First, go to Appearance > Customize > Layout > WooCommerce and ensure that Enable block editor option is active.
You may also wish to ensure that product descriptions span the full width of the grid.
To adjust this go to Appearance > Customize > Layout > WooCommerce and change Product description container width to Full width.
Next, create a new product. You should see an empty block editor. A quick way to get started is to add the demo data layout for a product description.
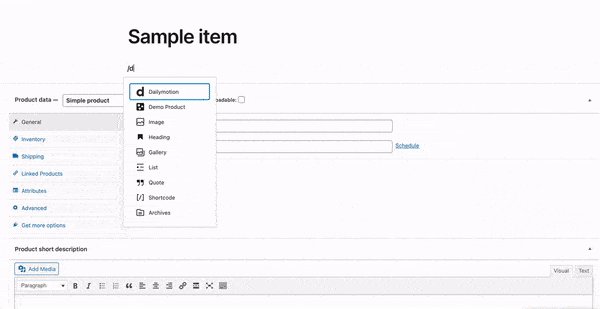
To do this type a backslash / in the block editor and then Demo Product. You should see this as an option. See the short video below.

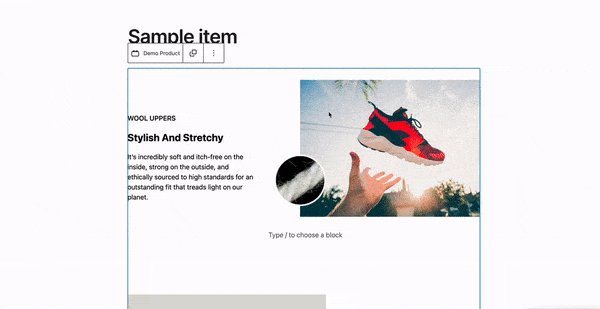
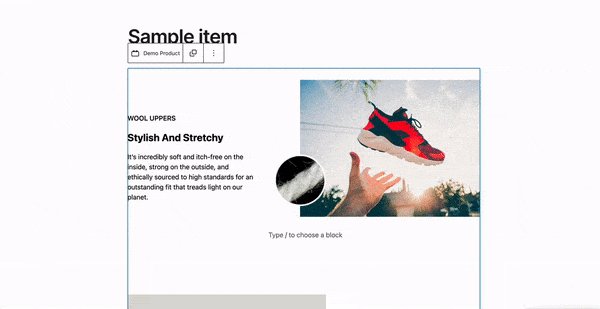
You’ll see the layout automatically created for you. You just need to tweak the text and images.
I don’t see Demo Product as an option?
That’s no problem. It’s easy to add.
First, download this JSON file. You can open the link and then go to File > Save As – to save it to your computer.
Next, go to: https://www.mystore.com/wp-admin/edit.php?post_type=wp_block – replacing mystore.com with your own site URL.
You should see this Reusable blocks area in WordPress.

Click the Import from JSON button and upload the demo file you had downloaded. Now, when you edit the product description in the block editor you should see the /Demo Product block.
Can I switch from using Elementor to the block editor?
You can but you’ll need to do this for each product description. So if you have a lot of products it might be easier to stick with Elementor.
To switch you would first need to enable the Block editor.
Go to Appearance > Customize > Layout > WooCommerce and ensure that Enable block editor option is active.
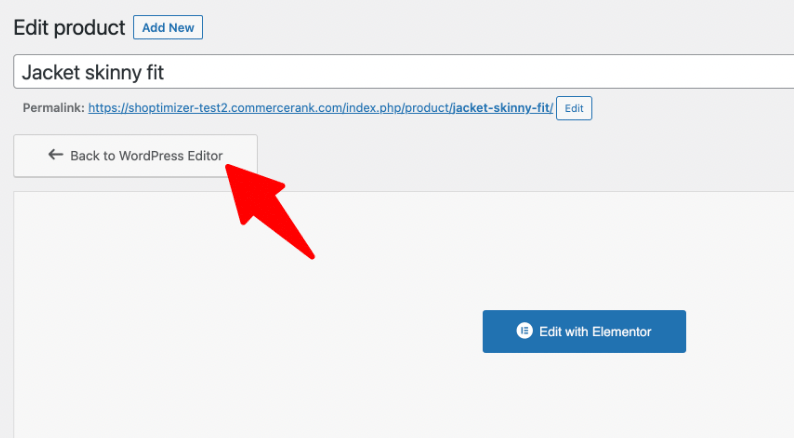
Then you would click on the Back to WordPress editor button.

That will convert existing product description content to a Classic Block. You could then follow the instructions above to add a Demo Product and recreate the existing content but in the Block Editor.
Can I use Elementor instead of the block editor for the product descriptions?
We recommend using the Block Editor for product descriptions. It helps make product pages faster to load as there are fewer CSS and JS dependencies required.
But you can use Elementor instead of the block editor if you wish. Go to Appearance > Customize > Layout > WooCommerce and ensure that Enable block editor option is disabled.
Then go to Elementor > Settings and under Post Types ensure that Products is checked.
Now, when you edit a product, you’ll see an Edit with Elementor blue button at the top.


