This guide will show you how to use CommerceGurus Popups to create a popup using the on scroll trigger.
The popup will be assigned to the homepage of a WooCommerce store. When a user has scrolled past a certain amount of the homepage, the popup will be displayed or triggered.
The popup contains an email sign-up form to grow your email list.
Remember to first read how to install the CommerceGurus Popups plugin.
If you’d like to create an exit intent popup, view the Getting Started with Popups – Creating an Exit Intent Popup documentation.
How to Create an “On Scroll” Popup
In this guide, you’ll learn how to create a popup that’s triggered when a visitor has scrolled or swiped down a certain percentage of the length of the homepage of a site.
The popup will use the On Scroll trigger and will be shown on large-screen devices, such as desktops and laptops, as well as smaller-screen devices, such as smartphones.
For this guide, the popup will be set to only display on the homepage of the store. Users will need to scroll 50% or more of the way down the store homepage to trigger the popup.
As the user has scrolled this far down the length of the homepage, it can be assumed that they’re engaged with the store. Therefore, displaying a popup that gives the user an opportunity to engage further and connect with the store is a good use for this popup. One way to do this would be to display an optin sign-up form for a newsletter in the popup.
By the end of this guide, you’ll know how to create a popup that contains an email optin form, is assigned to the homepage of the site, and is triggered when a user scrolls past a certain percentage of the page.
Creating the Popup
To create a popup for your WordPress site, log in to the WordPress admin area.
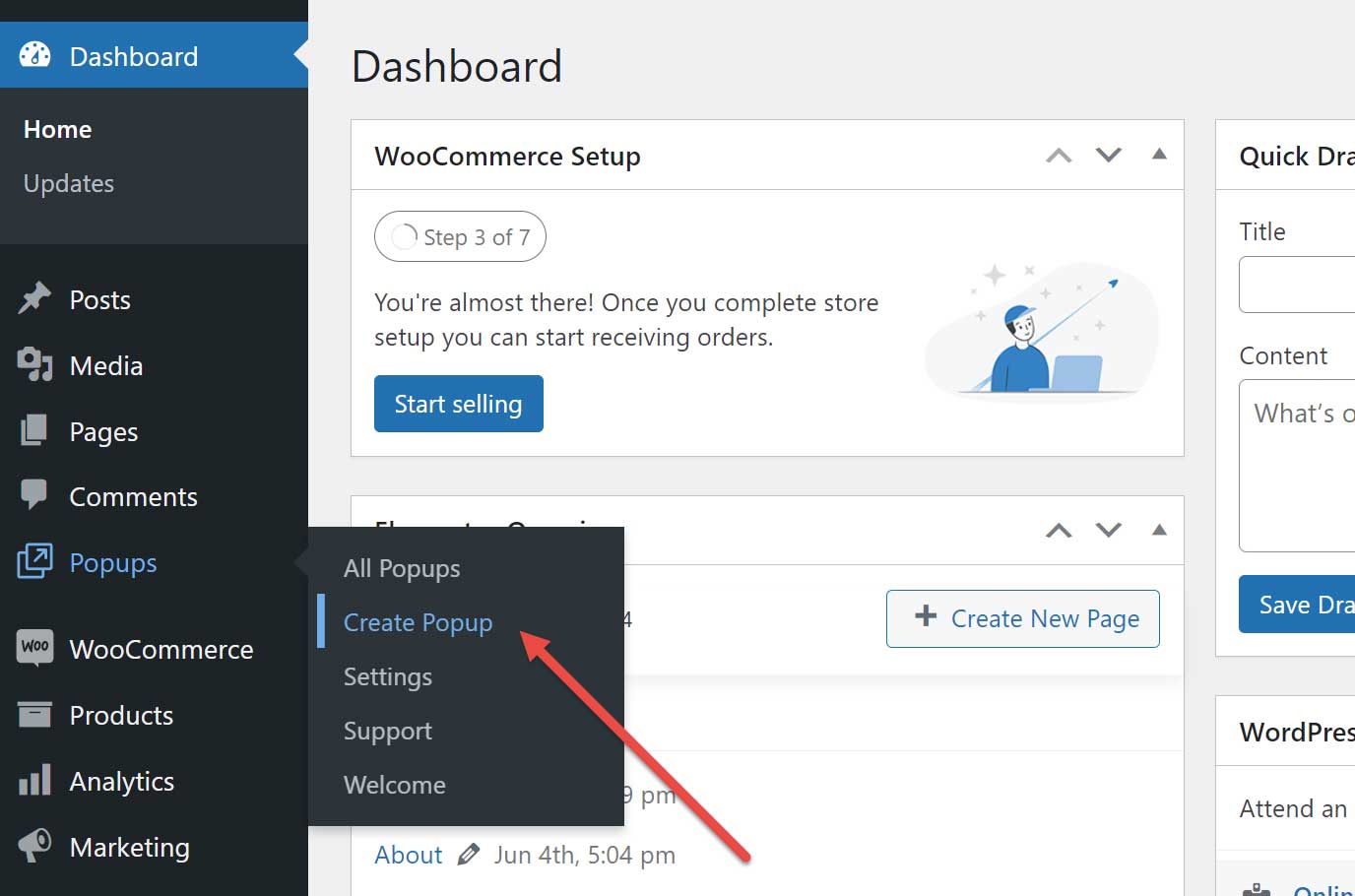
From the WordPress admin sidebar menu, click Popups → Create Popup.

Configuring the Popup Trigger
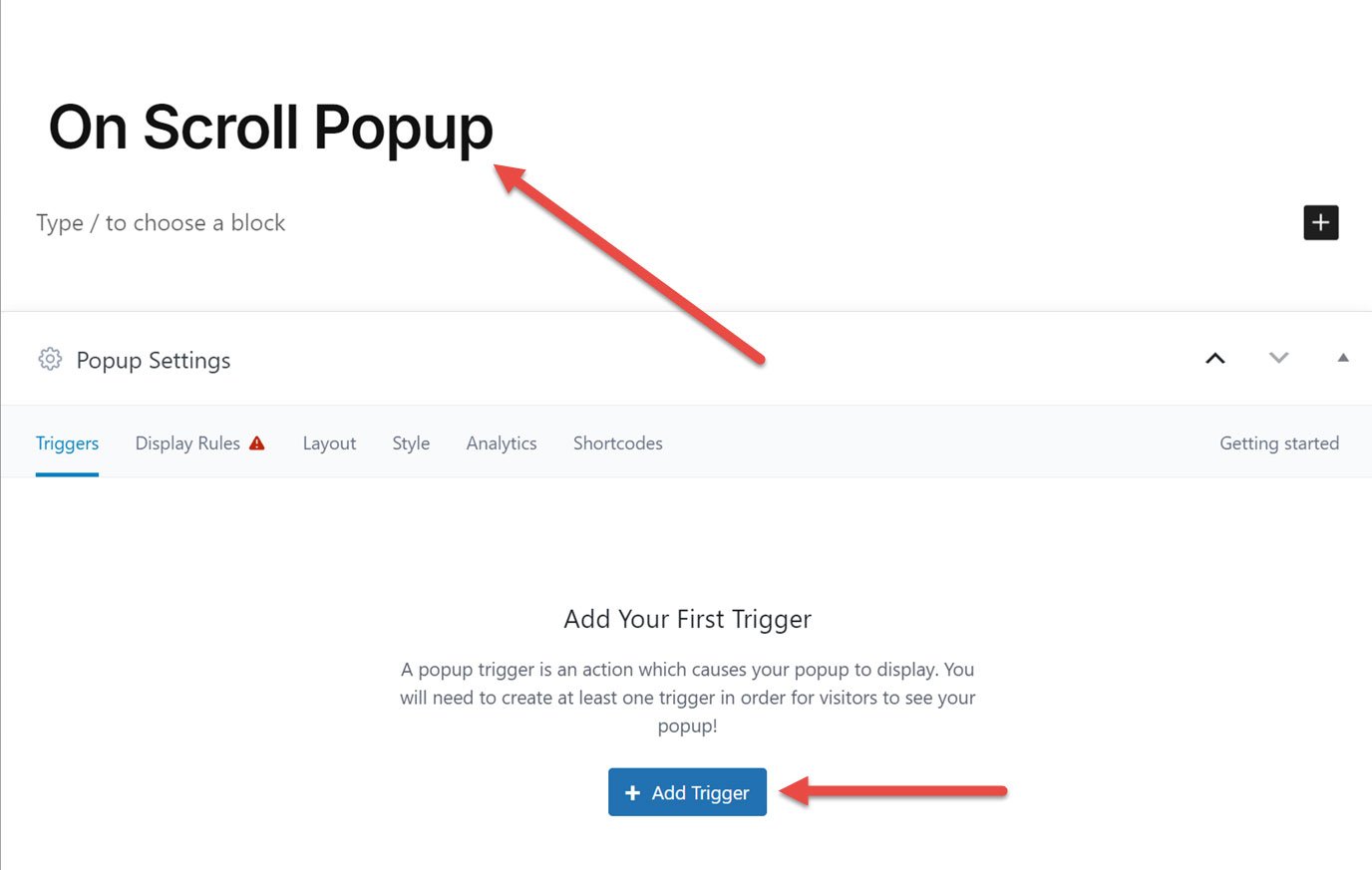
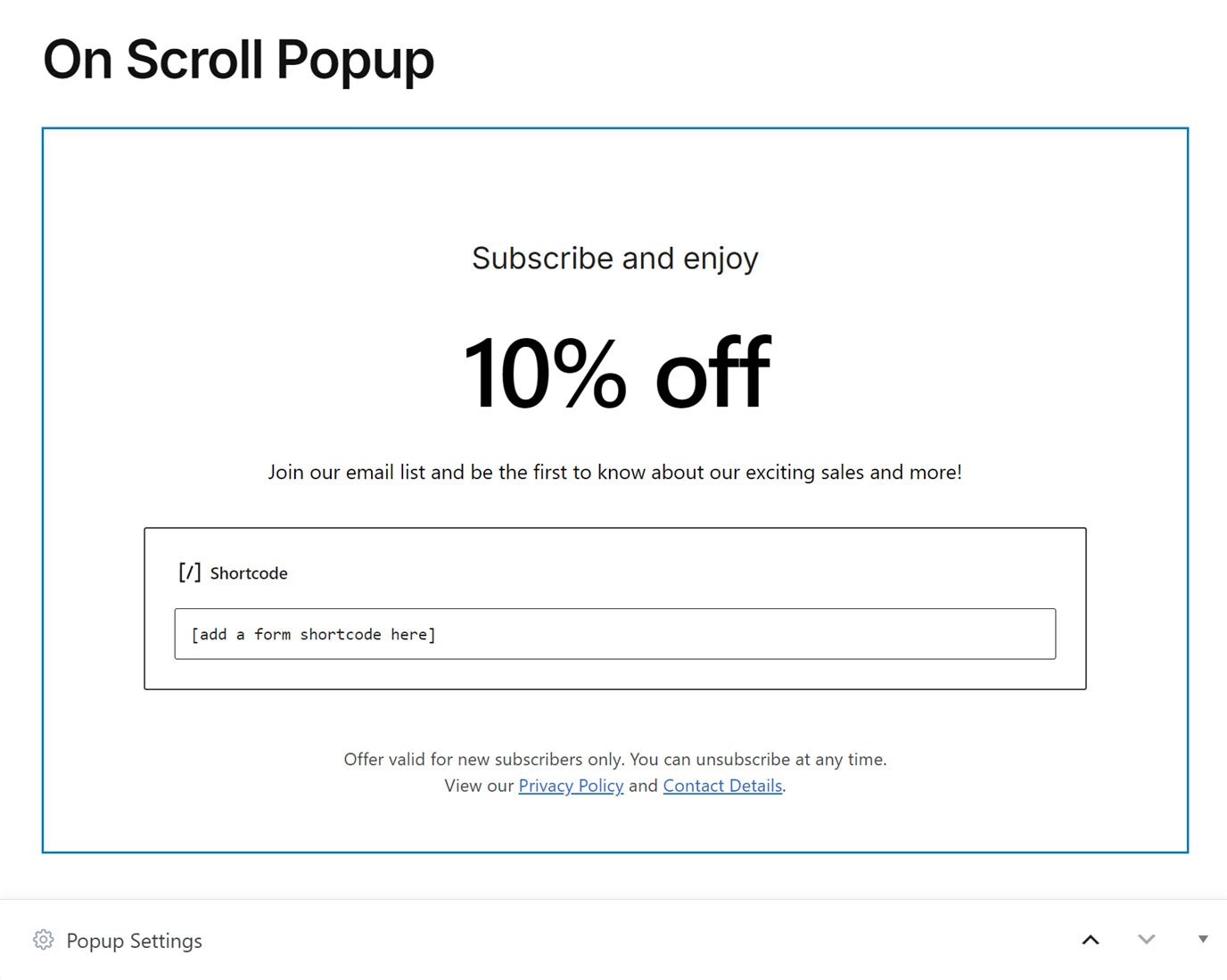
The popup builder will now be displayed. From here, you can give your popup a title, such as “On Scroll Popup.”
Then, click the Add Trigger button in the Popup Settings panel.

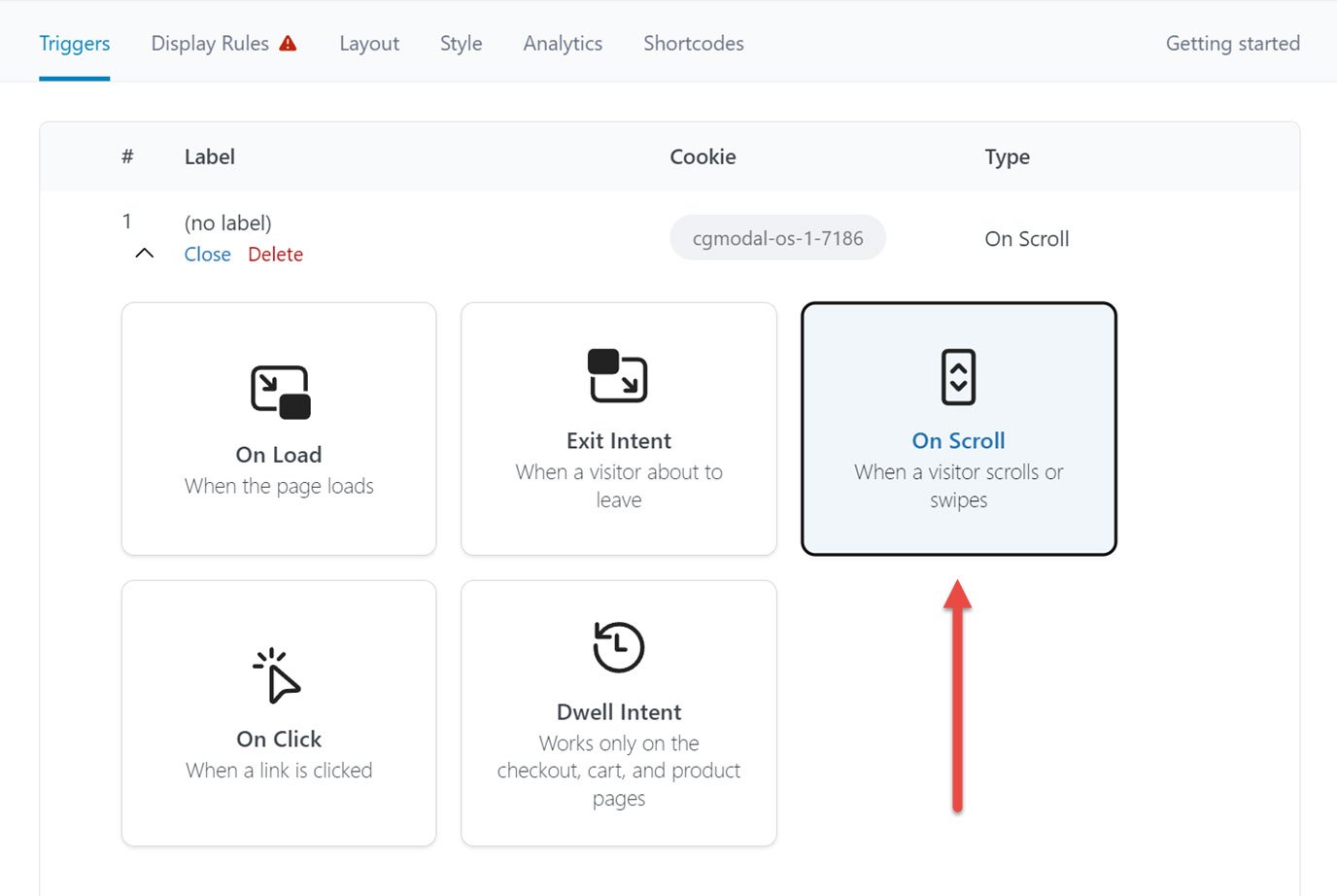
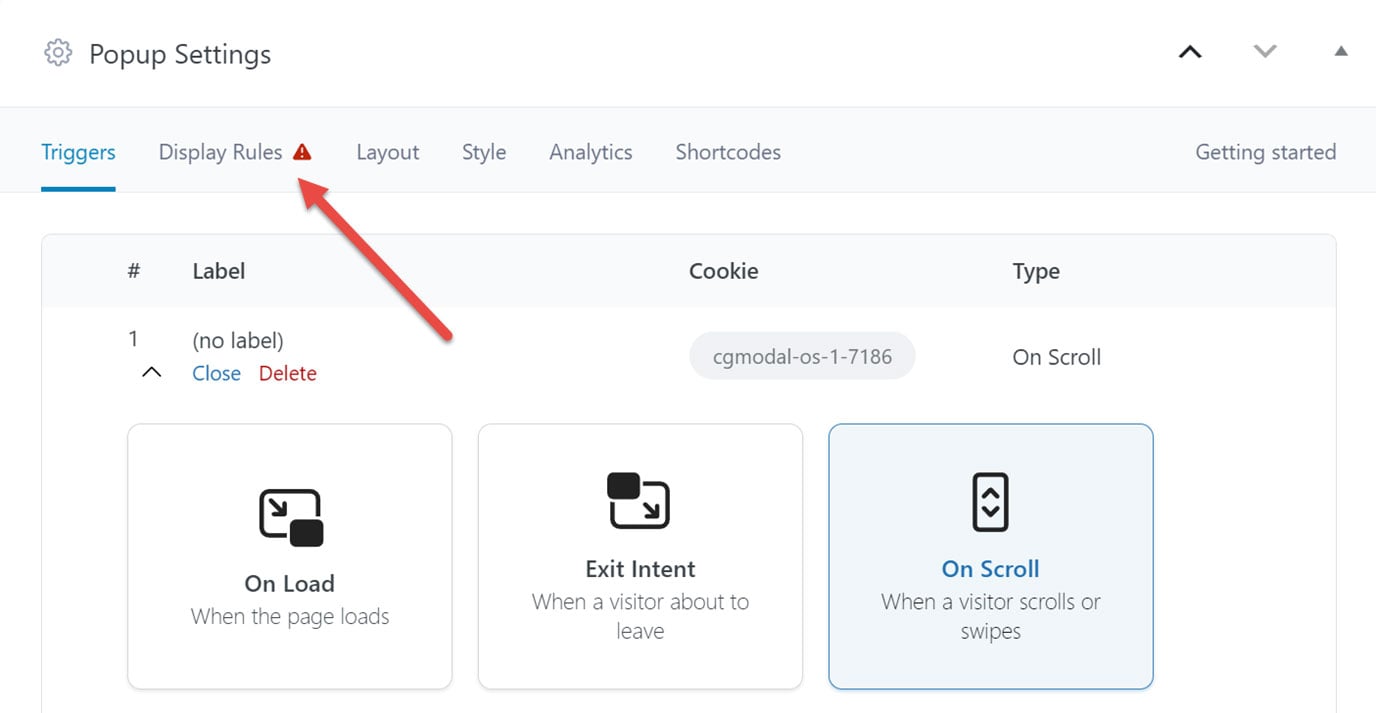
Click the On Scroll option from the available triggers.

Controls for the trigger will now be displayed below the buttons.

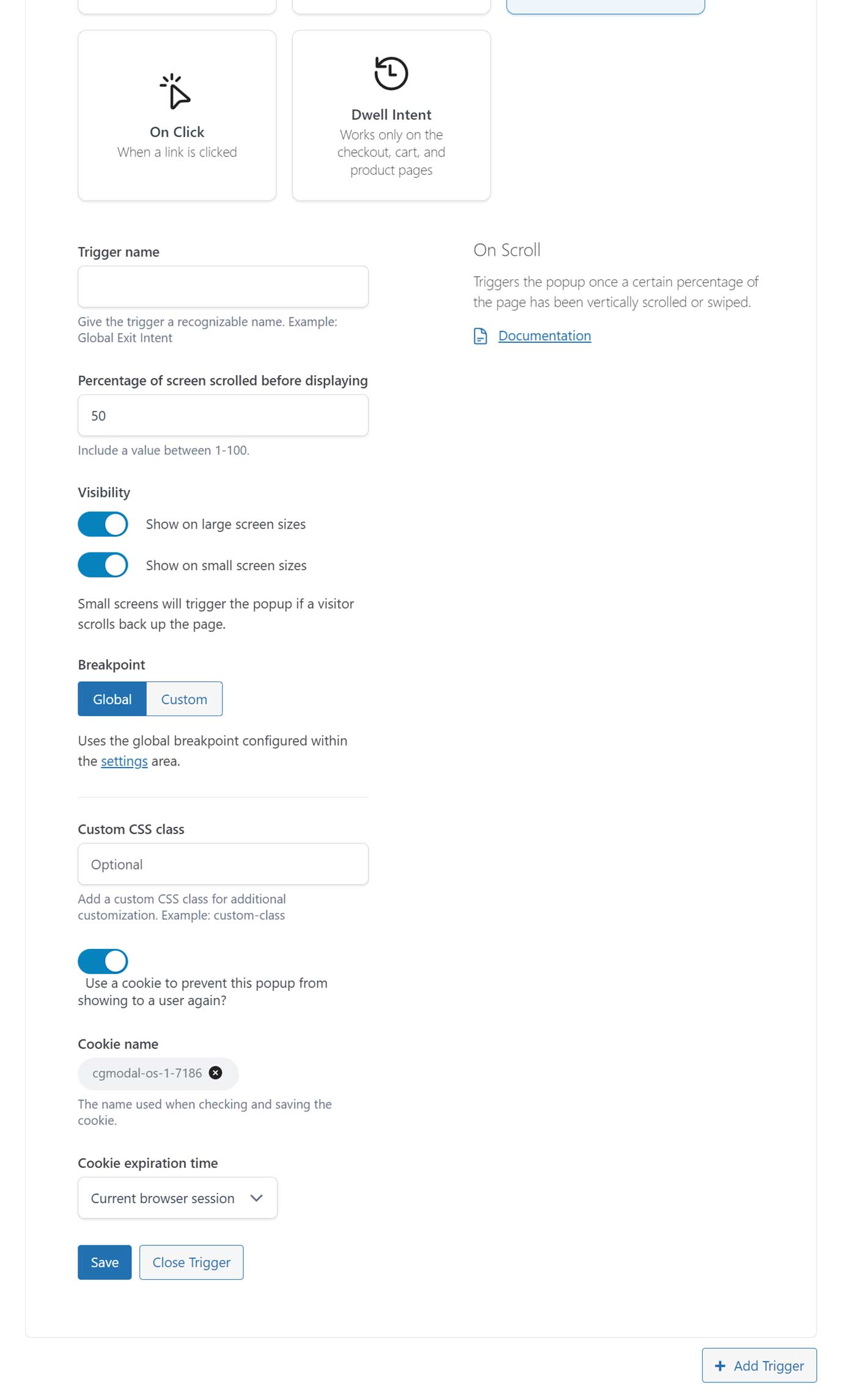
From here, you can configure how the on scroll trigger will work for this popup.
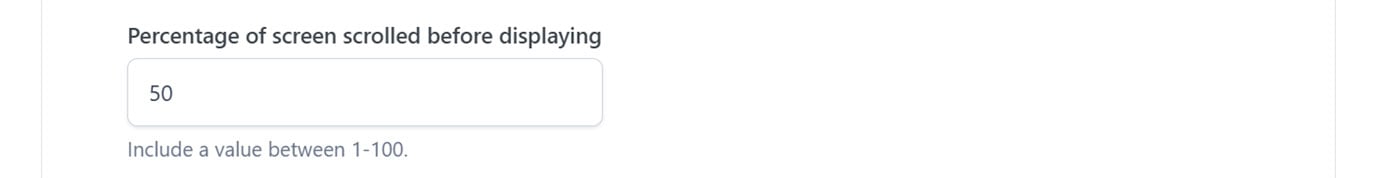
The main option for the trigger is setting the percentage of the screen that needs to be scrolled before the popup is displayed. The default setting is 50% of the screen, but you can adjust it.

By default, the popup will be triggered on large and small screen sizes, which typically means desktop and laptop devices as well as mobiles. However, you can adjust this under the Visibility section.
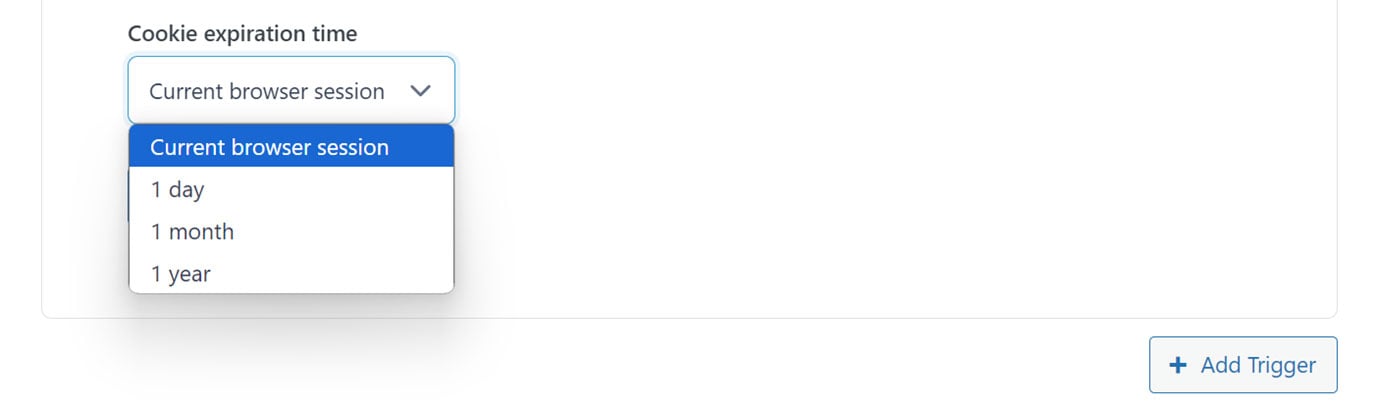
You can also use a cookie to prevent showing this popup to the same user more than once. This setting is enabled by default, and if you keep it enabled, you can set the cookie expiration time. This allows you to show the popup to the same user more than once but control how long until the popup is shown to them again.

One option is to choose a cookie expiration time of one month. This will enable you to show the popup content to the same user multiple times but not more often than once a month to avoid overwhelming them.
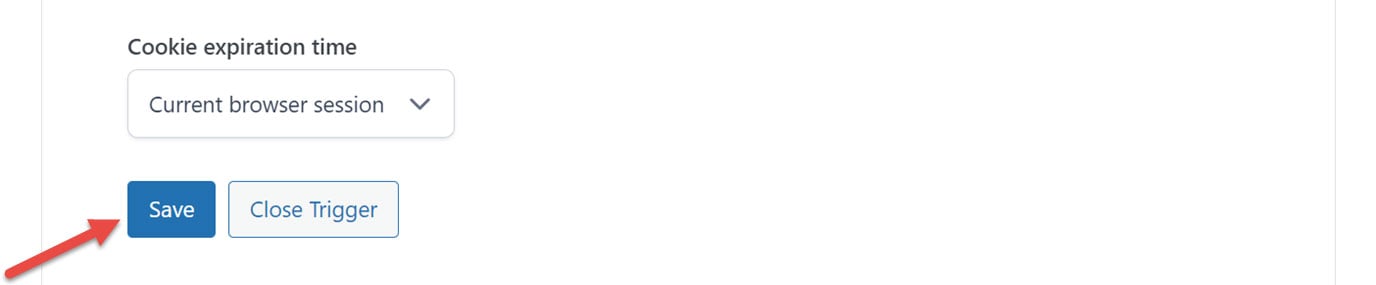
Once you’ve finished configuring the trigger for this popup, click the Save button.

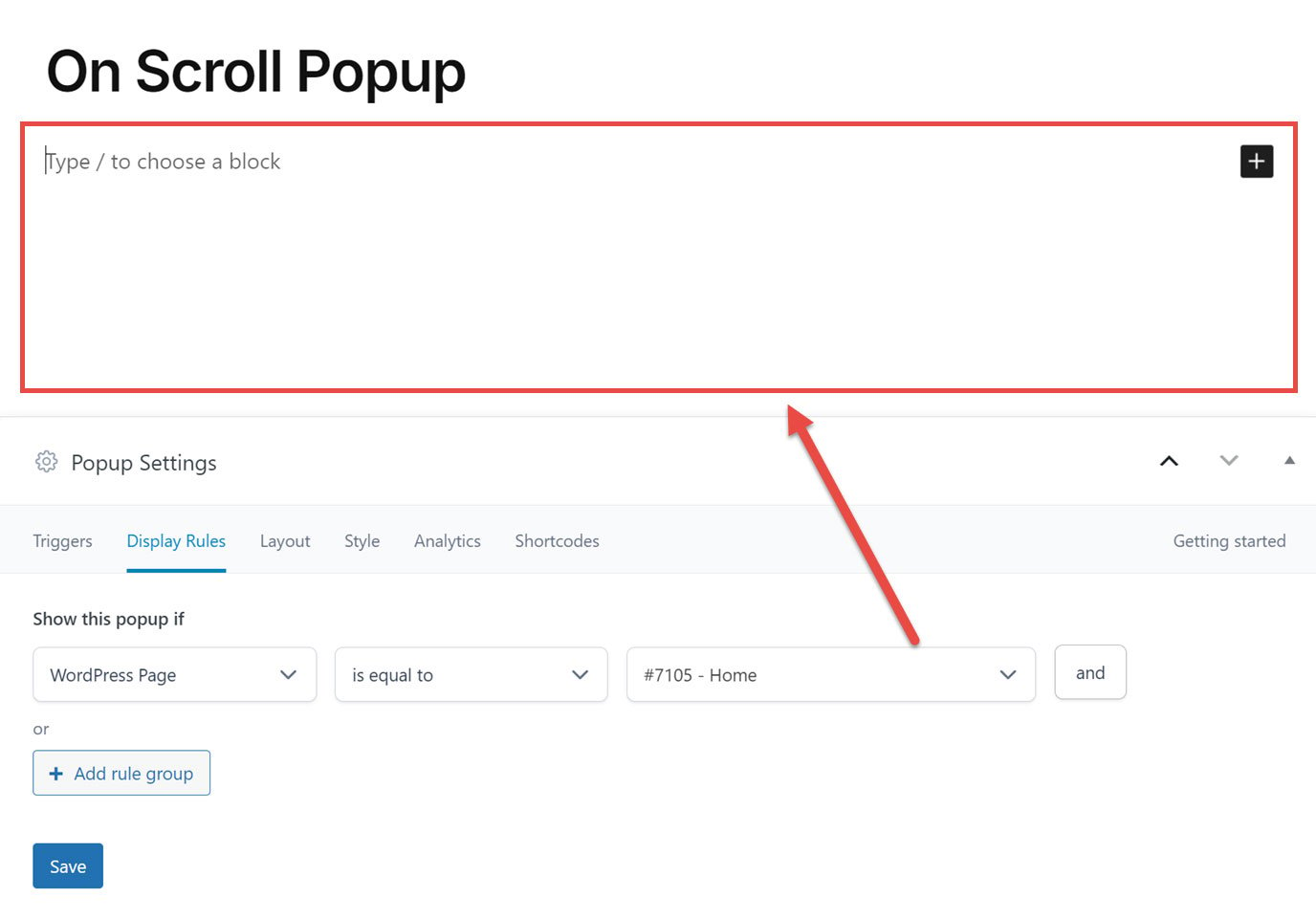
Configuring the Popup Display Rules
Now, it’s time to configure the display rules for the popup. This will define where the popup is displayed on your site.
For this guide, we’re creating a popup that’s displayed on the homepage of your store.
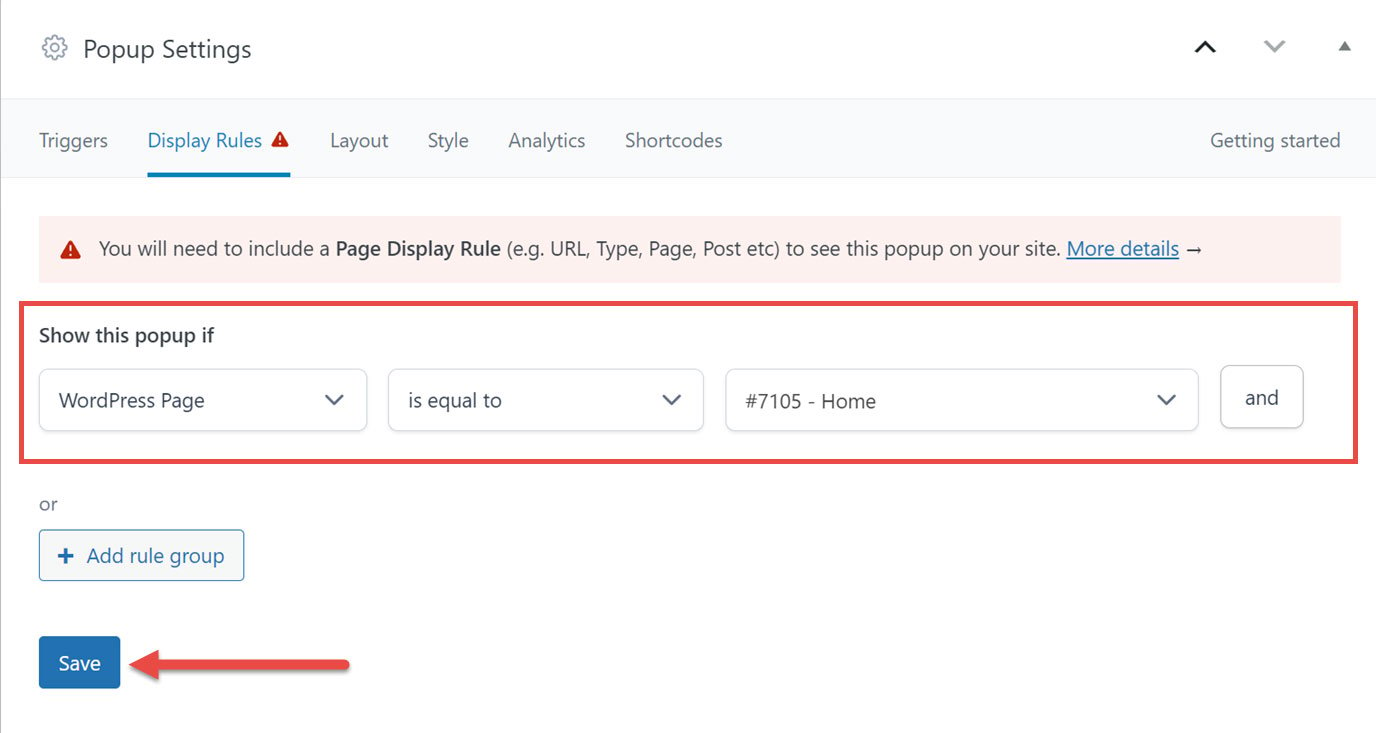
So, with that in mind, click the Display Rules tab at the top of the Popup Settings panel.

As we want to display this popup only on the homepage of our store, click the first drop-down menu field and select WordPress Page.
Then select is equal to from the second drop-down menu field. Now, you’ll need to enter the name of the page on your site that’s used as the homepage.

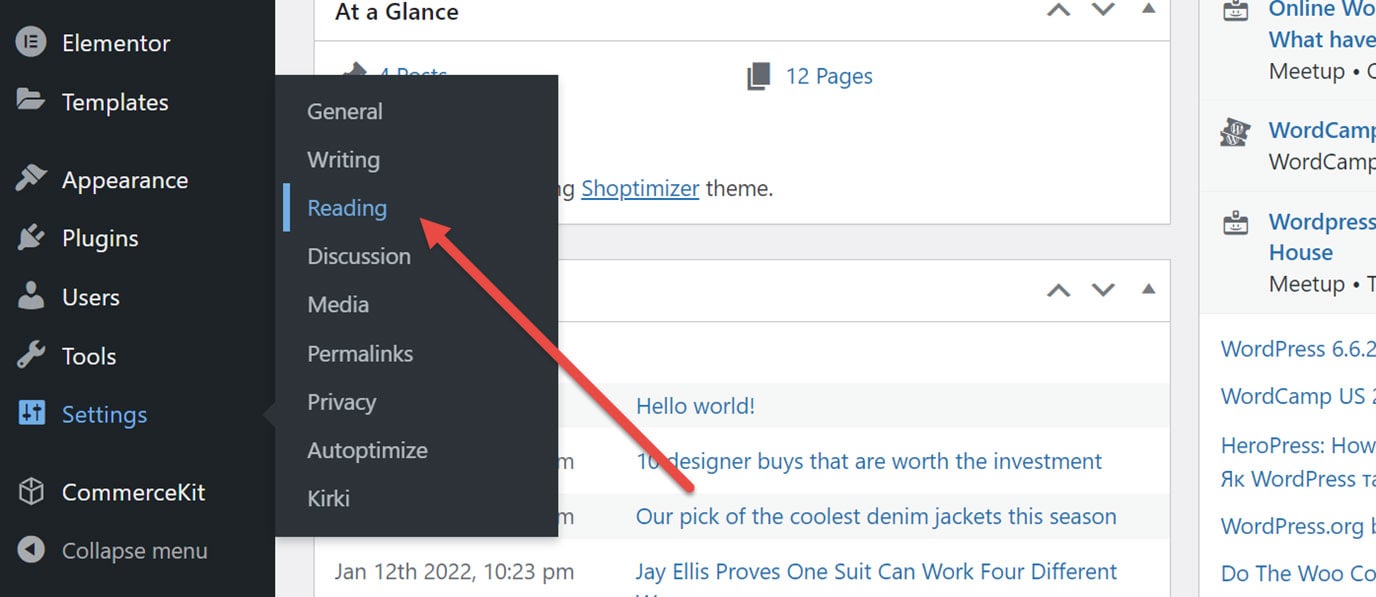
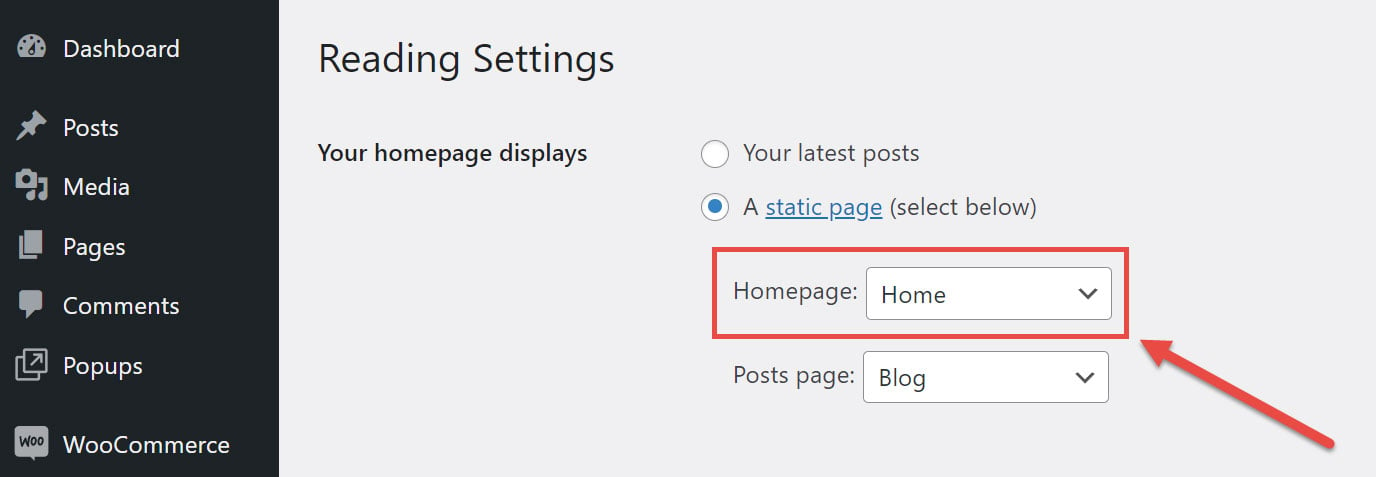
In this case, the name of the page is Home, but it might be different for your site. If you’re unsure of which page is used as the homepage of your site, click Settings → Reading from the sidebar menu of the WordPress admin area.

From there, you can see which page has been set as the homepage.

Once you know the name of the page, return to the Display Rules tab, enter the name of the page you’d like to display the popup on, and then click the Save button.
CommerceGurus Popups has many other display rules. You can also combine display rules to create more advanced conditions. See the display rules documentation for additional information.
Set the Layout of the Popup
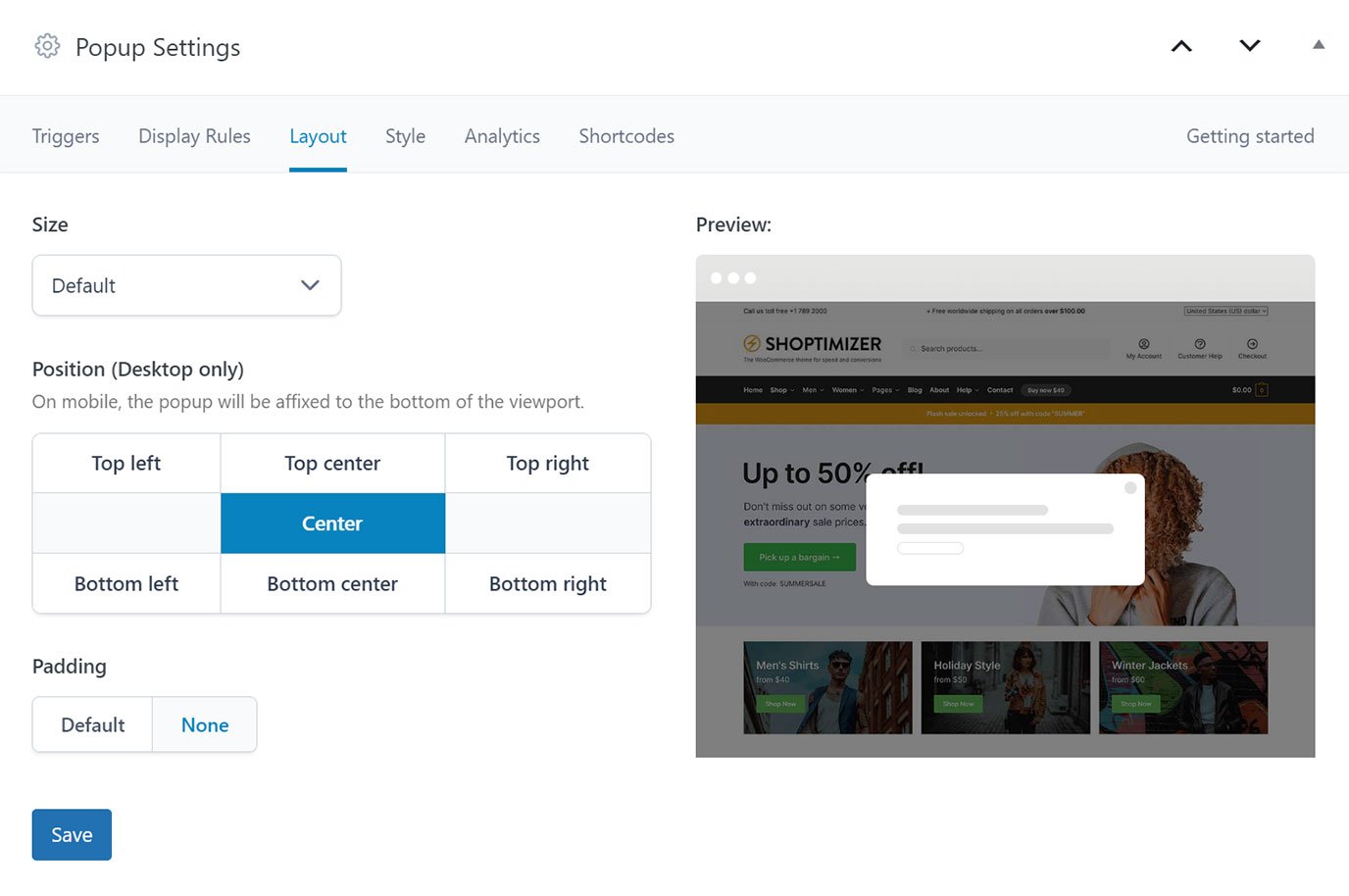
Now, it’s time to set the size and position of the popup from the Layout tab.

The default settings will display a medium-sized popup in the center of the screen.
As with any of the popup settings, you can change the layout settings after the popup has been published. Therefore, if you’re unsure of which size, position, and padding settings to choose, stick with the default for now.
Click the Save button to confirm the layout settings.
Styling the Popup
The Style tab contains settings that control the colors of various popup elements, such as the background color and the overlay behind the popup.
The popup design documentation page has more information about what these settings are related to.
If you make changes, click the Save button to apply them to your popup.
Designing the Popup Content
Now that we have made a popup that will be triggered when a user has scrolled past 50% of the homepage, it’s time to create the popup content itself.
There are two main ways to create the popup content. One is to use the default WordPress editor, and the other is to use a page builder plugin, such as Beaver Builder or Elementor.
For this guide, we’ll use the default WordPress editor, but you can find information on enabling a page builder for use with CommerceGurus Popups.
You can add content to the popup in the top part of the popup builder interface.

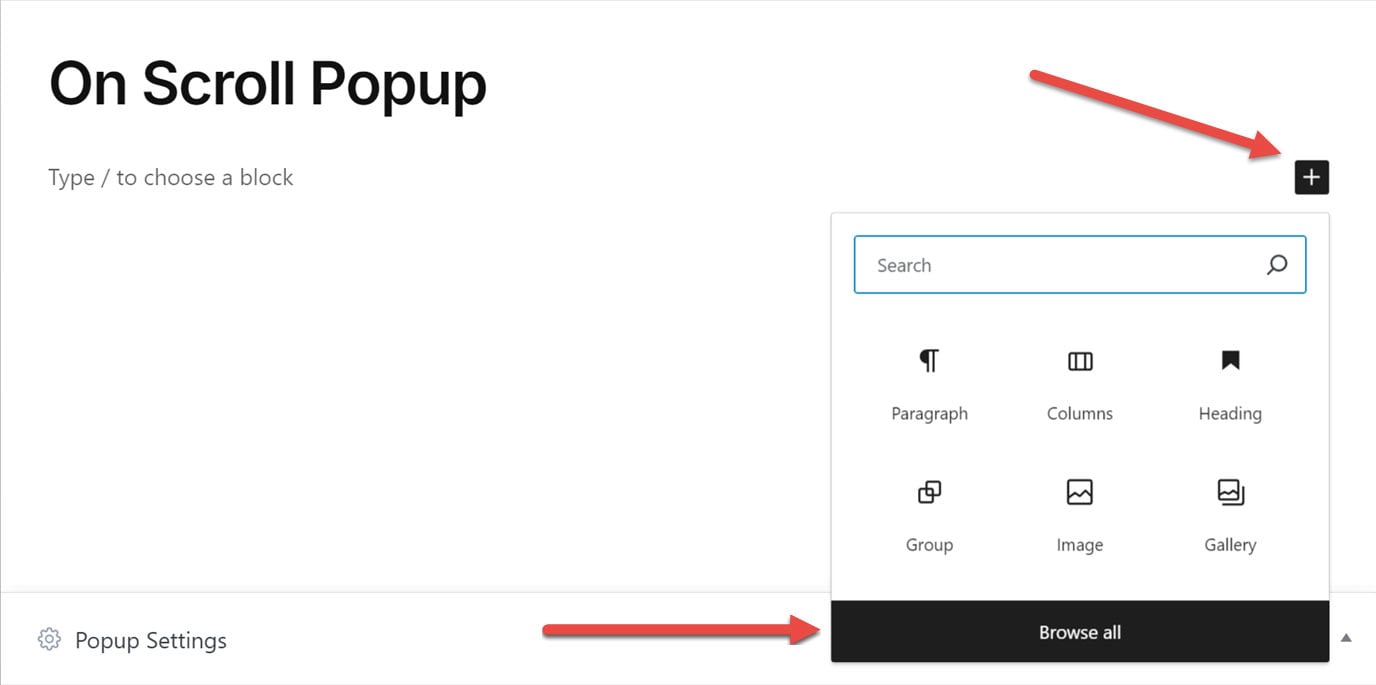
One way to create your popup is to use patterns. They’re ready-made layouts or pieces of content that give you a quick way to build your popups. Patterns can be inserted into your popup via the editor and then customized.
To add a pattern to your popup, click the + icon, then the Browse all button.

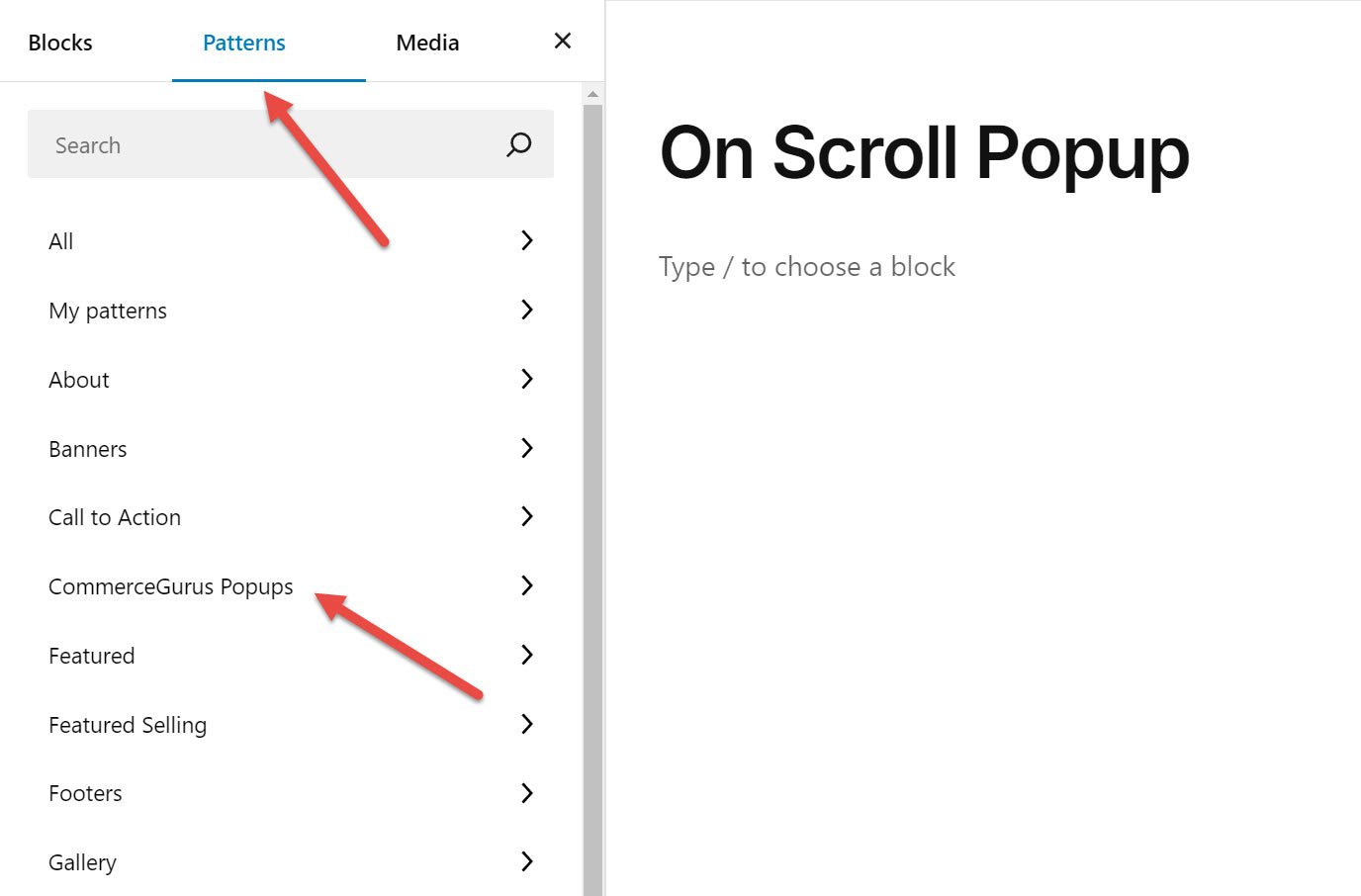
Click on Patterns from the left side panel to display all the pattern categories available on your site.

You can add any patterns from your site to your popup. However, the CommerceGurus Popups plugin includes a selection of patterns built specifically for popups.
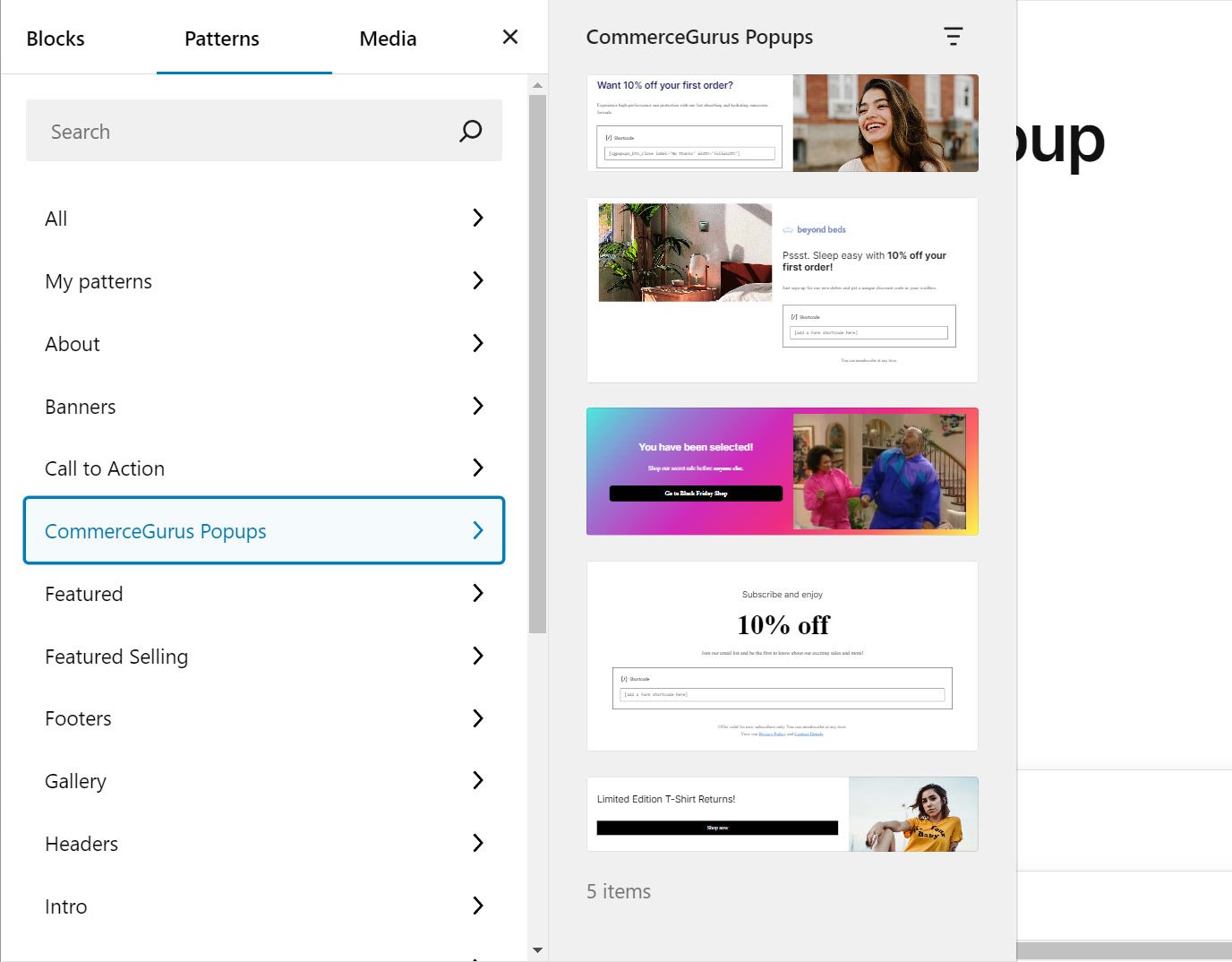
Clicking on CommerceGurus Popups from the left side panel will reveal all of the patterns that came with the plugin.

If you click on a pattern, it gets added to the popup editor, where you can customize it. You can add multiple patterns and blocks to your popup.
As this popup will be displayed when a user is engaging with the homepage, asking them if they’d like to join your email newsletter is a good use of the popup.
To create this type of popup, add a pattern to your popup, preferably one that contains an email optin form.
For design inspiration for your popup, check out our guide to creating high-converting optin popups.

Once the pattern has been added to the editor, you can customize the content to match your requirements.
You will also need to add the email sign-up form to the popup.
How you do this depends on which email marketing service you’re using. Each service has its own approach to integrating with WordPress sites and connecting to email sign-up forms.
If you’re already signed up with an email marketing service, check their documentation for adding an email sign-up form to a WordPress/WooCommerce site.
Klaviyo is a popular email marketing service that’s used by many eCommerce store owners. If you’re using Klaviyo you can find the instructions for adding an email signup form to your WooCommerce store in their docs.
Once you have the code for embedding the form into your popup, paste it into the popup editor. The code will be replaced with a form when you preview or publish the popup.

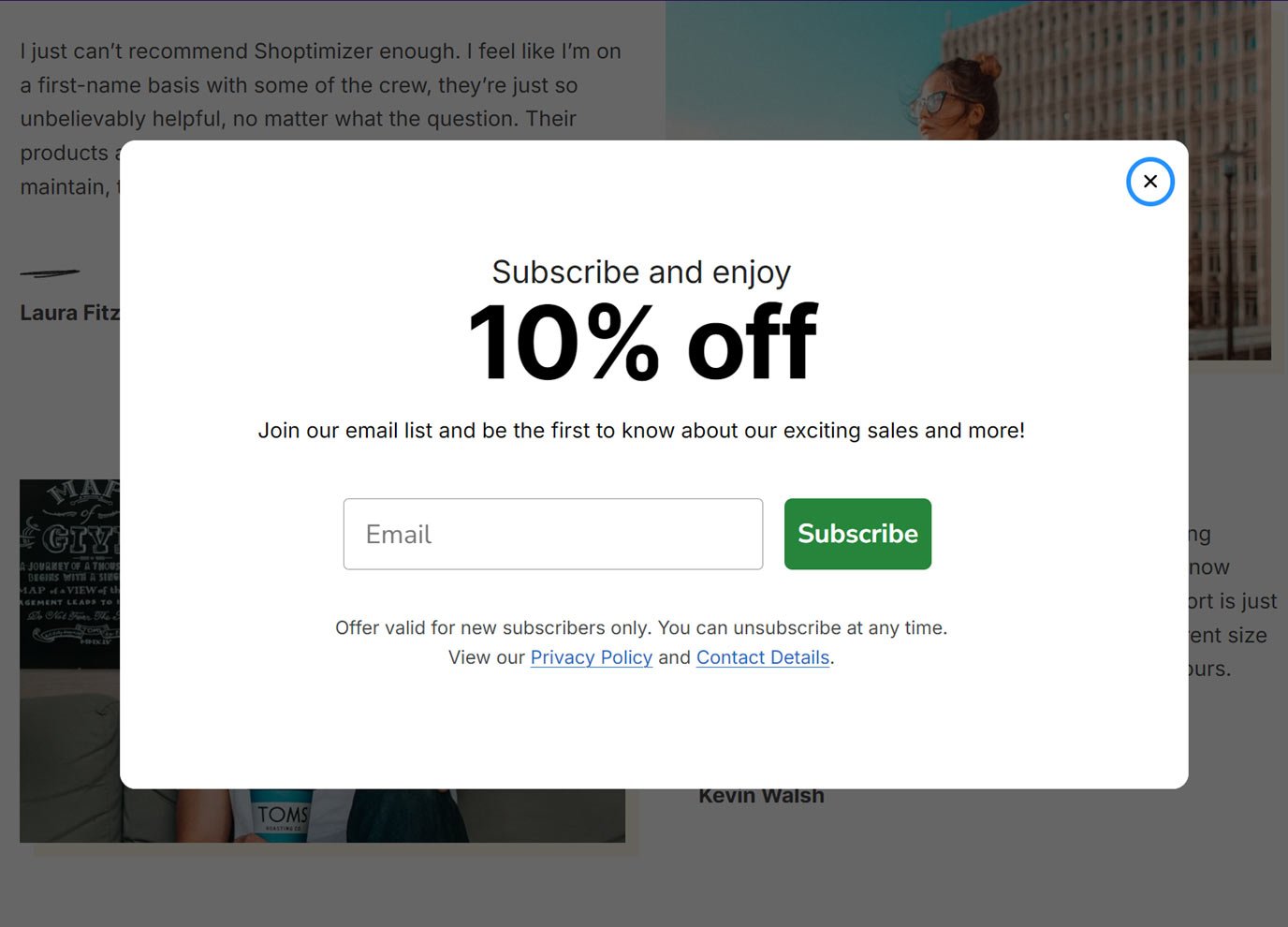
Now, test the popup by going to the homepage of your site and scrolling down 50% of the page.
If you don’t see the popup, go back through the previous steps to check that you’ve configured everything to work how you want.
One potential issue is that popups can be configured to use cookies to prevent them from being shown to the same user too frequently (via the Trigger tab settings). Therefore, you might not be able to see the popup again in the same browser until the cookie has expired. If this is the case, try a different browser or open the page in your browser’s incognito or private mode.
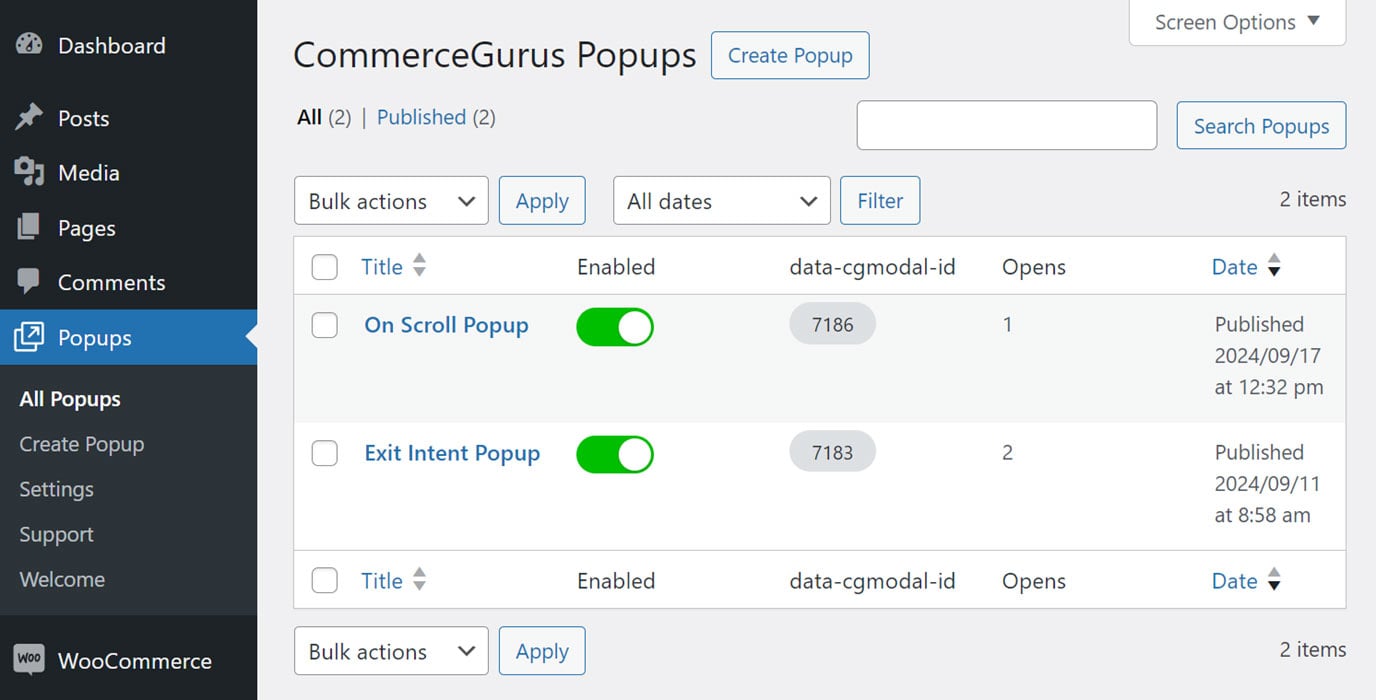
Once you’ve created the popup, it will be available to manage and edit from the All Popups area of your WordPress admin.

To create other types of popups with CommerceGurus Popups, check out these guides:


