If you’re reading this article, chances are you’ve run into an “Avoid an excessive DOM size” warning from Google Lighthouse.
For WooCommerce store owners, this warning is particularly common. Product grids, complex filter widgets, and “Add to Cart” fragments can quickly bloat your HTML. Your webpage has a large DOM size if it has too many DOM nodes or HTML tags, or if these nodes are nested too deeply. This leads to jerky scrolling and slow page load times, both of which can reduce conversion rates.
On the other hand, an optimized DOM size offers a better user experience, leading to increased conversions.
If you’ve added superficial CSS3 animations or JavaScript widgets to your website, it might be experiencing the effects of a large DOM size.
Website owners, including eCommerce store owners, need to prepare their sites for the Google Page Experience update, as it will certainly factor in DOM size as a ranking signal.
In this post, we’ll take a look at what DOM is and explain how it can impact your site’s user experience. Along the way, we’ll also share some actionable tips to help you optimize your WooCommerce store and its pages for improved performance.
What is the DOM?
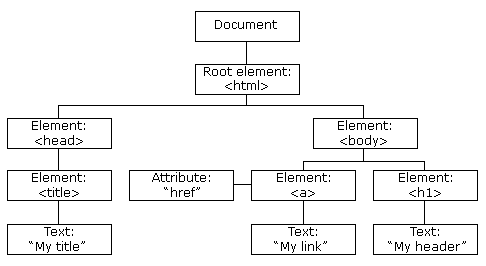
Your browser creates a tree structure of the objects called DOM (Document Object Model) every time it loads a web page.
DOM is a tree diagram of objects in your HTML. It shows each HTML element such as the body or h1 with its own node.

DOM represents the hierarchical nature of different objects which may or may not depend on each other. As mentioned earlier, it displays the webpage’s HTML structure as a tree, composed of a series of tags.
Here’s how it works: when your web browser starts preparing a page to display it, it generates an object tree diagram of all the page elements according to its HTML structure.
As a result, whenever it receives an HTML file, it begins by converting it into a tree-structured form called DOM or DOM tree. You can access the DOM and modify it using JavaScript.
Here are some key terms related to DOM:
- Nodes. Each element or tag in the DOM is called a node or leaf in the DOM tree.
- Depth. The number of elements in a branch of a DOM is called depth.
- Child element. The last node which doesn’t branch any further is called a child element.
On WooCommerce store pages, many of these nodes are repeated multiple times, often on product pages and category layouts.
What does avoid an excessive DOM size mean?
Excessive DOM size happens when there are too many DOM nodes (or HTML tags) on your page or when they are nested too deep. This causes the user’s browser to consume additional power to process your web page, leading to slow page loading and low page speed scores.
For an eCommerce store, this often happens on pages displaying lots of products or on complex checkout pages with multiple shipping and payment options.
One of the reasons JavaScript and CSS execution is often slow is because the browser has to process more nodes, resulting in a delay in page rendering.
Excessive DOM size causes increased memory usage, delay in style processing, and creates costly layout reflows. Modifying the DOM objects gives you control over what page elements you want to show to your user.
Put simply, keeping the DOM size small enables you to improve the site performance and user experience. This, in turn, will improve your Core Web Vitals score.
The “avoid an excessive DOM size” warning explained
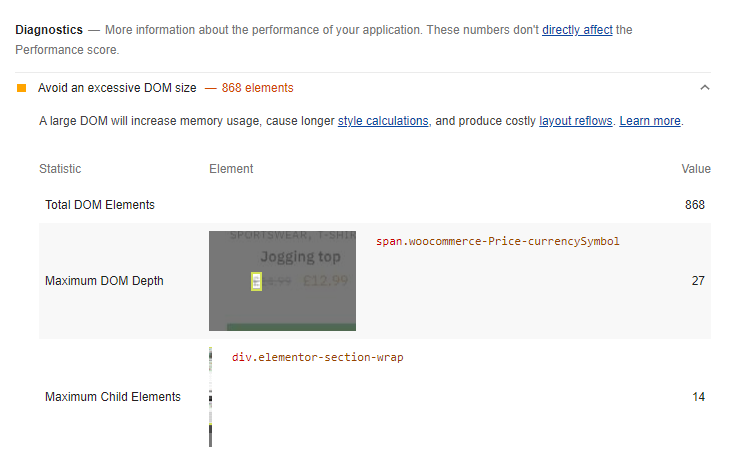
Here we’ll talk about the “avoid excessive DOM size” warning in Lighthouse.

You’ll come across this error if:
- There are over 1,500 DOM nodes in total. There are more than 1,500 HTML elements on your web page (this is common on WooCommerce stores with large product category pages).
- You’ve reached a maximum node-depth greater than 32 nodes. An element is nested in 32 or more parent elements.
- A parent node with greater than 60 child nodes exists. There are more than 60 children (list elements or table rows) in a parent element.
The “avoid excessive DOM size” warning doesn’t directly affect any Lighthouse metrics. While in theory, pages with a large DOM can load fast but in the real world, they mostly don’t.
However, a large DOM size will certainly affect other Lighthouse metrics such as largest contentful paint (LCP) and cumulative layout shift (CLS).
What causes the avoid an excessive DOM size warning
A page can have a large DOM size due to a variety of reasons. Let’s look at some of the most common ones:
- Poorly coded plugins or themes
- Unoptimized eCommerce features, such as review or product recommendation widgets
- DOM nodes produced by JavaScript
- Page builders that generate bloated HTML code
- Copy-pasted text in a WYSIWYG editor
This is because bloated code can increase the size of your HTML which delays the time required to download your web page.
An excessive DOM size negatively impacts rendering performance. As a result, the user’s browser will do additional computations on first load as well as every time the user or a script interacts with your webpage. Web browsers also consume more memory when processing the DOM via JavaScript.
How does excessive DOM size affect page speed?
Even though the excessive DOM size warning doesn’t directly affect the Lighthouse metrics, it does affect other metrics which ultimately lead to a lower Lighthouse score.
For instance, a large DOM size makes it unnecessarily complicated for a browser to read and analyze a web page. As a result, the browser will take additional time to load the page on the screen.
Every time a page loads, the web browser has to download and parse the HTML before it can start generating the DOM tree.
Here are some of the ways an excessive DOM size can impact your page performance:
- Increases the number of bytes transferred. It includes multiple nodes that are not displayed to the user on the first load. This slows page loading speed and hurts network efficiency, leading to increased data costs and a poor page experience for the users.
- Slows down page rendering. The browser consumes more resources as it has to continuously recalculate the position and styling of different nodes. Similarly, site performance is also affected due to complicated style rules.
- Overwhelms the memory resources of your user’s machine. The continual interaction with JavaScript queries leads to poor runtime performance and slow page rendering. This results in a negative page experience for your site’s users.
The fact is a large DOM size negatively affects the performance of a web page. Here’s a quick look at what else gets affected:
- Network efficiency and load performance
- Runtime performance
- Memory performance
How to fix the “avoid excessive-DOM size” warning
Before you can solve the “avoid excessive-DOM size warning”, you should first identify its causes by looking into its origins.
You can find out the Maximum DOM Depth and Maximum Child Elements using Lighthouse. Next, you’ll have to do some searching using your web browser’s DOM inspector and check out the DOM.
Your goal should be to figure out the causes of an excessive number of DOM nodes. Here are the top five most common culprits:
Don’t use poorly coded plugins or themes
You may be using a plugin, such as a calendar plugin or a slider which may create a large number of DOM nodes. In this case, you can simply replace it with a more optimized plugin.
Similarly, poorly coded themes and templates can also negatively impact your website’s performance. You can fix this by getting rid of bloated code in your website by using a streamlined editor or modifying parts of your template.
WooCommerce stores often include additional features, such as product carousels, reviews widgets, and other elements. Due to this, it’s vital that well-coded, optimized methods for adding these features to the store are chosen to avoid the issues that negatively affect conversion rates.
Minimize DOM nodes created by JavaScript
Sometimes JavaScript can create a large number of DOM nodes. For instance, a chat widget may introduce an excessive number of DOM nodes into your page’s DOM. You can fix this by getting rid of the JavaScript file or using an optimized widget.
Don’t use page builders that generate bloated HTML
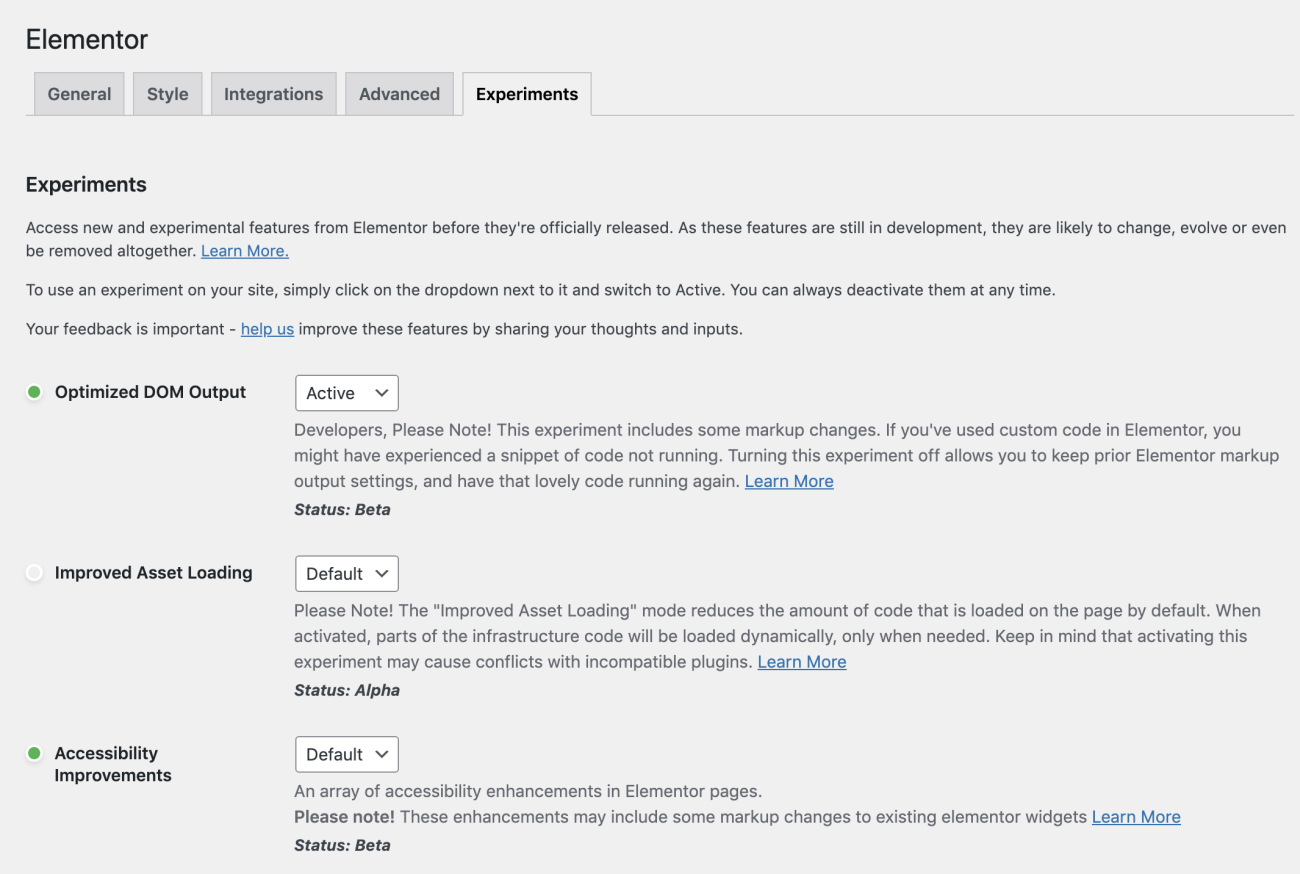
Page builders such as WP Bakery and Elementor can sometimes produce bloated code with an excessive number of DOM nodes. Since they’re often an integral part of the workflow, it makes it difficult to simply remove them together.
However, you can fix this problem by getting rid of bloated code and modifying your workflow. Elementor does create additional HTML tags which do increase the DOM size. The developers behind Elementor have made strides recently with DOM improvements to reduce the bloat.

Poor quality themes can also directly impact the DOM size. So, we recommend that you use a performance-optimized theme like Shoptimizer.
Most page builders inject too many div tags. You can avoid inserting unnecessary elements using streamlined solutions, giving you more control over your site’s HTML structure.
Similarly, you can use tools such as HotJar to find out what your site users are using and what works for them. Performing a close analysis is essential to decreasing the DOM size.
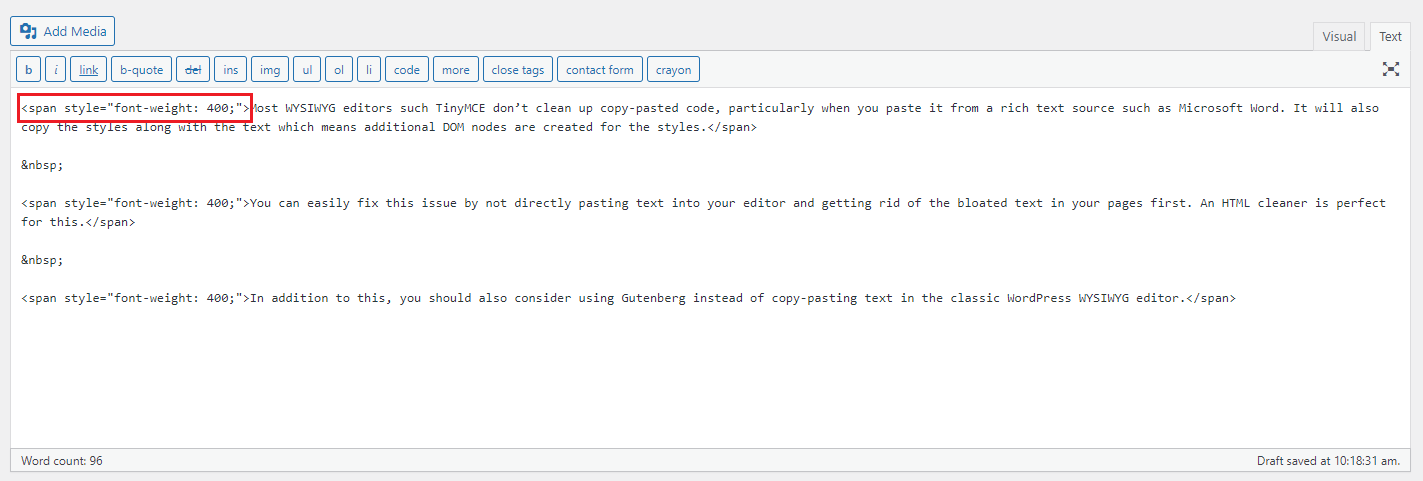
Don’t copy-paste text into the WYSIWYG editor
Most WYSIWYG editors such as TinyMCE don’t clean up copy-pasted code, particularly when you paste it from a rich text source such as Microsoft Word. It will also copy the styles and text, which means additional DOM nodes are created for the styles.

You can easily fix this issue by not directly pasting text into your editor and getting rid of the bloated text in your pages first. An HTML cleaner is perfect for this.
In addition to this, you should also consider using Gutenberg instead of copy-pasting text in the classic WordPress WYSIWYG editor. Some studies have shown that using the Gutenberg editor can produce lighter, clutter-free markup.
Don’t hide unwanted elements using CSS
We don’t recommend hiding elements inserted by a page builder or a theme such as an add to cart button in product pages, a rating button, or author information.
Usually, this is done using something like the following CSS code:
|
1 2 3 |
.author-name { display:none; } |
This is not helpful because you may still be serving unnecessary code to your site users which includes HTML markup and CSS styles.
You might be able to simply remove these elements by going to your theme or plugins’ settings. Alternatively, you can remove them from the respective PHP code. It’s better to fully remove unwanted elements from a page which can be done using a custom WooCommerce hook.
What else can you do to avoid an excessive DOM size?
Now, you might be wondering what else you can do to avoid an excessive DOM size. Here are some actionable tips to follow:
Tip #1: Implement lazy load and infinite scroll
Lazy loading selected parts of your website is a great way to optimize initial page rendering. For instance, you can use a lazy loading module for images on category pages or the product catalog.
You can also speed up page rendering by limiting the maximum number of posts on each blog page. It’s a good idea to not exceed 10 posts per page. This also means showing no more than 10 items on a single product page. Similarly, you should also keep the maximum number of related products to three or four.
Similar to lazy loading, implementing infinite scrolling on your web pages can help you speed up your page loading times in cases where the user has to scroll through repeated elements such as products or blog posts.
Tip #2: Create multiple pages instead of one long page
You may have a single page showing different types of content on your websites such as blog posts, contacts forms, and products. This can also lead to a large DOM tree size.
Instead, you should separate pages for each of those elements and link to them through the navigation bar.
Tip #3: Improve page rendering with the content-visibility property
Normally, a web browser renders all elements of a page on load. However, with the CSS content-visibility property, the browser will skip the styling, layout, and paint until the user scrolls down the page in a ‘just-in-time’ fashion.
[youtube https://www.youtube.com/watch?v=FFA-v-CIxJQ?start=1&w=560&h=315]
Check out this excellent video from Google on the newcontent-visibility CSS property. This feature is still a bit buggy but it certainly has the potential to be a very powerful solution to an excessive DOM size and lazy loading if they iron out the issues.
Tip #4: Avoid using complicated CSS declarations and JavaScript
You should not use complicated CSS declarations like div:last-child; as the browser has to check the last-child status for each div on your web page.
Another way to keep your DOM size small is by avoiding memory-consuming JavaScript. document.getElementsByTagName('div'); can produce a large number of DOM nodes.
Conclusion
A large DOM size negatively affects site performance and increases the page load time. When this happens at eCommerce stores, conversions drop, and fewer sales are made.
You should take steps to simplify your HTML page structure and get rid of unwanted elements. Start by checking your DOM tree size and eliminate unnecessary nodes. This will help you speed up your site and improve its user experience.
This way, you’ll be able to ensure that the DOM size on your website is optimized for great UX and improve your Core Web Vitals score.
Also, be sure to check out our tutorial on How to Avoid Large Layout Shifts to learn more about how you can improve your Core Web Vitals score.
Ready to optimize your eCommerce website for speed? Get the SEO-optimized Shoptimizer theme today!







 WooCommerce Images – the ultimate guide for your site
WooCommerce Images – the ultimate guide for your site How to Make Your WooCommerce Product Pages Stand Out
How to Make Your WooCommerce Product Pages Stand Out Drive sales growth on your online store with an Affiliate program
Drive sales growth on your online store with an Affiliate program Speed up Loading Times with EWWW Image Optimizer
Speed up Loading Times with EWWW Image Optimizer
Thanks a lot for the tips on content-visibility which indeed has sped up my webpages a lot!
Thanks for the info about DOM but the funnier thing is the writer’s bio. Loved that. Beating the husband at indoor badminton HAHAHHAHAH. That is great.
Hi, Maria,
Thanks for writing a great article. My website https://www.tradingnews.id gets a page speed insight of 100 for Accessibility, Best Practices and SEO. Whereas Performance is only 99 because Total DOM size is 851 with Maximum DOM Depth value 14 and Maximum Child Elements value 20. What do you suggest to pass the speed insight with Performance 100?
Thank you