As a WooCommerce store owner, you don’t want customers to experience poor page load speeds and response times. This causes a poor user experience that leads to visitors bouncing off your website sooner than they had planned to, without seeing your product catalog.
Chaining critical requests can cause slower page load times and poor response times on your web page. All critical resources are being rendered in the same order that’s mentioned in your HTML code. As a result, it can delay the first content rendering on the visitor’s screen depending on the size of the resource and the length of the chain.
This guide will show you various ways to avoid chaining critical requests on your website.
Let’s start with the basics.
What is chaining critical requests?
Chaining critical requests is a sequence of requests depending on each other that are crucial for rendering content on your web page. The order in which critical requests are processed is determined by the critical rendering path.
The critical rendering path is the order of steps the browser will take to convert HTML files, CSS, and JavaScript files into pixels of content on the site visitor’s screen.
It goes something like this:
The browser starts by processing the HTML code of your page. All external resources such as JavaScript files and CSS files present in your code are then requested by the browser. Once all crucial resources have been loaded by the browser, the browser arranges the layout for all page elements and starts rendering the content on the web page. This entire path from when the browser starts processing HTML files to when the browser first starts rendering content on the screen is known as the critical rendering path.
It’s important to understand that all resources will be downloaded in the same order as they appear in the HTML code files. This means that you must specify critical resources so render-blocking resources don’t affect page load speeds or delay the critical rendering path.
How does chaining critical requests affect page speed?
The impact of chaining critical requests on your site will depend on the length of the chains and the size of each critical resource being rendered.
In simpler words, longer chains and larger resource sizes may mean slower page performance. This is because it will take a longer time for the browser to process and prepare each chain for displaying pixels on the page. As a result, it will take more time to first render content on your web page.
On the other hand, shorter chains and smaller resource sizes will make web pages load up faster and increase the responsiveness of your page elements. This way, it’s easier for the browser to quickly process and download all resources needed to render content on the page. On the front-end, this means site visitors will quickly be able to see content on the page when they first access your WooCommerce store.
In addition to this, longer chains also increase the latency on your web pages as it takes the browser more time to download bigger-sized resources. This could include chunky CSS and JavaScript files since HTML files don’t have a large file size.
What does the “avoid chaining critical requests” warning mean?
The “avoid chaining critical requests” warning simply means that critical resources needed to load the web page are overly large in size.
Additionally, this could also be an indicator if critical resources for your web page have latency. If the critical path latency is high, it may take more time to load the full chain, causing an even greater delay in the first rendering of content on your web page.
The “avoid chaining critical requests” warning could also mean that your HTML code has un-optimized JavaScript and CSS files. This way, larger file sizes and unoptimized JavaScript can take more time to be processed by the browser and, after that, it can start painting the web page with pixels.
Chaining critical requests can affect page speed and other important page speed metrics that are needed for improving website ranking in Google’s search engine algorithms. Such metrics include the First Contentful Paint (FCP) or the Last Contentful Paint (LCP). Since longer chains delay the first loading of content on your web page, these metrics will be effected subsequently.
Check out our guides on how to fix the Largest Contentful Paint and how to fix the First Contentful Paint for more information.
Other than slowing down the first rendering of content on the page, it also slows down the response on your page. As a result, it can cause a poor rating for your WordPress website in the PageSpeed Insights test and you’re likely to see the “avoid chaining critical requests” warning.
What causes the “avoid chaining critical requests” warning?
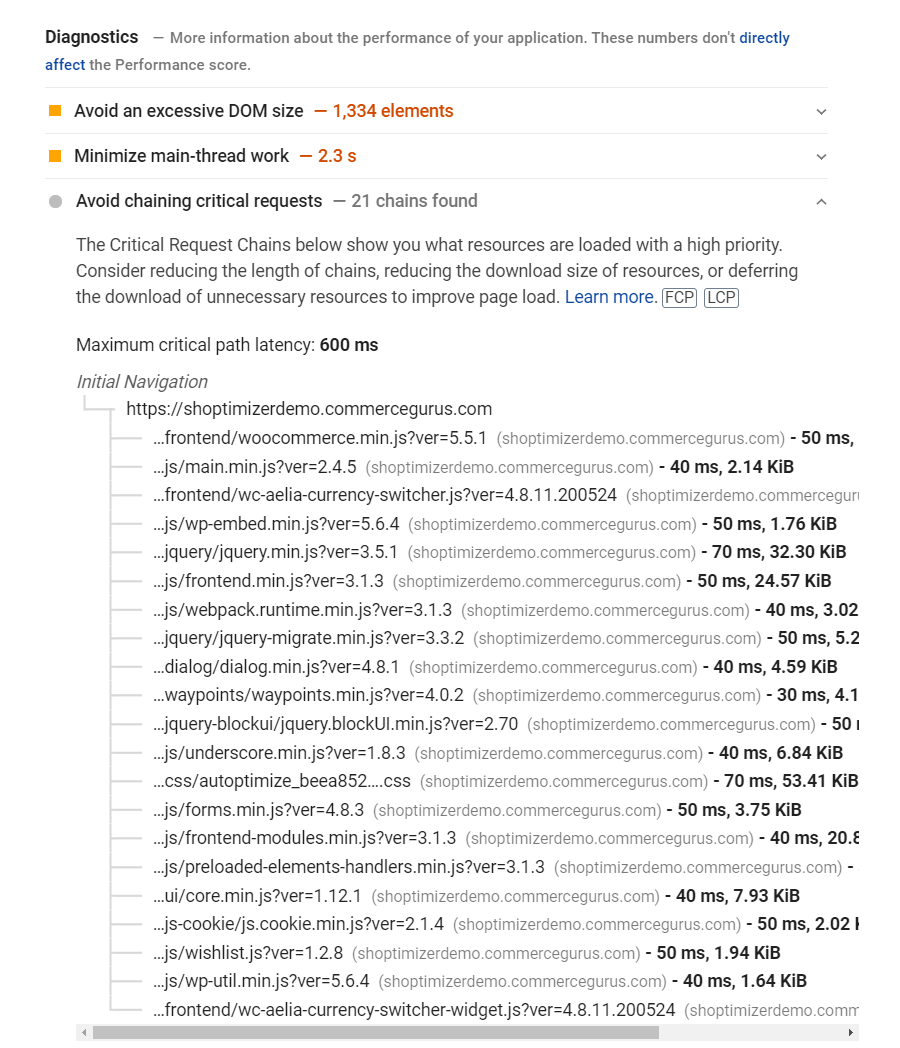
An easy way to know if critical requests are slowing down page speeds on your site is by using the PageSpeed Insights test.

Just enter the URL of your web page into the PageSpeed Insights test and it will display all the critical requests chains for resources that are loaded with a high priority. This will show you all the critical resources that are loaded in the critical rendering path. In addition to this, it will also display the Maximum critical path latency for each critical resource so you know which ones are causing problems.
One of the main causes of the “avoid chaining critical requests” warning is render-blocking resources. These render-blocking resources may include images, text-based resources, CSS files, or JavaScript files, causing the first rendering of content on your web page to slow down.
A great way to prevent render-blocking resources from slowing down page load speed is to pre-load critical resources. The “avoid chaining critical requests” warning can also appear due to not preloading critical resources.
Additionally, you also want to keep track of all the resources declared with a medium, high, or very high priority. This forces the browser to load resources despite the size of the resource and the resources needed to download it. As a result, it causes a delay in first rendering content on your web page.
How to avoid chaining critical requests
Let’s take a look at some effective ways to avoid chaining critical requests to improve page speed and response times on your WordPress site.
Eliminate render-blocking resources
Since render-blocking resources cause a delay in loading critical resources, it slows down the chaining critical requests process even more. Larger file sizes of critical resources such as images, CSS files, JavaScript files can cause the browser to take more time to process and first render content on your web page.
A great way to eliminate render-blocking resources is by moving all <script> and <link> tags to the bottom of your HTML code. This way, the browser will process those tags at the very end of the critical rendering path. As a result, it frees up more resources for loading critical resources that can help the browser quickly paint pixels on the web page.
In addition to this, you can also add async or defer attributes to all non-critical <script> and <link> tags in your HTML code.
You can also eliminate rendering blocking resources by splitting up CSS on your website by media type. This means that you can create separate stylesheets for each type of media type you use on your site. For instance, you can create a separate CSS stylesheet for mobile users and another one for desktop users. This will prevent the browser from loading all the bulky CSS files at once. Instead, it will only request the one that matches the user’s device.
Optimize the critical rendering path
A great way to optimize the critical rendering path is by combining CSS files together. As a result, it reduces the time taken to load CSS files and allows other page elements to load much quicker. You can combine multiple CSS files into one file. This way, the browser won’t take additional time to load multiple CSS files, it only has to load one.
Additionally, you can also reduce the number of CSS files by inlining them into your HTML code. This way, the browser has an easier time processing and executing the CSS files instantly and makes sure content is rendered without page elements causing a layout shift.
Compressing and reducing the size of text-based resources on your web page also works wonders for optimizing the critical rendering path. The smaller your text-based resources are, the faster the browser will be able to process and download them.
Pre-load critical resources
Pre-loading critical resources is one of the best ways to ensure your browser has all the resources needed to quickly render content on your web page. You can pre-load JavaScripts to reduce the time taken to first load your web page.
Similarly, you can also preload CSS stylesheets as it can also help reduce the load on the browser when it first starts rendering a web page. In addition to this, you can also pre-load fonts on your web page. You can use the font-display attribute in your code to determine how the font will be displayed while the web page is being downloaded.
[youtube https://www.youtube.com/watch?v=BisahhLEJrU?start=3645&w=560&h=315]
With Shoptimizer’s Typography 2.0 feature, fonts on your web pages are optimized from the get-go and don’t cause slower page loading times on your site.
Delay JavaScript and AJAX requests
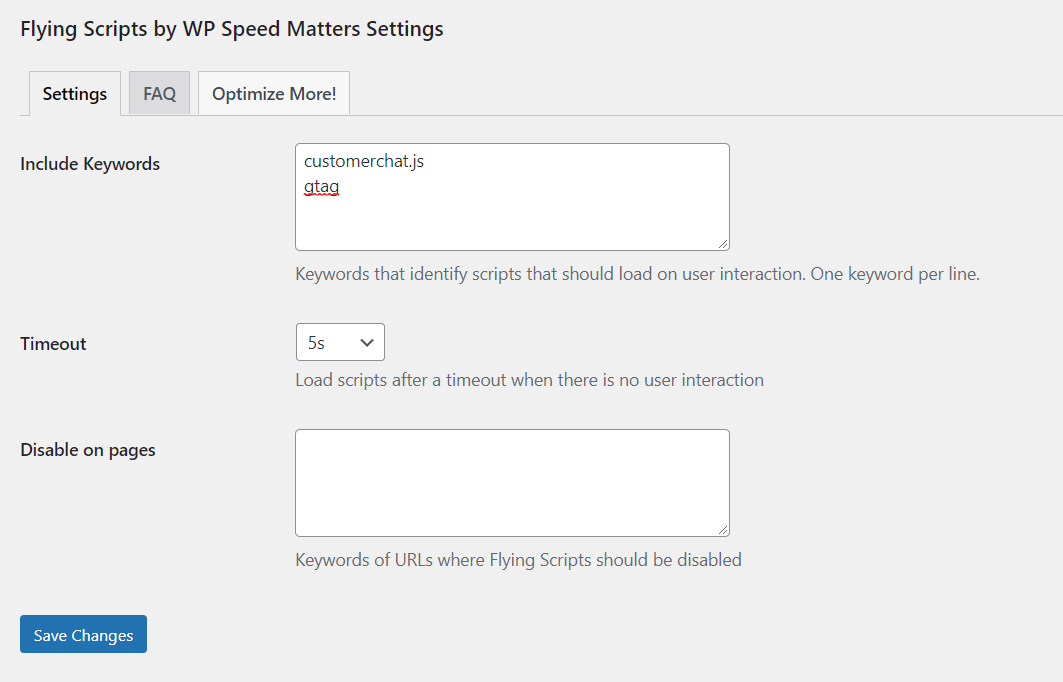
You can delay the execution of JavaScript until the user interacts with the web page to avoid chaining critical requests. The easiest way to do this is by using the Flying Scripts plugin.

The benefit of this is that you can delay the execution of non-critical JavaScript and allocate more resources to critical JavaScript files. The plugin lets you specify keywords to include JavaScripts you want to delay and set a timeout after which JavaScript will execute even when this is no user interaction on the page.
AJAX requests are assigned with a high priority by default. This means that postponing any AJAX requests until the browser has finished rendering content can help ensure fast page load times. This way, the browser doesn’t have to worry about loading AJAX requests while also loading critical resources needed to first display content on your web page.
In some cases, AJAX requests cannot be delayed but that doesn’t mean you cannot do something about it. Preload the AJAX request so the browser knows the AJAX request is available when it needs to download and use it.
Delay iframes
For those unfamiliar, an iframe is a page present within another page. This means that an inline frame is used to embed another document into the existing HTML document.
By default, iframes on your web pages are downloaded by the browser at high priority. This not only causes a significant delay in first loading content on the web page but also slows down the whole critical rendering path. As a result, it can cause your web pages to slow down and cause a poor user experience on your site.
One way to delay iframes is by using lazy loading to control the timing of loading iframes. This ensures iframes are not processed and loaded by the browser during the critical rendering process of first loading content on your page. You can use the Lazy Loader plugin to lazy-load iframes on your WordPress website.
Bonus: what else can you do to avoid chaining critical requests?
- Delay loading of content. Most websites delay the loading of content that’s not immediately needed to properly display page elements when the web page first starts loading. The browser later fetches the content when needed via an AJAX request.
- Minify and compress HTML. Compressing and minifying your HTML by removing unnecessary bits of code can help improve page load speeds and prevent the “avoid chaining critical requests” warning.
- Preload images. Only images that need to load in the user’s viewport should be preloaded. This way, the browser will already have the required images downloaded and ready to go when site visitors first land on your WordPress site.
Conclusion
Avoiding chaining critical requests can be challenging.
To recap, here are some ways you can avoid chaining critical requests on your WooCommerce store:
- Eliminate render-blocking resources and optimize the critical rendering path so it’s easy for the browser to process and download quickly.
- Pre-load critical resources so the browser quickly processes critical resources.
- Delay AJAX requests and iframes to improve page speed and get rid of the “avoid chaining critical requests” warning.
Additionally, you can also check out our other tutorials on improving your site’s Core Web Vitals score and ranking in the PageSpeed Insights test:
- How to solve the “avoid an excessive “DOM size” warning.
- Ways to avoid large layout shifts on your website.
With Shoptimizer, you don’t have to worry about avoiding chaining critical requests as it’s performance-optimized from the get-go.







 Supercharge your shipping setup for WooCommerce
Supercharge your shipping setup for WooCommerce Get Instant Search Results on your WooCommerce Site
Get Instant Search Results on your WooCommerce Site WooCommerce 2.2 Released – Captiva 100% compatible
WooCommerce 2.2 Released – Captiva 100% compatible Cumulative Layout Shift – Everything you need to know about CLS
Cumulative Layout Shift – Everything you need to know about CLS