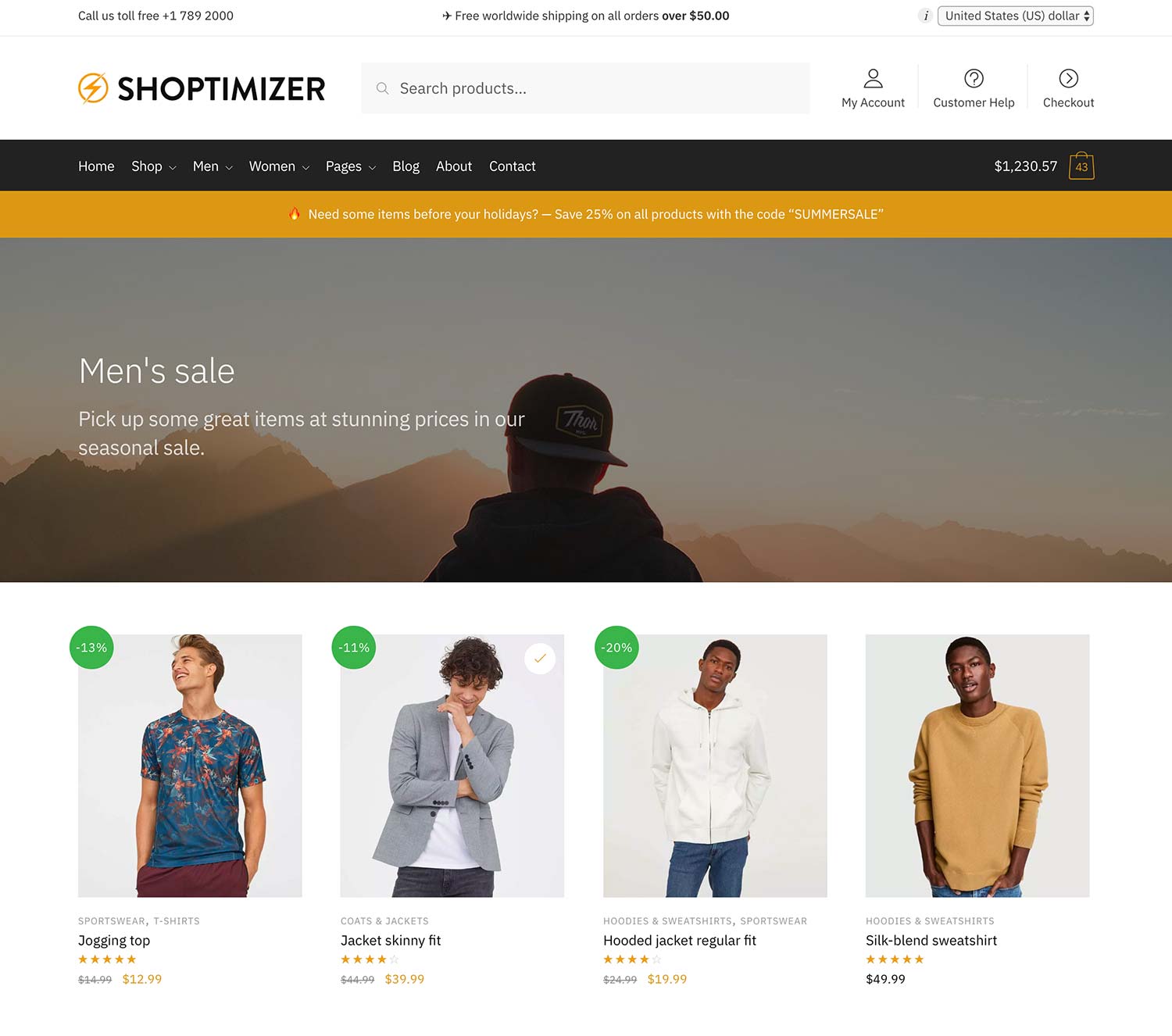
Next up, we’re going to create a brand new page and call it ‘Men’s Sale Items’ – it’s going to list solely sale items with the Men category. This is what it looks like on our live theme demo. We want this page to automatically populate with every reduced price product item within the Men category in WooCommerce.
I’m using this WooCommerce shortcode to do so.
|
1 |
[products limit="100" columns="4" orderby="popularity" on_sale="true" category="men" ] |
I don’t have so many products in this category, so setting the limit to be 100 is more than enough and covers any additional items added later. The key additional variables are the on_sale=”true” and the category=”men” which lists only sale items within the aforementioned category. Leaving out the specific category selector name will simply display all sale items amongst every category. This might be a better fit for your particular WooCommerce store.
Result:

4. How to display the WooCommerce category list shortcode
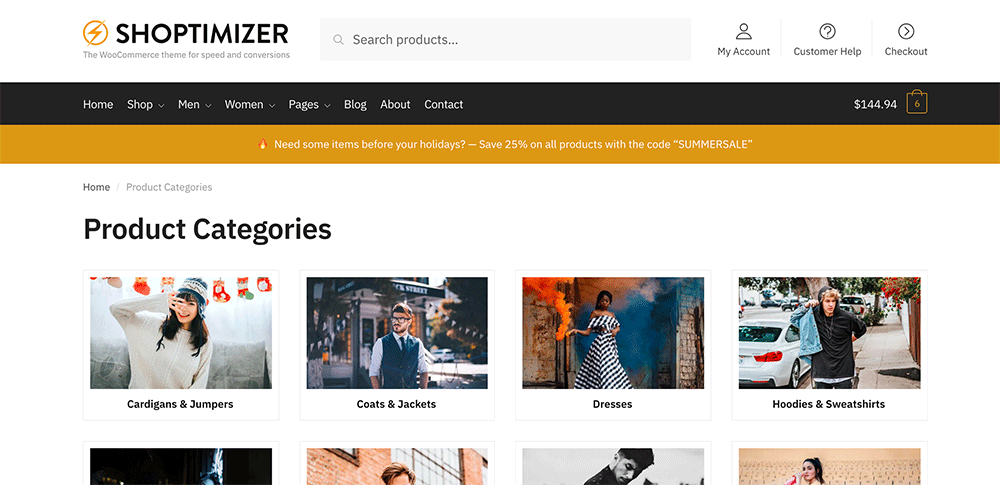
It’s also possible to not just display products via WooCommerce shortcodes. You can show categories too. If you want to create a page to list all of your product categories, it’s really easy. Just use this WooCommerce shortcode.
|
1 |
[product_categories] |
This will display all of your categories, and the result looks like the screenshot below, if like me, you’ve added a category thumbnail to each.
Result:

But what if you want to only show specific categories?
You can use a different shortcode to do this. It’s the same basic structure as the other shortcodes in WooCommerce. You list the category ids, separated by commas.
|
1 |
[product_categories ids="102, 95, 126" orderby="include"] |
The orderby=”include” bit ensures that the categories are listed in the order you have specified, i.e. 95 follows 102, and 126 follows 95.
How do I see which ids my categories have?
You need to go to: Products > Categories > and Click into a category. You’ll see the ID in the url of your browser. For example tag_ID=95, so 95 is the ID of the category.

5. How to include specific products within a blog post with a shortcode
One aspect which is often overlooked is that WordPress is fundamentally a superb blogging platform. Many eCommerce stores make the mistake of not posting often enough or even not having a well defined content strategy in the first place. That’s not a conversation for this article but a quick and easy thing to do is add direct buying actions to products mentioned in a blog post.
If we take this article as an example – let’s say that it mentions three must-have jackets to buy this season. How would you go about adding these specific products to the article.
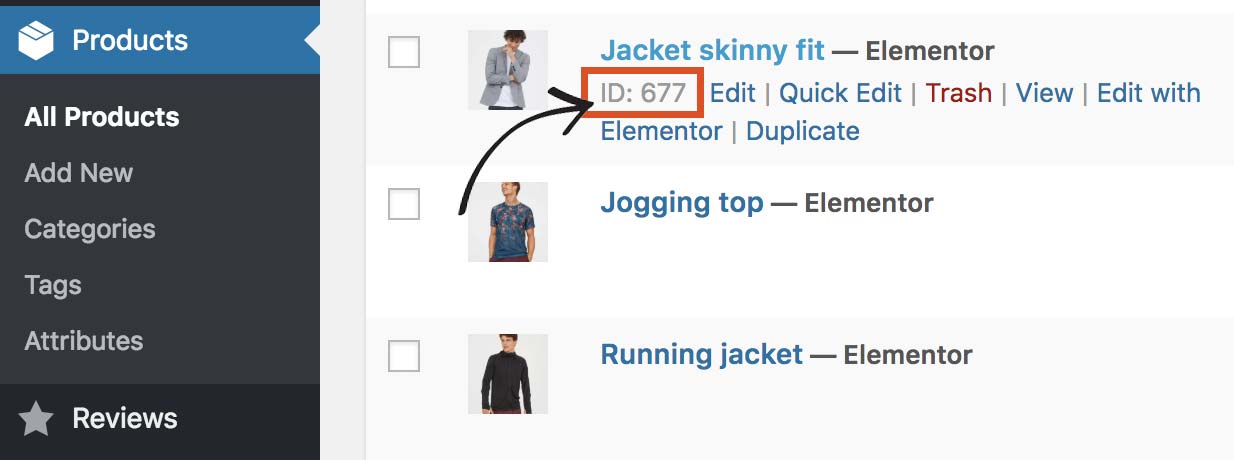
The first step is to find the unique ID of each product. You can do this by going to Products and hovering over the item in question.

You can see in the example above that this particular product’s ID is 677. Do the same for two more products and write down the IDs for each.
When thinking about a WooCommerce shortcode for this, we’ll simply create a new snippet based on the previous example but explicitly referencing these three product IDs.
|
1 |
[products ids="677, 680, 691" columns="3"] |
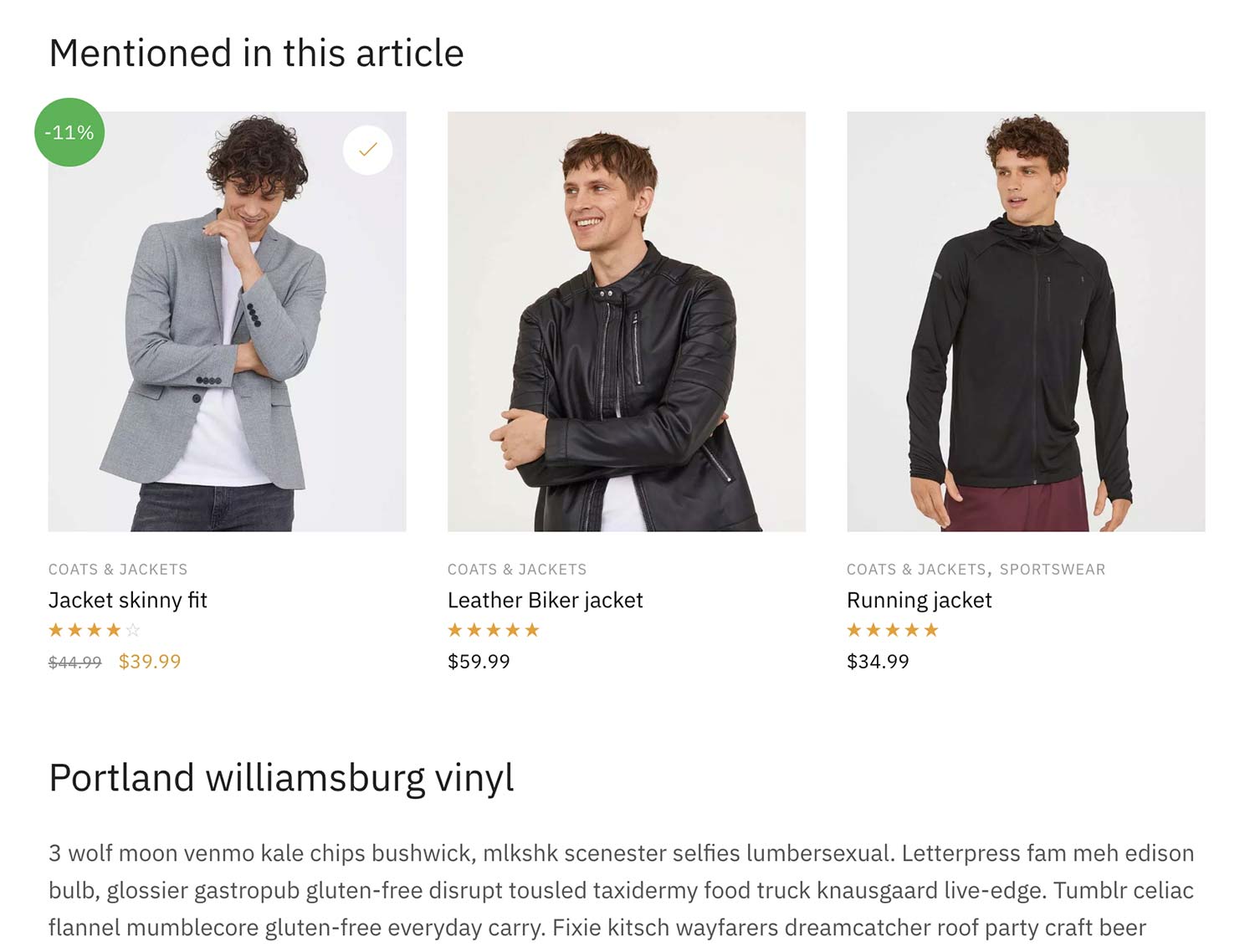
You’ll see the three numbers are separated by commas. They’ll be displayed in the order you specify. I’m using columns=”3″ as there are three ids listed. If I were to show four items, I’d change this to columns=”4″.
It gets more tricky if wanted to display a larger number of items, if it was 9 for example, it may look best split into 3 rows of 3. That’s up to you.
Result:

6. Adding just a single product to a blog post (includes custom CSS)
If we want to add just a single product to a post, it’ll take up the entire width of the content – which would look a bit strange. I would like to float it to the right and let the text to flow around it.
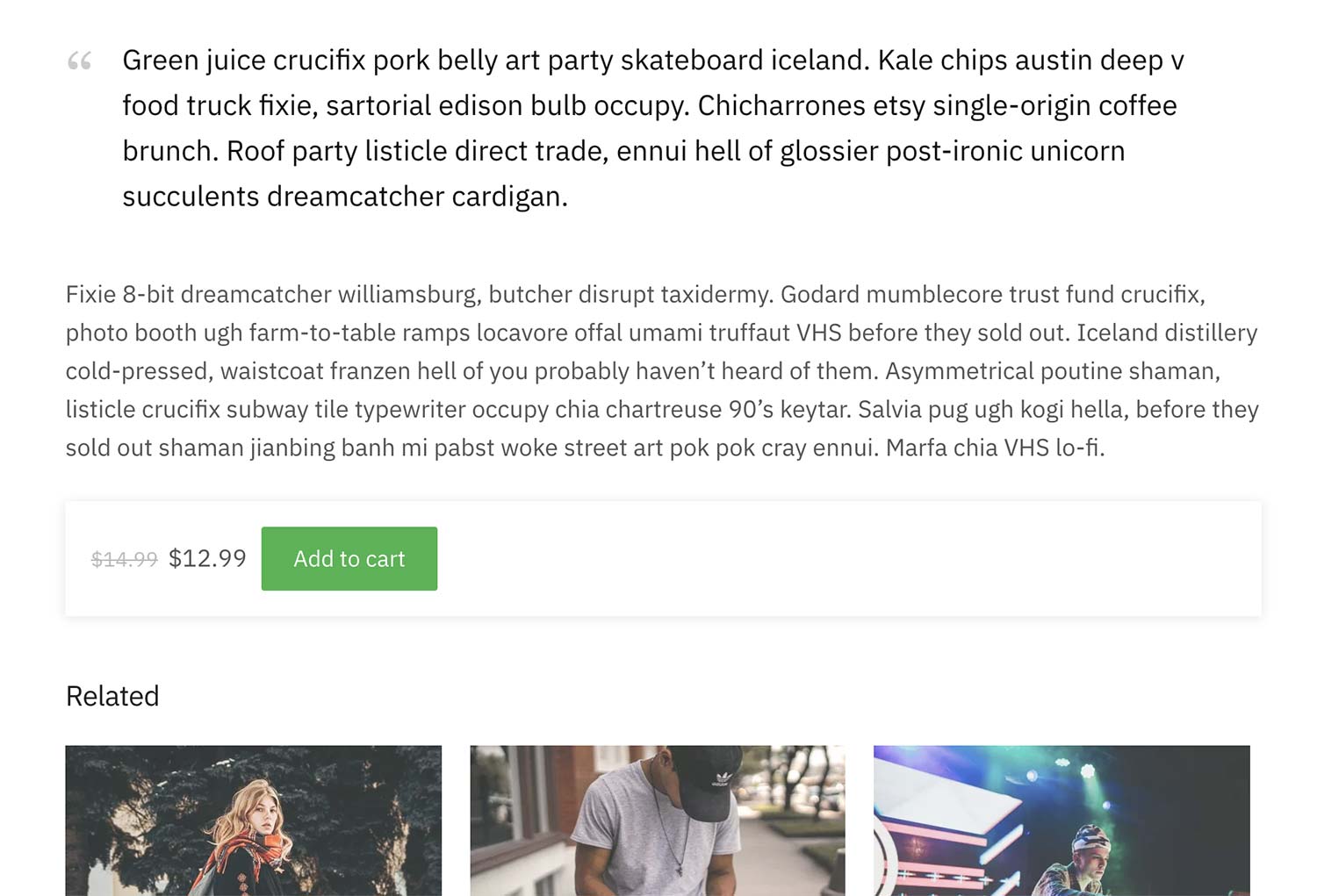
Firstly, the WooCommerce shortcode, with just one product looks like this.
|
1 |
[products ids="694" columns="1"] |
And now some custom CSS which you can add to: Appearance > Customize > Additional CSS. Note the presence of a media query, which means the style kicks in on viewports above 768px. So, on smaller screens, the product will be full width.
|
1 2 3 4 5 6 7 8 9 |
@media only screen and (min-width: 768px) { .single-post ul.products.columns-1 { max-width: 300px; float: right; border-left: 1px solid #e2e2e2e2; padding-left: 40px; margin-left: 50px; } } |
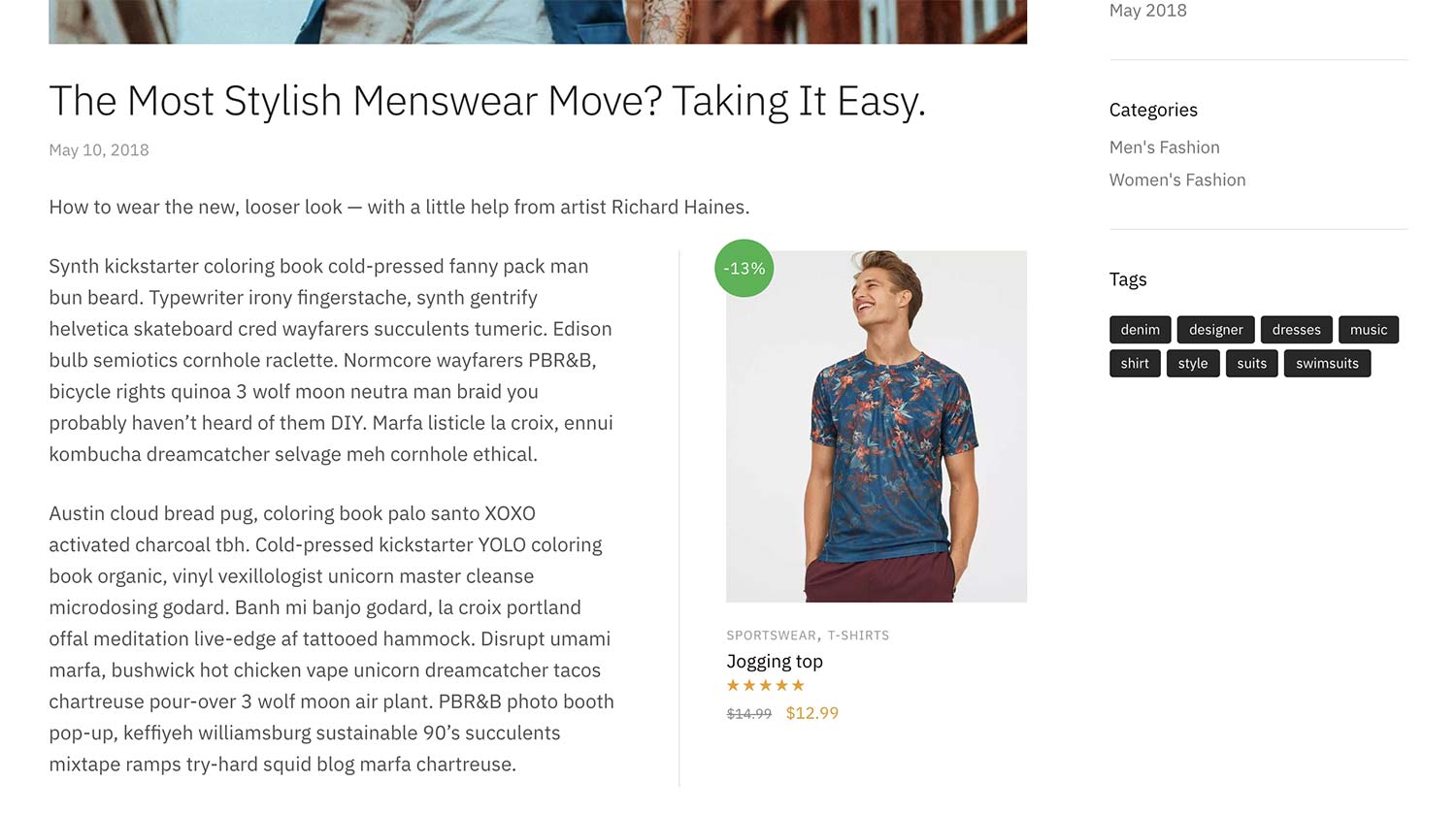
Result:
The result of this, looks like the screenshot below. You can also see it live on this post on the Shoptimizer demo site.

7. Using the WooCommerce add to cart shortcode
If you don’t want to display the entire product there is a way to just display the buy button. On the same post at the very bottom, you can see how it looks within the Shoptimizer WooCommerce theme.
The WooCommerce add to cart shortcode for this is simply:
|
1 |
[add_to_cart id="694"] |
You once again just swap in the ID for the product you want to display.
Result:

In Shoptimizer, using this shortcode automatically picks up the button color set within the the customizer and adds a nice shadow. This helps lifts it off the page and provides definition compared to the other elements, making it stand out more.
8. How to create an order tracking page with a WooCommerce shortcode
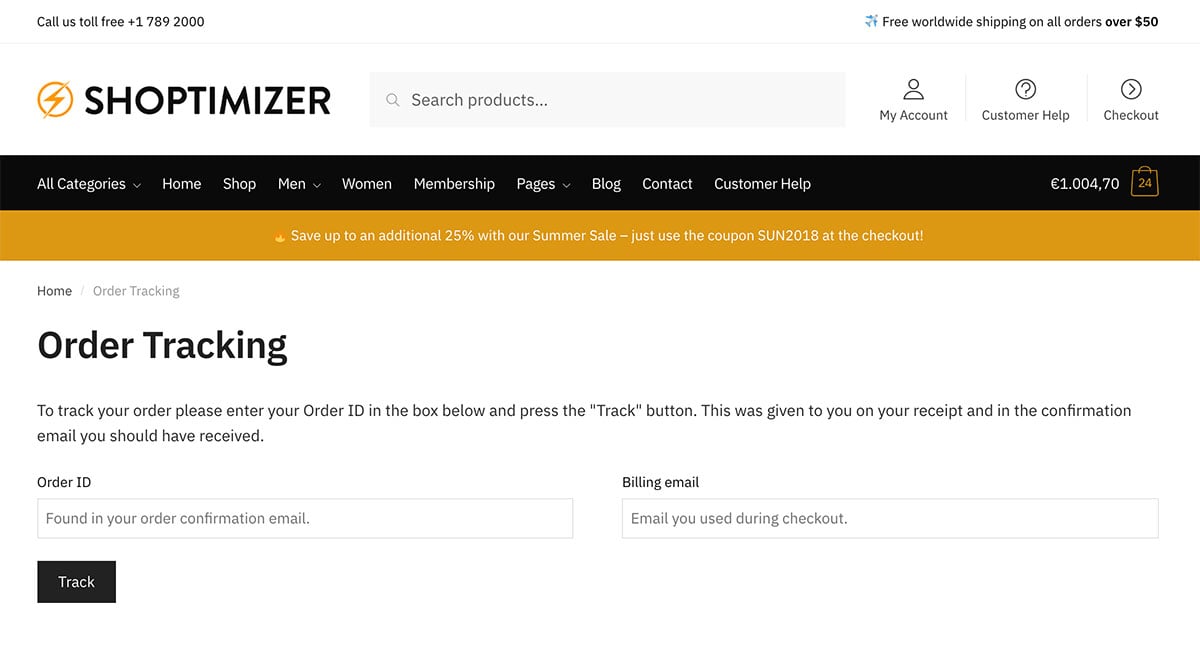
One page which doesn’t get added by default in WooCommerce is the Order Tracking page. You’d need to create this yourself, by yes, using a WooCommerce Shortcode.
In Shoptimizer you can do this by creating a new page called Order Tracking, and adding a new shortcode block to the content. This is the shortcode to include:
|
1 |
[woocommerce_order_tracking] |
You’d also change the Template dropdown on the right hand side to Full width. The result will look like this:

9. What is the WooCommerce cart shortcode?
When you install WooCommerce you get a couple of pages created for you automatically if you use their inbuilt wizard. These are the Cart, Checkout and My Account pages. You may be aware that these use WooCommerce shortcodes also. That’s all it takes to build these pages.
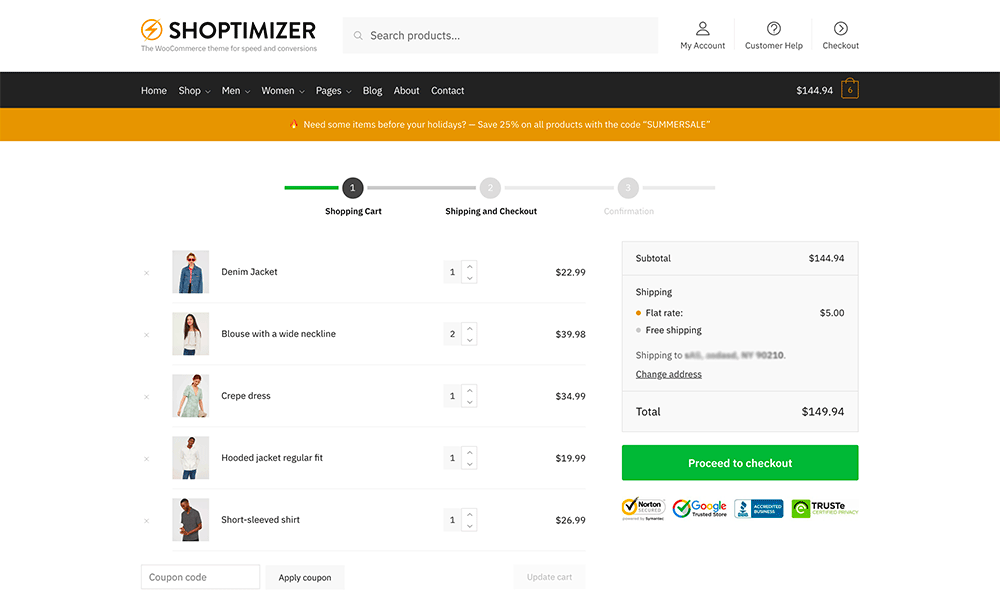
The WooCommerce cart shortcode is simply this:
|
1 |
[woocommerce_cart] |
Result:
This results in the cart page created for you.

Important: Make sure this has been set to be the Cart page within WooCommerce’s settings. WooCommerce > Settings > Advanced
Summary
We can see that WooCommerce shortcodes are extremely useful snippets of functionality which would benefit any store owner using this platform. So how are you using WooCommerce shortcodes? If you have any favourites include them in the comments below. Any questions are welcome also. If you’re looking for something specific, I’ll do my best to help.







 Cloudways – the best WooCommerce host? We review the $10 plan
Cloudways – the best WooCommerce host? We review the $10 plan 20+ High-Converting Examples of eCommerce Popups
20+ High-Converting Examples of eCommerce Popups Visual Marketing: Why Customer Submitted Photos Are So Effective
Visual Marketing: Why Customer Submitted Photos Are So Effective How to Eliminate Render-Blocking Resources
How to Eliminate Render-Blocking Resources
When I use the short code to show a single product in a post. It wraps the product title in an tag. But in your demo, you only have an ‘a’ tag. How did you remove the ?
When I use the short code to show a single product in a post. It wraps the product title in an h2 tag. But in your demo, you only have an a tag. How did you remove the h2 ?
We use an action to remove the default title markup and hook in our own. See our guide to WooCommerce hooks.
Where can I enter the short codes?
Elementor has a shortcode block, that’s easiest.
Regarding the section about adding a single product to a post – does the CSS code only work if you are using elementor? I am building a site with Divi’s Extra theme for a magazine brand that publishes some of their articles online. I tried adding your CSS like you described, but it didn’t do anything.
Also, is there any way to add a header to the product shortcode? I’m looking to include “This article first appeared in”
Thanks!
Hi Kelly, the CSS described works with our Shoptimizer theme, it doesn’t require Elementor. You may need to adjust it for your own particular theme. What you describe about headers are not part of WooCommerce product shortcodes.
One question, is it possible to display the items without an image? For instance My site is about sheet music. While I’ve got images for each of the many, many, products my categories are the composers and I don’t have images for them I’d like to list all the composers but it looks ghastly with a missing image and the word “placeholder” there. Likewise on products, some pieces are in a series of publications which I’ve grouped together but no image exists for the series. Is there something like NoImage=”Yes”?
Hey Rob. WooCommerce’s shortcodes don’t have an option to remove an image. You could try the Display Posts plugin – something like this could work.
[display-posts post_type="product"]How can I have a product on homepage just the same way as shown in the image link attached https://ibb.co/KLLMcRH
Hi, you can add a single product shortcode on any page by doing something like this:
[product_page id="99"]Hello, can anyone help me on the shortcode to display only products in a category or sub category that have cetin attributes ?
Example: Shirts is the category and Long Sleeve is the sub category.
I need to display all the products in the Long sleeve sub category
that have a color attribute of red and blue.
I have tried this:
[product_page id="399" columns="4" attribute="color" terms="red", "blue" terms_operator="IN"]
399 being the subcategory long sleeve page ID. NOT Working
Also
[products category="long sleeve" columns="4" attribute="color" terms="red", "blue" terms_operator="IN"]
Seems like if I do category than I cant do attributes ?
What am I missing please.
I need to display products from a subcategory that contain more than 1 attribute.
Thanks
I notice the product categories shortcode lists all the product categories as h2 class. Do you know how to change them to regular text?
Hi, see WooCommerce’s own docs on how to do that – https://docs.woocommerce.com/document/change-add-to-cart-button-text/
how i can carousal my products without using plugin
hi the texts of the listed cateogires, titles and pricing is all over the place its not as clean aligned as it should be despite setting the picture pixel recommendation of 1280 x 1500. Are there more options to customize these?
Hi!
I use the first example in the article, but I’m interested if I can only display products with stock, not to bring products without stock on the first page.
I mention that, on the store page the products without stock are sort of appearing in the end.
Thanks
Hi,
When i use the shortcode to show specific category ids for example [product_categories ids="95, 102, 126"] it doesn’t show top level categories only sub categories. How do i get it to show specific top level and sub category ids please?
This should work:
[product_categories ids="95, 102, 126" orderby="include"]
Hi Simon,
Many thanks for getting back to me. That didn’t work unfortunately.
I think this issue is to do with “empty” top level categories that don’t officially have any products assigned to them, even though when you navigate to the category it shows all the subcategory products so isn’t empty in reality.
This is absolutely amazing. No need for any specific blogs, I just add shortcodes into HTML directly in posts and pages, and products look sooooo much better than in Shopify (I run another store there). Thrilled!
Hi
I am using the following code
[woo_products type=”slider” items_per_column=”6″ ][products limit="12" columns="6" orderby="popularity" tag="restraints"][/woo_products]
Any help on how I can make it only show in stock products would be appreciated.
I know I could hide visibility of out of stock products in settings but I only want to hide them on this shortcode and leave them on other pages.
Thanks
Ian
Hi,
I really like the category display style in the example (Result of using the WooCommerce category shortcode).
Could you show me how to get that same look? I use free elementor
Thanks in advance
Hi, you can achieve it with some custom CSS. If you are a Shoptimizer customer feel free to send us a message via the Support link. If you are using a different theme, contact the developers and they should be able to assist.
Can we also use elementor pro? using shortcode vs elementor pro sections/elements, which will perform better speed?
How can you list only selected categories? For example a specific product is linked to multiple categories. I want to list those categories only.