Shoptimizer includes an option to display a different product image when hovering over one. To implement this on your own store it’s a two step process.
First, set this theme option to be active:
Appearance > Customize > Layout > WooCommerce - 'Image change on hover'
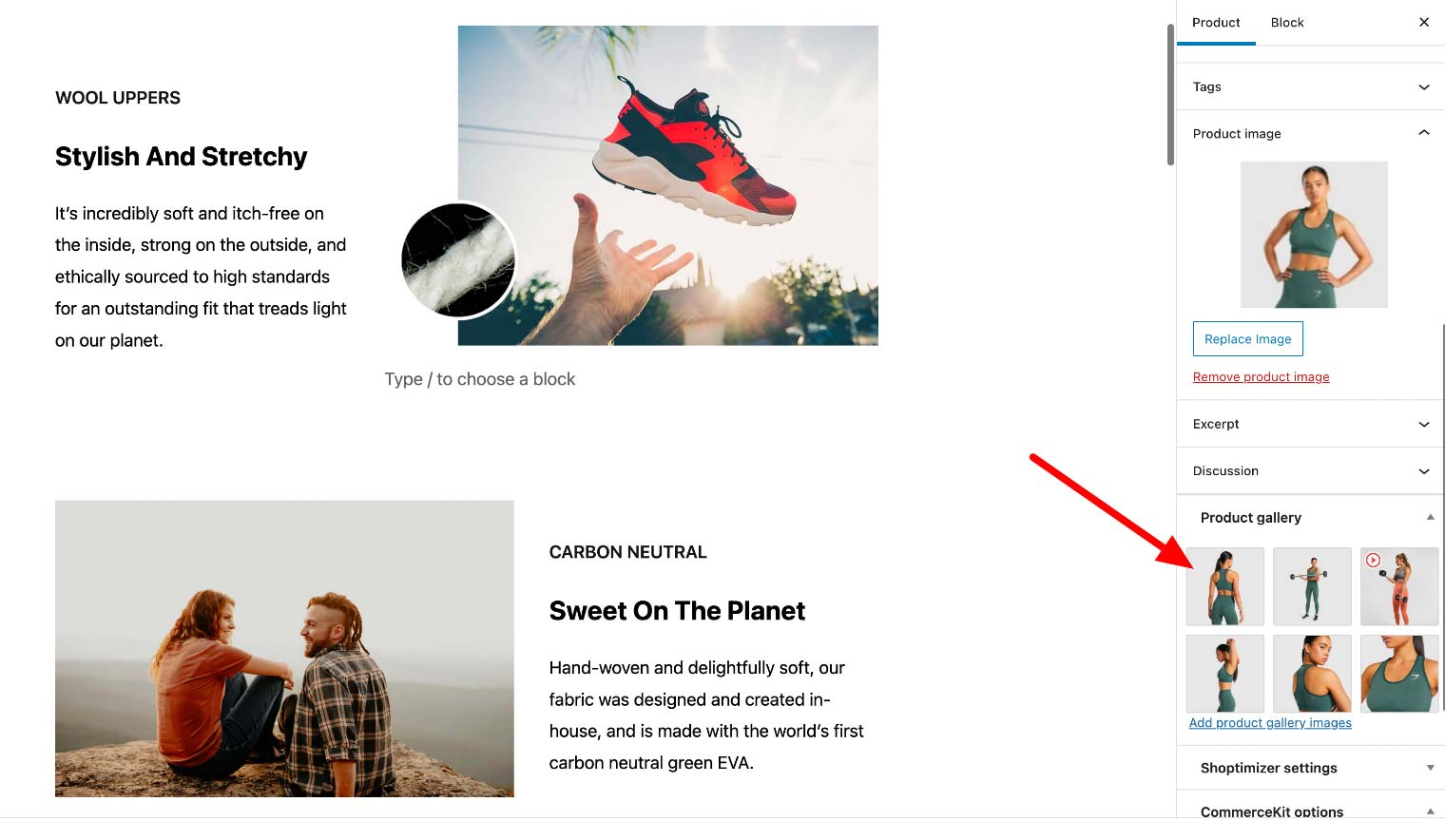
Next, your product must have another image in its gallery like so:

If you are using CommerceKit swatches and attribute galleries functionality, images will not change on hover. They will change when a swatch is selected.


