CommerceKit includes a Product Gallery module which transforms the default WooCommerce gallery into something much more powerful. It includes features such as:
- Multiple gallery layouts.
- Can now select a specific gallery type on an individual product-basis also.
- Support for variation image swapping.
- Include videos in the product gallery.
- Enable or disable a lightbox when you click on an image.
- Optimized for performance. See how we achieved a PageSpeed score of 98 on our single product pages.
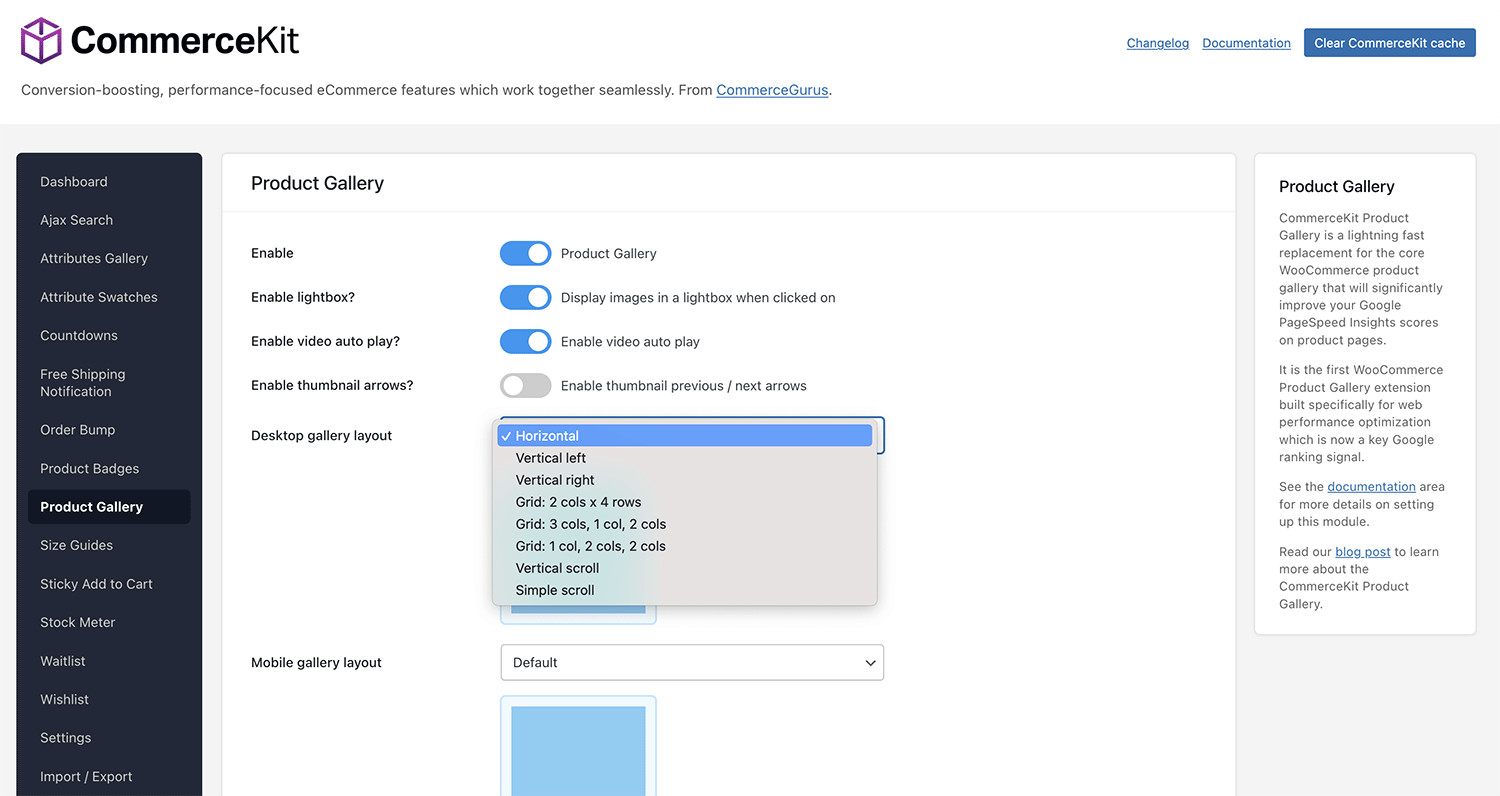
To get started go to: CommerceKit > Product Gallery – and activate the module.

Gallery layouts
This is a global setting which allows you to choose from multiple layouts. The layout options are:
- Horizontal (default)
- Vertical left
- Vertical right
- Grid: 2 cols x 4 rows
- Grid: 3 cols, 1 col, 2 cols
- Grid: 1 col, 2 cols, 1 col
- Vertical scroll
- Simple scroll
You can also choose a gallery type for mobile devices. Your mobile gallery options include:
- Minimal
- Show edge of next slide
The grid options work best if you like to create bespoke product page designs with a specific number of images on each. With a grid layout selected, the summary area ‘sticks’, allowing you to scroll through the gallery images, while still keeping the key product data on screen.
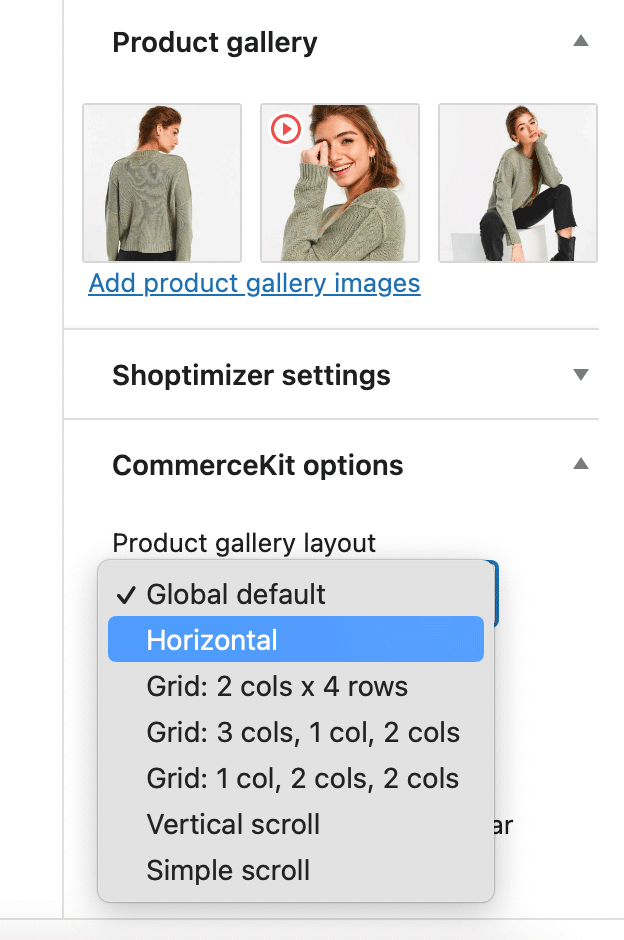
You can also select a unique gallery layout on a per-product basis by editing a product. You’ll see a new dropdown on the right-hand side. This will overrule the global gallery selection.

Adding video
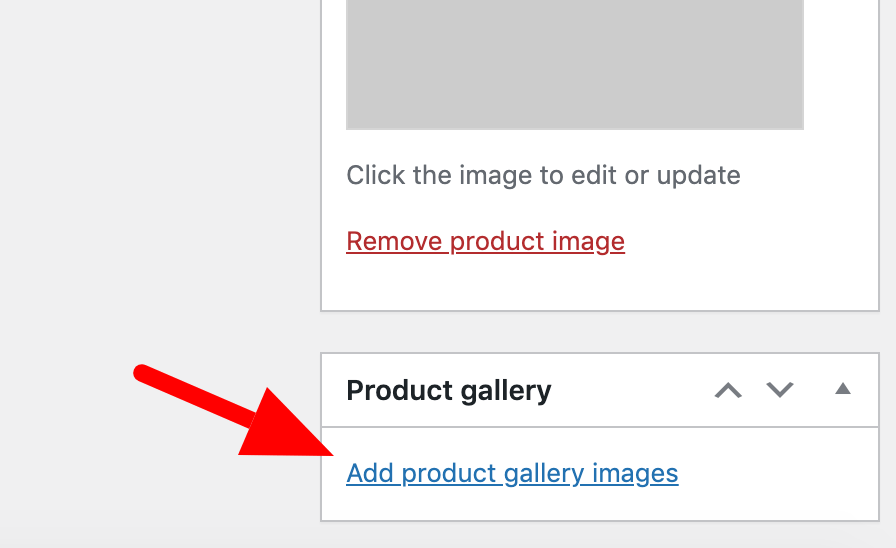
To add a video to your gallery, first add a regular product gallery image. It will still need a thumbnail.

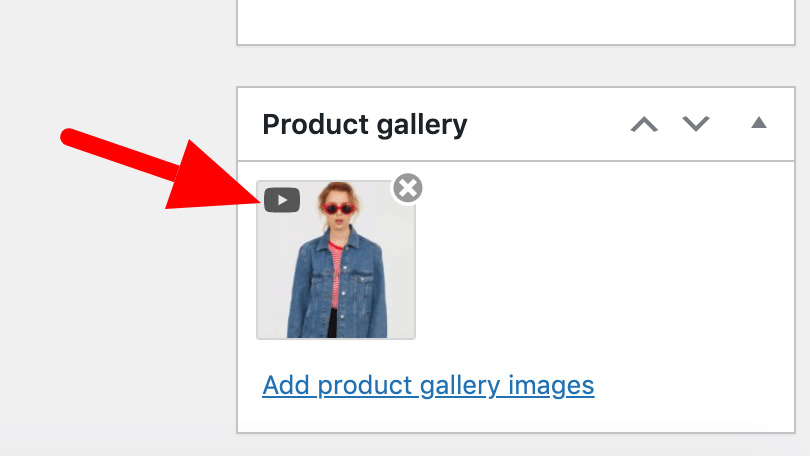
Once you have uploaded a thumbnail, you’ll see a ‘play’ icon over the product thumbnail. Click on that.

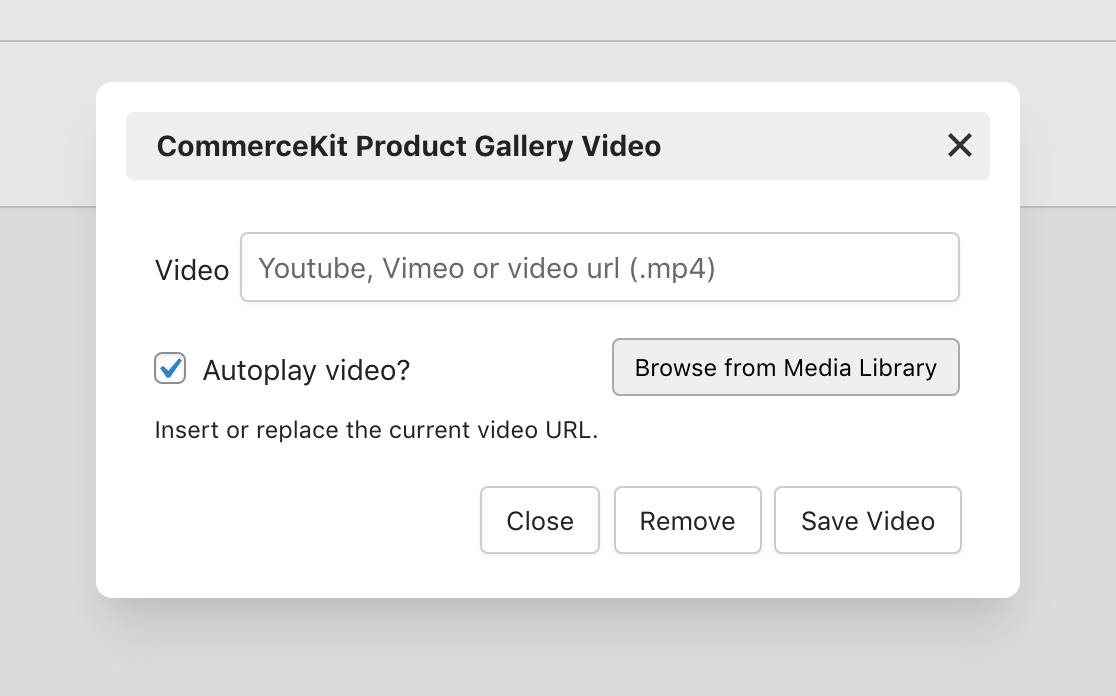
Now, you’ll be able to upload an MP4 video, or include a YouTube, Wistia, or Vimeo url.

If you’re uploading an MP4 which is the incorrect aspect ratio (say you want it to be square, like the product images) you can use this tool to resize it.
Troubleshooting
If you are using Elementor on your product pages, you will need to switch off this option in order to use CommerceKit’s Product Gallery module.
Elementor > Settings > Experiments tab > Improved Asset Loading


