If you run a WooCommerce store, you don’t want visitors landing on your shop page only to be greeted with a blank white screen. This happens when users aren’t able to see any content on your website due to render-blocking issues. They’ll see content when it finishes downloading.
This not only causes visitors to bounce off your website immediately but also makes your website appear to be broken. Most site visitors will only stick around for about 2 seconds waiting for content to show up on their screens. After that, they’ll bounce off and, most likely, never come back.
This article will show you how you can fix the “eliminate render-blocking resources” error on your website.
What are “render-blocking” resources?
Before we jump into fixing issues related to render-blocking resources, let’s take a step back to understand what they are. When a user visits your website and starts to load the web page, the browser loads all the HTML, CSS, and JavaScript files before the user sees anything on your website.
This is where render-blocking resources come into play. They stop the page from rendering DOM content until the user has finished downloading it. This means that until the browser finishes downloading the DOM content, visitors will see nothing except a blank white screen.
For more information about DOM elements and maintaining DOM size, check out our guide on how to solve the “Avoid an excessive DOM size” warning.
Render-blocking resources may include CSS style sheets, JavaScript files, fonts, HTML files, images, media files, and <script> tags in your code. Usually, some render-blocking resources aren’t necessarily needed for loading your page right away.
In most cases, if you have unnecessary JavaScript and CSS resources above the fold of your website, it’ll force users to wait longer than needed and can cause the render-blocking resources warning.
Since viewers cannot see anything on the page for a while, it might lead them to bounce off your website thinking the web page is broken.
How do render-blocking resources affect page speed?
As mentioned earlier, render-blocking resources can affect page speed on your website and cause web pages to slow down. As an online website owner, the last thing you want is for your website to be unstable and slow for site visitors.
Site speed plays an important role in the general stability and usability of your website. In addition to this, page speed is also crucial for SEO. This means that if your website is fully responsive and quick to load content, it can help rank your website higher in Google’s search engine algorithms and make it more user-friendly.
You are more likely to lose site visitors if render-blocking resources are causing poor page speed across your website. Due to a poor user experience, site visitors will bounce off your website without any chance of returning.
Ideally, you want to keep your website light and ensure web pages load quickly. This way, it’s easier for the user’s browser to download JavaScript and CSS files needed to load content on the web page quickly. Keeping your website code clean and compressed is one of the best ways to avoid render-blocking resources errors on your website.
The “eliminate render-blocking resources” warning explained
Now with a better understanding of render-blocking resources, let’s take a look at what the “eliminate render-blocking resources” warning means.
As soon as a site visitor decides to load your web page, the web browser starts to scan through your code from top to bottom. This means that scripts that come first in your website’s code will be loaded first, even if they take a while to fully download.
During this process, JavaScript and CSS files are also scanned and have to be loaded before the user sees anything in their browser. This means that the browser needs to “take a break” to download JavaScript and CSS files before it can continue processing your website’s code.
This valuable time spent downloading the resources could be used somewhere else like downloading crucial resources that are instantly visible to the site visitor loading your web page. From the end user’s perspective, this looks like a blank, white screen.
The “eliminate render-blocking resources” warning not only affects page speed but negatively impacts SEO on your website. With a poor user experience on your website, you can expect low scores on Google’s Core Web Vitals rankings for your website.
What causes the eliminate render-blocking resources warning?
Considering your website’s page load time is important before we jump into what causes the eliminate render-blocking resources error.
- Ideally, you want your website to load and show DOM content within the first 1-3 seconds after a site visitor loads the page. This significantly reduces the chances of site visitors bouncing off your website.
- On the other hand, if the page load time increases to 6 seconds, you need to start improving it.
- Similarly, anything above 10 seconds is considered poor and can cause most site visitors to bounce off your website.
When you’re thinking about site visitors on your site, you also need to consider users with lower-powered devices and slower internet connections. For instance, site visitors on desktops with a fast internet connection might not see a white screen when they visit your website. But that’s not the case for every visitor on your website. Render blocking CSS files and render-blocking JavaScript files inside your website’s code can cause the “eliminate render-blocking resources” issue on your website.

These CSS and JavaScript files control the design and feel of certain aspects of your site. Often, these are chunkier elements that the browser needs to download. These elements can take a significant amount of time to download depending on the user’s device and their internet connection, resulting in waiting time or a blank screen for the site visitor.
In addition to this, poorly compressed images and HTML code files can also slow down the process of loading up your web page and displaying DOM content to site visitors.
How to fix the “eliminate render-blocking resources” warning?
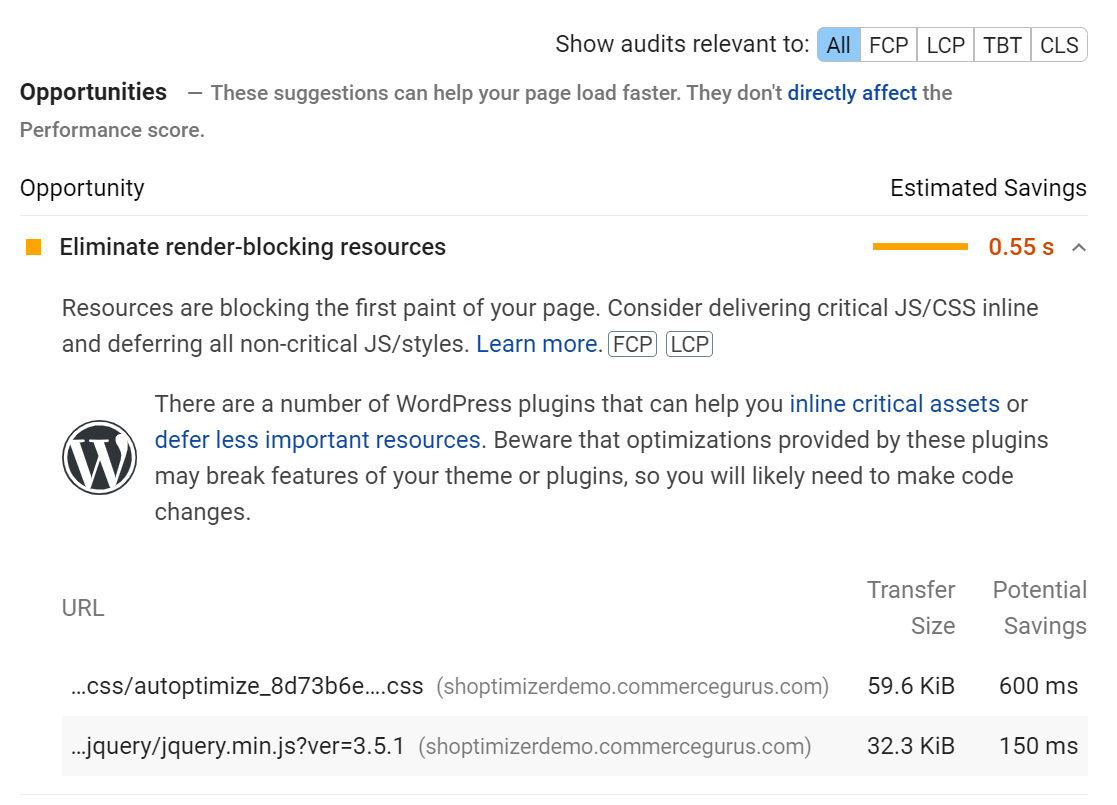
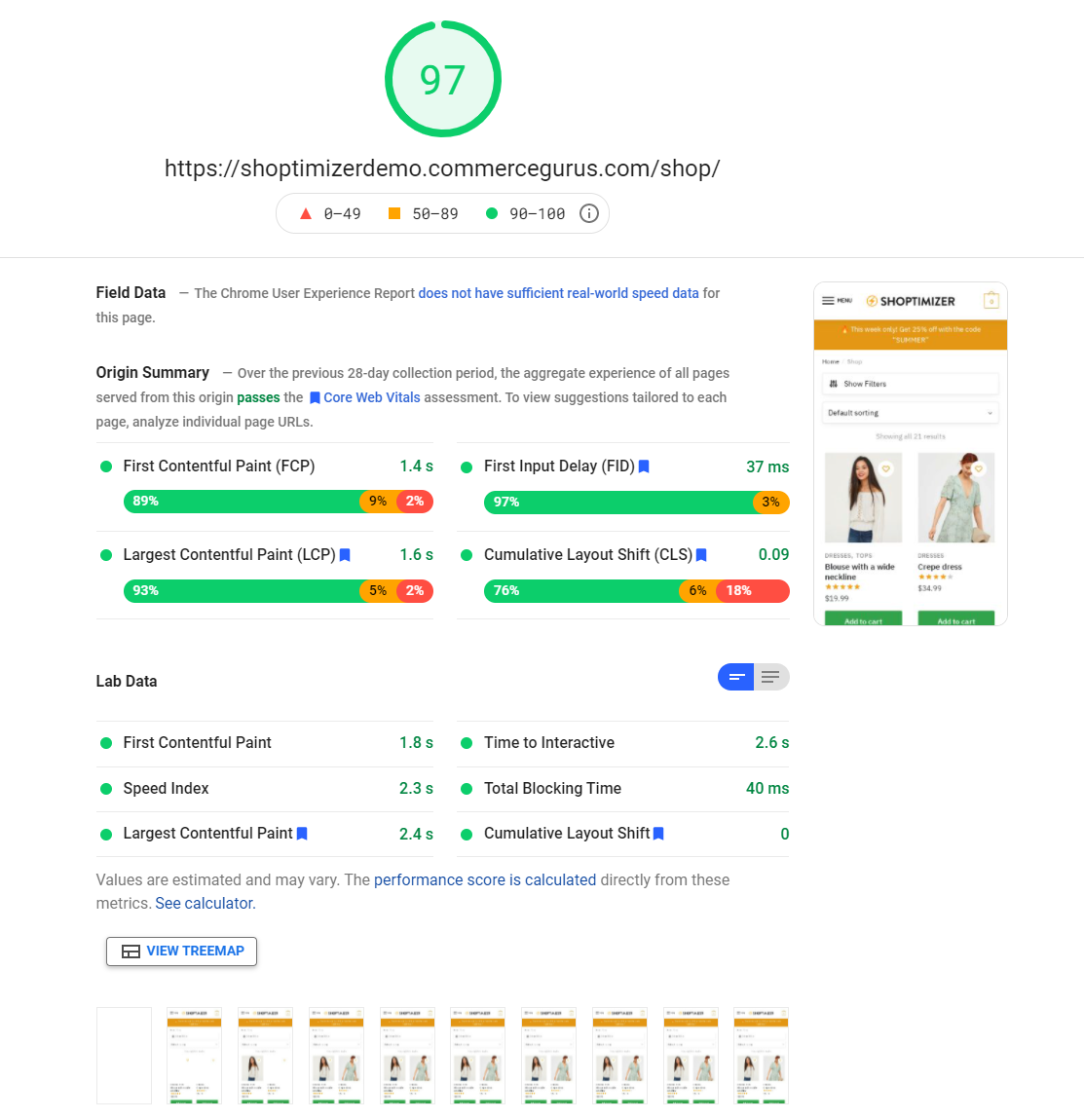
Before implementing ways to fix the “eliminate render-blocking resources” warning, you need a way to measure render-blocking resources on your website. A great way to do this is by using the PageSpeed Insights test. All you need to do is enter the URL of the web page you need to check and let the tool analyze the data for you.

Additionally, you can also use the Chrome Dev Tools to measure render-blocking resources. Using the Coverage tab from the Inspect menu of your browser, you can check all the render-blocking resources that may be causing slow loading times on your website.
Once that’s done, here’s what you need to do to fix eliminate render-blocking resources warning:
Optimize your site’s CSS files
Optimizing your site’s CSS files can be challenging but it’s crucial in improving page load speeds on your website. You need to make sure important CSS files stay above the fold of your website so content on your site looks the way it’s supposed to.
One way of optimizing CSS files is to minify scripts that are not needed to load the web page instantly. A good tip would be to avoid adding CSS to your HTML code using the @import rule. Using the rule allows you to keep HTML clean and lets you keep all crucial CSS files in one place. It also lets you import important CSS elements from other stylesheets much quicker.
But the downside is that it can cause the browser to process and load the imported files much slower. The browser now has to find the CSS files or import them before downloading them for site visitors to view content on their blank white screen when loading the web page.
In addition to this, you can also use the media attribute to use conditional CSS on your website. This lets you specify media files for each specific conditional CSS file responsible for displaying content properly on your web page. This will set conditions on media files that are hard to load for all types of site visitors on your website. For instance, mobile users may not see the large, high-quality image that’s only intended for users on a desktop with a fast internet connection.
Optimize render-blocking JavaScript
JavaScript is one of the main causes for poor page loading speeds on your WooCommerce store so making sure you remove any JavaScript files from the main rendering path of your site is important. The problem with JavaScript files is that they start to load only after all HTML files have been downloaded. This causes a huge delay in displaying content when a visitor tries to access your web page.
Using the defer attribute can help optimize render-blocking JavaScript elements on your website. This instructs the browser to download scripts in the background so, when they are needed, they won’t cause a delay in rendering important DOM elements on your web page.
In addition to this, you can also use the async attribute to further enhance your site’s JavaScript files and help reduce render-blocking issues. This way, you can inform the browser of scripts that need to be independently downloaded, causing no interference with rendering DOM elements on your web page.
Bundle CSS and JavaScript together
Another great way of reducing render-blocking element issues on your website is by “grouping” CSS and JavaScript files together. This means that you can create bundles of files on your website that use the same loading rules.
Then, you can minify the bundles or groups of files so that they’re lighter and easier to download. This makes it easier for all types of site visitors to access content on your web pages without having to wait on a blank white screen page. This also goes for mobile users who don’t have the fastest internet connections.
Additionally, by minifying and bundling CSS and JavaScript files together, there are fewer files in the critical rendering path of your website. As a result, it can speed up the initial page rendering time when a visitor lands on your website.
Use custom fonts locally on your site
If you use custom fonts on your website, they are also considered to be render-blocking elements. Instead of using a CDN to load fonts on your website, you can load custom fonts locally. This way, you can reduce the negative impact loading custom fonts has.
Additionally, font-related CSS can also be minified and broken down to just the important scripts. Later on, you can also bundle all font-related CSS files to further make it lightweight and clean. As a result, it can take less time to style and place the custom font when a user first lands on the web page.
You can also use font display with the swap attribute in your code files as a way to instruct the browser to use the system font while the custom font is still being downloaded. Once the custom font is ready to go, the browser will then swap it with the system font on your web page, without causing a delay in rendering text-based content on your web page.
You should also avoid loading fonts asynchronously to avoid any issues such as FOIT on your website. Although it makes the critical rendering path shorter, it can also cause site visitors to not view the text on their screens when they first land on your website.
[youtube https://www.youtube.com/watch?v=BisahhLEJrU?start=3645&w=560&h=315]
With Shoptimizer’s Typography 2.0 setting, users can create a new font section in the Customizer that preloads fonts and removes rendering blocking resources. As a result, you stop depending on Google servers to store your custom fonts. Instead, all of the fonts are now stored locally on your server for quicker access.
Use WordPress plugins to reduce render-blocking
Another way to reduce render-blocking issues on your website is by using WordPress optimization plugins. By doing so, you can optimize your site by removing render-blocking resources automatically, even if you’re not particularly programming literate.
Let’s briefly go over a few WordPress plugins that are great for reducing render-blocking on your website:
- WP Rocket. WP Rocket lets users enhance their site by minifying CSS files along with chunkier JavaScript files. Users also have the option of lazy loading images, deferring remote JavaScript requests. Be sure to check out our comparison of the best 3 caching plugins for WordPress for more information.
- Autoptimize. This WordPress plugin is great for fixing all the basic optimization needed for speeding up page load times on your site. Additionally, it’s great for site owners that need to specifically address issues pointed out by the PageSpeed Insights test.
- Async JavaScript. The Async JavaScript plugin makes it easy to eliminate render-blocking JavaScript in above-the-fold content on your online store. It also gives you control of which scripts to add
asyncordeferattributes to. - Speed Booster Pack. Speed Booster Pack is a robust WordPress plugin that can help you reduce issues related to render-blocking elements on your website. It offers features such as CSS and JavaScript optimization, lazy loading images, clutter remover feature, and a CDN integration feature.
- JCH Optimize. JCH Optimize provides a far more advanced solution to improving page loading speed on your WordPress site.
Here’s how you can eliminate render-blocking resources using the Autoptimize plugin:
Get the Autoptimize plugin and install it on your WordPress website. Next, go to Settings > Autoptimize from the admin panel to configure settings.
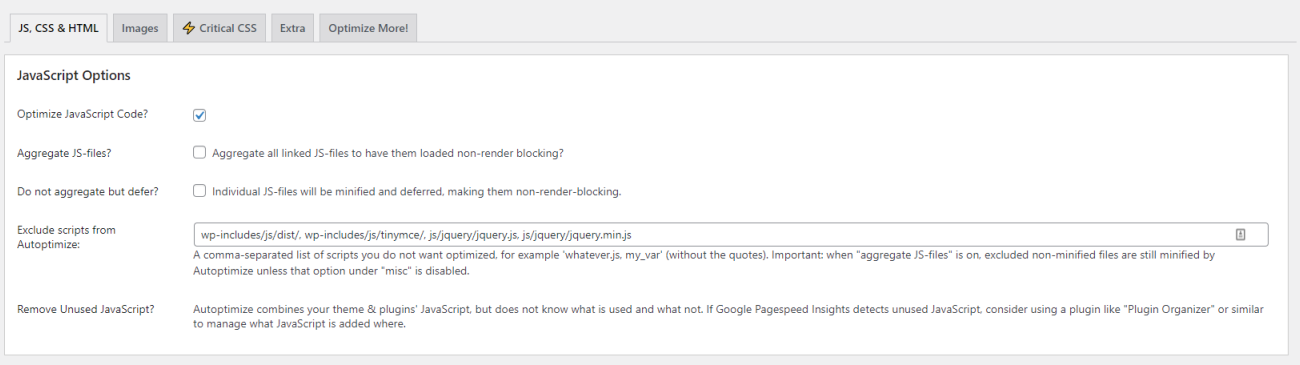
Under the JavaScript Options section:

- Tick the Optimize JavaScript Code? checkbox.
- Make sure the Aggregate JS-files? checkbox is unticked.
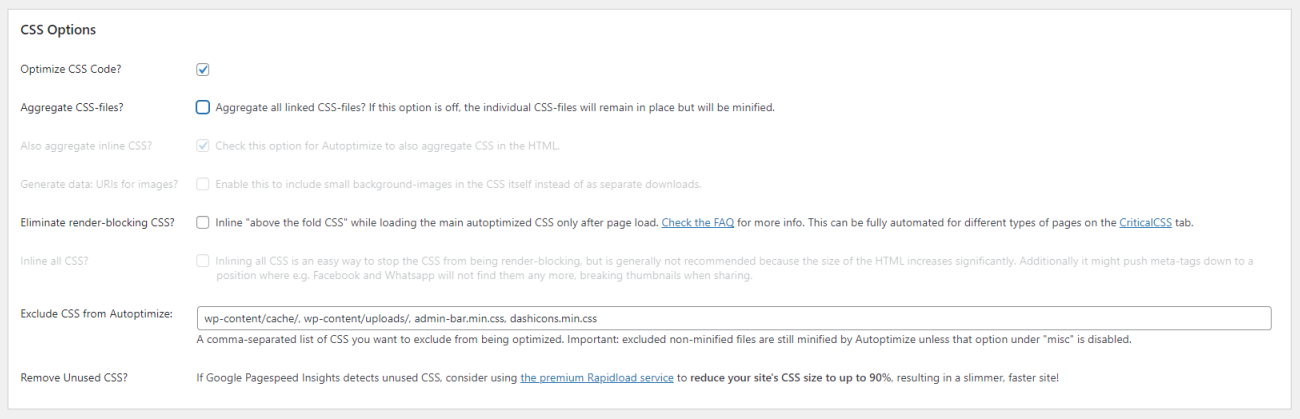
Under the CSS Options section:

- Tick the Optimize CSS Code? checkbox.
- Make sure the Aggregate CSS-files? checkbox is unticked.
Once that’s done, click the Save Changes and Empty Cache button at the bottom of the screen.
Doing this should eliminate render-blocking resources issues in PageSpeed Insights. However, if the issue still shows up, tick both the Aggregate JS-files? checkbox and Aggregate CSS-files? checkbox, click the Save Changes and Empty Cache button, and test again.
Bonus: what else can you do to eliminate render-blocking resources?
Here are some other quick fixes you can apply to eliminate render-blocking resources:
- Split up CSS files by media type. Splitting up CSS files by media type can help your browser quickly grab the important resources as needed, depending on the user’s device.
- Move tags to the bottom. Moving all the
<script>and<link>tags to the bottom of your site’s HTML can be a great way to eliminate any blocking of resources that might occur beforehand. - Compress image-based resources. Although images aren’t render-blocking resources, it’s crucial to compress them to increase page speed. It’s also important for freeing up resources for other important rendering processes for loading your web pages quickly.
Conclusion
Fixing the “eliminate render-blocking resources” error can be a challenge especially if you don’t know where to start.
Render blocking resources can affect how quickly DOM content is displayed on the user’s viewport when they first land on your website. You can optimize your site’s CSS and JavaScript files to reduce the page loading speed, bundle such files together to make it cleaner and faster to load web pages, and use custom fonts locally on your website.
Also, be sure to check out our other tutorials to see how you can improve your Core Web Vitals score on your WooCommerce store:
- Avoiding large layout shifts on your website
- Fixing the largest contentful paint
- Enhancing the first contentful paint
With Shoptimizer, you don’t have to worry about getting rid of render-blocking resources as it’s performance-optimized from the get-go.







 Trust badges on eCommerce stores – do they work?
Trust badges on eCommerce stores – do they work? Best Caching Plugins for WooCommerce
Best Caching Plugins for WooCommerce WooCommerce 2.2 Feature – Automatic Refunds
WooCommerce 2.2 Feature – Automatic Refunds WooCommerce vs. Shopify
WooCommerce vs. Shopify
Where is the snippet for typography 2.0 ?
Hi Will, it’s here: https://gist.github.com/colmtroy/e194e99ace4a50b18b12a962c8520b18 – this is covered in more detail in our speed video.