If you’d like to create custom <h1> headings for your product categories, you can achieve this with the Advanced Custom Fields plugin and a custom function. Let’s get started.
Firstly, you must set the category description layout to be ‘Within content‘. You can see if that’s the case via:
Appearance > Customize > Layout > WooCommerce - Category description layout
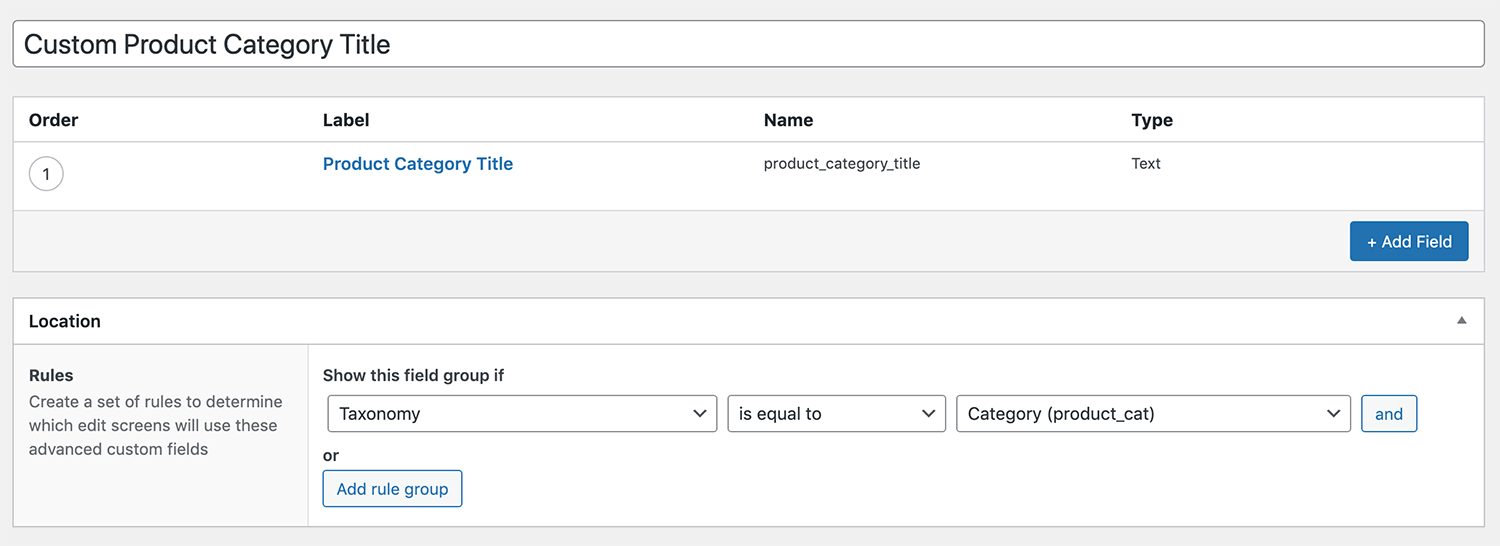
Next, use ACF to create a new field group. I’m calling mine Custom Product Category Title.

Under Rules, I’ve set it to show this field group if the Taxonomy is equal to Category (product_cat) – it’s important to ensure you’re selecting product categories and not post categories.
I’ve created a single text field called Product Category Title and the name is product_category_title. This name is important as I’ll be using this shortly within the code snippet.
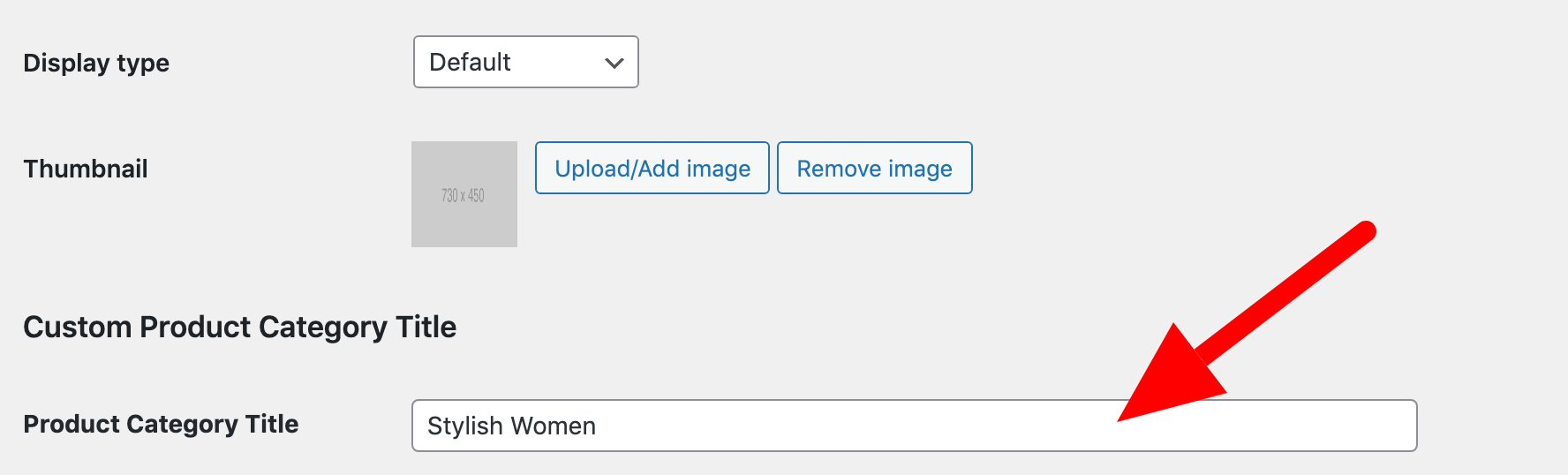
Now, when I edit a product category, I’ll see my new field. Add some text to this.

The final step is to replace the default product category title with our new, custom one.
To do this, I’ll need two functions.
- The first will remove the default WooCommerce Product Category title
- The second will hook our new custom field into this location
So, either within a child theme’s functions.php file, or via the Code Snippets plugin – add the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_action( 'after_setup_theme', 'shoptimizer_remove_archive_titles', 99 ); function shoptimizer_remove_archive_titles() { remove_action( 'woocommerce_before_main_content', 'shoptimizer_archives_title', 20 ); } add_action( 'woocommerce_before_main_content', 'shoptimizer_custom_product_category_title', 99 ); function shoptimizer_custom_product_category_title() { $term = get_queried_object(); $category_title = get_field('product_category_title', $term); if ( ! empty( $category_title ) ) { echo '<h1 class="woocommerce-products-header__title page-title">'; echo shoptimizer_safe_html( $category_title ); echo '</h1>'; } } |
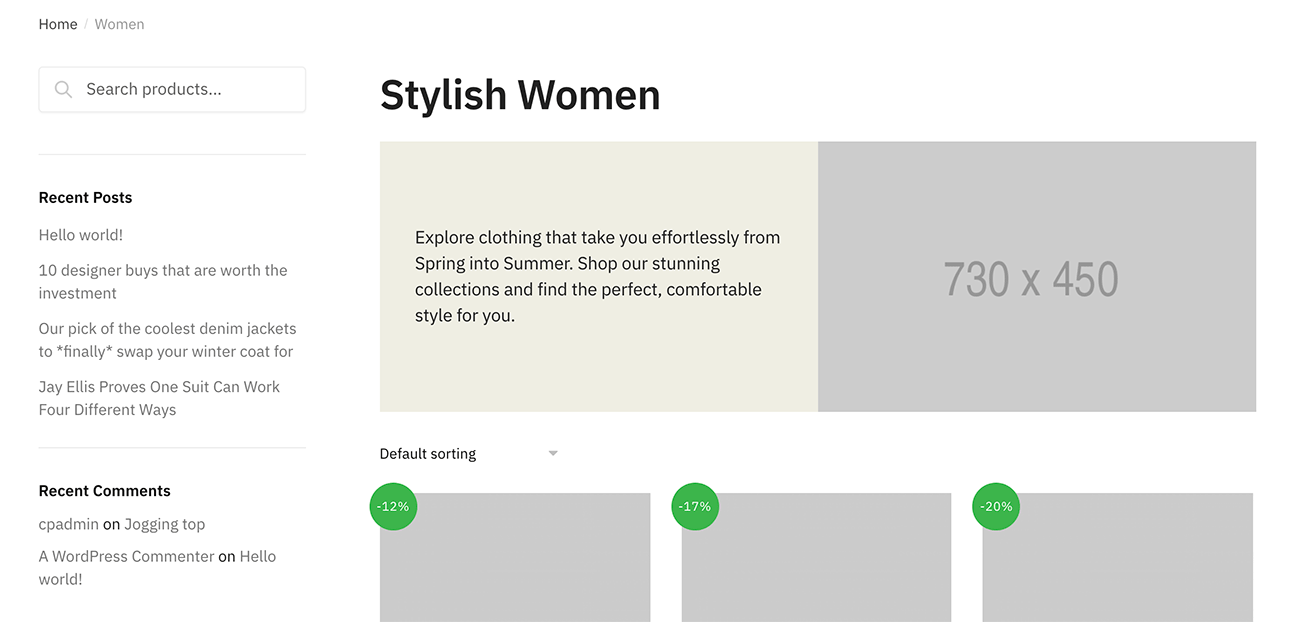
Now, when we look at the product category, we should see the custom title displayed.

The category name in this example is still Women, but the heading displays our custom title which is Stylish Women.
Note that you will need to add custom product titles to every product category, otherwise no heading will display.
To see more examples of using Advanced Custom Fields and WooCommerce, see our post on the topic.


