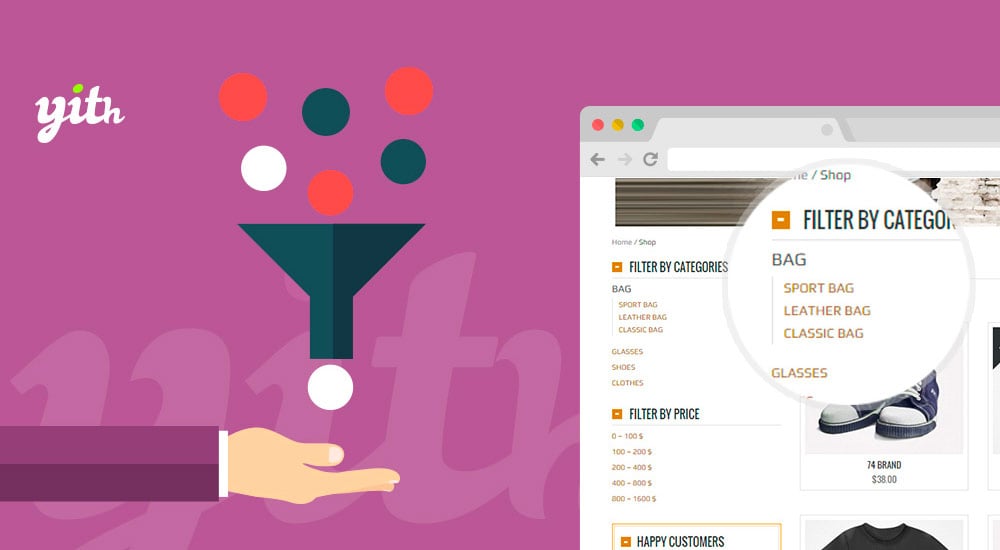
We recommend the excellent YITH WooCommerce Ajax Navigation plugin to allow you to add filters that once selected update your product results without reloading the page.
This is a great feature as it makes your product sets feel snappy and responsive as the results load instantly.
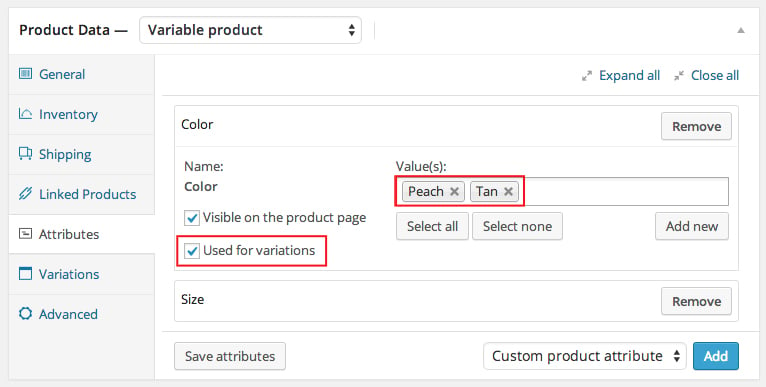
The plugin works as a widget which works with attributes that you’ve already assigned to your products. You first assign attributes to a product – in this example two colors:

Next, create a new ‘YITH WooCommerce Ajax Navigation’ widget. It accepts the following customizations:
- Title: the title of the widget
- Attribute: the Product Attribute you want to display
- Query Type: the query type.
- AND – If a user selects two attributes, only products with match both attributes will be returned
- OR – If a user selects two attributes, products which match either attribute will be returned
- Type:
- List – Common visualization. An unordered list of attributes
- Color – A list of blocks in which you can define the color
- Label – A list of blocks in which you can define the label contained
- Dropdown – A select in which you can define the label contained
Choosing ‘color’ in this example gives you to option to assign a swatch to each attribute.
The other options are lists, labels and dropdowns. You can see an example of how we’ve used all of these features in our Captiva theme on the sidebar.
So what are you waiting for! It’s free so install it and make your product results feel snappy and instant with this excellent ajax navigation plugin.







 Setary Review: Bulk Edit Products in WooCommerce
Setary Review: Bulk Edit Products in WooCommerce eCommerce Copywriting
eCommerce Copywriting CommerceKit Plugin Released – A Suite of Conversion Tools
CommerceKit Plugin Released – A Suite of Conversion Tools Google Analytics for WooCommerce
Google Analytics for WooCommerce
Hai there,
This example is from 2019. Now we live in 2024. The YITH filtering plugin is not working well with Shoptimizer. Strange HTML code appears above and under the products.
When shutting down the “variatons filtering” button, the strange code is gone, but the filtering is a mess.
So what is a good Ajax filtering plugin in 2024?
Hi Jelle, we have a more up to date post here: https://www.commercegurus.com/product-filters-woocommerce/