Shoptimizer includes an option to display a ‘Request a Call Back’ form on the single product page via a modal window. This is especially useful for stores which sell high value items. It looks like this on the theme demo site.

To disable the feature
Just go to: Appearance > Customize > Layout > WooCommerce and turn the Display floating button option to off and save.
To change the button label text
Again, you’ll see a text field to change this in the same place. Appearance > Customize > Layout > WooCommerce
To change the button color
Just go to Appearance > Customize > Colors > WooCommerce – and adjust the Floating button background and Floating button text color swatches.
To change where it links to
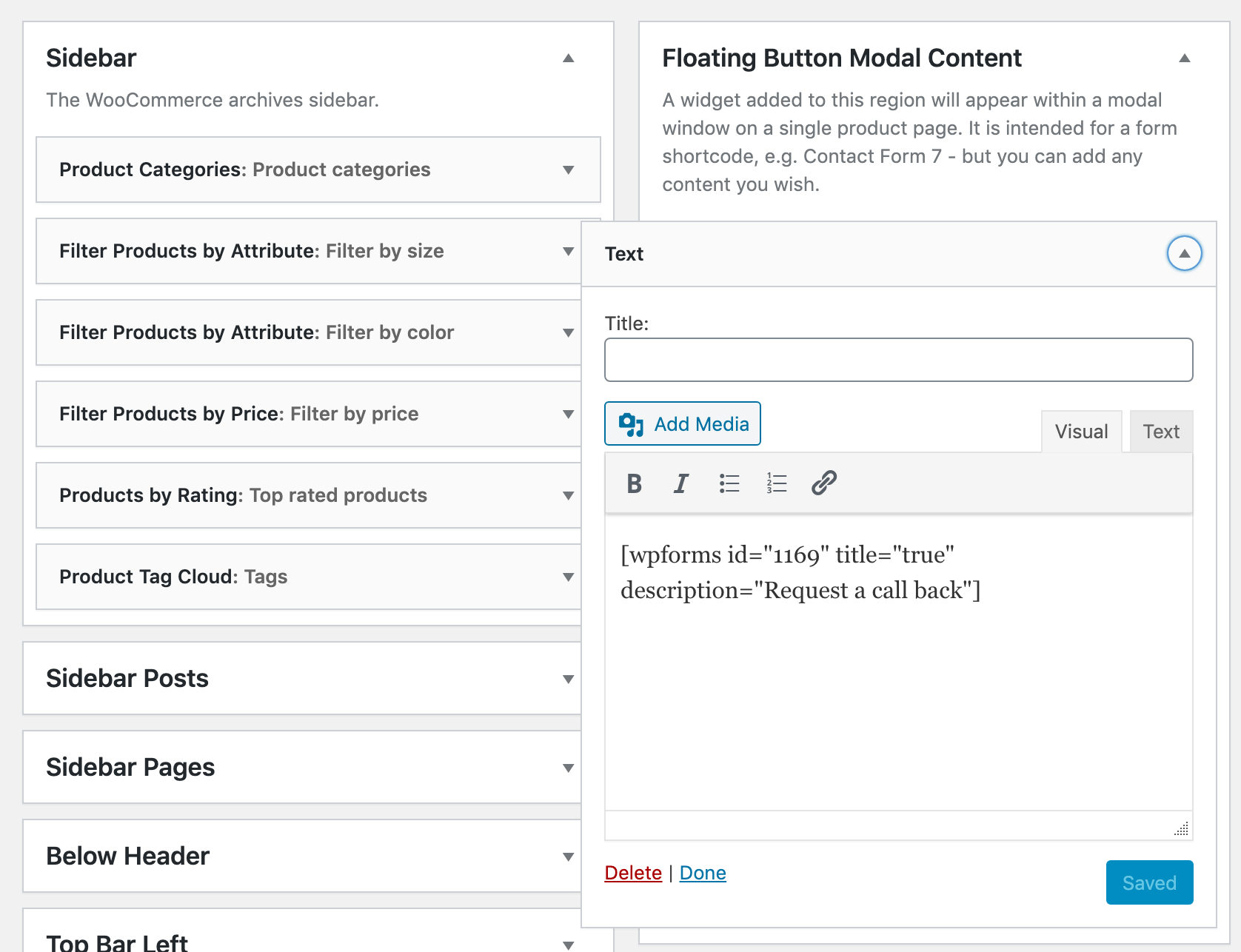
Clicking the button will trigger the contents of a widget area. Appearance > Widgets > Floating Button Modal Content. It looks like this:

This is a text widget with a forms shortcode in it.
if you want to use the same Call Back form as we’re using on our theme site, simply install the excellent WP Forms plugin and import the demo forms. Note you may have to change the ID value in the widget as yours may be different.
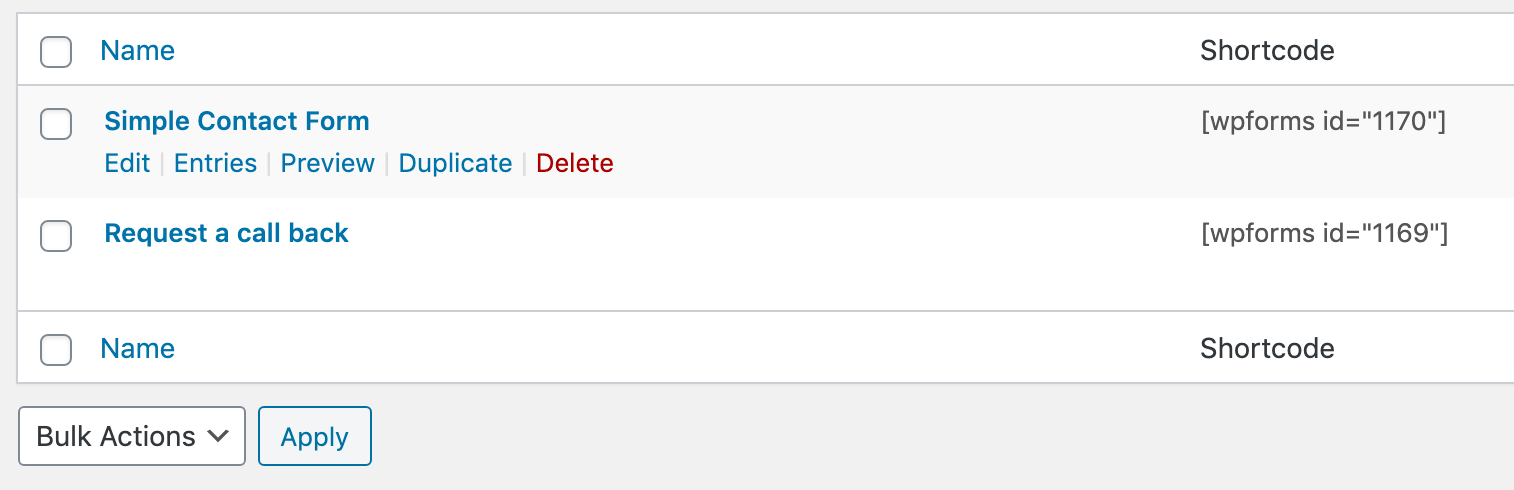
Within WP Forms – you’ll see the ID you need to use.

To display it on mobile
By default this feature is intended to display only on desktop screens. Modal windows can get ‘stuck’ on smaller devices so it’s safer that way. If you really want to enable it you can use some custom CSS. Add it to: Appearance > Customize > Additional CSS
|
1 2 3 4 5 |
@media (max-width: 992px) { .call-back-feature { display: block; } } |
Include the page URL the form was submitted from

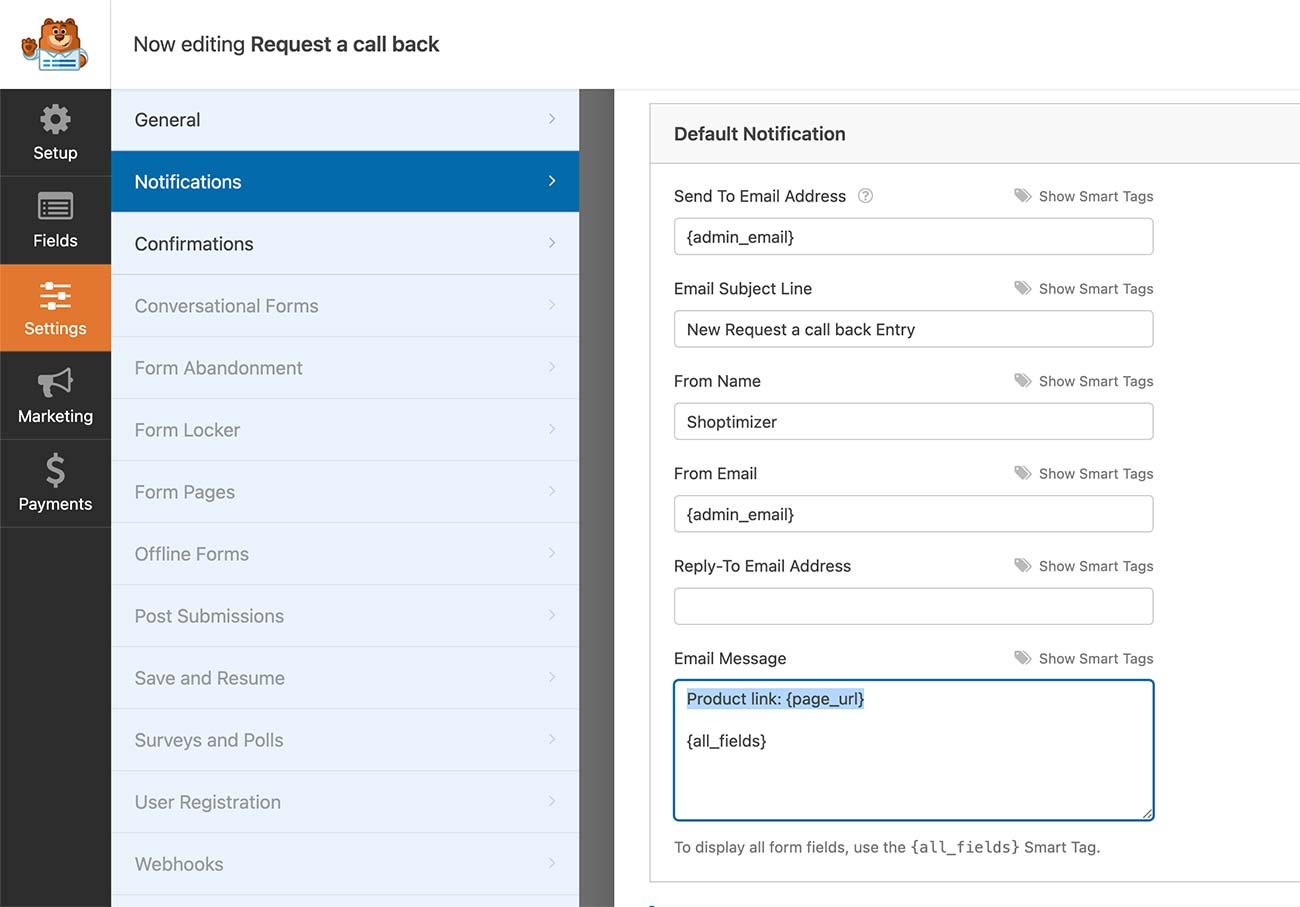
When a customer submits a request, it may be useful to know what product page they submitted the request from. If you are using the WP Forms plugin you can do this within: Settings > Notifications
And within the Email Message textarea, include:
Product link: {page_url}


