You can use Elementor, or any other page builder to create your popups content if you wish. Because the popups use a custom post type, most page builder plugins have a settings area where you can enable it for any post type you wish.
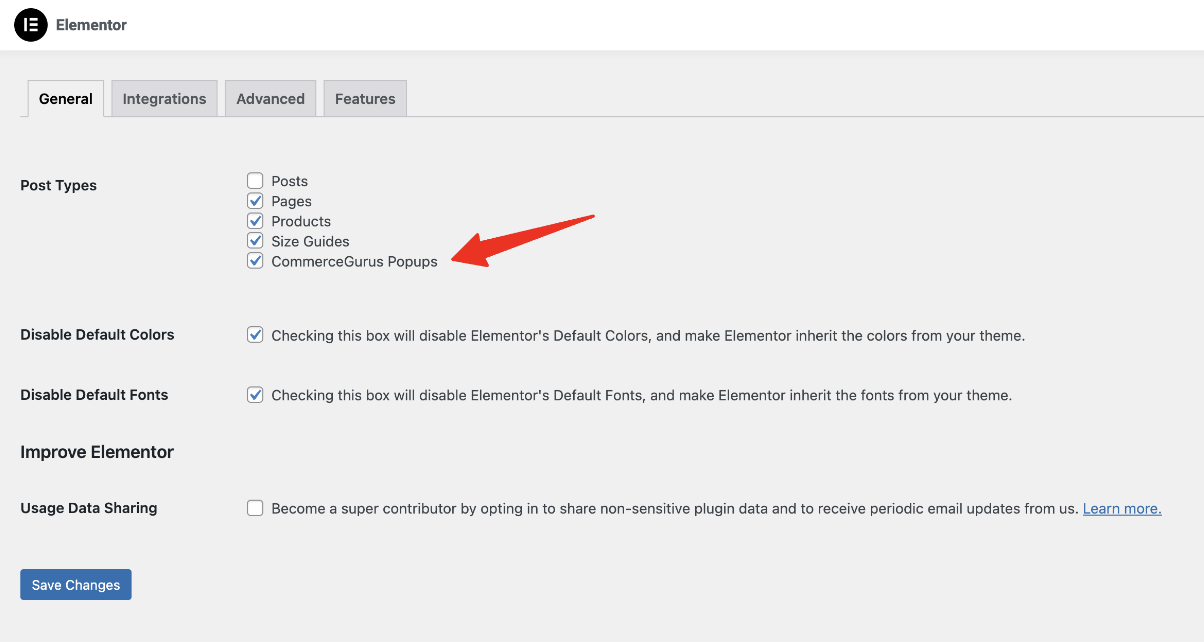
Using Elementor
To use Elementor, go to: Elementor > Settings > General Tab
From there, ensure that CommerceGurus Popups is ticked and then save.

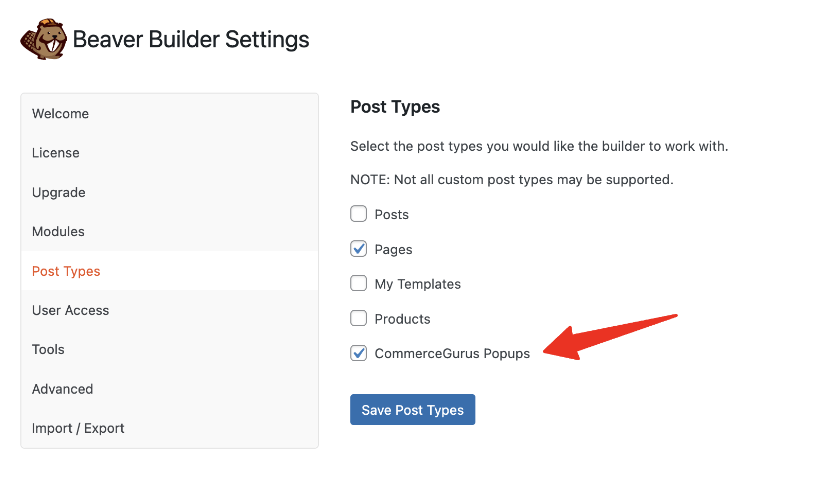
Using Beaver Builder
The Beaver Builder page builder keeps its post type settings within:
Settings > Beaver Builder > Post Types
From there, ensure that CommerceGurus Popups is ticked and then save.

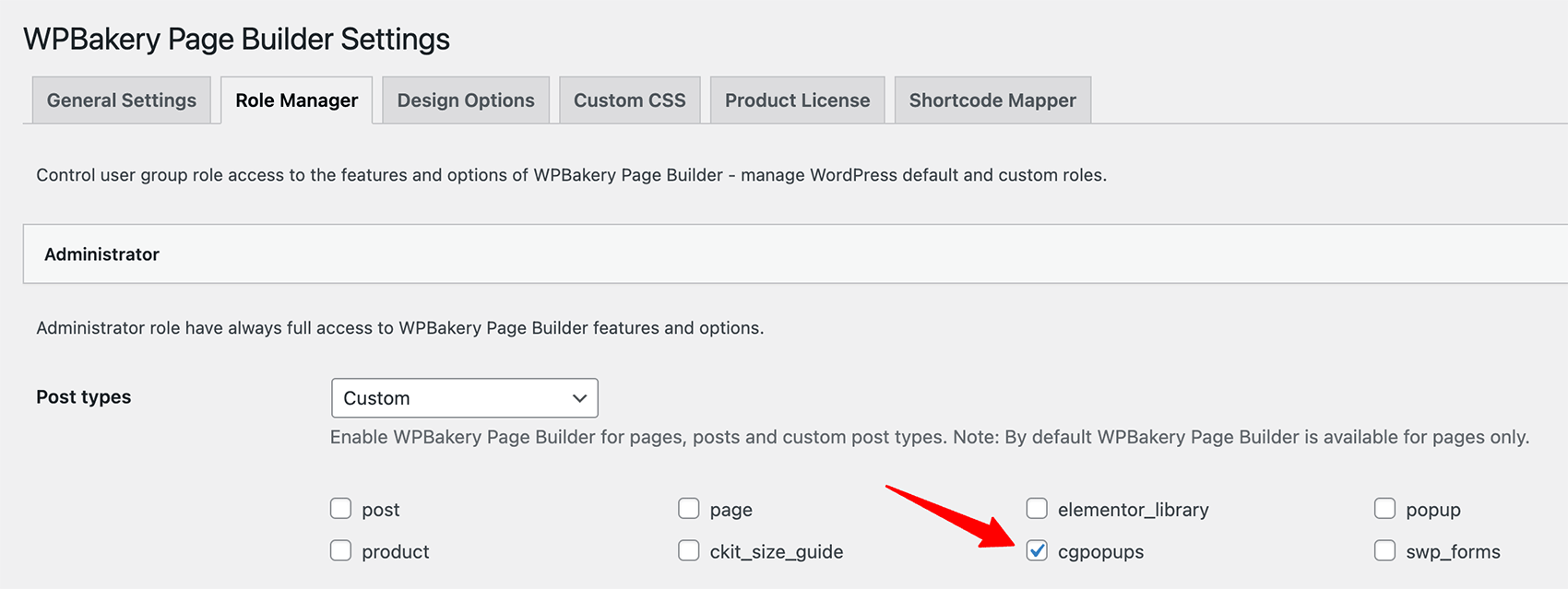
Using WPBakery
The WPBakery page builder keeps its post type settings within:
WPBakery Page Builder > Role Manager
Ensure that Custom is selected from the Post types and then tick cgpopups and save.