Improving the overall shopping experience for customers can help you increase sales. It makes it easier for them to review products in their carts and place orders. This also increases the chances of them revisiting your store again and making repeat purchases.
In this article, we’re going to take a closer look at the default WooCommerce checkout experience, how it’s not optimized for conversions, and how you can fix that using the Fluid Checkout plugin which comes in Free and Pro versions.
The default WooCommerce checkout experience isn’t perfect
The default WooCommerce checkout experience isn’t as optimized for conversions out of the box as it should be – and can create friction in the buying process. This will ultimately result in an increased cart abandonment rate and fewer sales.
To take one example, the core WooCommerce checkout only lets you display the default checkout fields and order notes. This means you lack customization options for displaying additional fields on the checkout page that can help enhance the shopping experience for customers.
This means you can’t ask customers for more information or even optimize the checkout form by removing optional fields. As we’ve seen from Baymard’s research on this topic, reducing unnecessary checkout fields can improve cart abandonment rates.
Let’s take a closer look at the default WooCommerce checkout process to better understand some of the limitations:
- The checkout experience starts for customers when they add products to their shopping cart.
- Then, customers click on the Checkout or Proceed to checkout button after reviewing the items in their cart.
- Finally, customers have to enter their details on the checkout page and proceed to select a payment method, and place their order.
While the process is a simple, three-step procedure that gives your customers the option to review their order before paying, it doesn’t make for the best shopping experience.
In fact, there are some pretty stark differences between the WooCommerce checkout flow and Shopify’s more optimized checkout. More specifically, with Shopify, you get a WooCommerce-like checkout in addition to the option to offer an express checkout to customers.
An express checkout essentially lets your customers enter their checkout details, review order items, and pay for their order from the same page. This is a great way to remove distractions from the checkout flow while also giving customers all the information they need to review their order details before checking out.
The good news is that you can create a seamless checkout experience in WooCommerce. The Shoptimizer theme gives a greatly optimized checkout experience out of the box. But, if you want even more control, a checkout plugin like Fluid Checkout might be the way to go.
Let’s look at it in more detail.
Fluid Checkout: Overview
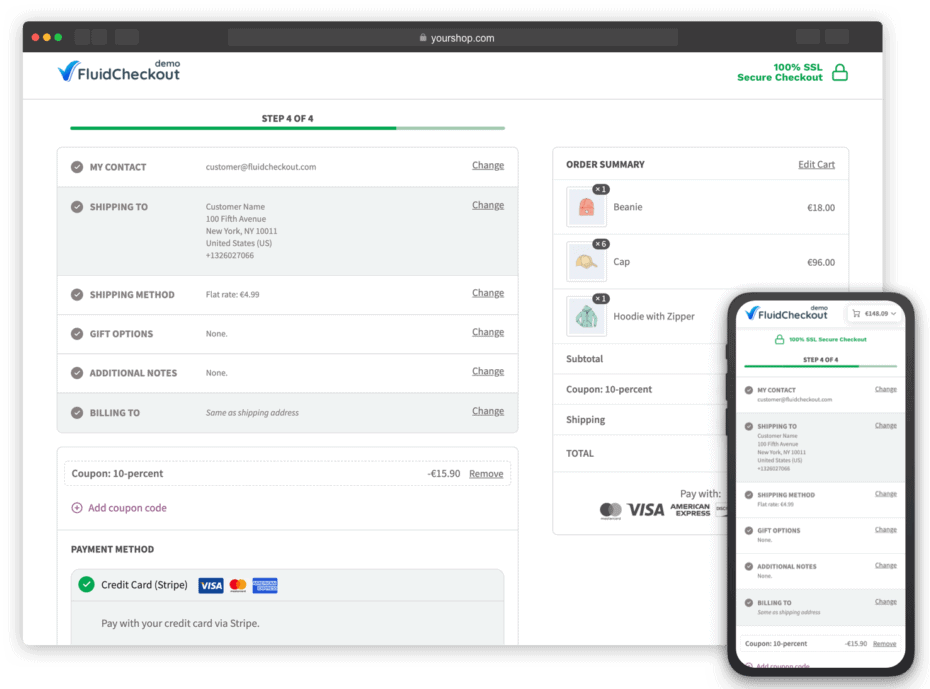
Fluid Checkout offers an all-in-one solution for creating an optimized checkout experience on your WooCommerce site.

It offers all the tools you need to create a Shopify-like checkout flow on your WooCommerce-powered site. This means you can create a seamless, distraction-free checkout experience on your online store, even if you’re not very tech-savvy or proficient in coding.
Fluid Checkout Lite offers powerful (and free) features out of the box that can help you create a unique shopping experience for customers. For starters, it lets you add trust symbols to the checkout page of your online store. This way, you can showcase accepted payment gateways, security badges, or testimonials on the WooCommerce checkout page.
Shoptimizer includes this facility within the theme, but if you’re not using Shoptimizer, this is a great feature to have.
Another great thing about Fluid Checkout Lite is that it lets you create a multi-step or single-step checkout experience on your online store. This is great for offering a frictionless checkout experience so customers can quickly and securely purchase from your online store.
In addition to giving you the option to hide default optional fields from the checkout page, the plugin automatically saves the customer data so repeat customers have an easy time checking out the next time they shop at your eCommerce store.
Using Fluid Checkout Lite, you can also offer customers the option to log in directly from the checkout page. This eliminates the need for customers to hop through multiple pages before they can make their payment and checkout from your online store.
The plugin also has a premium version that’s far more powerful and gives you more control over the checkout experience of your WooCommerce site.
Fluid Checkout PRO: Features
While Fluid Checkout Lite is a robust plugin that gives you all the basic functionality you need to improve the default WooCommerce checkout experience, you can also go for Fluid Checkout PRO to take your eCommerce store to the next level.
Here’s a closer look at all the features it offers and how they help enhance the checkout experience:
#1: Express checkout
Express checkout offers a direct way for customers to checkout out quickly from your online store.
Here’s how it works: customers can click on the Buy with Google Pay button to quickly purchase the products in their cart. However, each payment method that shows express checkout buttons will display it in places that are sometimes not the most convenient for shoppers on your online store to see.
This is why you can use the Fluid Checkout PRO plugin to display all express checkout buttons on the same page and somewhere your customers will intuitively expect to see them.

You can use the Fluid Checkout PRO plugin to display popular payment gateways’ express checkout buttons, including WooCommerce Amazon Pay and WooCommerce Stripe Gateway.
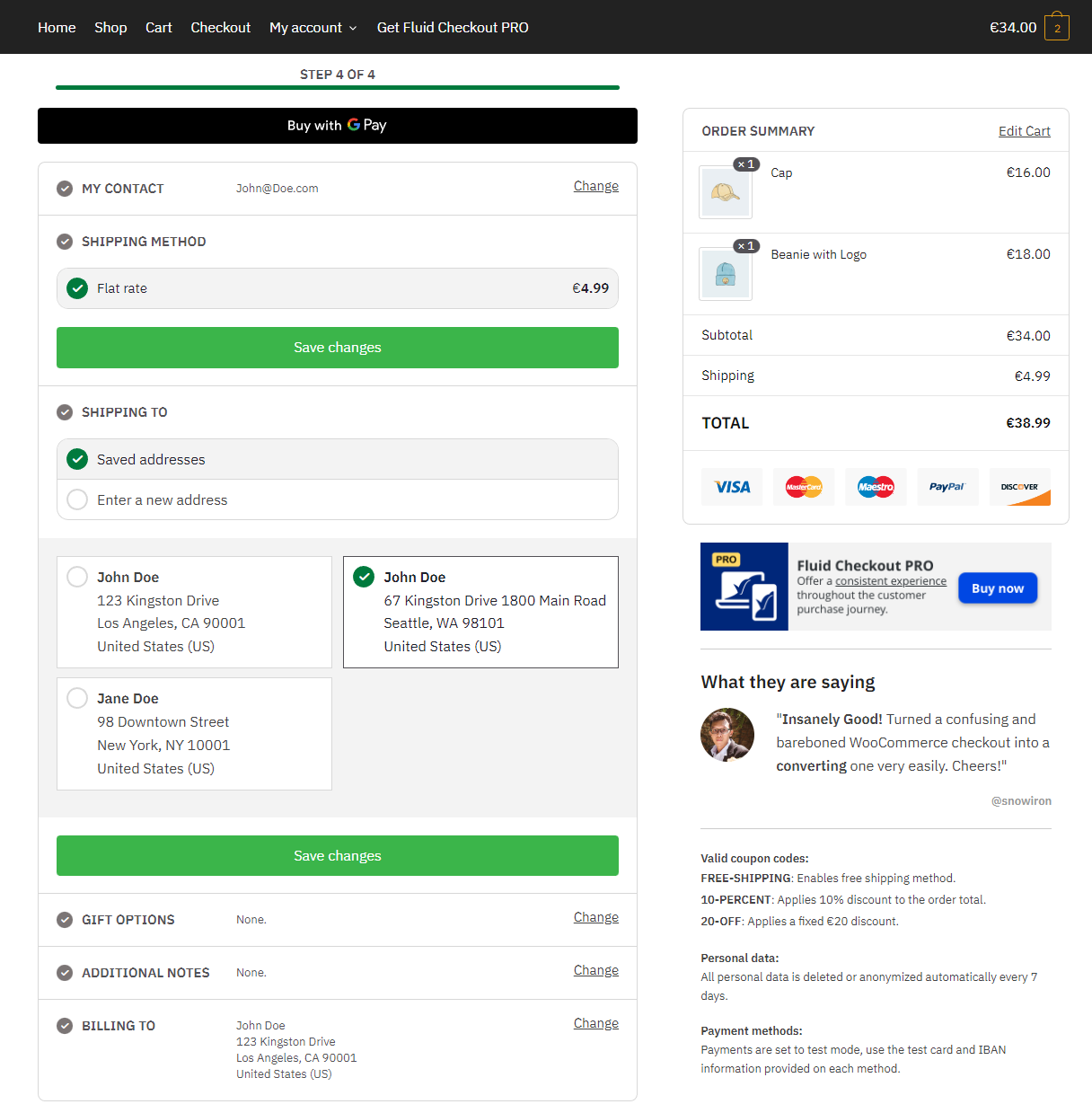
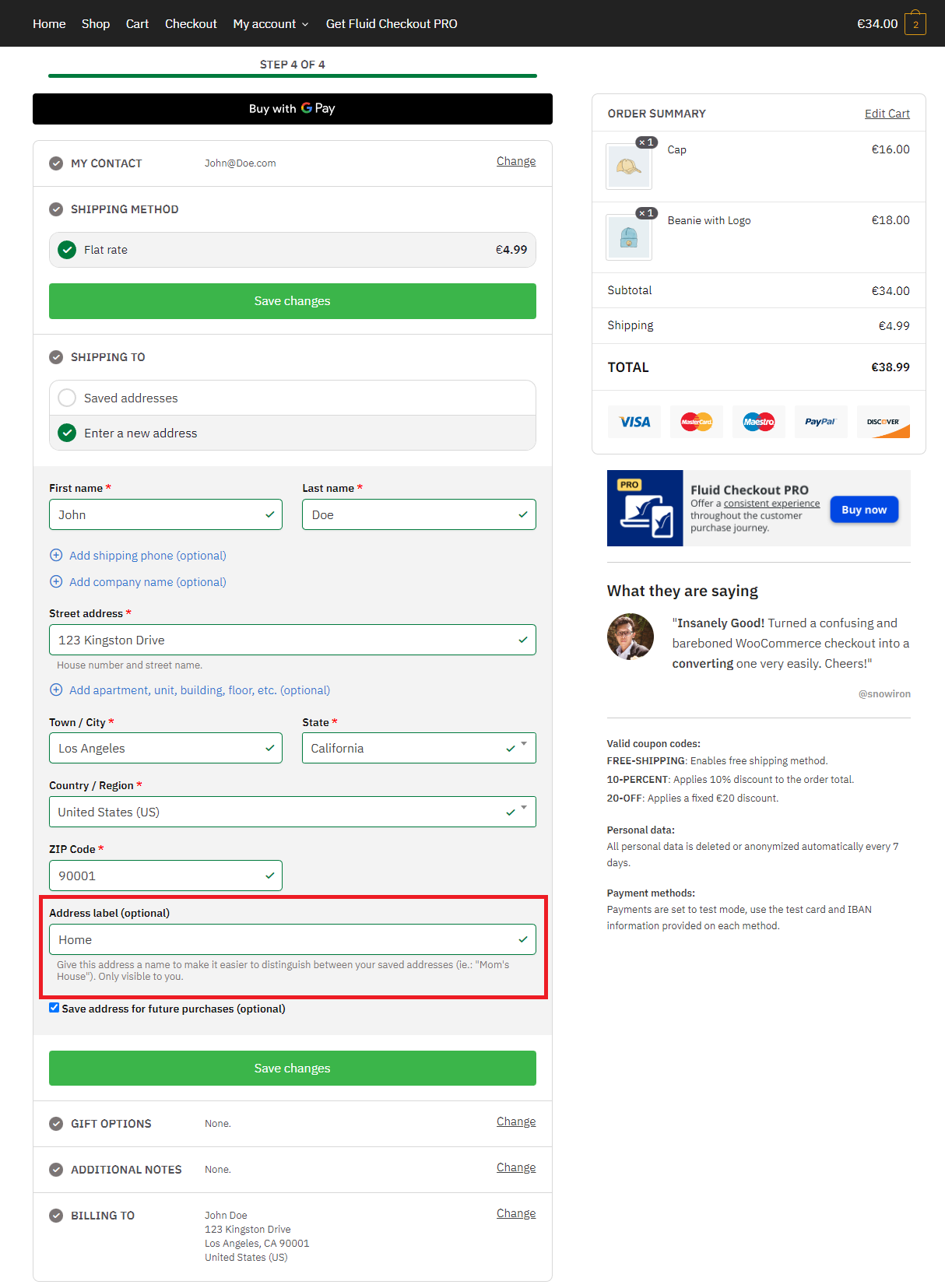
#2: Address book
Another experience-enhancing feature Fluid Checkout PRO offers is the address book.
Using the address book, you can let customers save more than two addresses for their account, something that WooCommerce doesn’t let you do out of the box. This way, customers can save multiple addresses to their account and select the one they want to use when checking out from your online store.

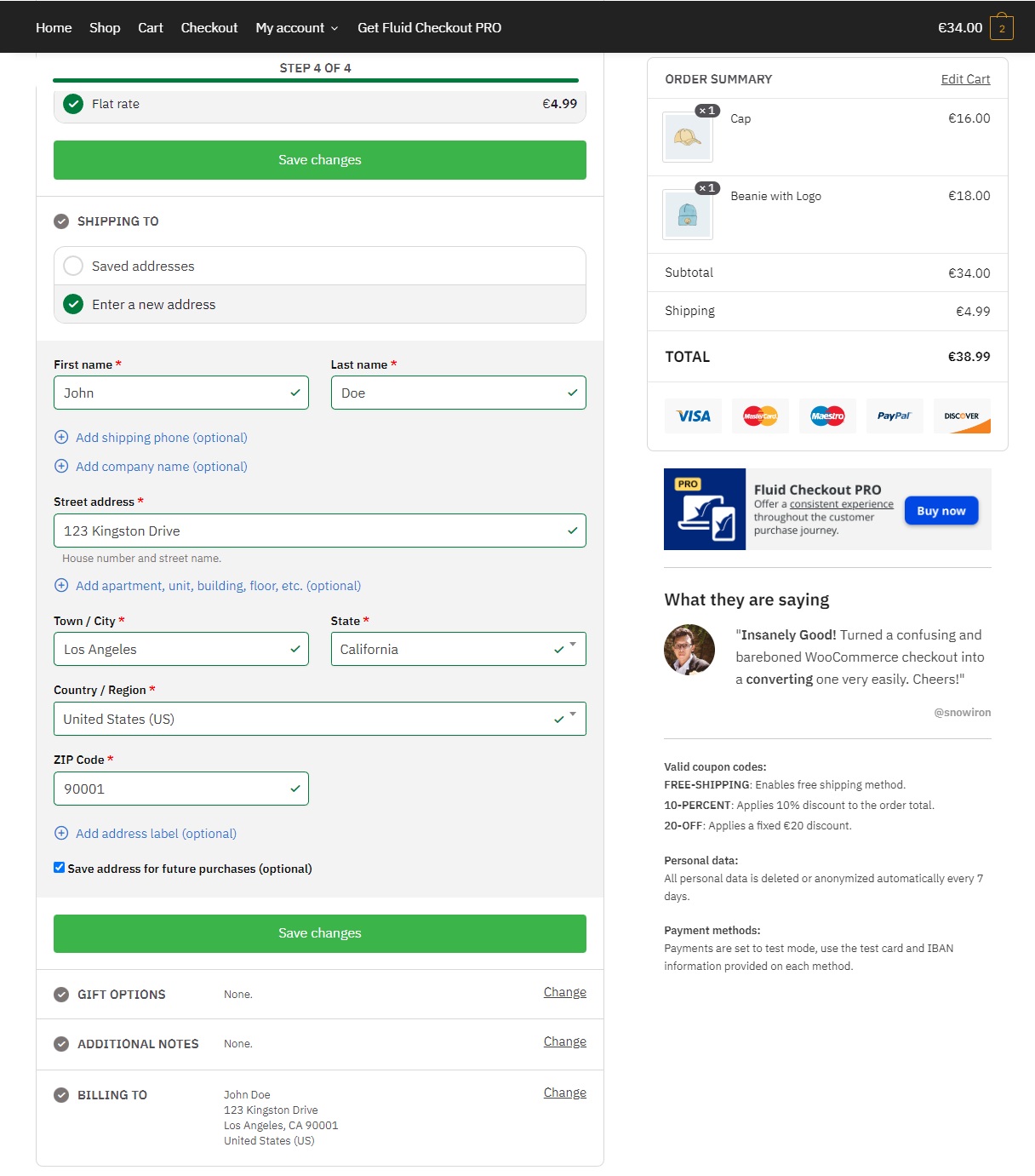
You can also let customers save a new address directly from the checkout page of your online store. For instance, if customers want to have their order delivered to a different address, they can quickly select “Enter a new address” on the checkout page and enter their details. These details can also be saved to the address book to be used again.

Fluid Checkout PRO also gives your customers the ability to set a nickname or a label for shipping addresses they save. For example, customers can name their shipping addresses Home or Work, so it’s easier to identify addresses from the address book.

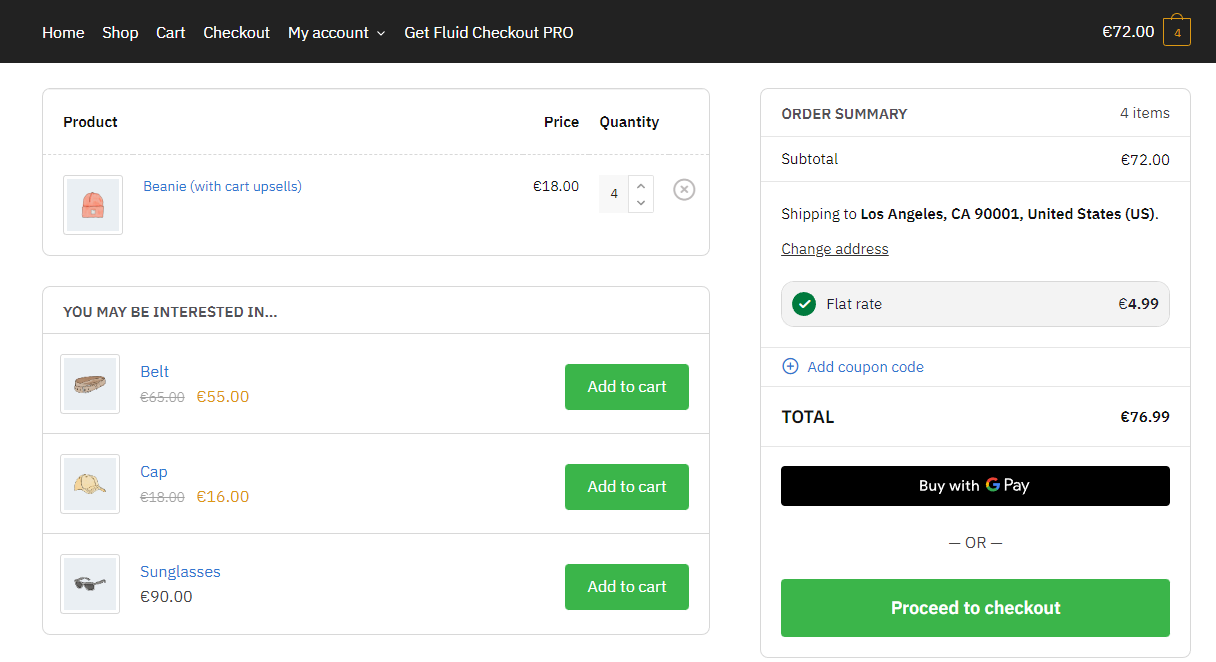
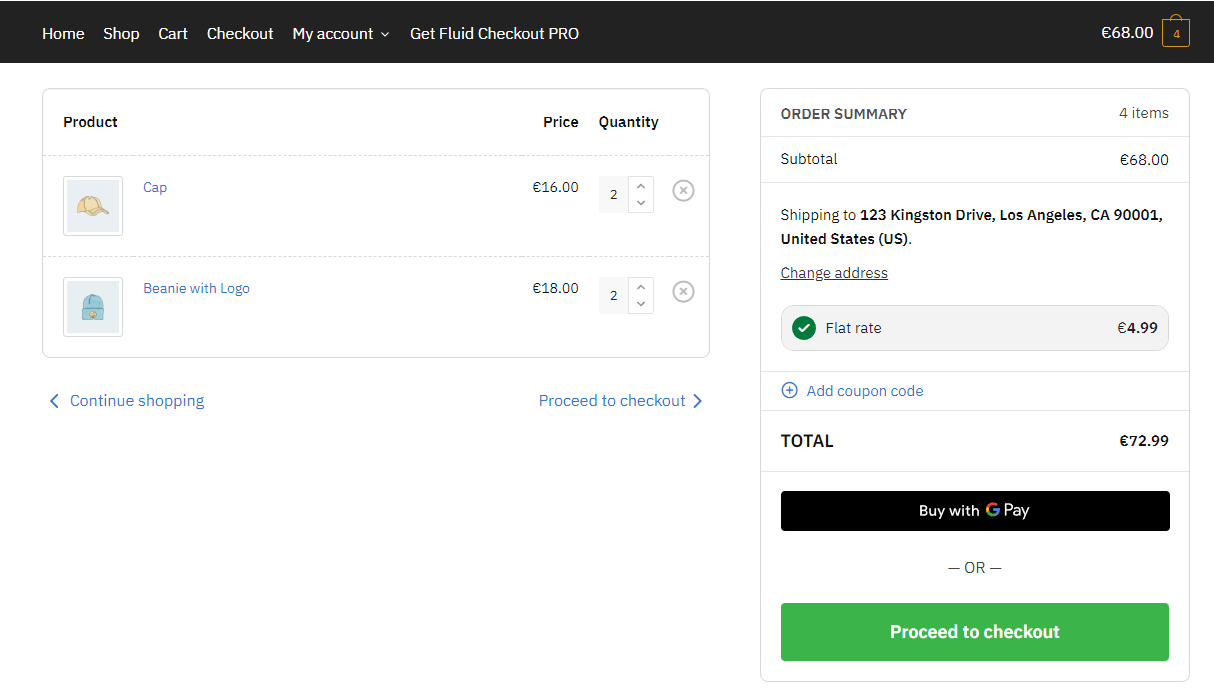
#3: Optimize your cart page
Optimizing your cart page is one of the best ways to encourage more sales and reduce cart abandonment.
Thanks to Fluid Checkout PRO, customers won’t have to click on the Update cart button every time they make changes to their shopping cart content. This way, the total price will automatically be calculated and adjusted according to the changes they make.
As a result, it helps create a frictionless shopping experience that makes it easier for customers to checkout from your online store quickly.

You can also showcase trust symbols on the cart page. For instance, you can display accepted payment methods, security badges, or customer reviews in strategic locations such as the cart header, order summary area, or the cart sidebar. This is a great way to instill trust in your customers.

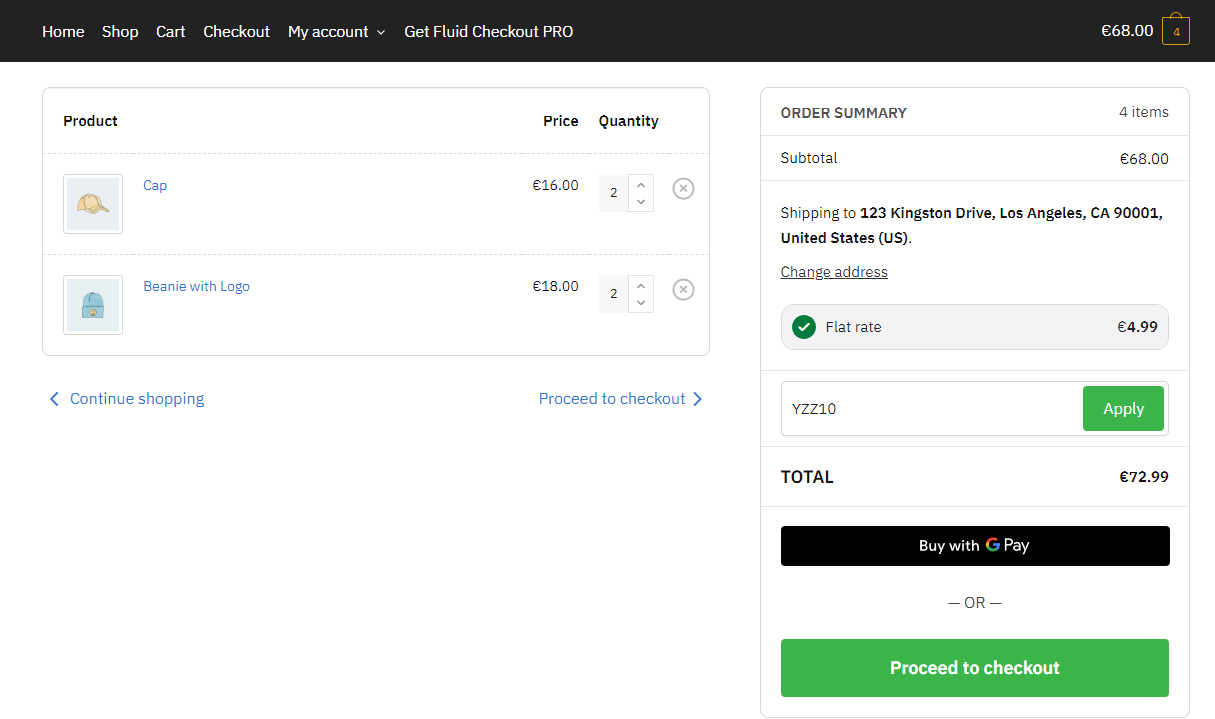
In addition to this, you can also display a coupon code field anywhere on the checkout page of your online store. This makes it easier for customers to enter their discount codes when reviewing their cart items and order total.
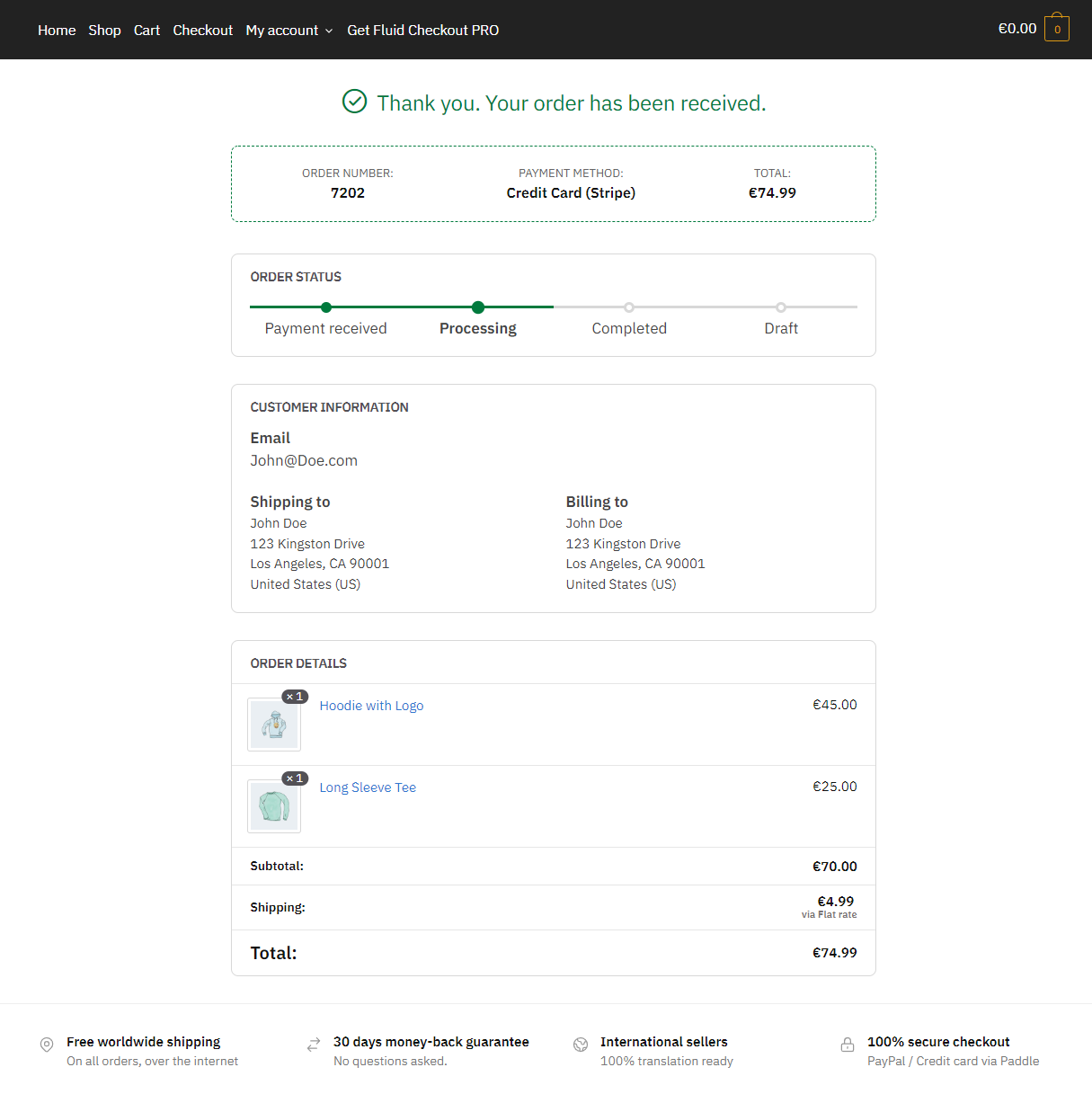
#4: Order confirmation page
WooCommerce doesn’t make it easy for customers to view their order details.
You can use Fluid Checkout PRO to create an order received page for customers to see their order data and details when they’re done checking out. You can also display a status progress bar on the order received page along with a message or note for customers.

Fluid Checkout PRO also lets you display an optimized order confirmation page that has buttons for performing important actions such as Complete payment, Cancel order, or Order again where relevant.
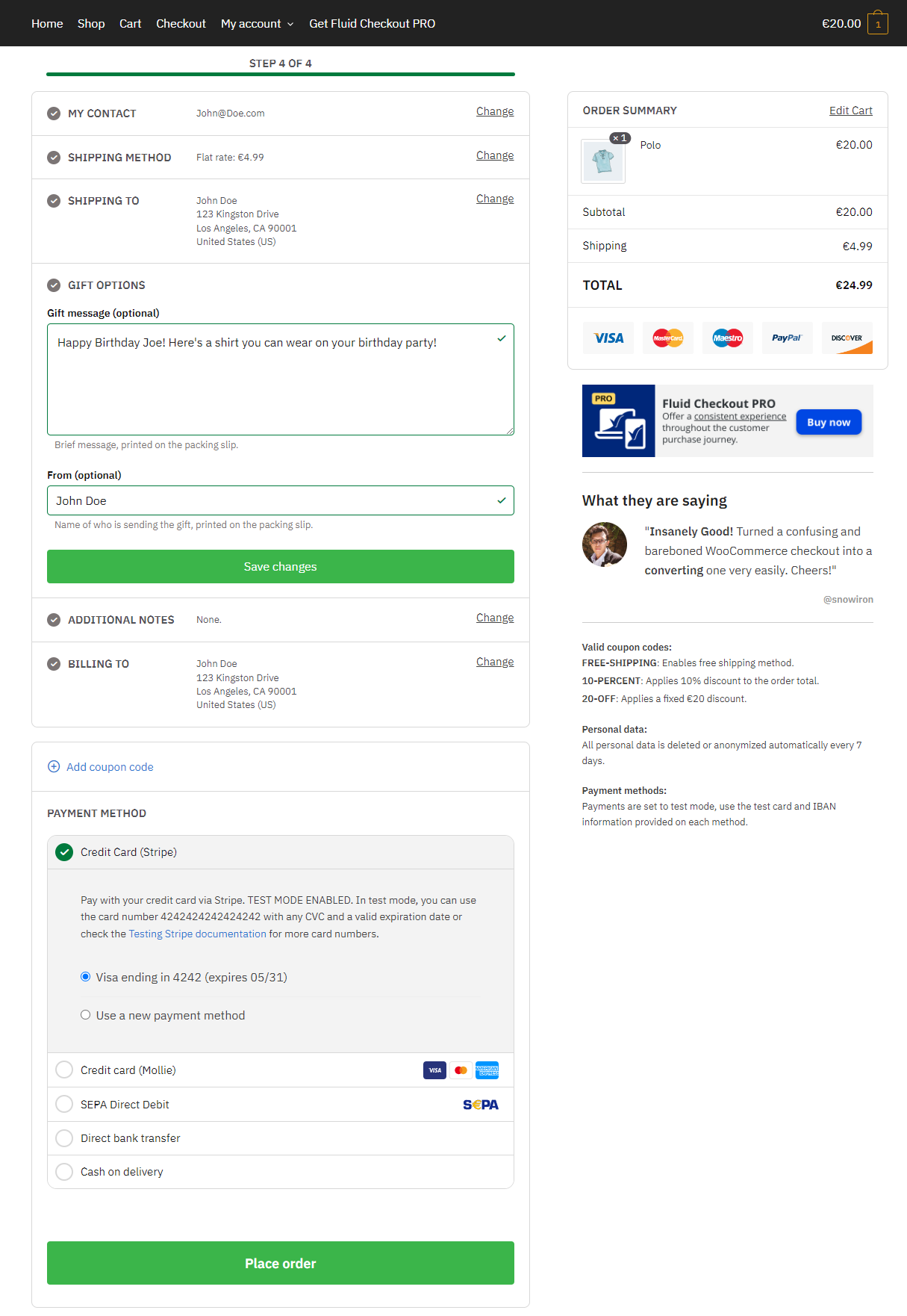
#5: Offer gift options
The Fluid Checkout PRO plugin lets you offer gift options to your customers when they check out from your online store. This way, you can let customers easily enter a gift message with their order using a custom text field box.

You can give customers the option to get the gift message printed on a personalized greeting card with their order or print it on the packing slips generated by plugins. At the time of this writing, the plugin supports adding gift messages to packing slips generated by plugins including WooCommerce PDF Invoices & Packing Slips and the WooCommerce Print Invoices/Packing Lists plugin.
#6: Local pickup functionality
Another great way to offer a seamless checkout experience is by removing unnecessary fields from the checkout page depending on the selections customers make. For example, you can hide shipping fields when customers select the local pickup shipping method.
Customers don’t need to enter in all their shipping details since they will pick up the order from your physical store’s location. This is an easy way to enhance the checkout experience for shoppers.
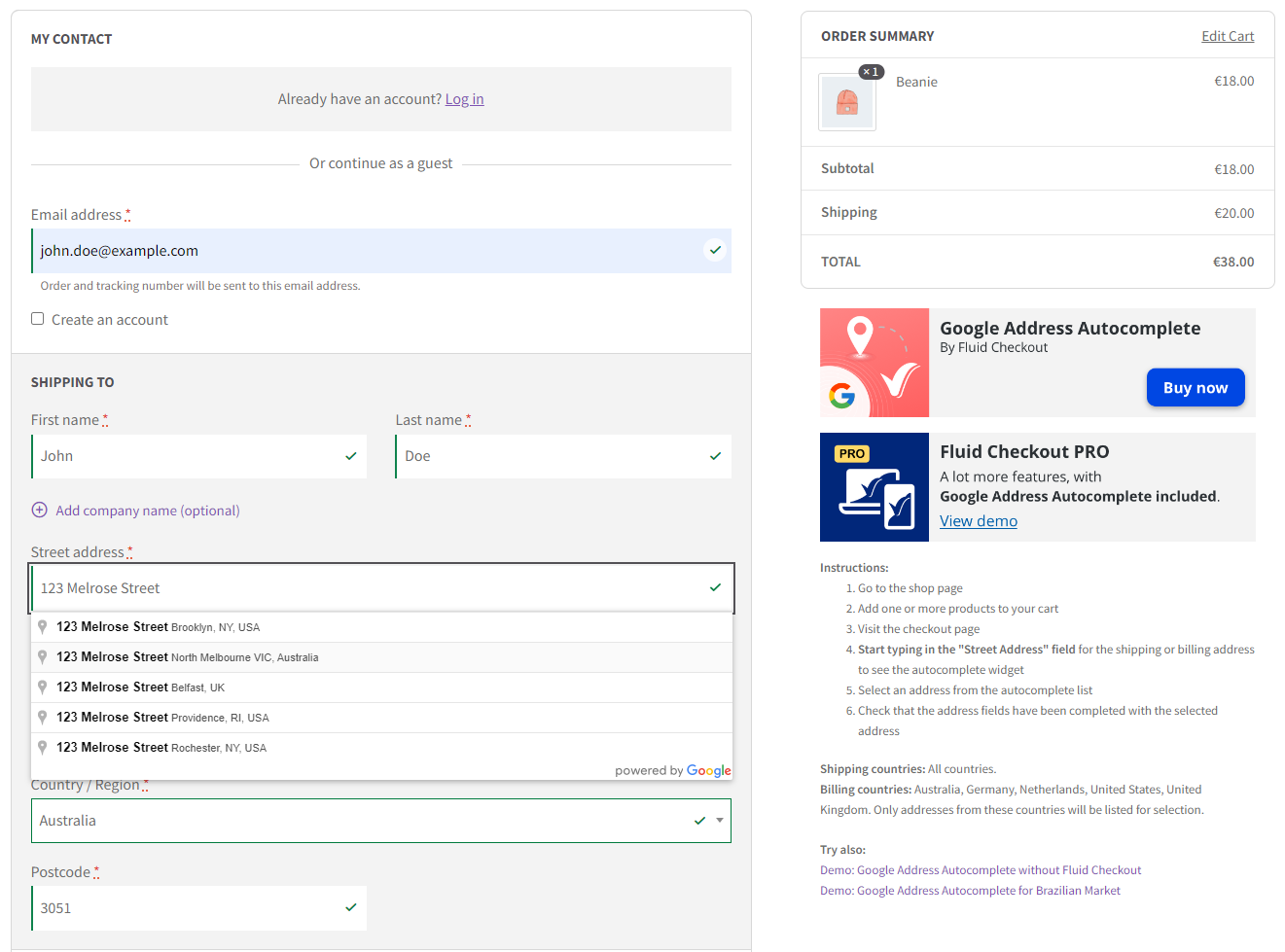
#7: Google Address Autocomplete supported
Other than all the great features the Fluid Checkout PRO plugin comes with, it also works seamlessly with the Google Address Autocomplete plugin. This way, you can collect addresses from customers when they first check out from your online store and make it easier to fill in their details quickly the next time they shop at your online store.

The best part is that the Google Address Autocomplete plugin is part of the Fluid Checkout PRO offer. This means when you purchase the PRO version of the plugin, you also get the Google Address Autocomplete plugin without paying extra.
Conclusion
Creating an optimized checkout experience on your online store can be difficult, especially if you’re only using the default WooCommerce plugin.
One easy way to work around this is by using a conversion-optimized theme such as Shoptimizer along with a solid checkout plugin such as Fluid Checkout PRO.
To optimize the WooCommerce checkout experience, you can:
- Hide optional fields from the checkout page to remove clutter.
- Show a progress bar on the checkout page as an indicator of how long it will take them to place their order.
- Display trust badges on the cart page and checkout page.
Fluid Checkout PRO is one of the best plugins for an optimized WooCommerce checkout. This is the perfect solution if you’re looking to enhance the checkout experience for customers without having to code.
Ready to start enhancing the checkout experience of your WooCommerce site? Get the Shoptimizer theme and Fluid Checkout PRO today!







 WooCommerce Memberships review – reward frequent buyers
WooCommerce Memberships review – reward frequent buyers The Importance of Product Filters in eCommerce
The Importance of Product Filters in eCommerce 5 WordPress Multilingual Plugins for your Website
5 WordPress Multilingual Plugins for your Website Making eCommerce Accessible to All: A Conversation with Bet Hannon
Making eCommerce Accessible to All: A Conversation with Bet Hannon
In shoptimizer you deconfigure the styles of the cart ajax bar when installing the fluid checkout pro plugin.
I think they’ve resolved this in the latest version of Fluid Checkout Pro.
Hello.
Thank you for the review. I have the Shoptumizer theme. Do you advice to use Fluid Checkout PRO with it or the checkout experience of the Shoptimizer theme is already good enough ?
Hi! Shoptimizer has a really nicely optimized Checkout page but if you need even more customization options, Fluid Checkout is well worth looking at.
Would CheckoutWC – https://www.checkoutwc.com/ work with Shoptimizer?
Hi Sahus, yes it does.
Hey,
i am using latest version of Shoptimizer and testing Fluid Checkout Pro, love the theme checkout design and everything but for conversion the Fluid Checkout displays mailaddress first what is better for conversion (think of abandoned carts, can’t send mail without emailaddress) and the fact that customer data is stored. If they go back to the shop and to checkout again they dont have to fill in the whole form.
Question: When activating order bumb in conversekit they don’t show up in Fluid Checkout lite. Doest the Pro version got this. Dont want to buy something if this doesn’t work.
Hi Sako, all of these checkout plugins replace the entire checkout with their own code. The order bump module in CommerceKit looks for standard WooCommerce checkout page hooks which have been replaced, so they won’t appear. This would be good feedback to send on to Diego, the plugin creator.