Although the standard version of Elementor does not allow you to create a custom footer this is actually pretty easy to achieve. There are three steps.
Step 1: Install Anywhere Elementor
Anywhere Elementor is an excellent free plugin which allows you to create Elementor sections – and display them, well, anywhere.

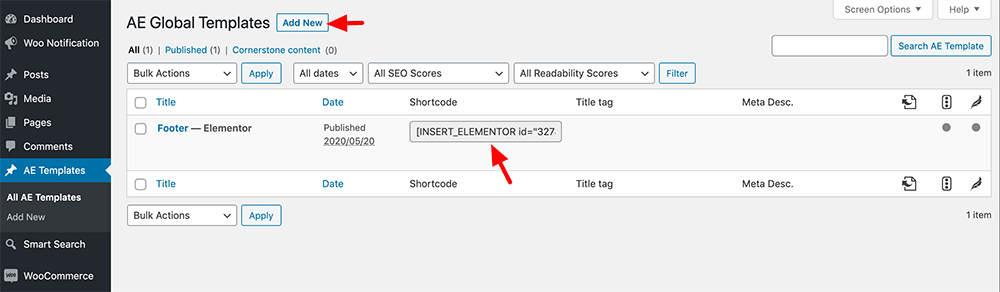
After installing it you’ll see a new AE Templates section. Click Add New (name it anything you like) and you’ll be within Elementor’s editor. Create your footer using the Elementor page builder.
When complete you’ll have a custom shortcode you’ll need to remember. In my example it was: but yours will be different.
Step 2: Add a little bit of custom code
You’ll need to add a custom function to display your newly created Elementor template in the footer. There are two ways to do it.
- Add it into the functions.php of a child theme. We have a child theme ready-made can use. Do not add it to the main theme code.
- Or, use the Code Snippets plugin. This is really handy.
|
1 2 3 4 5 6 |
add_action( 'shoptimizer_after_footer', 'custom_elementor_footer', 50 ); if ( ! function_exists( 'custom_elementor_footer' ) ) { function custom_elementor_footer() { ?> <?php echo do_shortcode( '[INSERT_ELEMENTOR id="3278"]' ); ?> <?php } } |
Step 3: Hide the default theme footer
Finally, you’ll need to hide the theme’s standard footer. Go to Appearance > Customize > Layout > Footer
Hide the Footer and Copyright options and save.


