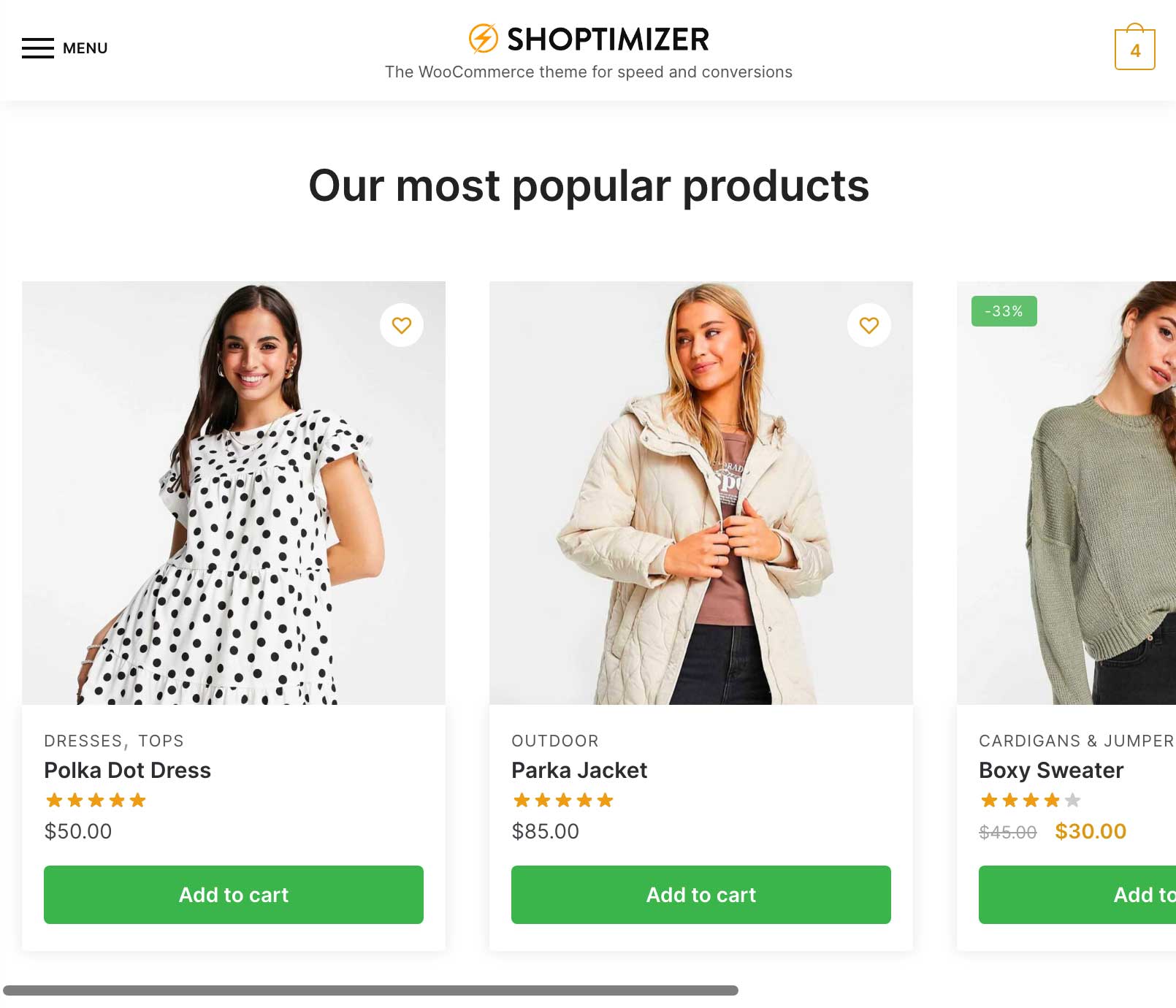
You can include an additional class on a WooCommerce shortcode to make it scroll on mobile. We do this on our Shoptimizer theme demo homepage for the “Our most popular products” row.
The result will look like this:

Note: You’ll only see this if you open the page on mobile.
Just change the shortcode as follows:
|
1 |
[products limit="4" columns="4" orderby="id" order="ASC" visibility="visible" class="mobile-scroll"] |
The key addition is the class=”mobile-scroll” at the end.
Product Categories
If you’ve added product categories via a shortcode to your homepage you’ll have likely used his:
|
1 |
[product_categories columns="4"] |
Strangely, the product categories shortcode doesn’t accept a class attribute so you’ll need to wrap it in HTML like so:
|
1 |
<div class="mobile-scroll">[product_categories columns="4"]</div> |
Adjust size on mobile
If you want to reduce the size of the scrolling product container on mobile, you can do so with some custom CSS, added to: Appearance > Customize > Additional CSS.
The default value is 320px.
|
1 2 3 4 5 6 7 8 9 |
@media (max-width: 992px) { .cross-sells ul.products li.product, .mobile-scroll ul.products li.product, .related.products ul.products li.product, .upsells.products ul.products li.product { max-width: 240px; min-width: 240px; } } |


