You can add an infinite scroll feature to the Shop page on Shoptimizer, which will load in the next page of products on the same page. This means you don’t need to click on the numbered pagination and aids discovery on stores which have a lot of products.
You need to follow all steps:
1. Include this custom code
This is necessary otherwise the infinite scroll loop gets confused and duplicates other products, such as from the mega menu into the loop.
So either within a child theme’s functions.php file or by using the Code Snippets plugin, add the following.
2. Install the YITH Infinite Scrolling plugin

Install and activate the YITH Infinite Scrolling plugin. You can search for it within the Plugins section of WordPress.
3. Change the Settings
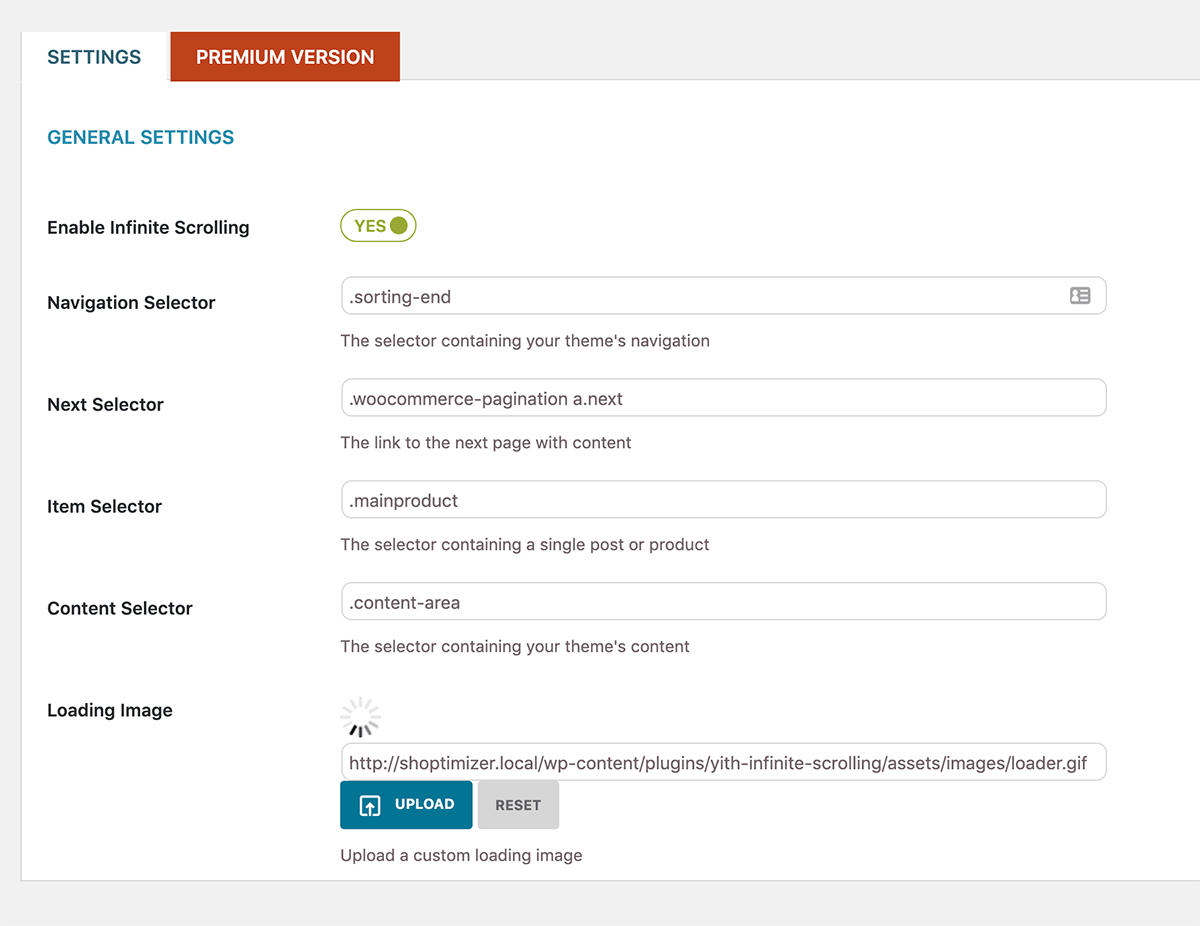
Go to YITH > Infinite Scrolling and change the settings to the following.

Navigation Selector:
.sorting-end
Next Selector:
.woocommerce-pagination a.next
Item Selector:
.mainproduct
Content Selector:
.content-area
4. Hide the pagination
Finally, if you want to hide the pagination from displaying on the Shop or category pages, add the following CSS snippet to:
Appearance > Customize > Additional CSS


