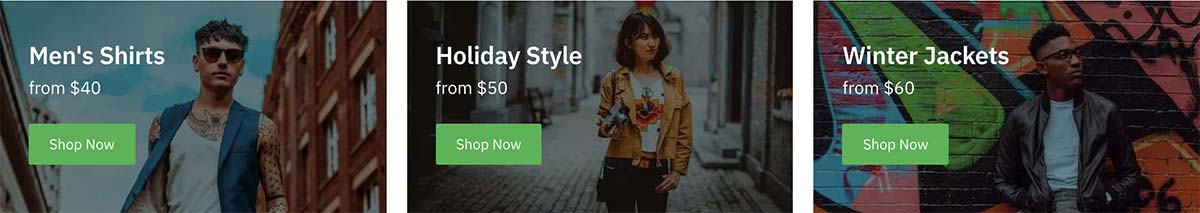
To recreate the 3 homepage features underneath the hero image, read on.

Step One
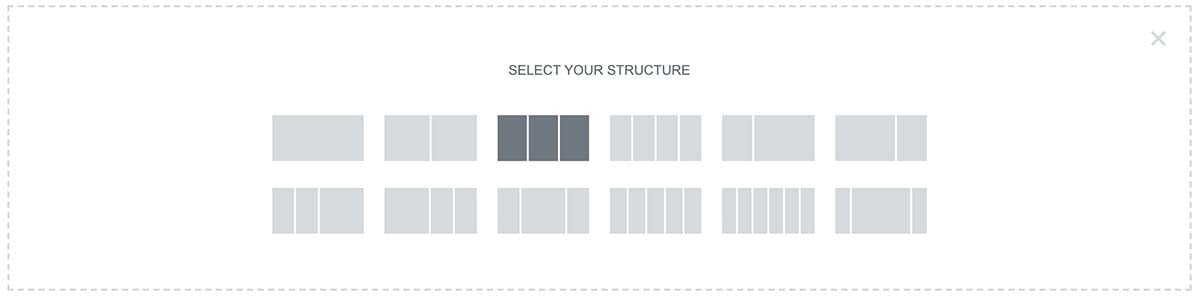
First, within the Elementor page builder create a three column layout.

Step Two
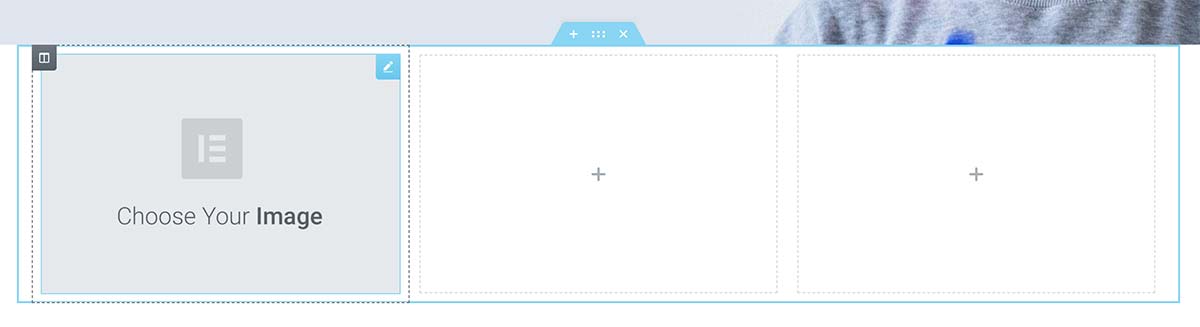
Next, drag and drop the image widget from the left Elementor sidebar into one of the columns.

Step Three
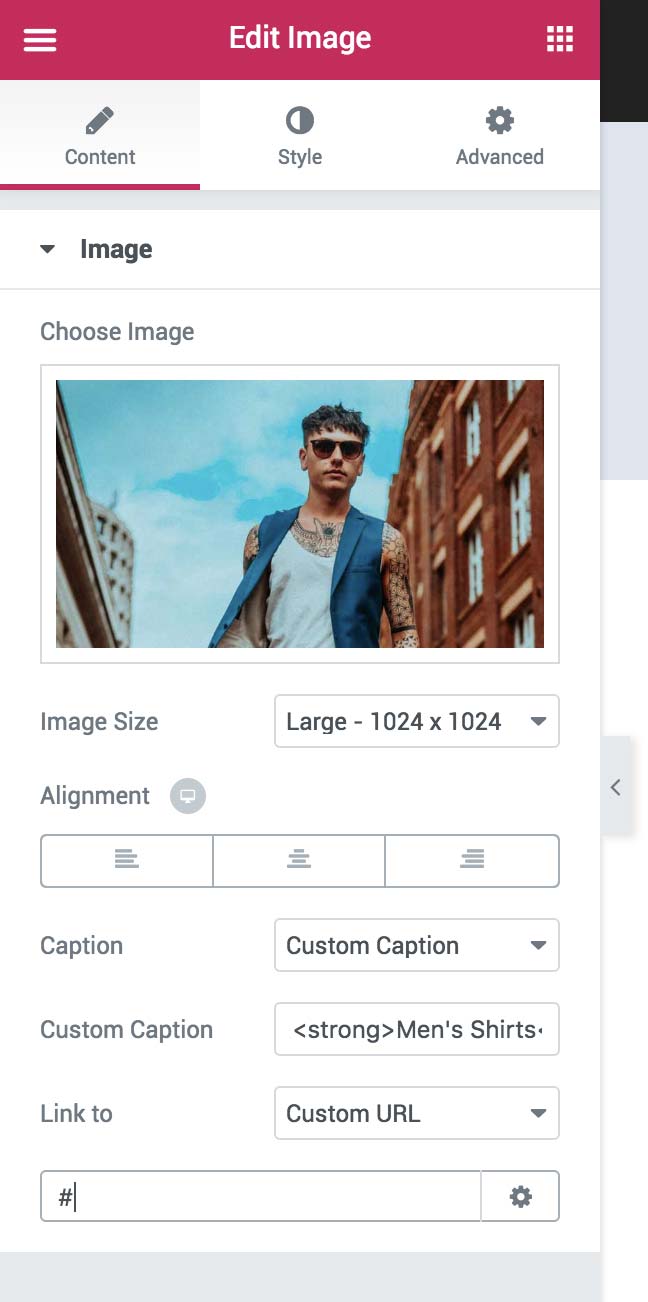
Now, add your own image to the ‘Choose image‘ field. You should change the Caption to Custom Caption and paste the following into the input box below it.
<strong>Men’s Shirts</strong><em>from $40</em><span>Shop Now</span>
Also, change the ‘Link to’ to Custom URL and add a # – replacing this with the link you want the feature to go to.

Step Four
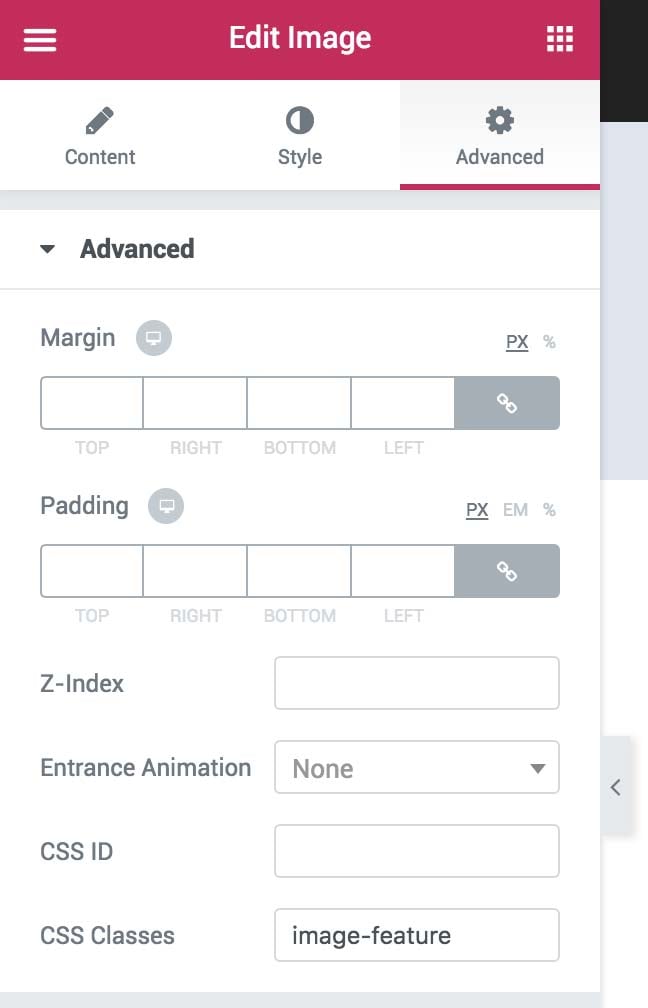
Finally, switch to the Advanced tab at the top. Within the CSS Classes field add: image-feature
Done!

Change the overlay opacity
You can adjust the dark layer over the image with a small snippet of CSS, added to: Appearance > Customize > Additional CSS.
|
1 2 3 |
body .image-feature a::before { background-color: rgba(0,0,0,0.05); } |
The last number 0.05 reduces it to 5% – the theme default is 0.45 – or 45% opacity.
If the features are difficult to read
Sometimes it can look like there is a dark layer over the entire image, which makes it difficult to read.
Firstly, ensure you have followed Step 6 of the install guide.
Disable default colors and disable default fonts must be ticked within Elementor > Settings
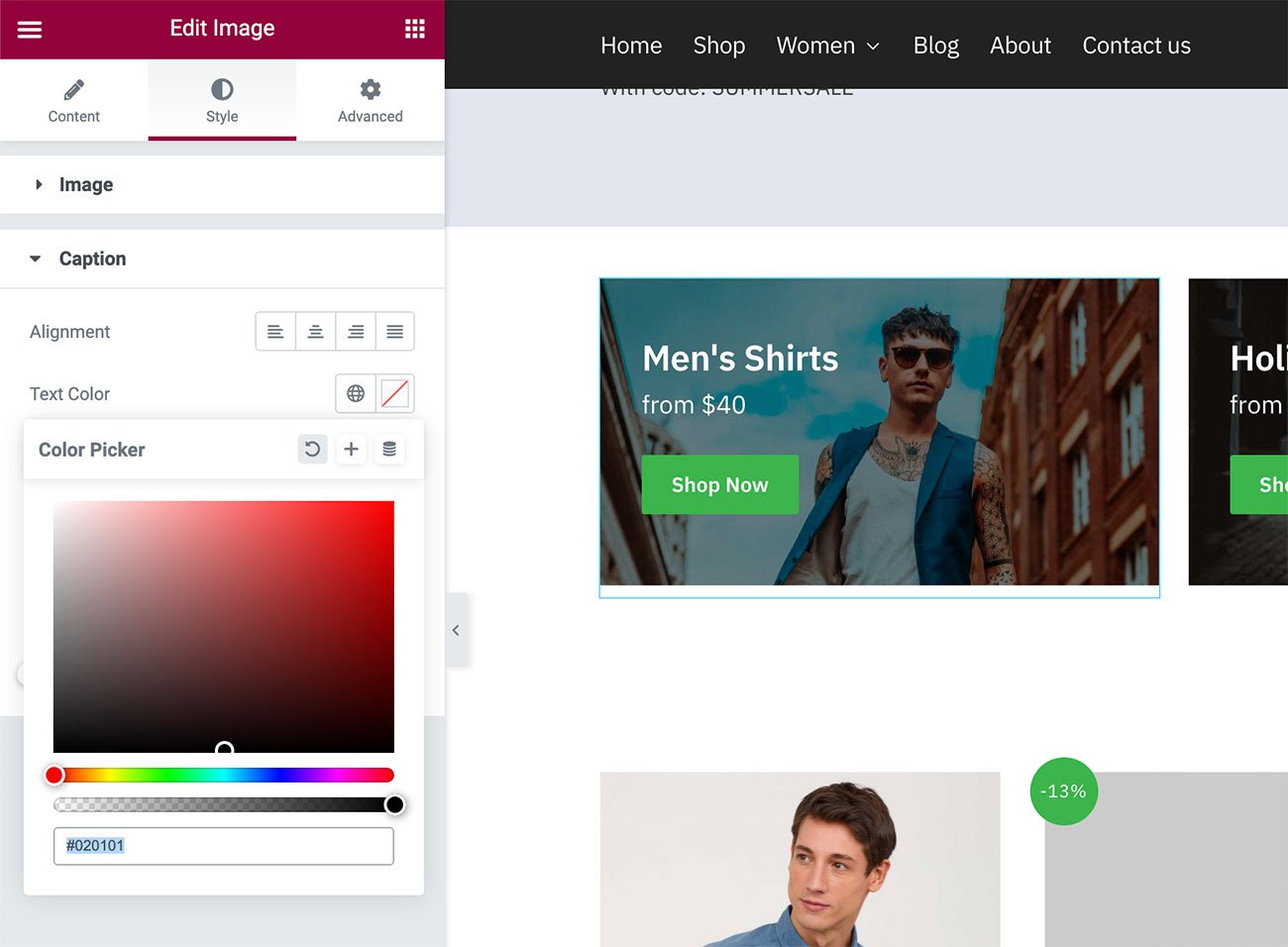
If there is still an issue change the image caption to white by editing the image and clicking on the Style tab.

You can change the caption text color there.


