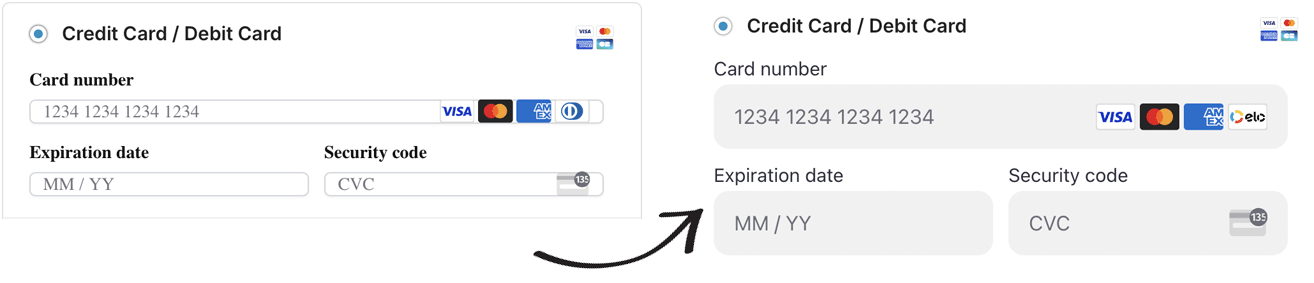
If you use Stripe with WooCommerce, you might notice that the credit card form on the checkout page doesn’t look as good as it should. The padding within the inputs is reduced which makes the form look cramped.
Originally it looks like the screenshot to the left. Let’s transform it so it looks much better.

Because the form is injected via an iframe, regular CSS won’t work for this. Instead, we’ll need to use a filter, as outlined in this article.
So within your child theme’s functions.php file, or via the Code Snippets plugin, add the following.
If you are using the Stripe Payment Gateway in WooCommerce:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
add_filter( 'wc_stripe_upe_params', function ( $stripe_params ) { /** * Custom shortcode checkout styles -- Use Stripe's Flat Theme */ $stripe_params['appearance'] = (object) [ 'theme' => 'flat' ]; /** * Custom Block checkout styles -- Use Stripe's Night Theme with custom variables + rules */ $stripe_params['blocksAppearance'] = (object) [ 'theme' => 'night', 'variables' => (object) [ 'colorPrimary' => '#FFA500', ], 'rules' => (object) [ '.Input' => (object) [ 'backgroundColor' => '#212D63', 'border' => '1px solid var(--colorPrimary)', 'height' => '50px', // Set your desired height 'padding' => '12px', // Adjust padding for better appearance ], '.Input-input' => (object) [ // Targeting the input field inside the container 'height' => '48px', // Ensure the input height fits within the container 'padding' => '10px 12px', // Adjust padding as needed ], ], ]; return $stripe_params; } ); |
If you are using the WooPayments plugin:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
add_filter( 'wcpay_elements_appearance', function ( $appearance ) { $appearance->theme = 'flat'; // Define global variables $appearance->variables = (object) [ 'fontFamily' => 'Inter, sans-serif', ]; // Define styles for various elements $appearance->rules = (object) [ '.Input' => (object) [ 'backgroundColor' => '#FFFFFF', 'border' => '1px solid #ccc', 'height' => '50px', 'padding' => '10px', 'fontFamily' => 'Inter, sans-serif', 'fontSize' => '16px', ], '.Input-input' => (object) [ 'height' => '48px', 'padding' => '10px 12px', ], ]; return $appearance; } ); |
For small additional style tweaks include this CSS via Appearance > Customize > Additional CSS:
|
1 2 3 4 5 6 7 8 9 10 |
#payment .payment_methods li[class*=payment_method_woocommerce_payments] label .payment-methods--logos { margin-right: 15px; } body .wcpay-checkout-email-field button.wcpay-stripelink-modal-trigger { height: 32px; background-size: contain; margin-top: 5px; right: 0px; } |


