When a user visits your store, the last thing you want them to think is: Is this site broken? This can happen due to First Contentful Paint issues.
For those unfamiliar, First Contentful Paint issues occur when the web page is being downloaded and users can’t see any content being rendered onto their screen after a few seconds. This not only makes for a poor user experience but also can cause visitors to bounce off immediately.
With this in mind, in this article, we’ll explain what First Contentful Paint means and what causes FCP issues on your web pages. We’ll also take a look at various ways you can fix First Contentful Paint issues to help load web pages faster.
What does First Contentful Paint mean?
First Contentful Paint (FCP) is one of Google’s Core Web Vitals metrics. FCP also affects the Page Experience signals in Google’s SERPs ranking. This means that it’s important to consider your page’s FCP so that your website can rank higher in Google’s search algorithm.
First Contentful Paint measures the time taken to load a web page’s content from the user’s perspective. It tells us how long it takes for site visitors to see any content on their screen when the web page starts loading up.
In simpler words, FCP marks the time at which the first text or image-based elements appear on the user’s screen as the web page is being loaded. A faster FCP may reassure site visitors that something will happen and prevent them from bouncing off your website. FCP elements may include images, text, video, <svg> elements, and any non-white <canvas> elements.
First Contentful Paint is different from the Largest Contentful Paint (LCP). LCP measures the time taken to load the page’s main content or the largest DOM element. However, LCP does not measure the time taken to load the web page’s first elements, this is where FCP steps in. It takes into account the time taken to load the first DOM element on a web page from the website visitor’s perspective.
Check out our guide on fixing the largest contentful paint element for in-depth information about LCP.
How does FCP affect page speed?
First Contentful Paint will certainly affect your site’s page speed and response time while also negatively impacting user experience. Since First Contentful Paint accounts for nearly 15% of the total performance score, it’s crucial to maintain low FCP times for your site’s pages.
First Contentful Paint is also the first thing site visitors will see when the page is loading, aiming for a fast FCP is important for putting out a good first impression.
If someone visits your website and they don’t see anything, the first thing that comes to mind is: Is this website even working? You want to make sure FCP stays low, so site visitors can see some elements of the web page starting to render within a few seconds of the page being loaded up.
With better FCP scores, site visitors may stay longer on your site. As a result, this can improve the overall user experience on your website and website visitors won’t bounce off your website thinking the web page isn’t loading.
What causes poor First Contentful Paint (FCP)?
Before you start measuring your site’s First Contentful Paint, it’s important to know what’s a good FCP score is.

- Ideally, you want to aim for a low FCP time that is below 1.8 seconds.
- If your FCP time is between 1.8 seconds and 3.0 seconds, you need to improve the First Contentful Paint elements on your website.
- However, if your FCP time is more than 3.0 seconds, that is considered poor and needs immediate attention.
With a clearer image of what your site’s FCP times should be, it will be easier for you to determine if your website needs improvement or not.
Many factors can cause poor FCP scores including render blocking scripts and external stylesheets, JavaScript files that cause high FCP scores, or large text-based assets.
Render blocking is caused by an issue in the DOM rendering. The browser has to deal with these issues before performing any other operations. This can cause a delay in rendering content when the page first starts to load. However, delaying such actions can improve the First Contentful Paint score. In addition to this, you can also completely disable render-blocking resources from your site so that FCP times stay low.
JavaScript takes a lot of resources and can be one of the main factors behind a slow website. In addition to this, it also takes a lot of time when loading JavaScript files. As a result, your First Contentful Paint times can increase.
Additionally, large text-based assets can also cause your FCP scores to soar. Compressing and removing unnecessary text from HTML and JavaScript is also a great way to improve First Contentful Paint on your website.
How to fix First Contentful Paint
There are many ways you can measure your website’s First Contentful Paint. An easy way of doing that directly from your browser is by using the Chrome DevTools.
Start by opening the Inspect menu and navigate to the Timings section of the Performance panel. Here you can see the FCP marker that will also display additional information about FCP on your web page.

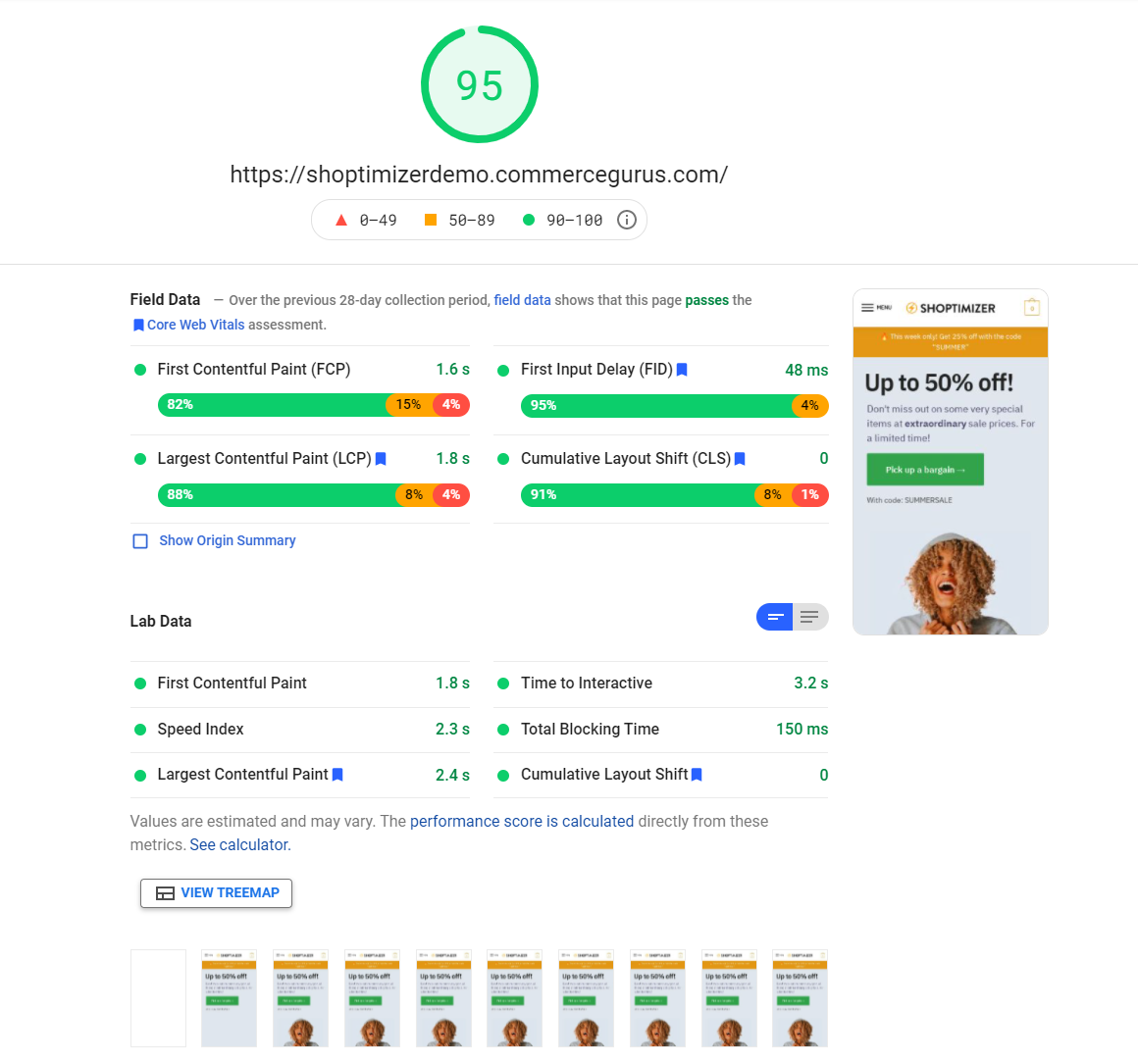
Another simple way of measuring First Contentful Paint is by using Google’s Page Speed Insights. Head on over to the test page and enter the URL of your site. It conducts and analyzes all the Core Web Vitals on your web page, including First Contentful Paint.
Now, let’s go over some ways you can fix First Contentful Paint element issues:
Get rid of render-blocking resources
Render-blocking resources can cause a huge delay in rendering content when the web page is still being downloaded. JavaScript and CSS files are bigger in size and number as compared to HTML files. This means that it takes longer for JavaScript and CSS files to download than HTML files. So, when a user requests a web page, the browser will be ready to display the HTML content to the user but will wait longer for the JavaScript and CSS files to be downloaded. This not only affects user experience but also causes a poor FCP score for your web page.
One way of removing render-blocking resources is by inlining critical resources. This way, you only provide the browser with everything it needs for maintaining the core functionality of your web page as soon as it starts to load. On the other hand, non-critical resources need to be deferred by marking the URLs with the defer attribute. This can help remove any bloat from non-critical resources and improve page speeds all across your website.
Other than taking care of critical resources, you can also remove anything that’s not being used. This may include removing any unused snippets of code as well as unused JavaScript and CSS files. This helps render content faster as the user loads up the web page which results in a better First Contentful Paint score for your site.
Optimize your site’s DOM size
Your site’s Document Object Model (DOM) represents all the objects that make up your web page. If the DOM size of your web page is higher than normal, more processing time is required. This means that it takes more time to compute and style all DOM elements, which also increases the time it takes for users to see content on your web page when it first starts to download.
A large DOM size can affect FCP negativity as an unoptimized DOM tree may include nodes that aren’t visible to site visitors as the web page starts to load up. This can cause a poor user experience. In addition to this, a large DOM size can also cause the user’s devices to crash or bug out. This means that, with more than normal DOM elements to load up, the memory performance of the user’s device may not be sufficient to load up the web page quickly.
Optimizing your site’s DOM size is pretty simple, all you need to do is create DOM nodes when needed and remove the ones that aren’t used. While that is the case for most websites, WordPress sites work a little differently. DOM is handled by WordPress themes, plugins, page builders, and the WordPress core itself. All you have to do to reduce DOM size is split up larger web pages into various smaller ones. This way, you reduce the resources taken to load all the DOM elements by distributing content on multiple pages of your site. You can do this to reduce the DOM size that the browser has to process instead of loading all of the DOM elements on a single web page.
You can take a look at our article on How to solve the “Avoid an excessive DOM size” warning for more tips on how to reduce the number of DOM elements on a page.
Pre-load high-priority resources
Pre-loading high-priority resources is a great way to boost page loading speed for web pages on your site. You can make use of DNS prefetching as a way to request the browser to resolve the DNS of your web page promptly. Simply add the dns-prefetch parameter to your code and you’re ready to go. In addition to this, DNS prefetching also is great for page speed if you’re using a lot of third-party plugins on your website.
Similarly, by using the preconnect attribute you can further enhance the page load speed by telling the browser to not only resolve DNS but also establish a connection with the server. This can help speed up the initial page load times by a lot and improve FCP scores for your web pages.
You can use the prefetch attribute for any high-priority resources that need to be loaded and stored in the browser. It can help load up the web page faster.
Using the prerender attribute can also help boost FCP scores on your site by downloading all DOM elements beforehand. Once the user visits the web page, all the content will be rendered instantly. Ideally, you want to pre-render the main home page of your website as it’s the first thing most new site visitors will see.
Another great way of making pages load faster and improving FCP scores is by using the preload attribute. This way, you tell the browser to load elements despite what it wants. Since the browser cannot ignore preloading directives, you can set important preload links in the code.
Additionally, preloading all your website’s fonts is also a great way to improve First Contentful Paint times and help prevent Flash Of Unstyled Text (FOUT) on your site.
[youtube https://www.youtube.com/watch?v=BisahhLEJrU?start=3645&w=560&h=315]
Shoptimizer includes a setting called Typography 2.0 which creates a new font section in the Customizer that preloads fonts. The Google Fonts are downloaded from Google’s servers and stored on your server. In addition to this, the WOFF2 files are automatically pre-loaded.
Don’t use lazy loading for images above the fold
Lazy loading is a great way to speed up your site and boost the user experience. It prevents the loading of images and frames that are not visible in the browser’s viewport yet. The images are downloaded once the user scrolls down or up.
However, lazy loading uses JavaScript before the browser renders any images on the web page. This can cause poor FCP scores and delay the page from loading quickly. You should remove lazy loading from images above the fold on your website. This can be a quick and simple way of freeing up resources and making your web page load up faster.
In addition to this, disabling lazy loading from your site’s logo is also a great way to reduce FCP times on your site. This way, you instruct your browser to load the logo faster than normal. When site visitors start to load your page, the logo will already be downloaded and ready to be rendered to the user’s screen.
Reduce Time to First Byte (TTFB)
One of the main factors that affect First Contentful Paint on your website is the Time to First Byte (TTFB). Reducing the TTFB can help optimize page load times and improve FCP scores.
Choosing the fastest hosting provider for your website is a great way to speed up page loading times. We recommend checking out the offerings at Nexcess and Cloudways. Good DNS hosting for your site can process DNS lookups that convert web addresses into IP addresses faster. This way, it quickly locates the servers that your website is hosted on. Additionally, using a quality CDN can speed up the processing of your site’s resources such as images, videos, and scripts. This not only reduces the lag between your server and site visitors but also improves FCP scores on your site.
Enabling page caching is a great way to reduce the time taken to load resources from scratch. This involves preloading your HTML files way before anyone visits your site so that the page loads up quicker. Now that page caching has stored HTML files, the content will be rendered much quicker when the user requests the page than it would have from scratch.
In addition to this, edge caching can also be a great way to store HTML pages in advance and reduce FCP times on your site. With edge caching, users requests are processed and served to them from the nearest geographical server to the user. This is similar to page caching but HTML files are closer to the visitor which means loading pages quickly is not a problem.
Bonus: What else can you do to fix First Contentful Paint?
Here are some additional pointers you can follow to fix First Contentful Paint issues:
- Use a light-weight theme for your site. Using themes and page builders that use a lot of JavaScript and CSS can slow down page load speeds on your site. With a light-weight theme, FCP times stay low on your web pages.
- Compress your site’s images. Images require a lot of resources to load up quickly, especially if your website has lots of imagery (such as online stores) and uses high-quality images only. Compressing image files can help improve the page load speed and help achieve a better FCP score.
- Optimize JavaScript and CSS. JavaScript and CSS files are not just greater in number but also have a huge file size too. Compressing JavaScript and CSS code is a great way to improve FCP on your site’s pages.
- Don’t use bulky elements above the fold. Despite spending hours on optimizing JavaScript, it’s always going to be slower than plain HTML code. Many themes include bulky elements above the fold such as heavy animations, sliders, videos, and mega menus. Such bulky elements can decrease the page load-up speed for your site which adds up to a poor FCP score.
Conclusion
First Contentful Paint is one of Google’s Core Web Vitals metrics and plays an important role in ranking your website in google’s search algorithms.
Getting rid of render-blocking resources by inlining critical resources, deferring non-critical resources, and removing unused elements can help improve FCP scores for your site.
Optimizing your site’s DOM size is a great way to improve page load speed and, subsequently, improve the FCP scores on your site. Similarly, pre-loading high-priority resources can improve page load-up speeds for your web pages.
Using these tips, you’re now in a better position to reduce FCP times on your website.
Also, be sure to check out our tutorial on How to Avoid Large Layout Shifts to learn more about how you can improve your Core Web Vitals score.
Keep in mind that you can get our Shoptimizer WooCommerce theme for low FCP scores on your online store from the get-go.







 How to Defer Offscreen Images in WordPress
How to Defer Offscreen Images in WordPress Best Cart Recovery Services for WooCommerce
Best Cart Recovery Services for WooCommerce Google Analytics for WooCommerce
Google Analytics for WooCommerce Replacing Images in WordPress
Replacing Images in WordPress