The price of a product may seem like too much for a customer, but when you calculate and display the cost of using it per day (or per night), it can suddenly seem a lot more affordable.
This is especially true if it is a premium product which would be used almost daily by someone. You might be more willing to splash out on an item which gives you joy every single day.
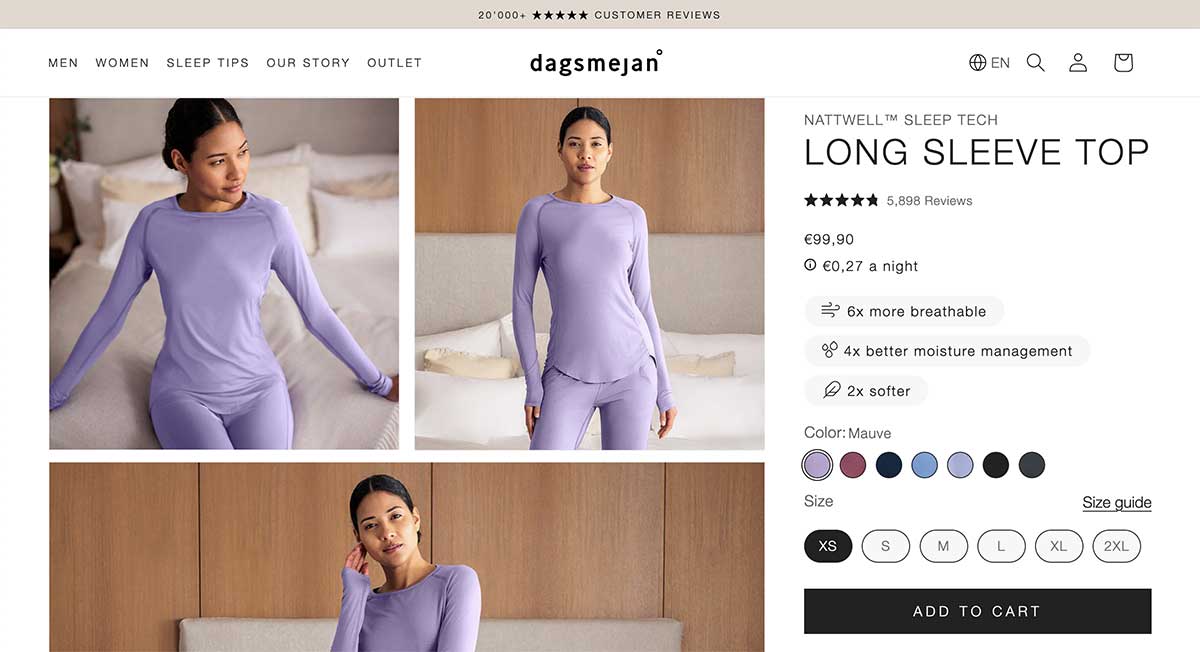
Inspired by this Tweet, and demonstrated by the nightwear sold by Dagsmejan (see the screenshot below) I decided to create my own version via a custom code snippet.
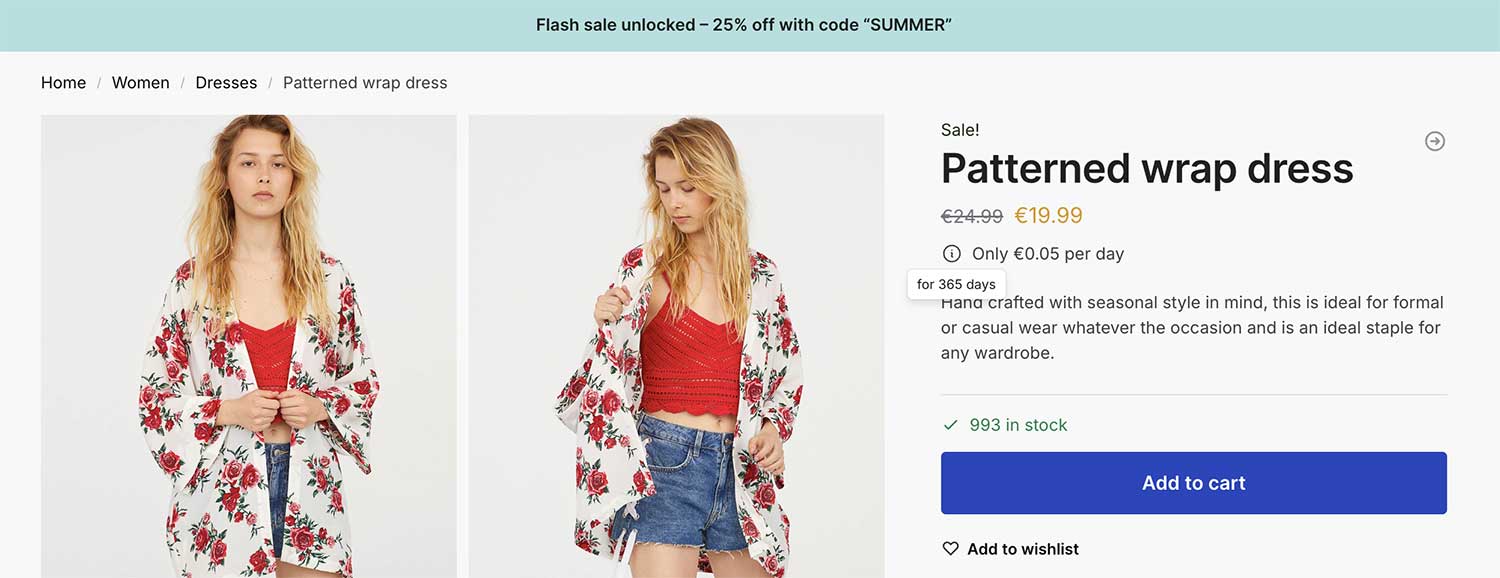
You will see that the high cost (€99.90) seems a lot more palatable when it is framed as €0.27 per night, calculated over 365 nights.

Add the following code to the functions.php file of a child theme, or via the Code Snippets plugin.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
add_action( 'woocommerce_single_product_summary', 'shoptimizer_display_daily_price', 15 ); function shoptimizer_display_daily_price() { global $product; // Get the product price $price = floatval( $product->get_price() ); // Calculate daily price and round up to 2 decimal places $daily_price = round( $price / 365, 2 ); // Display the daily price with custom text echo '<p class="price_per_day"> <span data-customTooltip="for 365 days"> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" d="m11.25 11.25.041-.02a.75.75 0 0 1 1.063.852l-.708 2.836a.75.75 0 0 0 1.063.853l.041-.021M21 12a9 9 0 1 1-18 0 9 9 0 0 1 18 0Zm-9-3.75h.008v.008H12V8.25Z" /> </svg> </span> <span>Only ' . wc_price( $daily_price ) . ' per day</span></p>'; } |
You can of course change the “per day” text to “per night” if you wish.
Then, add the following custom CSS, either to the style.css of a child theme (preferred), or via: Appearance > Customize > Additional CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
.price_per_day { display: flex; font-size: 14px; align-items: center; } .price_per_day span[data-customTooltip] { display: inline-flex; cursor: pointer; position: relative; z-index: 1; } .price_per_day svg { width: 18px; flex-shrink: 0; margin-right: 0.5rem; } [data-customTooltip]:after { background-color: #fff; color: #222; font-size:11px; padding: 4px 8px; height: fit-content; width: fit-content; border-radius: 4px; position: absolute; word-break: normal; text-align: center; white-space: nowrap; bottom: -2px; left: 50%; content: attr(data-customTooltip); transform: translate(-50%, 110%) scale(0); transform-origin: top; transition: 0.14s; box-shadow: 0 4px 6px 0 rgba(0, 0, 0, .1), 0 0 0 1px rgba(0, 0, 0, .05); } [data-customTooltip]:hover:after { display: block; transform: translate(-50%, 110%) scale(1); } |
You’ll see the result in the screenshot below. It even includes a nicely animated tooltip which pops in when you hover over the info icon.