Your eCommerce store’s product pages can either drive sales or push potential customers away. To be effective, they need more than just an appealing design—they must include key elements that engage visitors and convert them into buyers.
In this article, we’ll explore 12 essential features of high-performing product pages to help you optimize this crucial part of your store.
Covering user experience, accessibility, design, and trust, these insights will reveal what your product pages might be missing. Keep reading to find out how to boost your conversions.
1. Clear and Detailed Product Descriptions

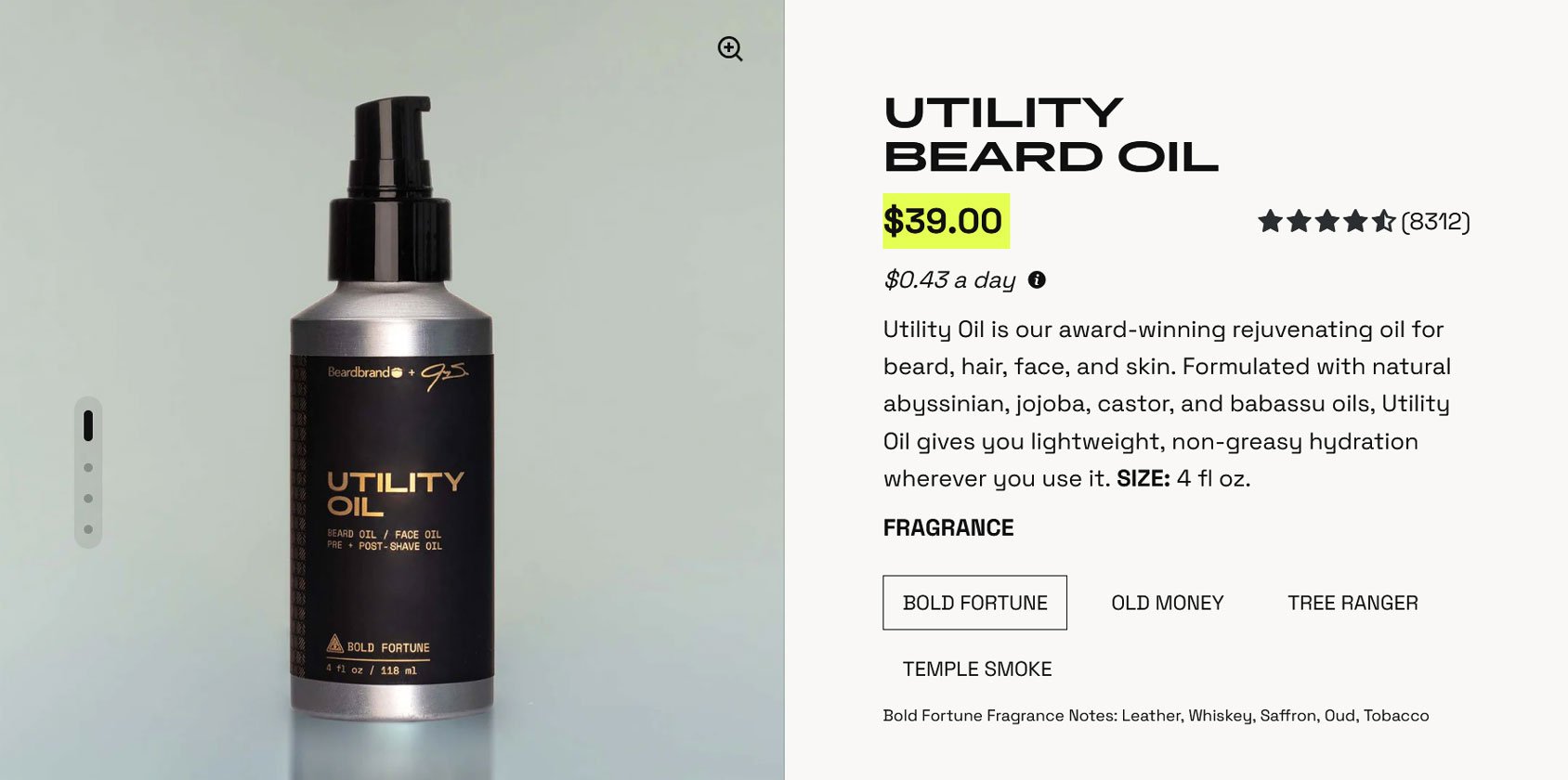
The written description is one of the most important parts of a product page.
However, creating effective product descriptions can be tricky. They need to cover lots of information and present it in a range of styles.
For example, the product should be talked about creatively, beyond simply describing the item. Instead, it’s an opportunity to promote the product’s benefits rather than merely listing its features.
This is your chance to elevate the product beyond being just an item. It’s your opportunity to tell the visitor how it will improve their life, how it will make them feel, why they need it, and persuade them to buy it.
However, your product description should also include the key details of the product. Depending on the product, this could be its dimensions, ingredients, materials, and other factual information.
Failing to include all the details that customers might be looking for increases the chances they will leave your site to find that information. If they do leave, they could end up buying the item elsewhere.
You can also use the product description to overcome any objections your visitors might have by addressing common myths or negative misconceptions.
For example, if the product or brand is perceived as being more expensive than the competition, you can explain why. Or, if the product type has an unjust negative reputation, such as being difficult to use or ineffective, you can dispel those myths by highlighting positive reviews.
However, only take this approach if the perceived negative issues are something you’re sure potential customers will be thinking about–you don’t want to unnecessarily highlight any negatives.
2. Search Engine Optimization (SEO)
As well as promoting your products, the descriptions give you a chance to increase the search engine visibility of your pages. This makes your target audience more likely to find them when searching.
However, it’s not just your product descriptions that should be search engine optimized. Other parts of your page should be implemented with SEO in mind.
Therefore, you shouldn’t just ensure that your descriptions include relevant keywords related to your product.
The page title and subheadings should be considered, as should the page URL or slug. Even the product images, such as filenames and alt text, should be chosen with SEO in mind.
By optimizing your product pages for search engines, you can increase the chances of them being found by search engine users.
3. Full Accessibility
Adding alt text to images doesn’t just help with product page SEO. It’s also one of the ways to ensure that your store is accessible.
With new laws and regulations coming into force worldwide, it’s never been more important to ensure your store is accessible.
Not only will doing so help avoid fines and other penalties, but you’ll also make your store accessible to more potential customers. Prioritizing accessibility gives you another way to stand out from the competition.
For more information on this topic, check out our articles on how the European Accessibility Act will transform eCommerce and ADA lawsuits targeting eCommerce stores.
4. High-Quality Product Images

Product images are up there with the description in terms of importance.
Therefore, they require as much attention and thought as the written descriptions.
It’s also essential that your product images are high quality and taken using the best equipment and lighting available to you.
However, the product photos need to be helpful and produced well.
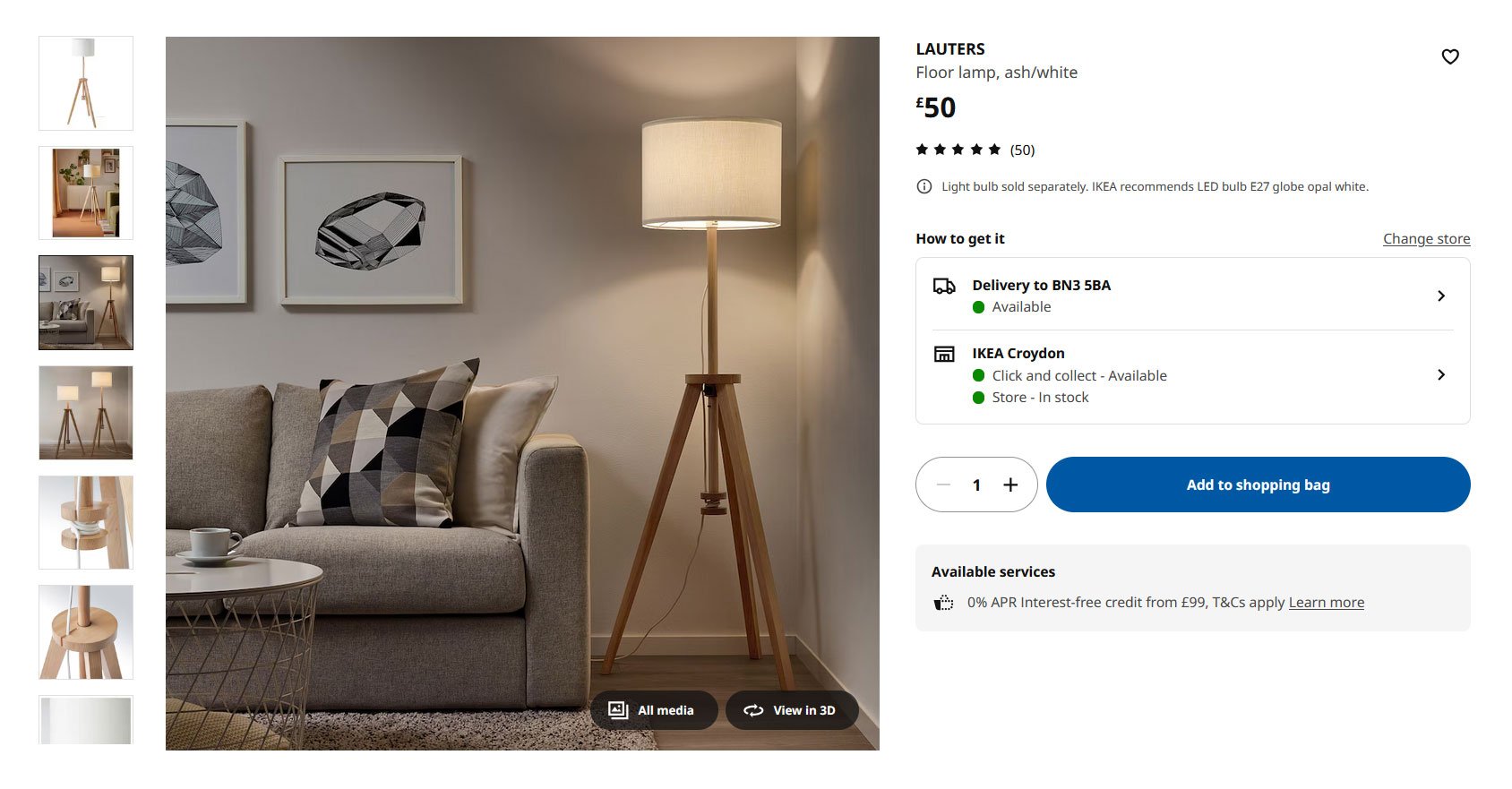
One of the key ways to create useful product photos is to show the scale of the items. This lets visitors quickly understand the size of the product.
One way to achieve this is to show the product in the environment it will be used in. Depending on the product, this could include showing it in someone’s hand. Alternatively, you could show the products in the type of room they will be placed in, along with other relevant items of furniture, to provide a sizing reference.
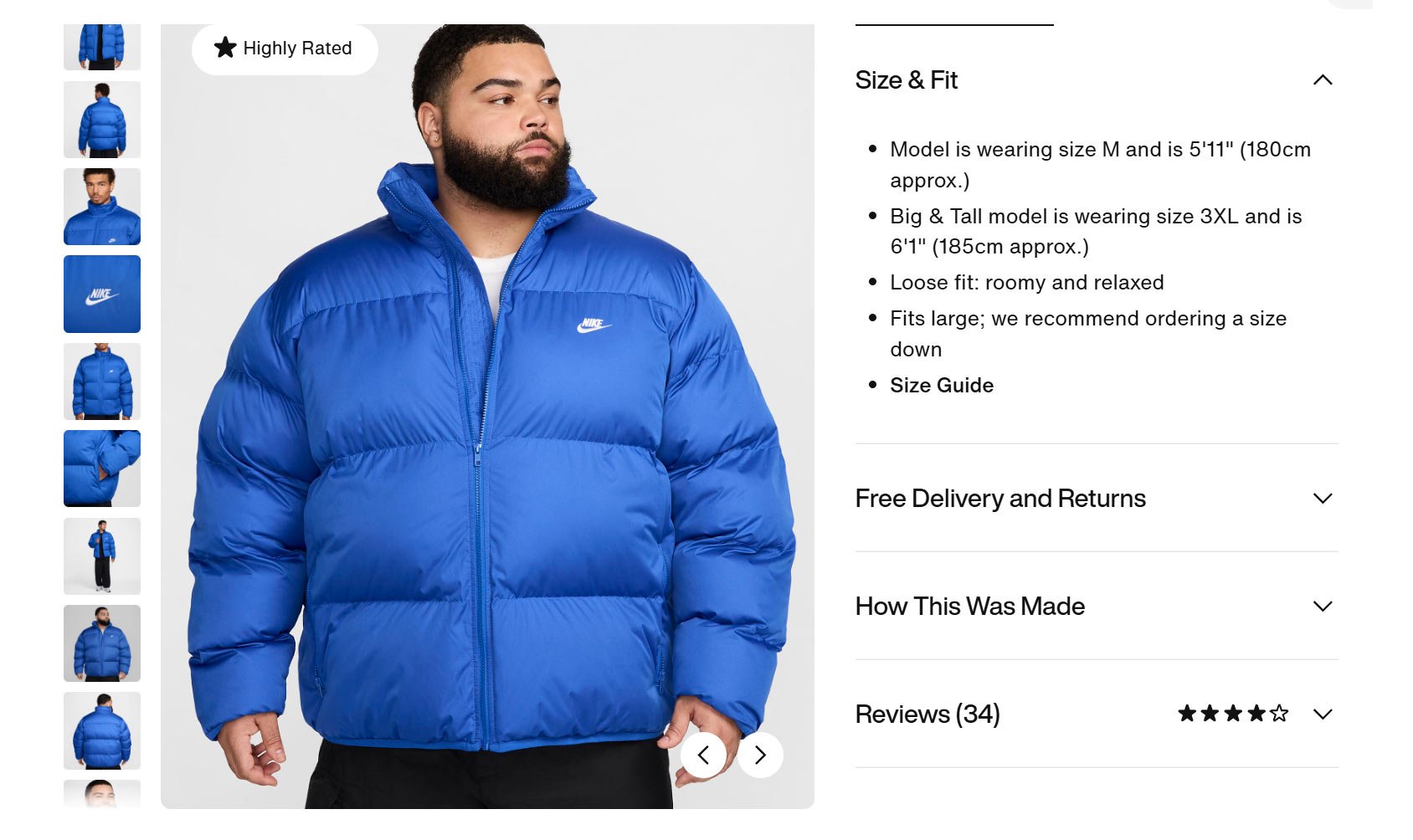
For products that are worn, such as clothing or accessories, including human models in the photos is crucial. This gives you a quick way to demonstrate fit, style, and other essential properties that are difficult to convey in words.
Another way to use images to promote your products successfully is to include user-generated content (UGC) showing the items in use.
This could be social media content, such as customers wearing or using the products or customer reviews on your site that include photos. Sourcing content from a diverse selection of users will help your products appeal to a broader audience.
By including a range of photos covering multiple styles, your product pages will provide shoppers with all the information they need to make a purchase. In turn, this will prevent shoppers from leaving your store to find additional information, reducing the risk of them failing to complete their order.
5. Include Size Guides

In addition to including photos that show your products in their natural habitat or being worn or used, you should also include size guides on your product pages.
This is especially important if you’re selling apparel, shoes, furniture, or other items where sizing and dimensions are key.
Without adequate size guides, customers will be less likely to make a purchase as they won’t be sure which option to choose. Furthermore, returns will be more frequent as customers will find it harder to choose the right size.
As shoppers report that more than 80% of apparel stores don’t provide enough sizing information, adding detailed sizing guides gives you a great opportunity to stand out from the competition.
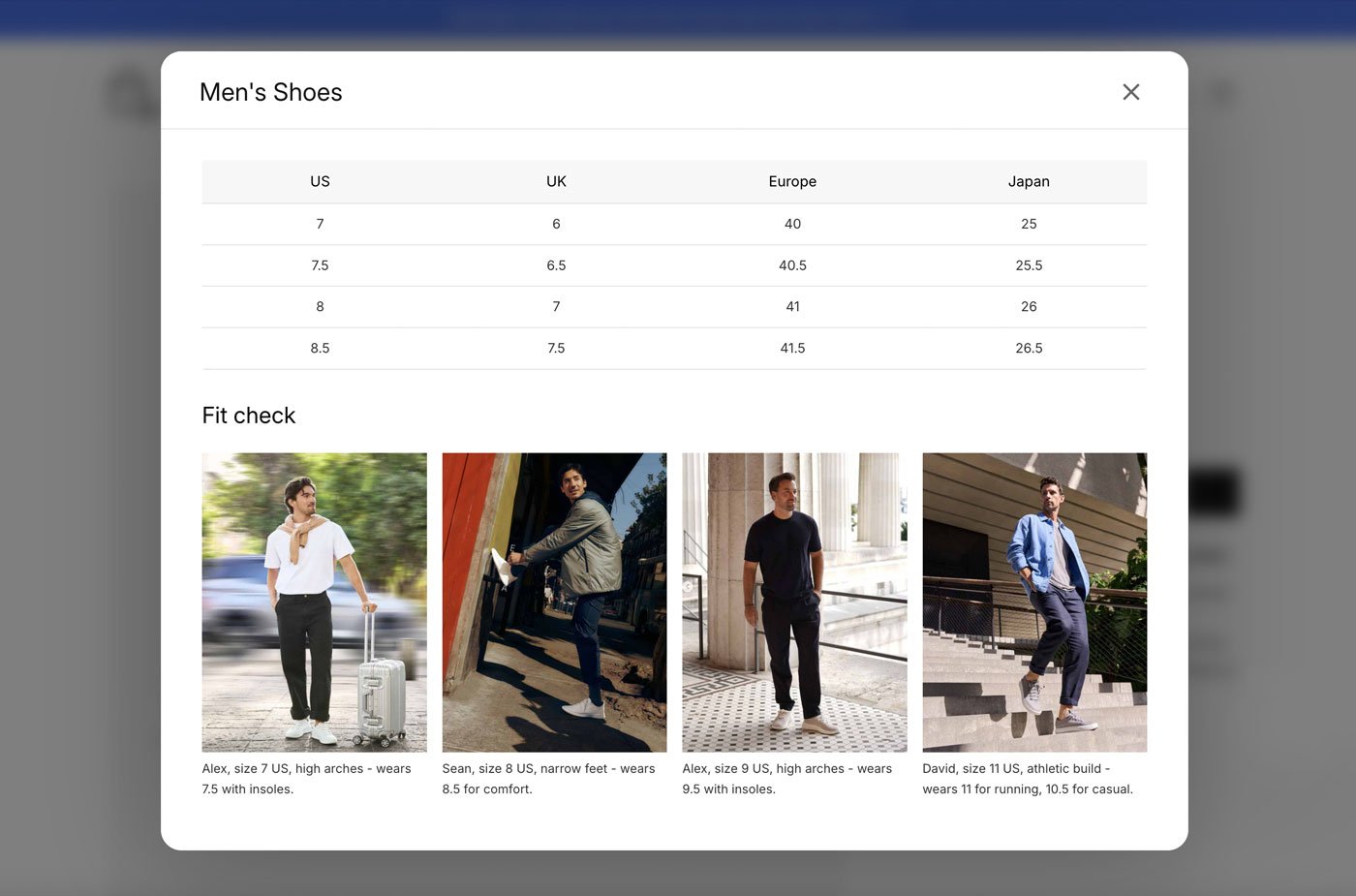
When it comes to creating size guides, they can come in many styles and formats. However, the more information you can provide, the higher the chance the shopper will be able to make a decision and get it right.
Size Guides for WooCommerce Stores:
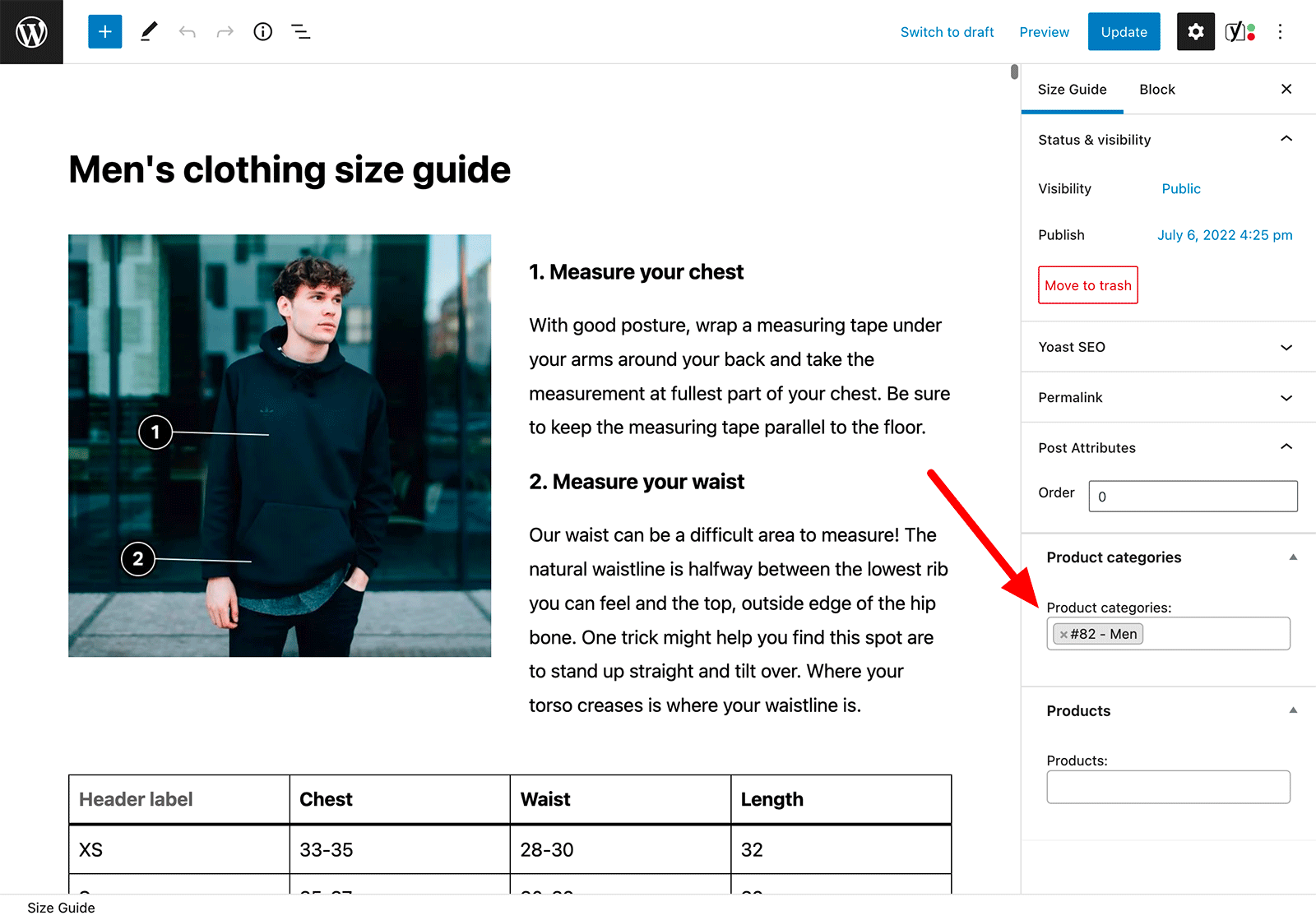
If you’re using WordPress, you can use our CommerceKit plugin to create a size chart for your WooCommerce store. This plugin works with any WooCommerce theme and store configuration, but is included with each purchase of our Shoptimizer theme.

CommerceKit lets you create detailed size guides that are suitable for a wide range of products. These guides can then be assigned to specific products and product categories at your WooCommerce store.
Size Guides for Shopify Stores:
Alternatively, if you’re using Shopify for your eCommerce store, you can use our CommerceGurus Size Guides app for Shopify which includes a generous free plan.

Again, this app lets you create multiple custom size charts and assign them to specific products and product types at your Shopify store. The guides are displayed in a stylish mobile-friendly modal that presents the information in a clear format.
If you’re looking for a highly accessible Shopify Size Charts app that complies with EEA accessibility guidelines, look no further!
For examples and a guide to adding this vital element to your product pages, check out our collection of eCommerce store size guide examples.
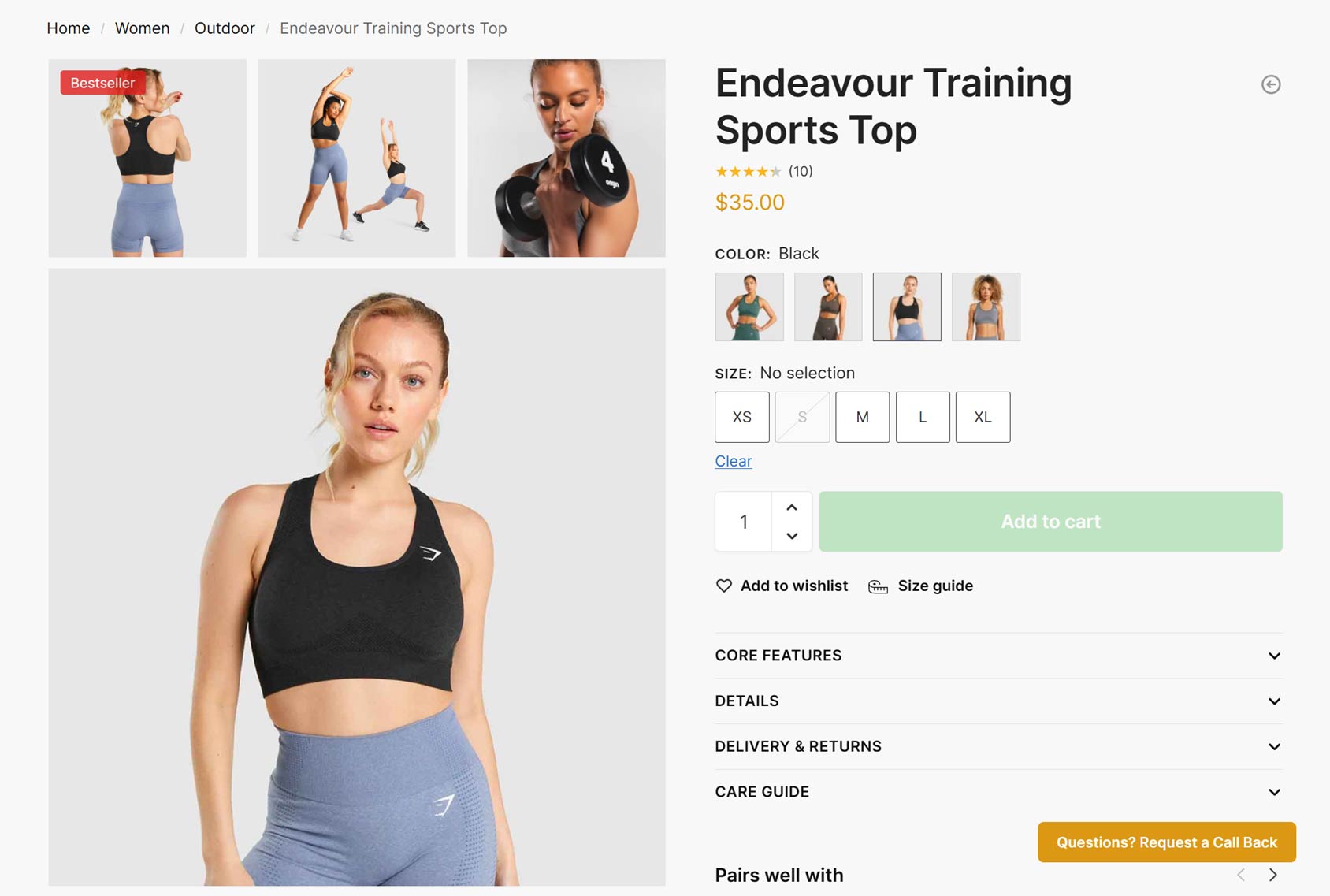
6. Add Product Swatches
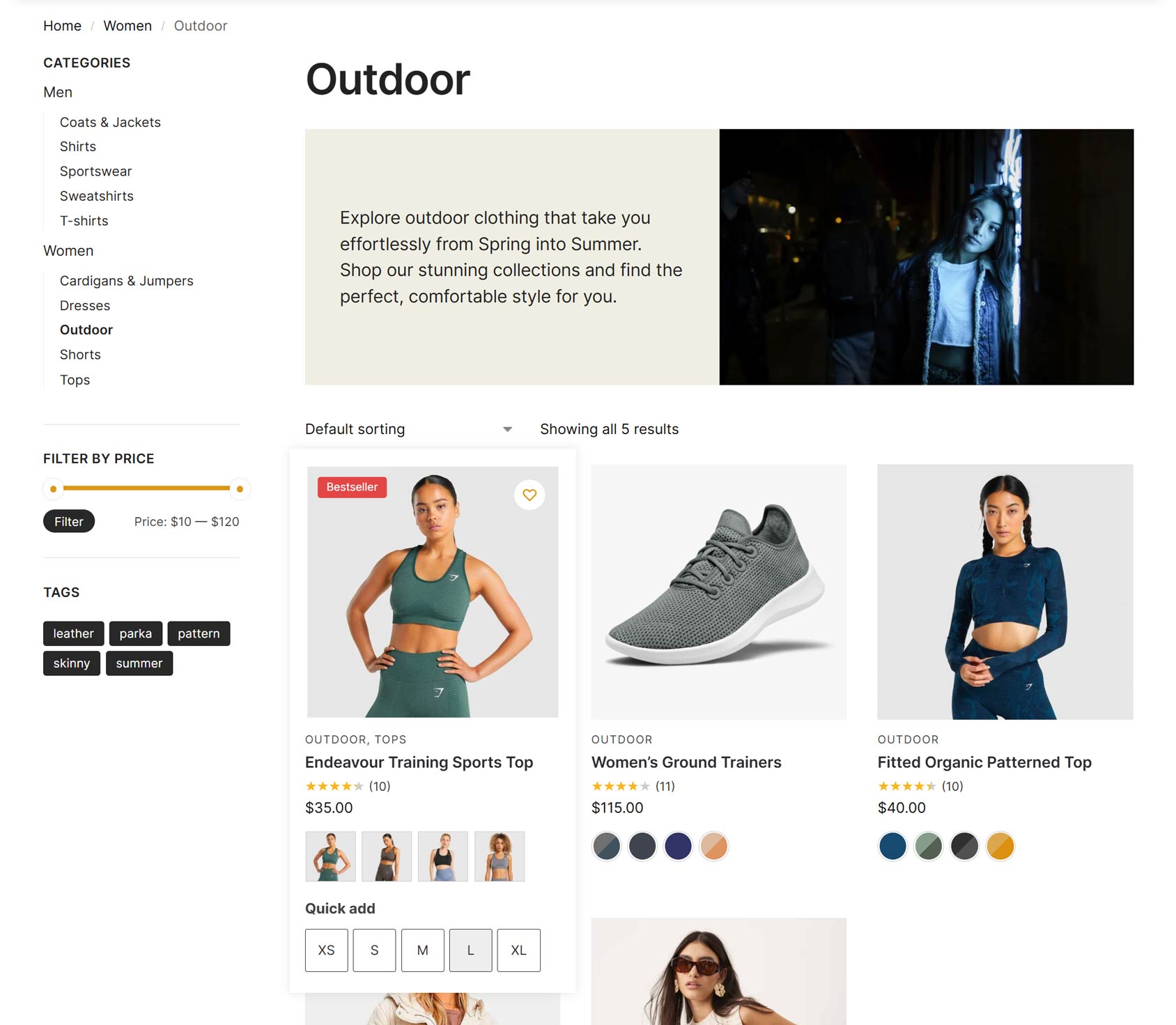
Adding swatches to your product pages is a highly effective way to show shoppers which colors and other variants are available.
The quicker a shopper can see what’s available, the faster they’ll be able to find what they’re looking for, and the less likely they’ll be to hit the back button and go elsewhere.
Swatches can come in a range of variations, including images, colors, and labels. However, thumbnail images tend to be the most effective as visitors can clearly see what their options are.
Stores built using the Shopzimer theme can easily add color and image swatches to product pages. When a shopper selects a swatch, the main product image changes so that customers can clearly see what’s available.

With the right configuration, you can also display swatches on the product listing pages so that customers can add any of the available variations to their cart. This saves them from having to click through to the product pages, removing friction from the buying experience.
7. Include Shoppable Videos

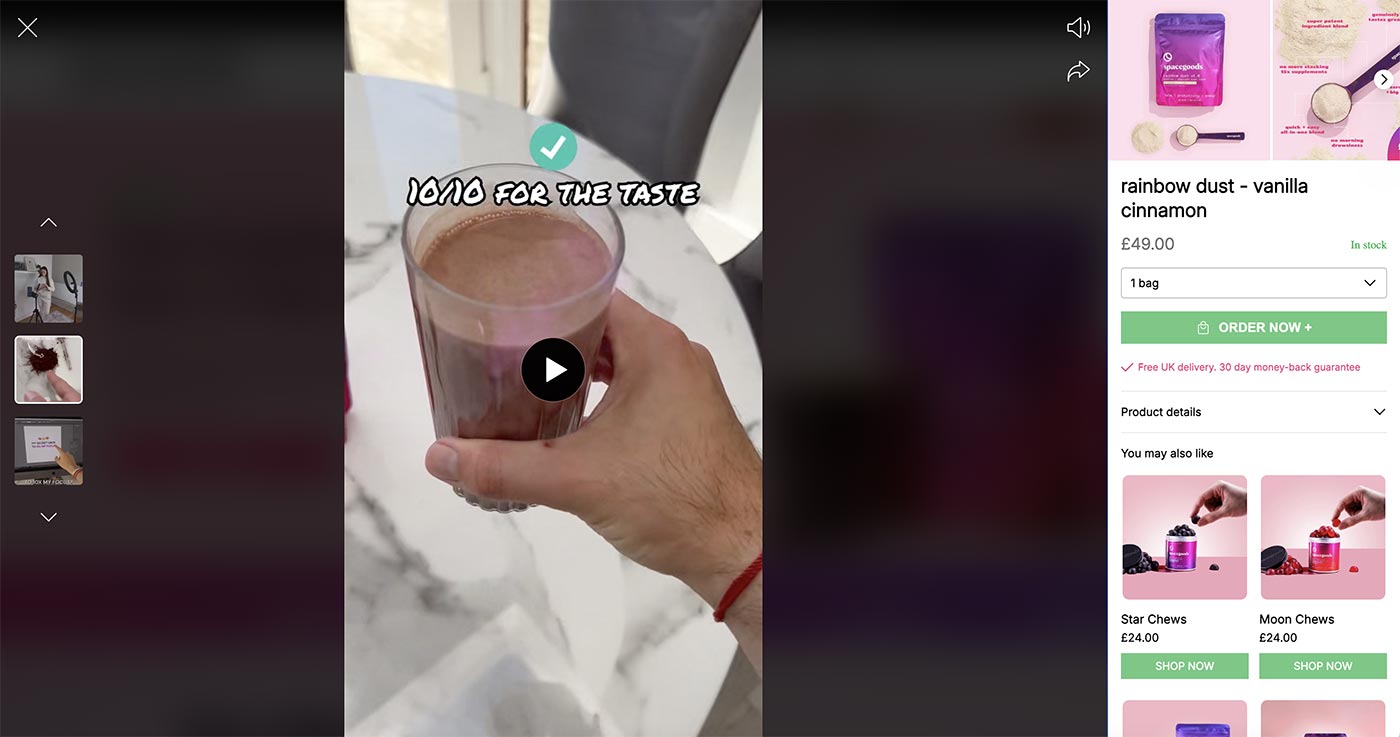
Shoppable videos let you showcase your products using the powerful format of video combined with eCommerce elements that make it very easy for shoppers to add the item to their cart.
Typically, shoppable videos use a special video player that includes information about the product featured in the video, with buttons for adding the item to the cart or making a purchase from the player.
The videos themselves can be UGC that customers or influencers have created, or they can be produced by the brand or videos you’ve made yourself.
For a quick and easy way to add shoppable videos to your Shopify store, try our new app: CommerceGurus Shoppable Video.
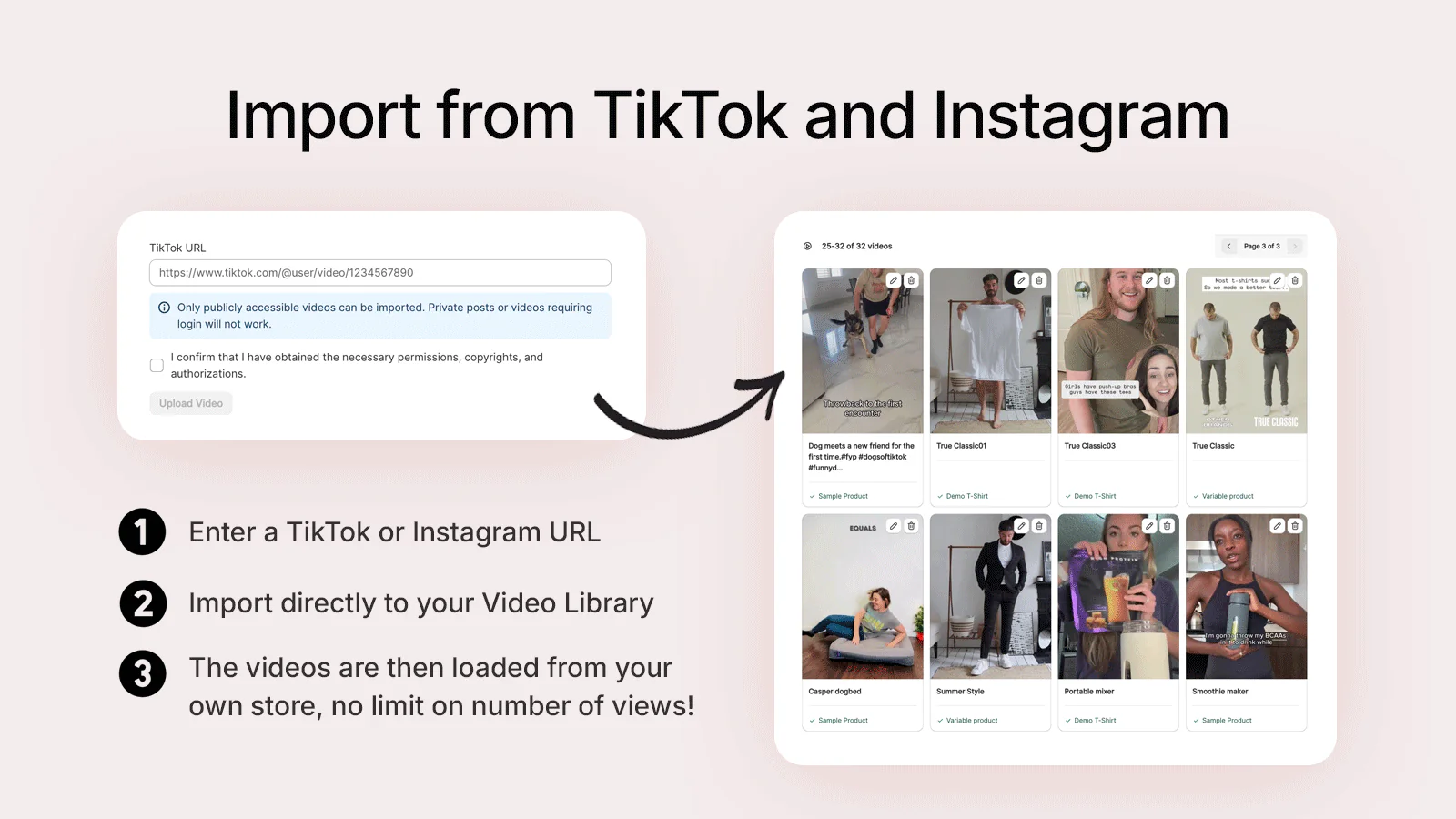
Our app lets you upload videos or import them from Instagram and TikTok by entering a URL. Videos can be grouped into collections, and you can assign products from your store to each video. Those products are then displayed within the interactive shoppable video player.

The video collections can be added to your homepage and product pages. Flexible settings make it easy to display a collection across all products, on specific product pages, or for an entire product category.
If you’d like to start using the app to add shoppable videos to your Shopify store, there’s a free plan that lets you create 10 video collection carousels with up to 12 videos in each one — more than enough to get started.
The paid version of the app costs $9.99/month and lets you create unlimited collections and videos. It has a risk-free, 14-day trial with no card required.
Unlike other shoppable video apps, CommerceGurus Shoppable Video doesn’t charge for views or bandwidth usage.
Our guide to shoppable videos includes examples of eCommerce stores that include this type of content on their product pages and elsewhere.
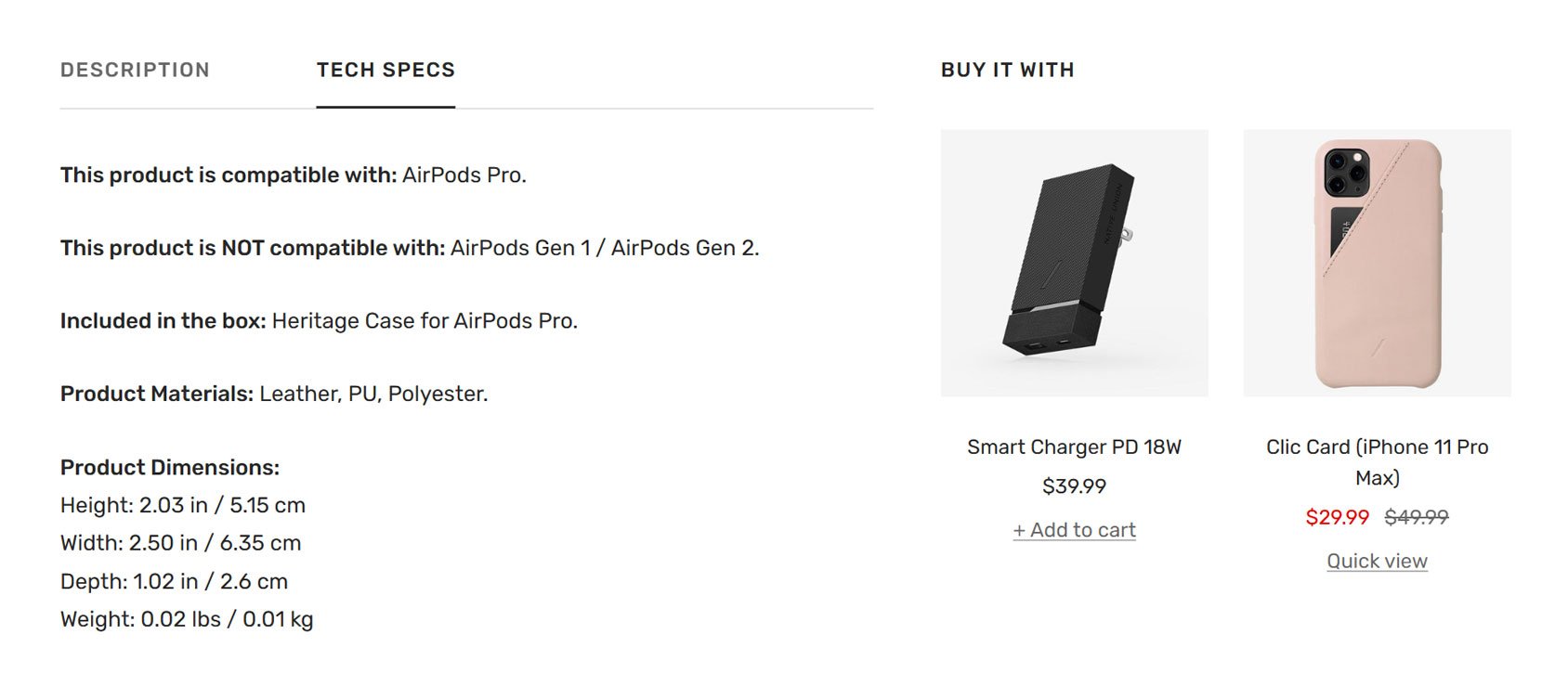
8. Avoid Horizontal Tabs

Horizontal tabs are a common occurrence on product pages. However, from a user experience perspective, they’re not ideal.
User testing has found that shoppers overlook or miss tabs and, therefore, don’t see the hidden content behind them.
So instead of hiding content, such as user reviews, product sizing, and other key details, behind a tabbed layout, just publish that information on the product page.

If you’re worried about your product pages becoming too long, anchor or jump links can help users quickly locate the information they’re looking for.
With our CommerceKit plugin, you can use the expand tabs setting to quickly remove tabs and show the content that was behind them on the page.
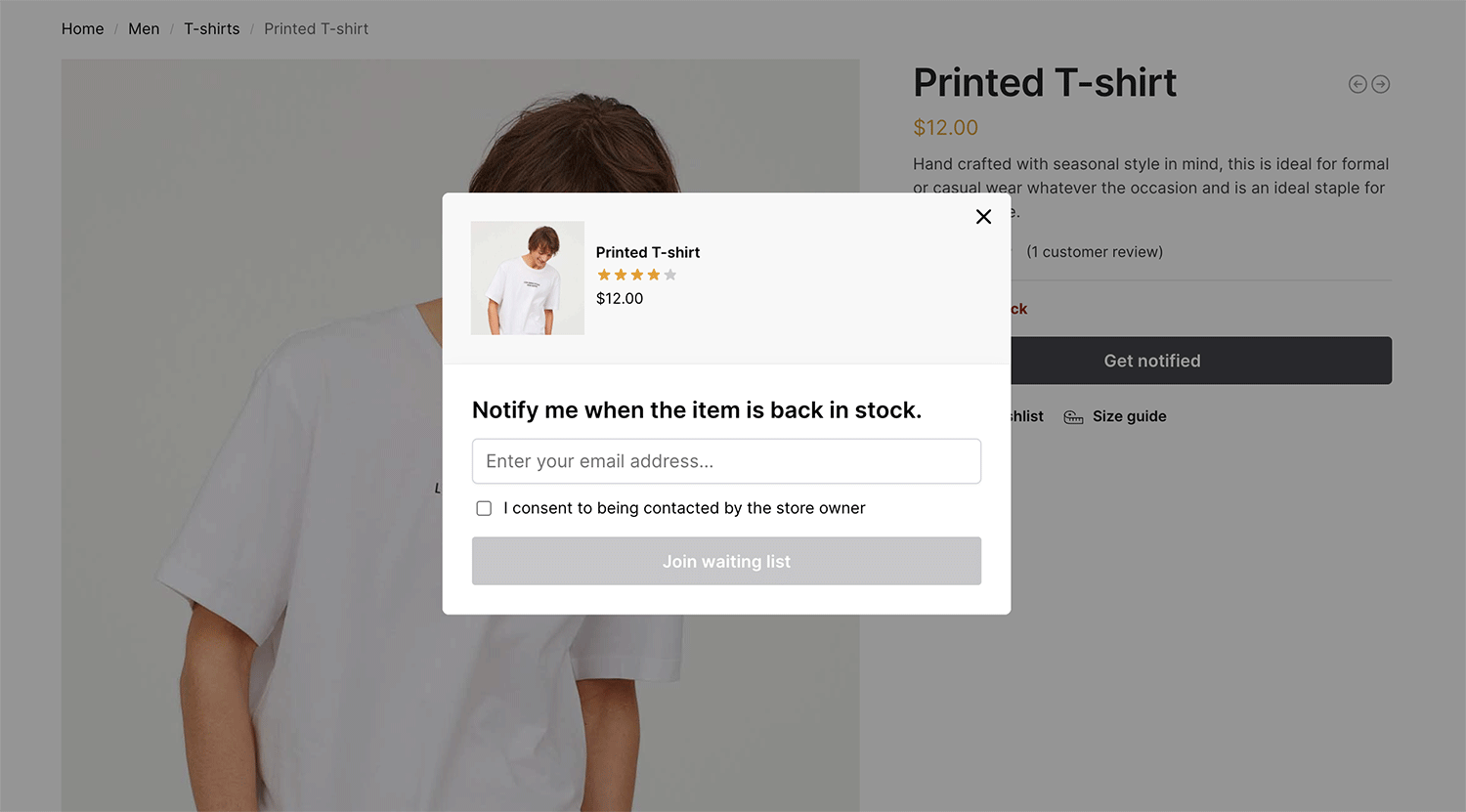
9. Implement a Waitlist
When a customer arrives at a page for a product that isn’t available to buy, including items that are out of stock or haven’t been released yet, there’s a good chance they’ll leave, never to return.
However, implementing a waitlist or stock notification feature allows you to contact the customer when the product is available to buy.
Adding a waitlist of stock notification service to your store also lets the shopper know they don’t have to look elsewhere. Instead, they can simply enter their email and then buy the product when it’s available.
You can also ask the shopper if they’d like to subscribe to your store’s mailing list when they enter their email address.
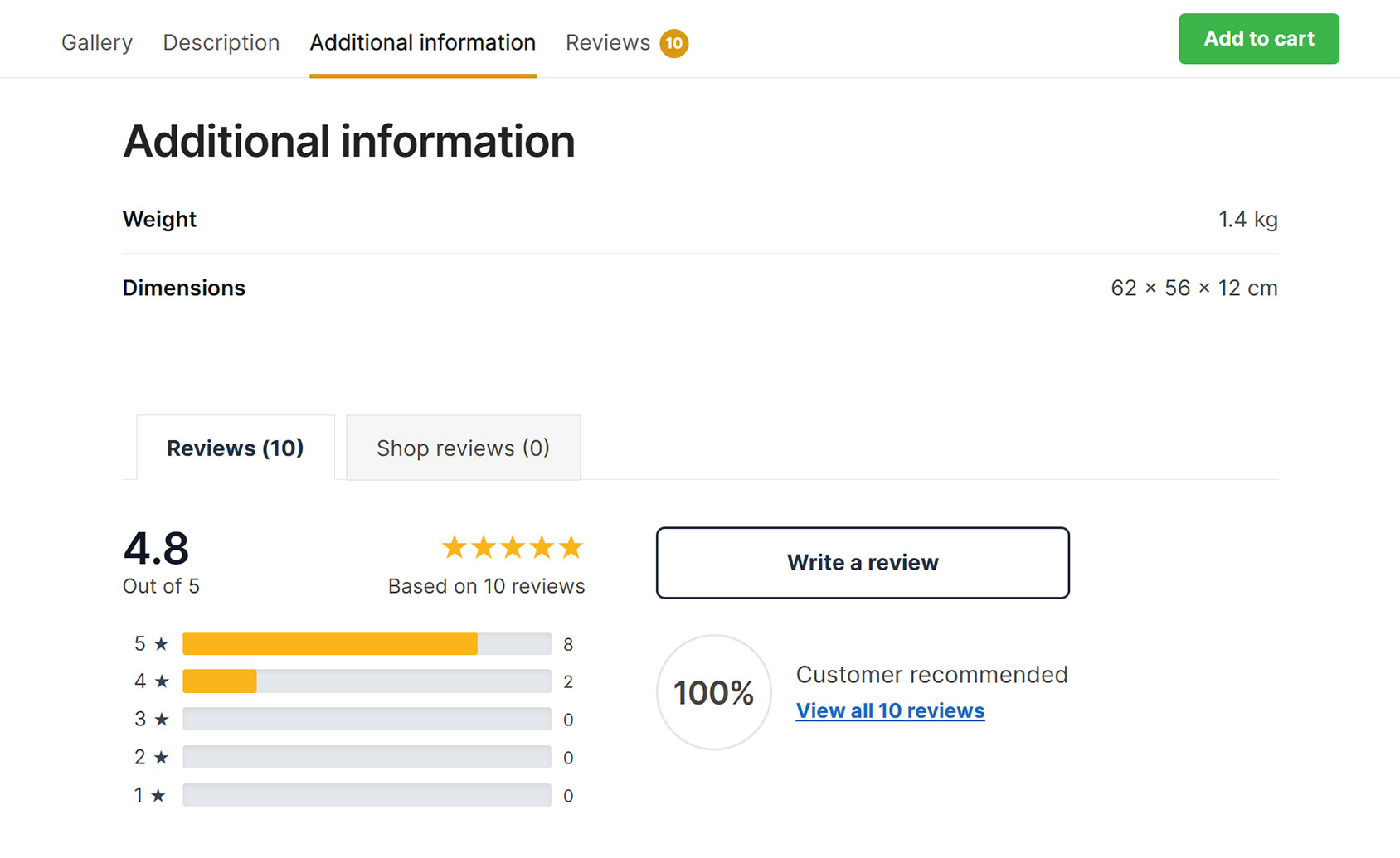
10. Showcase Product Reviews

Product reviews from your customers are an excellent way to increase conversions at your eCommerce store.
Not only do reviews demonstrate social proof, but they can also include helpful information about your products that potential customers might be looking for.
Depending on your products, this could include sizing information, usage instructions, and other information that you might’ve not thought to add to your product descriptions. You can then update your descriptions as reviews start coming in to include these details.
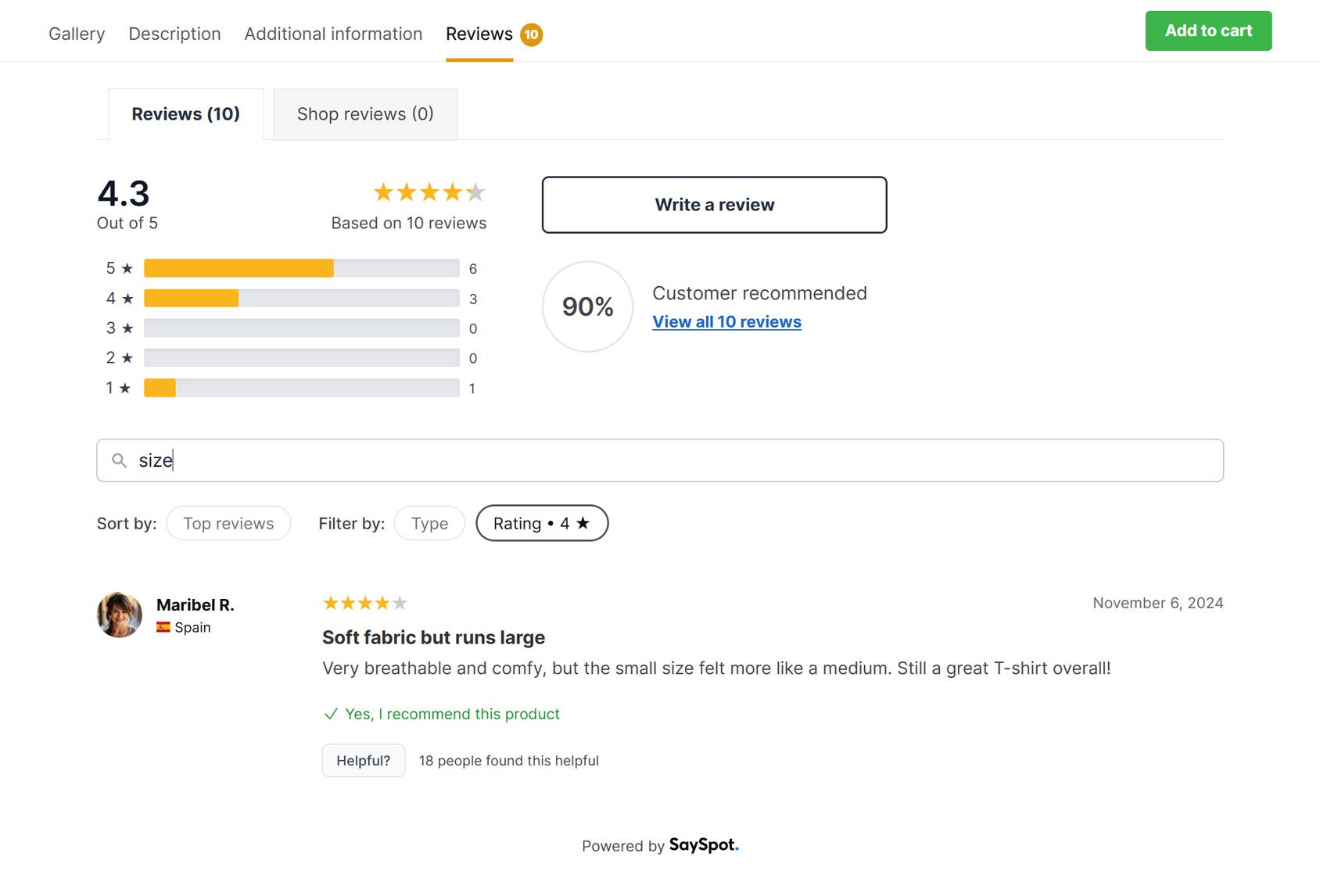
When publishing the reviews on your site, you want to make them easily accessible to your customers. Being able to filter the reviews by rating and search them for specific content will make them more helpful to shoppers. Letting customers add images to their reviews is a great way of adding UGC to your product pages, too.
To simplify the process of collecting and publishing customer reviews, an automated service which integrates with WooCommerce, such as SaySpot, can definitely help.
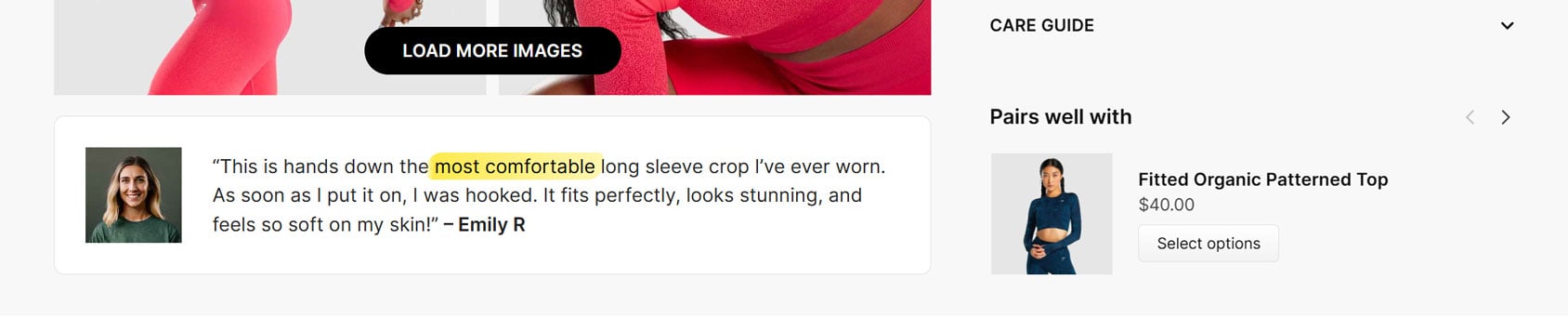
11. Highlight a Featured Review

As well as simply publishing customer reviews at the bottom of your product pages, you can also add a featured review.
These highlighted featured reviews are displayed more prominently than the rest of the reviews on your site. This ensures that they’re seen by everyone who visits your product page.
By choosing a positive review and displaying it above the fold, you can add unmissable social proof to your product pages to help increase conversions. The featured review content doesn’t have to be from a customer review. Instead, it could be an endorsement or testimonial relevant to the product or your store.
If the current design of your store doesn’t give you an easy way to add featured reviews to your product pages, you can use a theme like Shoptimzer or a plugin like CommerceKit to add this functionality.
12. Returns Policy Visibility
Online shoppers are unlikely to make a purchase if you don’t have a returns policy.
In fact, nearly a fifth of shoppers have abandoned orders because the returns policy was unsatisfactory.
Due to this, it’s vital that you not only have a sensible returns policy but you must also make it easy to find and understand.
Including the key information on the product page, such as the validity period with a link to the returns page, is a good way to reassure customers and win their trust.
Summary
How many of the above must-have product page features are you using at your eCommerce store?
As we’ve just seen, there are many ways to upgrade your product pages, including ensuring your images are high quality and helpful, adding shoppable videos, and ensuring your pages are accessible.
Some of these features are very easy to implement, such as ensuring your returns policy is clear, concise, and easy to find, while others, like producing comprehensive size guides, can take a bit more effort.
However, they can all help to increase conversions at your eCommerce store.
For more examples of what makes up a well-structured product page, check out this guide to product page best practices.









 How to send WooCommerce Abandoned Cart Emails – Step by Step Guide
How to send WooCommerce Abandoned Cart Emails – Step by Step Guide Quick Tutorial: Translating the Captiva WooCommerce theme
Quick Tutorial: Translating the Captiva WooCommerce theme CommerceGurus heading for WordCamp Europe!
CommerceGurus heading for WordCamp Europe! WooCommerce vs. Shopify
WooCommerce vs. Shopify