Large layout shifts are the last thing visitors want to run into on your website. A layout shift can lead to users clicking the wrong button or accidentally opening an ad when they meant to click a link. It leads to a poor user experience and can potentially cause visitors to bounce off your site.
Ideally, you want visitors to be able to interact with your website without having to worry about the whole page layout shifting.
In this article, we’ll take a look at what layout shifts are and what causes them to happen. We’ll also go over some ways to avoid large layout shifts on your website.
What are layout shifts?
Layout shifts are the shifting of page elements on a web page without any prior input from the user.
In simple terms, this means that visitors on your website may find page elements such as images, videos, fonts, or buttons shifting around unexpectedly as the page is still downloading. It damages the overall user experience on your website, causing visitors to bounce off before they even get a chance to view your content.
Picture this: you’re visiting a website to read a blog post or find out more about a product you’re interested in buying and suddenly the whole page layout shifts? Or maybe you accidentally clicked on an ad when you actually wanted to click a button because the whole page layout unexpectedly shifted?
Such layout shifts create a terrible user experience and can, in turn, hugely impact organic traffic, sales, and revenue.
What does CLS mean?
CLS stands for Cumulative Layout Shift, which is a Core Web Vitals metric used to measure unexpected layout shifts and a part of Google Page Experience update.
A website’s CLS score determines how perfectly it handles unexpected layout shifts. This means that it measures the instability of content by looking at how much content shifted in the viewport without any user input and measures the distance that the elements impacted have shifted. All of this data is used to determine an accurate CLS score.
Also, be sure to check out our guide on Cumulative Layout Shift for more information.
A good CLS score is important for ranking in Google SERPs and for passing the Core Web Vitals signal. It’s essential to maintain a good, low CLS to ensure your website ranks higher.
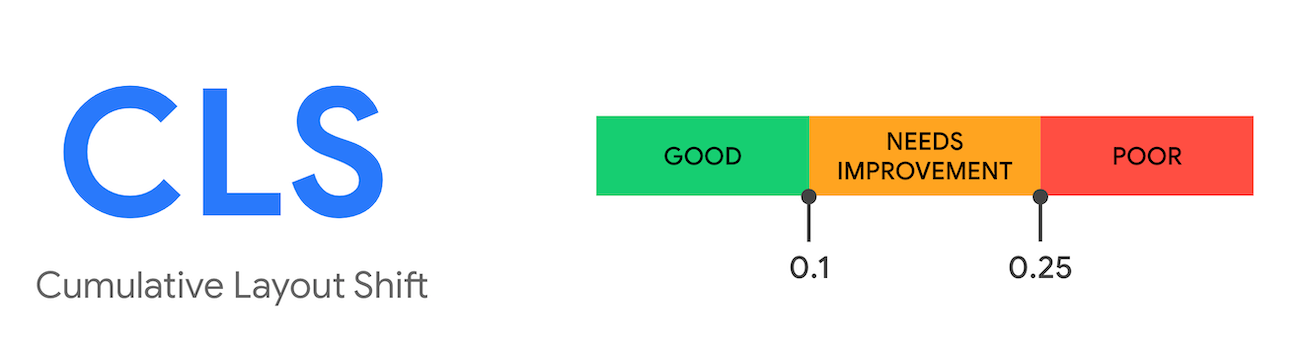
So, what’s a good CLS score?

Ideally, your CLS score should be under 0.1. If your CLS score ranges from 0.1 to 0.25, there’s room for improvement. And anything above 0.25 is very poor and needs immediate attention.

If you’re scratching your head on why your CLS scores might be poor, let’s go over some probable causes for a poor CLS score to pinpoint the source of the problem:
- Custom fonts. Using custom fonts that lead to a flash of invisible text (FOIT) or a flash of unstyled text (FOUT) can cause a high CLS.
- Images without dimensions. Using images without specifying their width and height dimension can lead to unexpected layout shifts when the page is still loading.
- Embeds, banner ads, and iframes without dimensions. Using embeds, banner ads, and iframes on your website without specifying the dimensions can lead to poor CLS scores.
- Actions awaiting a response before updating DOM. When DOM elements are added to the page over existing content, it can cause unexpected layout shifts.
- Dynamically injected content. Content injected into a web page through shared links from another website can cause large unexpected layout shifts.
Identify the elements that are shifting
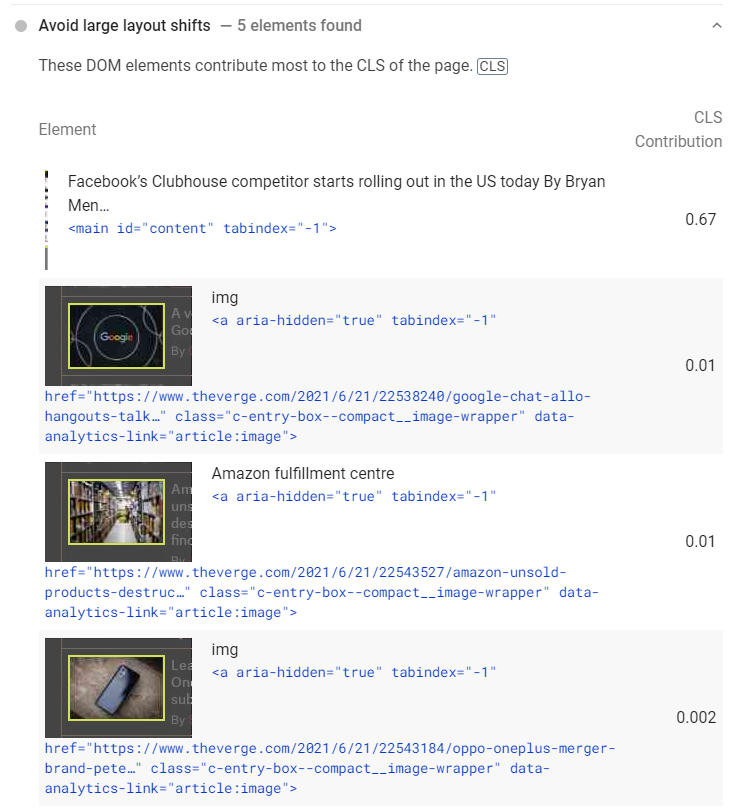
The Avoid large layout shifts issue in PageSpeed Insights under the Diagnostics section tells you which elements have the highest CLS. Here’s what it looks like:

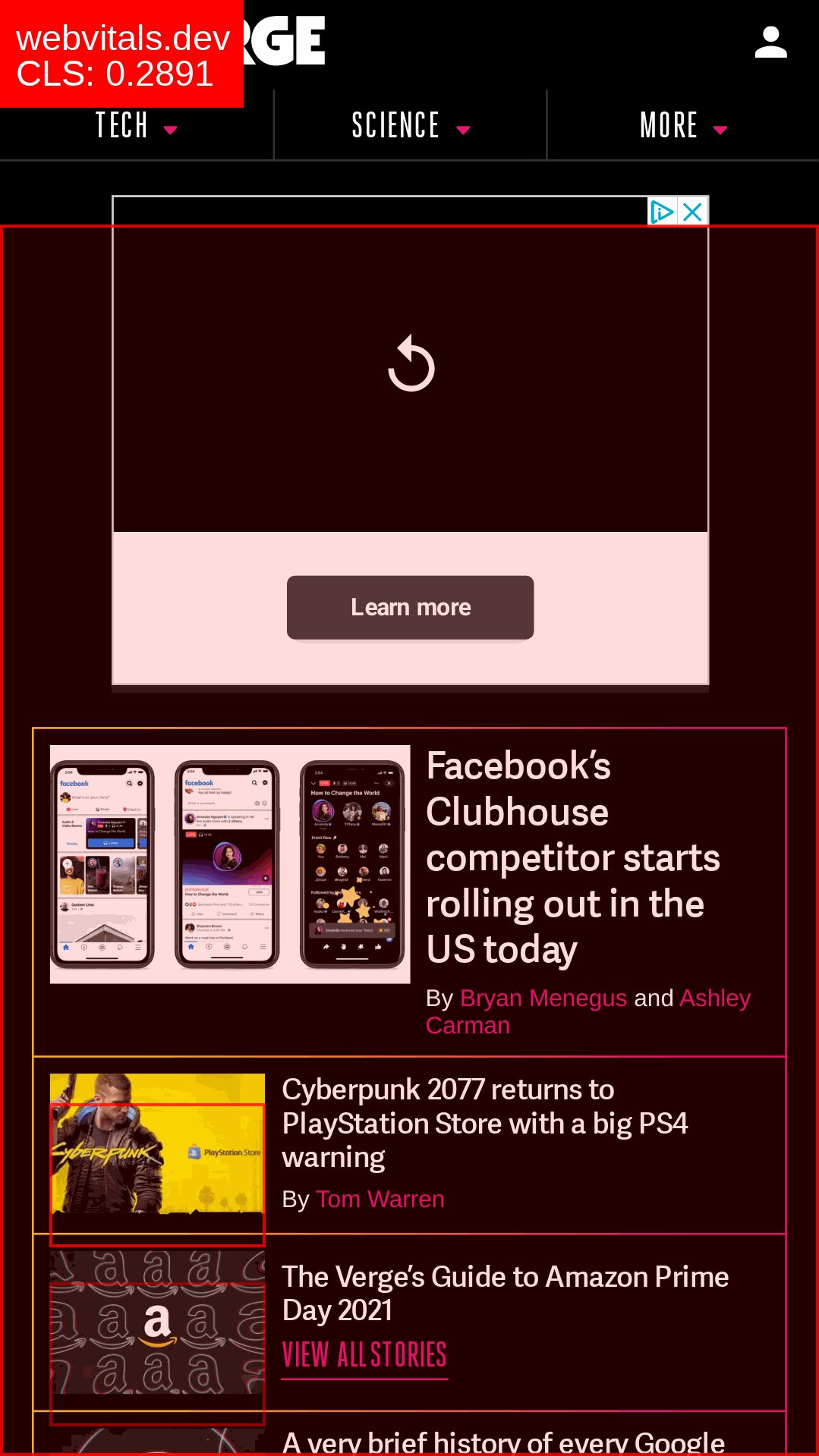
You can also use the Cumulative Layout Shift Debugger tool to identify the elements that are shifting on your page. This tool uses the Layout Instability API to detect and measure layout shifts. You can use it for desktop and mobile devices. Here’s what it looks like:

The Layout Shift GIF Generator creates a GIF for you that shows you which elements on your site are shifting. It looks something like this:

Using the DevTools from Google’s Chrome web browser, you can diagnose which elements are causing layout shifts on any given web page.

Here’s how:
- Open the web page you want to diagnose and go to the Inspect menu by right-clicking on the web page.
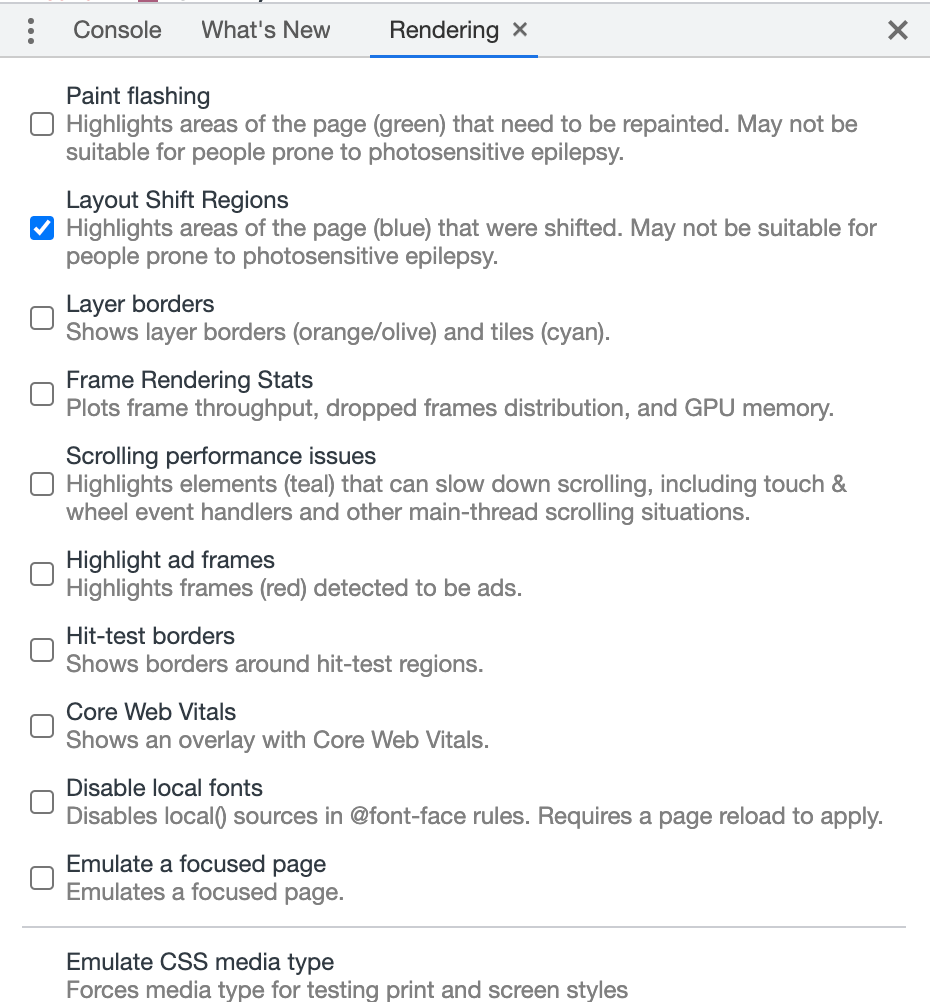
- Next, click on More tools and enable the Rendering tab from the options. This will add a new Rendering tab right next to your console.
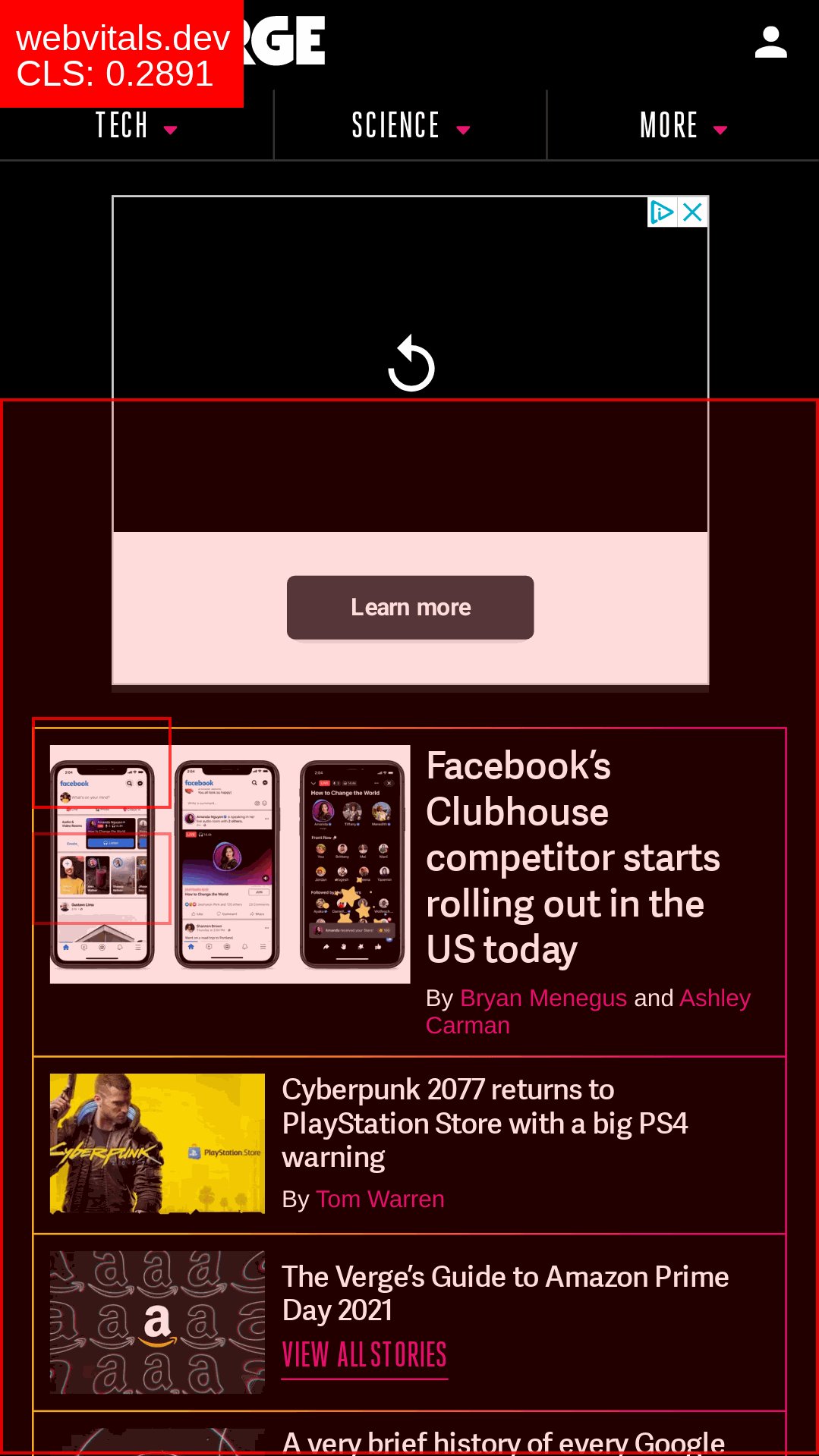
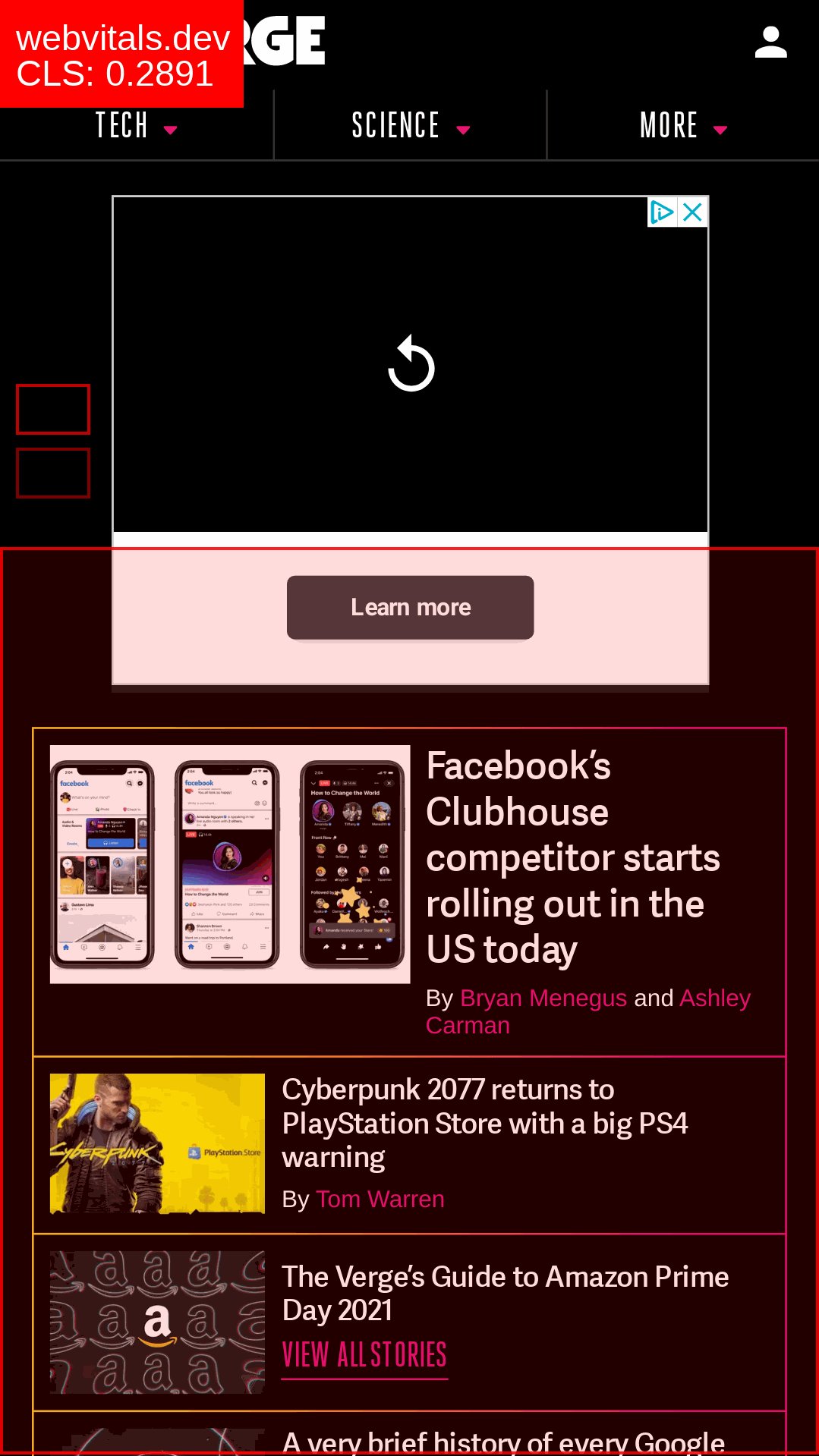
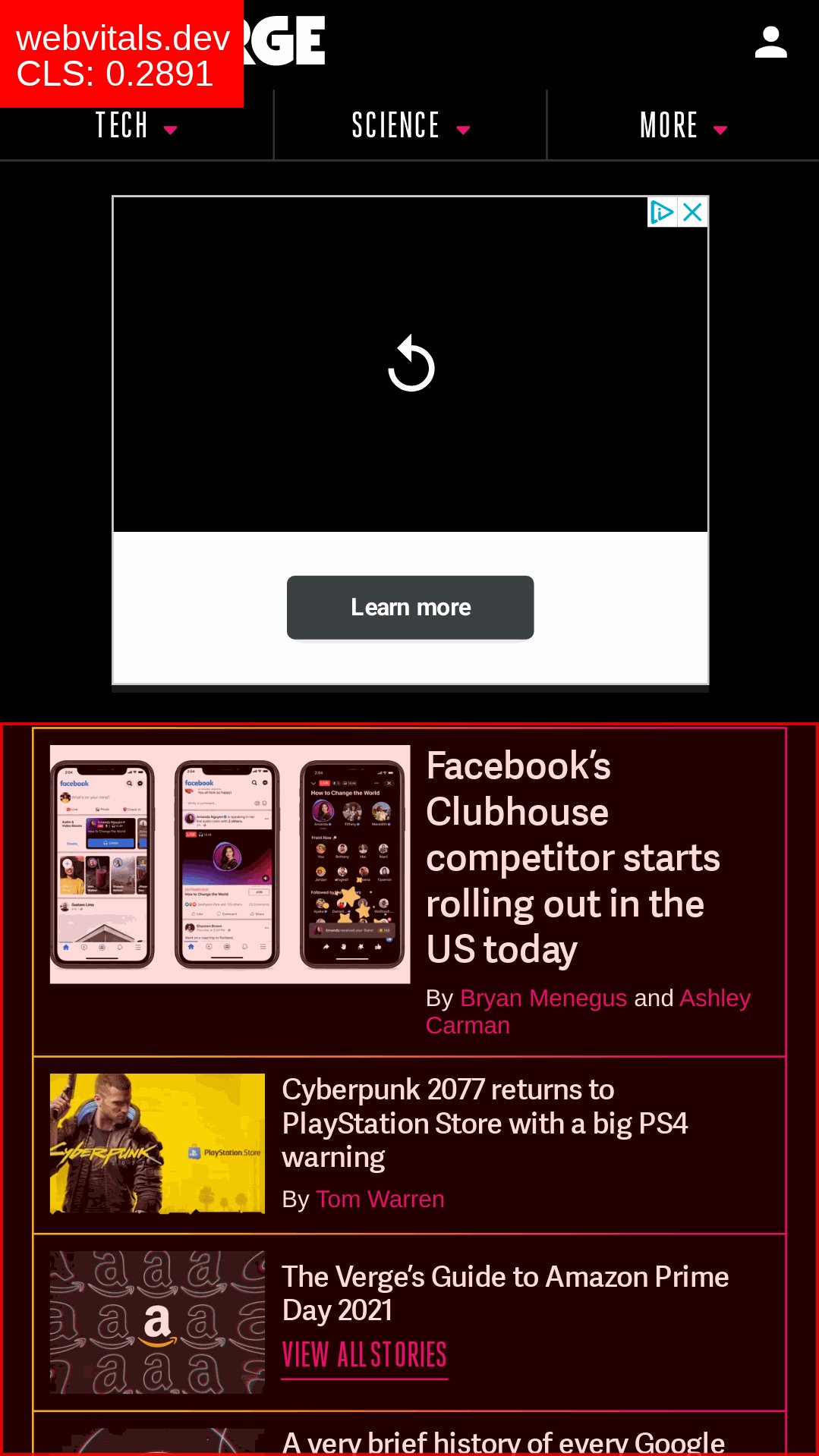
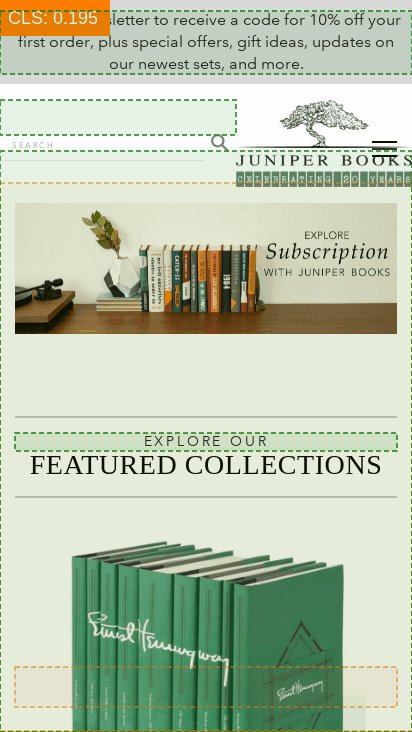
- Select the Layout Shift Regions option from the Rendering tab and reload the web page. This will highlight all the elements that shifted unexpectedly in blue.

How to avoid large layout shifts
Once you analyze your web page and find the unexpected layout shifts that are causing your CLS scores to go up, the next step is to handle them.
Here are four ways of avoiding large layout shifts:
#1: Specify image and video dimensions
Since modern-day web browsers such as Chrome and Firefox set the default aspect ratio of images and videos based on the dimensions, specifying them properly is essential if you want to avoid large layout shifts.
You can specify the image and video dimensions by adding height and width attributes to the page’s back-end. These attributes let the web browser know how much space is needed for each image and video on the page, depending on the user’s screen size.
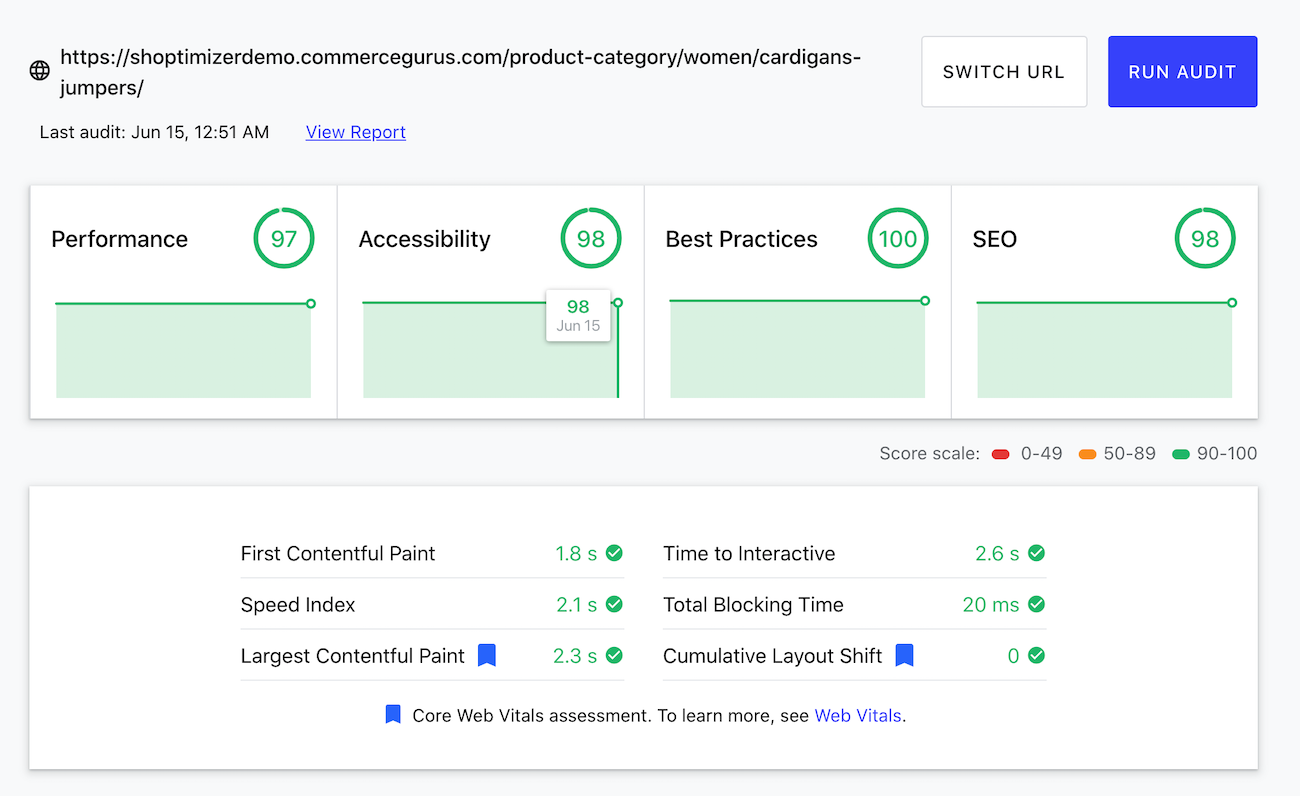
We reduced the CLS on Shoptimizer’s product category pages to 0. This was achieved by ensuring that the category thumbnail has height and width dimensions and by reworking the CSS.

Additionally, an advanced way to do this is by using placeholders for smoothly loading image and video elements on the web page. This means that developers can use lower-quality placeholder images that load faster on slower bandwidth connections. It is important to note that you still need to specify the image and video width and height attributes in the code to prevent layout shifts from happening.
Since developers tend to use CSS to resize and adjust images and video elements on a web page, large layout shifts are bound to happen. This is because page space for the image or video will only be allocated once the image or video is downloaded. It requires some page space after downloading to be displayed where it’s meant to be. This causes a large layout shift on the web page, making for an undesirable experience for visitors.
#2: Have dedicated space for advertisements
Allotting dedicated space for advertisements is important for websites that have different kinds of ads on their website. This ensures the ad will be restricted to specific pixels, allowing you to avoid large layout shifts.
Preventing layout shifts with ads can get pretty tricky because many different factors come into play. These factors can cause the ad to not show up where it’s supposed to on the web page.
As an example, due to a lack of ad inventory, an ad may not load as soon as the user lands on the web page. This will cause a huge layout shift as soon as the ad is downloaded. The newly loaded ad will push down the existing downloaded content which can lead to a poor user experience on the web page.
Having placeholder ads or alternative banner ads to fit the dedicated space you reserve for ads can reduce unexpected layout shifts and CLS scores. You can use width and height in the page’s code to reserve space for advertisements in advance so that layout shifts don’t occur when the ad doesn’t show up or takes a while to download.
Additionally, it’s important to remember that you don’t have to collapse the container or the allocated space for the advertisement when the ad doesn’t show up. Using a placeholder in the available ad slot can help avoid a large layout shift on your website.
#3: Optimize custom fonts
A big factor that causes large layout shifts is unoptimized custom fonts. Using downloaded custom fonts can cause FOIT and FOUT that lead to large layout shifts on your website.
FOIT or flash of invisible text happens when elements using the custom font stay hidden until the font is downloaded completely. On the flip side, FOUT or flash of unstyled text is displayed as a fallback font from the web browser. It is displayed until the custom font loads completely.
One way to deal with custom fonts causing FOUT or FOIT is to use link rel: ”preload” in conjunction with using font-display: optional for the most used custom fonts on your website. By pre-loading the custom fonts, you ensure that no large layout shifts occur when custom fonts are downloaded on your website.
Shoptimizer includes a setting called Typography 2.0 which creates a new font section in the Customizer that preloads fonts, removing CLS. The Google Fonts are downloaded from Google’s servers and stored on your server. This way, there are no more third-party requests to Google servers for typography. In addition to this, the WOFF2 files are automatically pre-loaded.
#4: Optimize dynamic content
Dynamic content such as ads, pop-ups, banners, forms, or GDPR notices can cause large layout shifts if space isn’t reserved for it. Using placeholders by specifying a height and width ensures any content injected dynamically on top of existing content won’t cause the page layout to shift unexpectedly.
Make sure that you don’t insert new content, unless it’s in response to any user input, above content that already exists on the web page. For instance, a banner or a pop-up can cause the whole page layout to shift unexpectedly. The banner may take a longer time to load than the page. So, once it’s ready, it’ll cause a large layout shift on the web page. This not only increases CLS scores but also creates a poor user experience.
Bonus: what else can you do to avoid large layout shifts?
Here are some other measures you can take to avoid large layout shifts on your online store:
Pay attention to your header. Hard coding your menu and header can help make them more lightweight and foolproof against large layout shifts. This should help decrease your CLS score and avoid large layout shifts on your website.
Exclude the logo and hero image from lazy loading. Excluding the logo from lazy loading can also help with CLS. You can do this in WordPress using the Autoptimize plugin. This is because lazy loading isn’t a good idea for images that appear above the fold on your site. This includes your site’s logo and hero image.
Improve HTTP response. A slow server response can also cause the page layout to shift unexpectedly. If you’re using a CDN, indented elements load a little slower, causing existing content on your web page to shift. To avoid large layout shifts, you should allocate space in DOM and distribute the load evenly amongst all the other page elements. This can improve page speeds and server HTTP response time.
Use CSS for animations. For animations on your website, using the CSS transform property can help reduce the chances of layout shifts occurring without any prior user input. This means that developers can use the transform property to adjust the size, instead of specifying the height and width attributes.
Preload locally hosted fonts. If you use custom, downloaded fonts on your website then pre-loading them locally can help avoid large layout shifts when the page is being downloaded. You can host fonts locally on your server instead of using third-party font websites that can potentially cause layout shifts due to a slower response time.
Conclusion
Avoiding large layout shifts is essential for improving the user experience on your website. It can also help you rank higher in Google SERPs.
To recap, here’s what you need to do to ensure a good, low CLS score for your website:
- Specify the image and video dimensions.
- Allocate space for ads in advance.
- Optimize custom fonts.
- Optimize dynamic content.
By implementing the actionable tips we shared in this article, you’ll be in a better position to avoid large layout shifts and enhance your site’s user experience.
Once you’ve taken measures to fix your CLS score, it’s important to check field data regularly to detect potential issues. Google uses the ‘previous 28-day period’ to see if your site passes the Core Web Vitals audit. So, you should check field data once a month as well as any time you update your website.
Also, be sure to check out our tutorial on How to solve the “Avoid an excessive DOM size” warning to learn more about how you can improve your Core Web Vitals score.
Remember, you can always get our Shoptimizer WooCommerce theme for low CLS scores on your eCommerce site out of the box – no need for additional optimization!







 The Ultimate Guide To WooCommerce Dropshipping: Everything You Need To Build Your Business
The Ultimate Guide To WooCommerce Dropshipping: Everything You Need To Build Your Business WooCommerce vs. Shopify
WooCommerce vs. Shopify Best WooCommerce Upsell Plugins
Best WooCommerce Upsell Plugins Optimizing images in WooCommerce
Optimizing images in WooCommerce
I have been searching for an answer to fix my layout issue. Your “ink rel: ”preload”” solution fixed it. Just want to say thanks.