Slow site speed can be fatal for an eCommerce business. Poor performance can cause problems for regular websites, too.
The longer it takes for your site and its pages to load, the worse conversion rates, user satisfaction, and search engine visibility you can expect.
Therefore, it’s vital you do all you can to improve the performance and speed of your site.
Along with a fast-loading theme or store design and performance-focused web hosting, installing a WordPress performance plugin is one of the best ways to improve the speed of your site or store.
However, there are many WordPress caching and performance plugins to choose from. This means finding the best one for your site can be time-consuming. Also, if you get it wrong, you might even end up with worse performance.
When it comes to your options, FlyingPress is one plugin you could choose.
It’s a plugin designed to help improve site speed with as little effort as possible while still providing enough customization options for power users with exacting requirements.
In this FlyingPress review, we help you decide if it’s the right plugin for your site. We cover the main features of this plugin, explain what it’s like to use, and share the results from our tests of using it on a WooCommerce store.
Also, as I recently reviewed WP Rocket — one of the most well-regarded performance plugins for WordPress — I mention some of the important points of difference or similarities between the two plugins throughout this review.
By the end, you’ll know whether FlyingPress is the right performance plugin for you.
About FlyingPress
FlyingPress is billed as an all-in-one optimization plugin for WordPress.
It was released in 2020 and was recently significantly updated and improved. If you’re not familiar with the plugin or haven’t checked it out for a while, it’s well worth a closer look.
FlyingPress takes a similar approach to WP Rocket in that it aims to appeal to users who want a plugin they can simply enable and see positive results from, as well as anyone who wants full control over how the plugin optimizes their site.
Due to this, you should see a noticeable boost in performance as soon as you install and enable the plugin. Those with more knowledge or a willingness to experiment could see further improvements by delving into the many settings and options.
If that sounds appealing, read on to learn more about FlyingPress and see the results from our experience of using it on a test WooCommerce store, including page load times and Core Web Vitals scores.
FlyingPress Before and After Comparison
This FlyingPress review covers all of the main features of this plugin as well as taking a look at the user experience.
However, the most important point is whether or not FlyingPress improves site performance.
So, with that in mind, here are the results from the speed tests carried out on a website using FlyingPress.
The site was set up as an eCommerce store using WordPress, WooCommerce, and Shoptimizer – a theme built for creating fast online stores.
To get a good idea of how useful FlyingPress is, two sets of tests were run:
- Without FlyingPress installed.
- With FlyingPress installed using the default configuration.
As soon as you activate FlyingPress, the default configuration is enabled. This covers the safest settings and features that can be enabled without the risk of breaking anything at the site or causing issues.
If you just want to improve site performance by installing and activating a plugin, our test results show that FlyingPress is a good option.
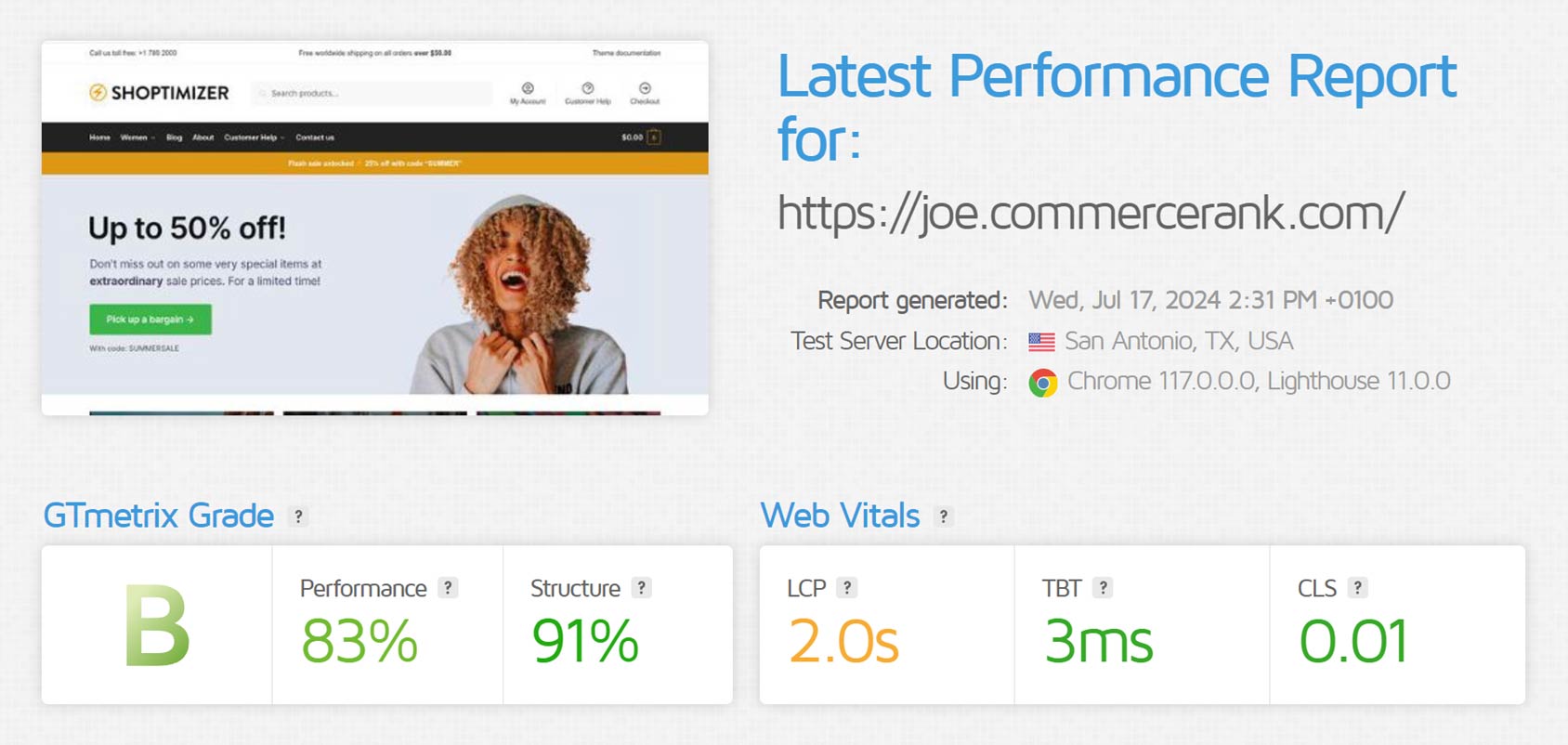
Here are the fully loaded times GTMetrix recorded for the homepage of the site:
- Without FlyingPress: 3.2 seconds.
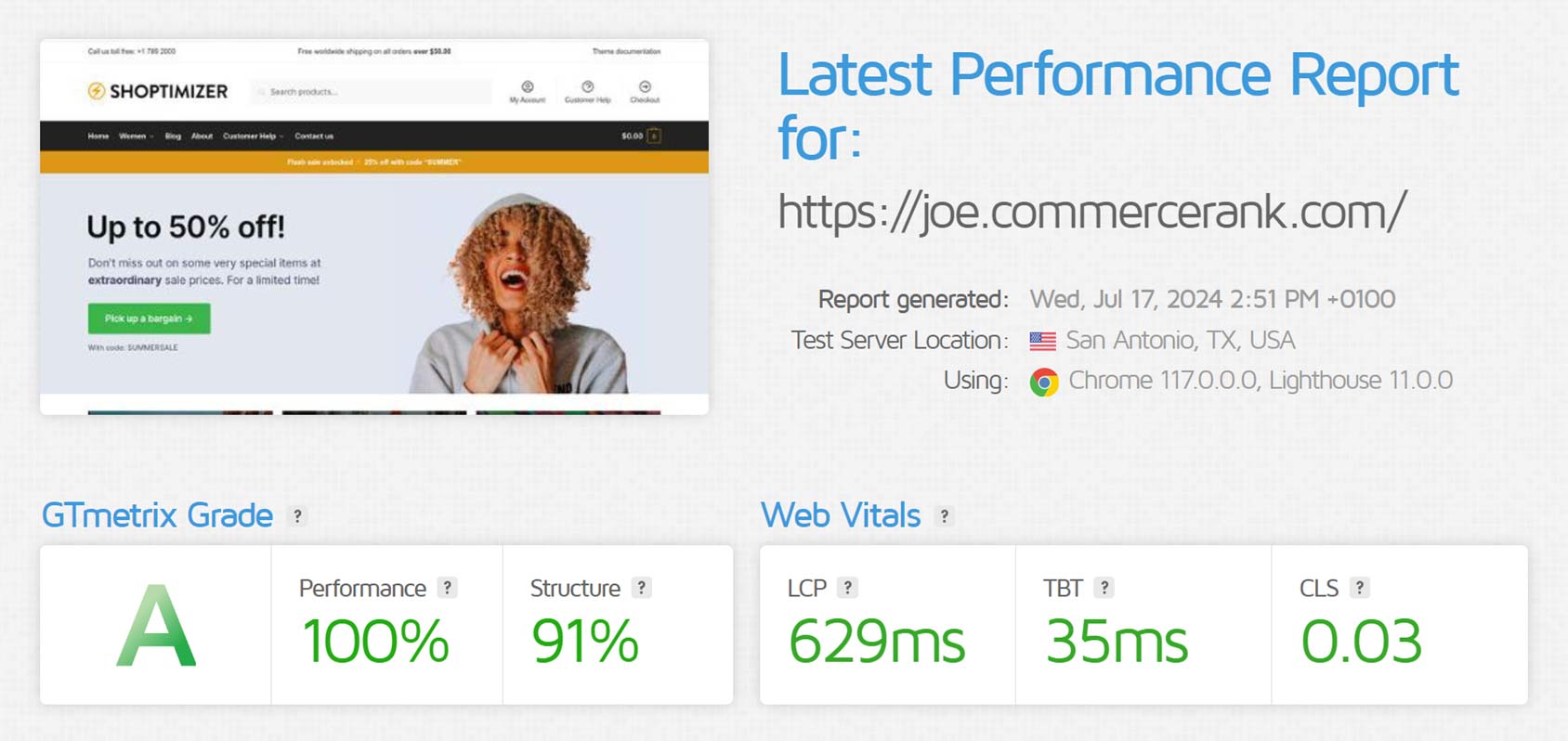
- With FlyingPress and the default configuration: 1.8 seconds (1.4 seconds or 43% faster than without FlyingPress).
As you can see, GTMetrix recorded that FlyingPress has a significant positive impact on the speed of the test site — all with just a few minutes of effort (installing and activating the plugin).
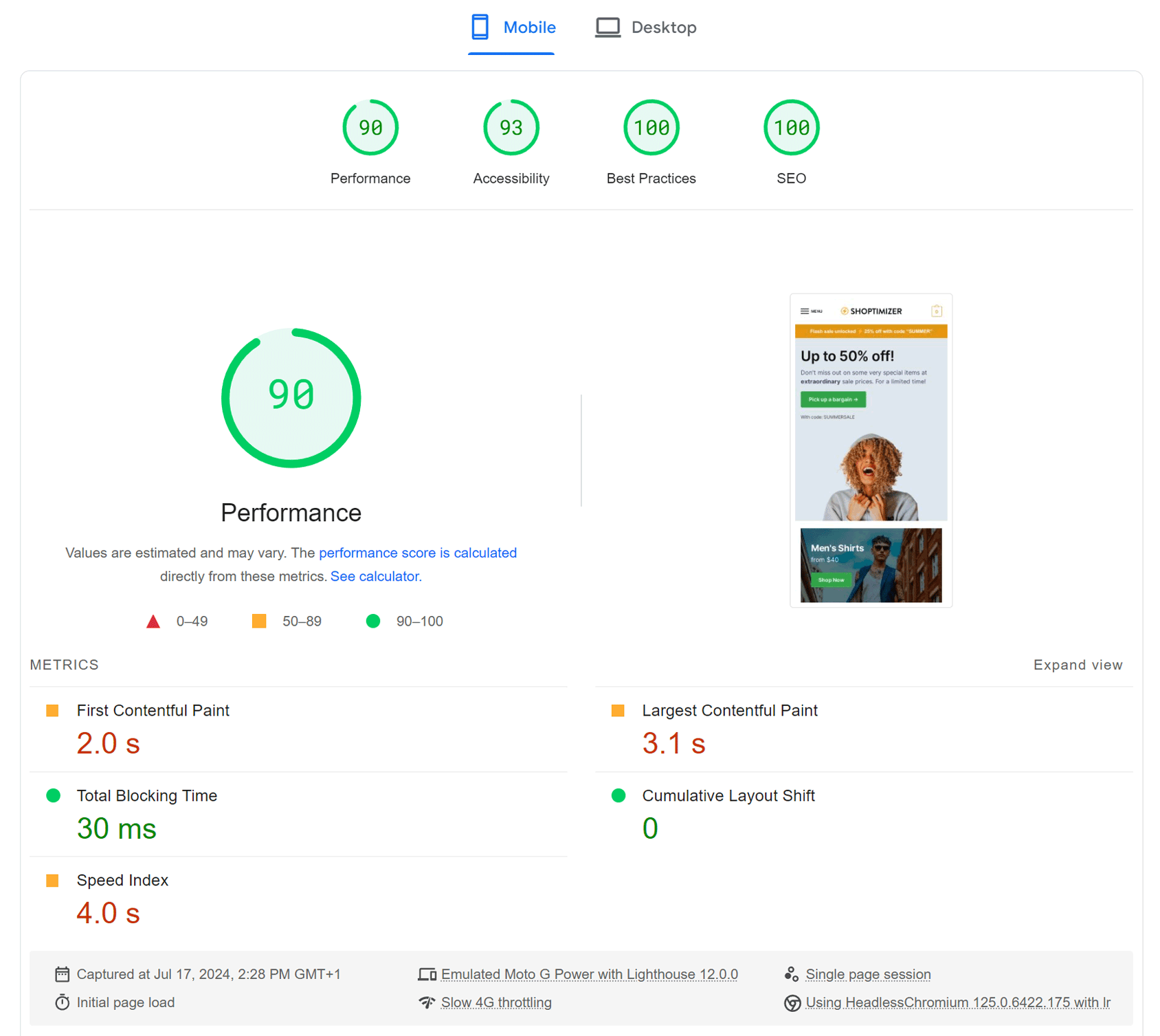
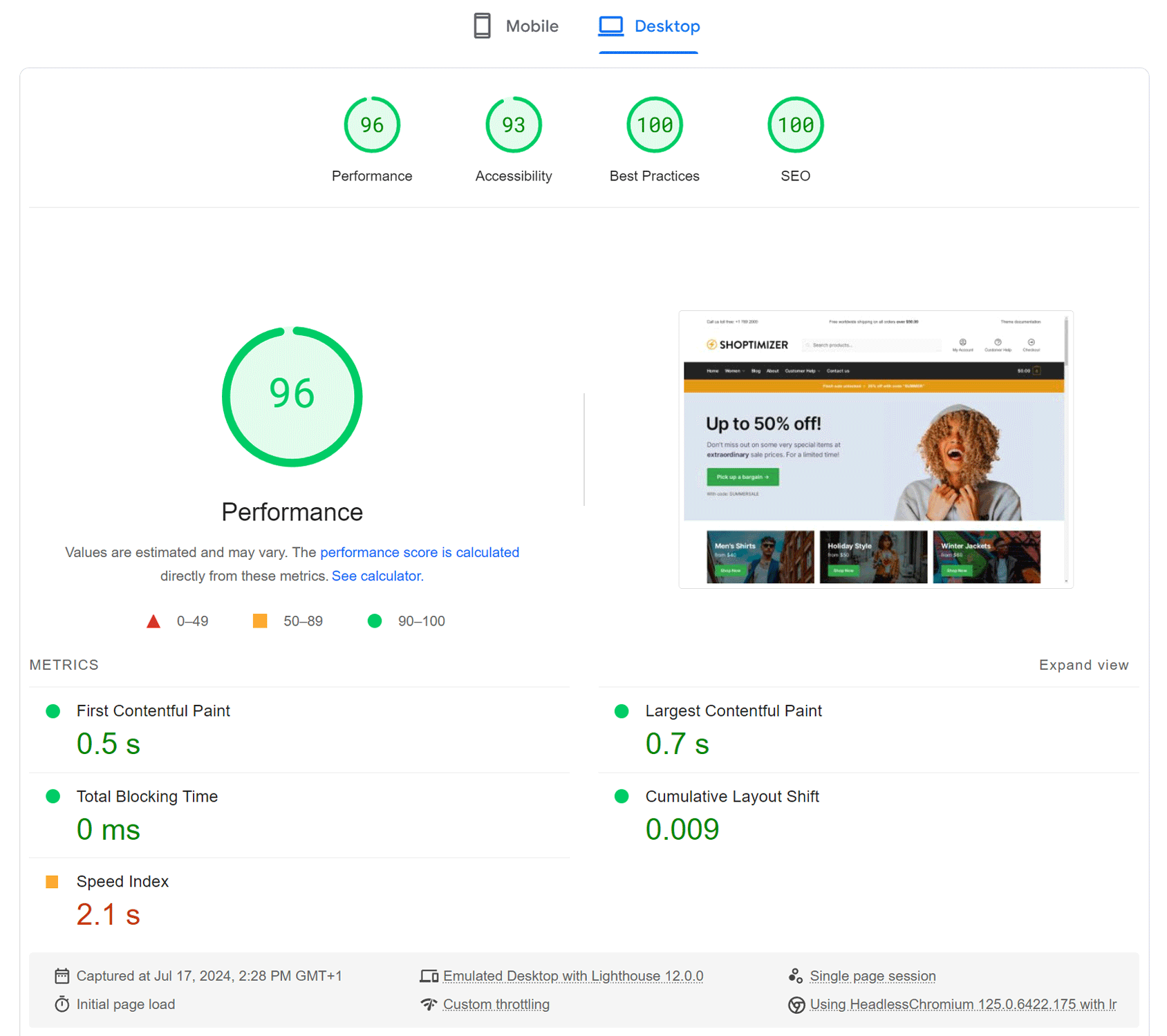
FlyingPress also helped the site perform better in the Google PageSpeed Insights tests, with the following results:
Without FlyingPress:
- Mobile Performance Score: 90/100 – Speed Index: 4.0 seconds (moderate).
- Desktop Performance Score: 96/100 – Speed Index: 2.1 seconds (fast).
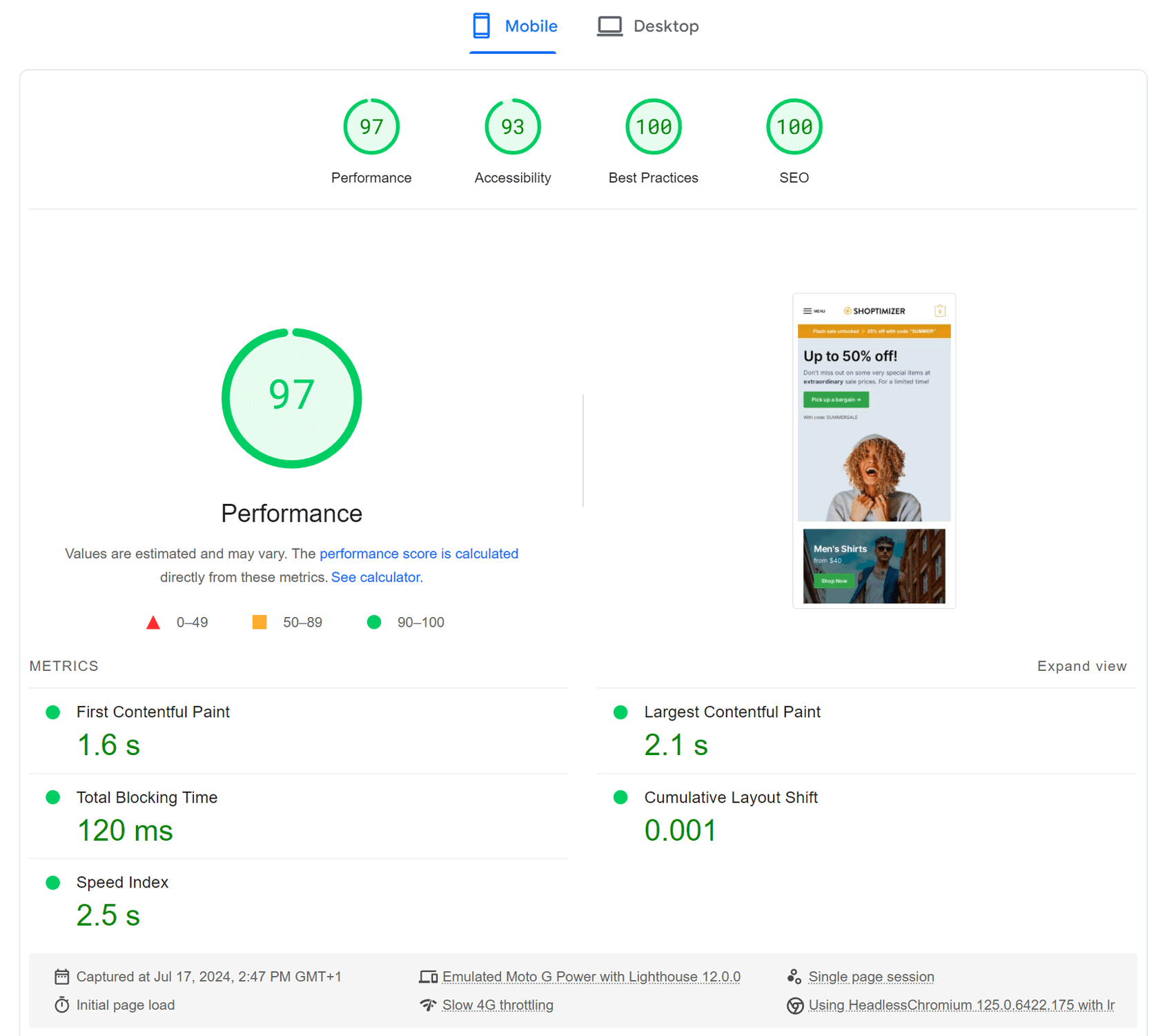
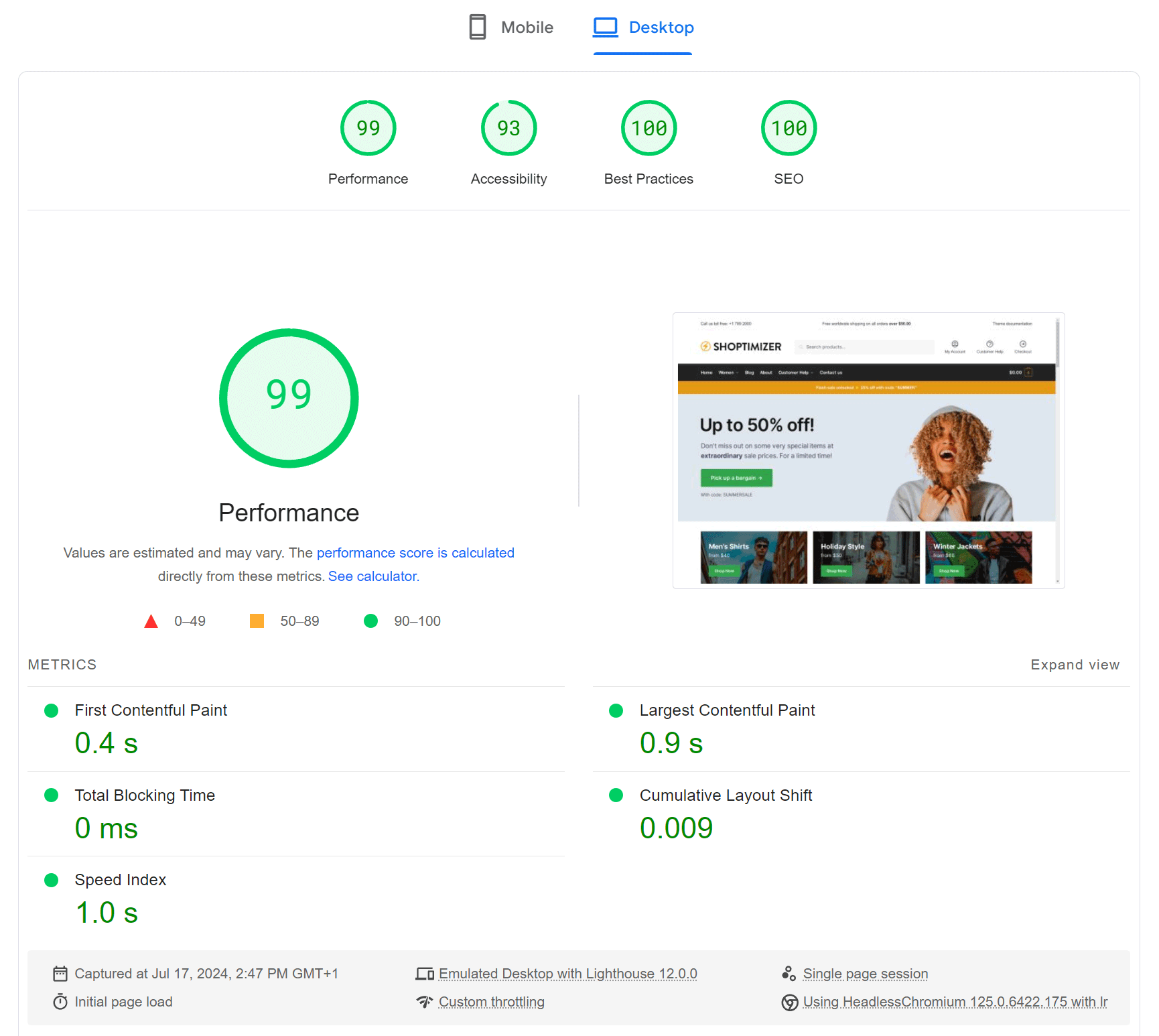
With FlyingPress and the default configuration:
- Mobile Performance Score: 97/100 – Speed Index: 2.5 seconds (fast).
- Desktop Performance Score: 99/100 – Speed Index: 1.0 seconds (fast).
GTMetrix Test Results
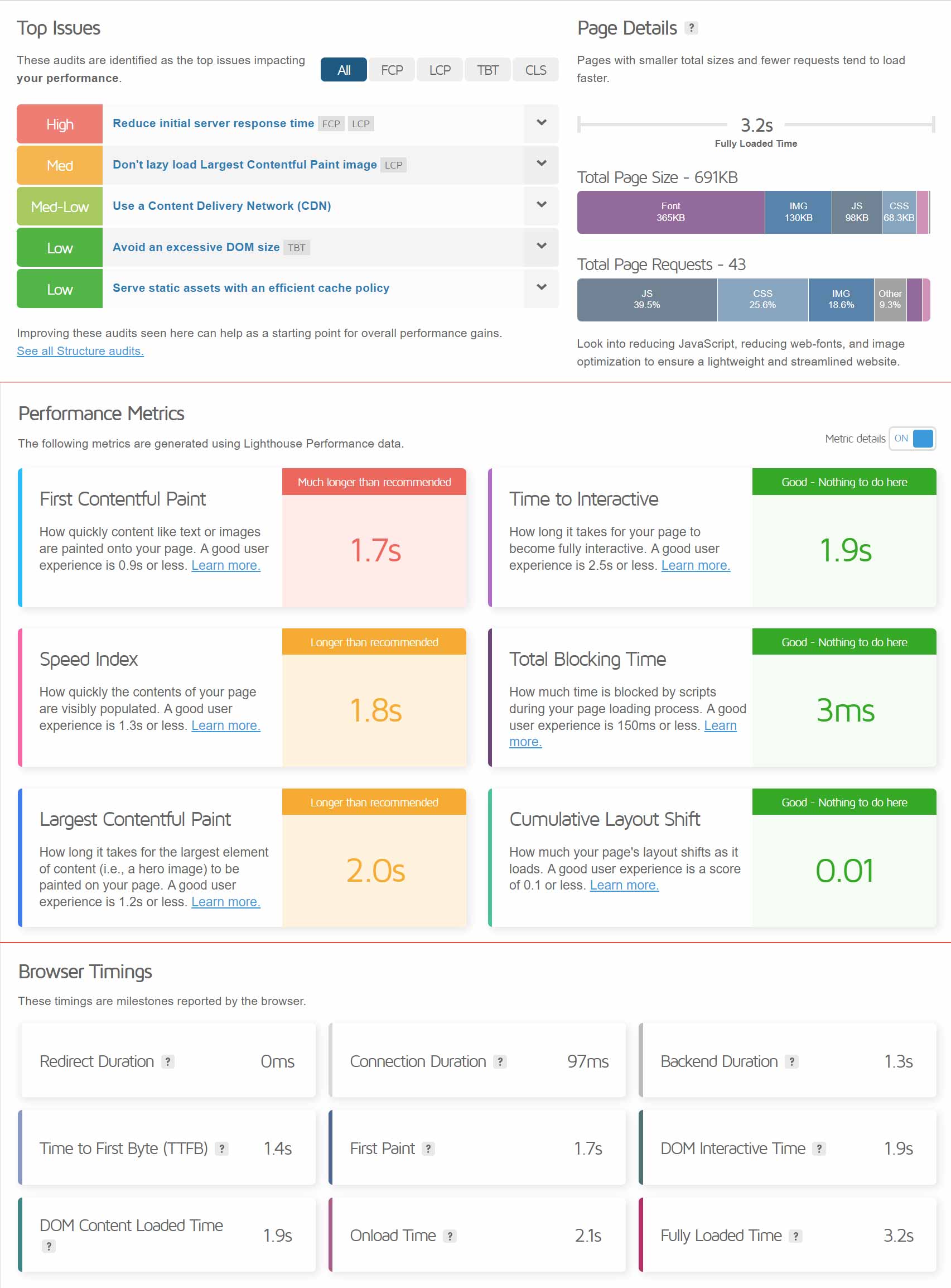
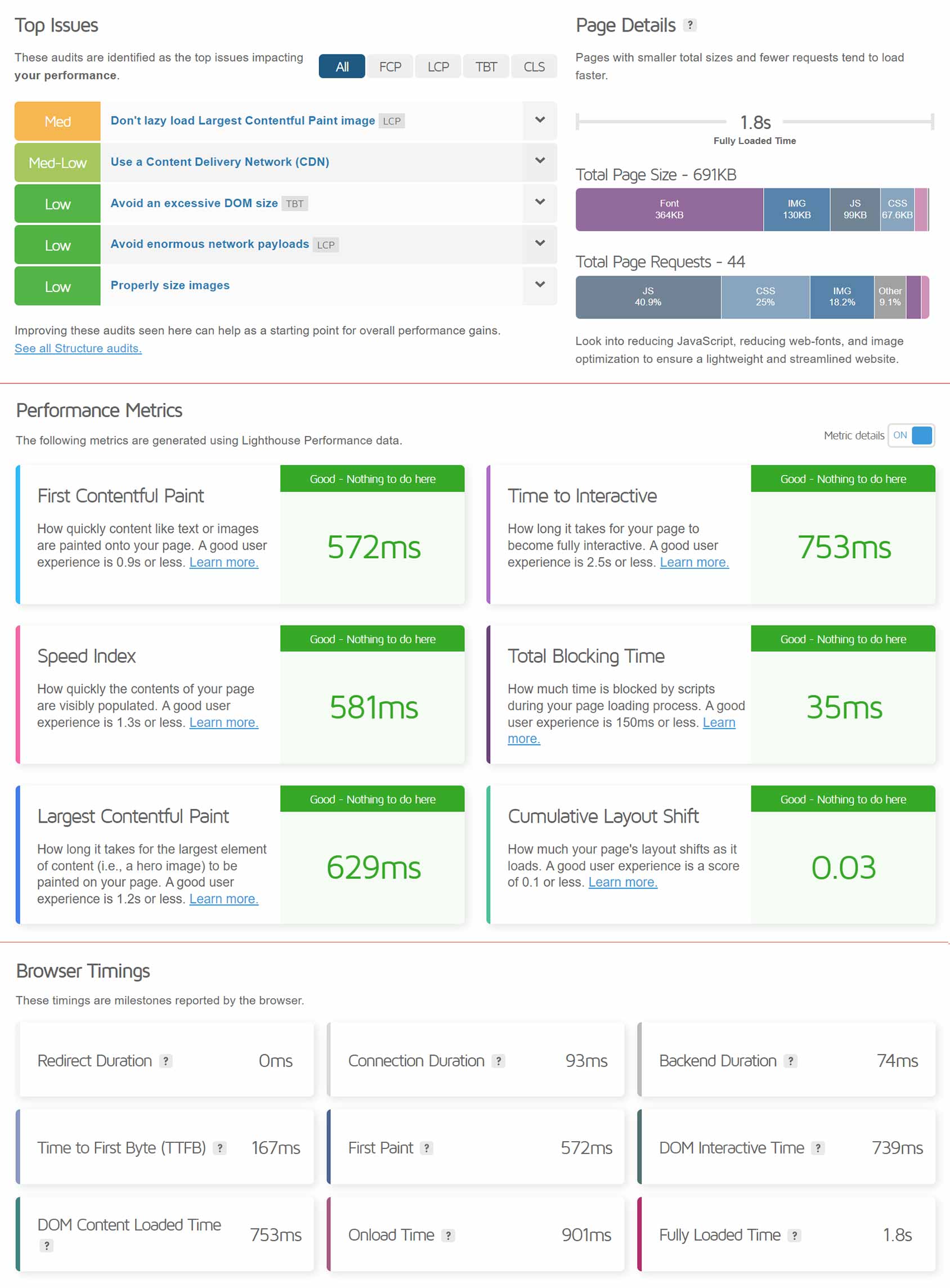
Here are the results from the two GTMetrix tests (without FlyingPress and with FlyingPress using the default configuration):
Without FlyingPress


With FlyingPress (Default Configuration)


Google PageSpeed Insights Test Results
Here are the results from the two sets of desktop and mobile Google PageSpeed Insights tests (without FlyingPress and with FlyingPress using the default configuration):
Without FlyingPress Mobile Test

Without FlyingPress Desktop Test

With FlyingPress Mobile Test (Default Configuration)

With FlyingPress Desktop Test (Default Configuration)

Overall, FlyingPress achieved results comparable to those of WP Rocket, based on the tests from our review.
In some areas, one plugin performed slightly better than the other and vice versa. But overall, both plugins improved the speed and performance of the site with very little user input.
How FlyingPress Improves WordPress Performance

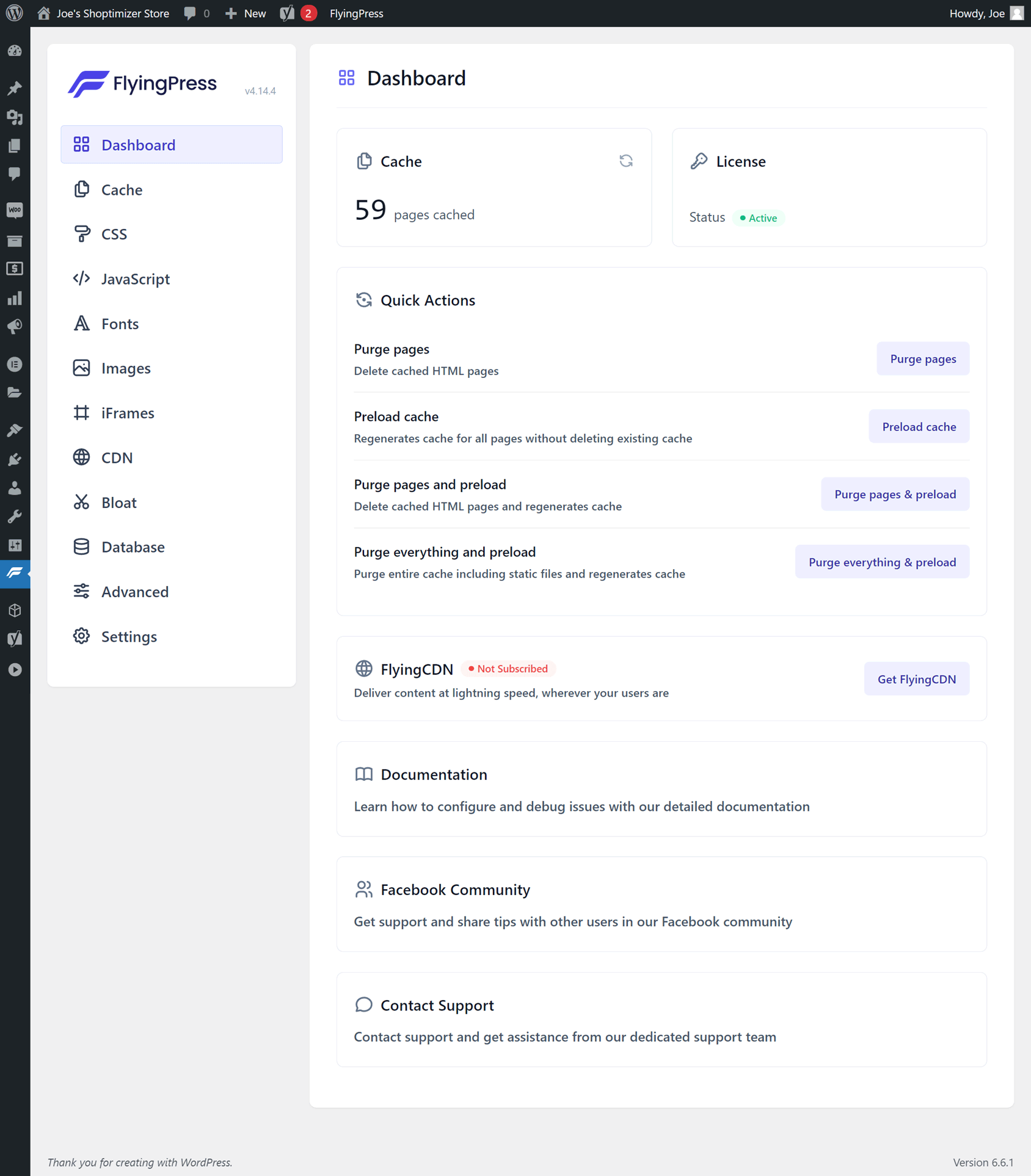
As we’ve just seen, simply installing and activating FlyingPress unlocks instant performance improvements.
As visitors access your pages, FlyingPress will begin caching and optimizing pages to enhance their experience.
However, you can click the ‘Preload cache’ button to cache all your pages in the background, ensuring your site is cached and optimized before the first visitors arrive.
While WP Rocket starts caching all pages by default, it’s good to see that FlyingPress lets you manually start this process by simply clicking a button.

At this point, you can sit back and let FlyingPress take care of improving your site’s performance.
Alternatively, you can start exploring the many settings to experiment with the different features and see if you can improve performance even more.
Just remember to carry out some performance tests before and after experimenting.
Unfortunately, there doesn’t seem to be a way to restore the default settings, so be sure to make a note of any changes you make.

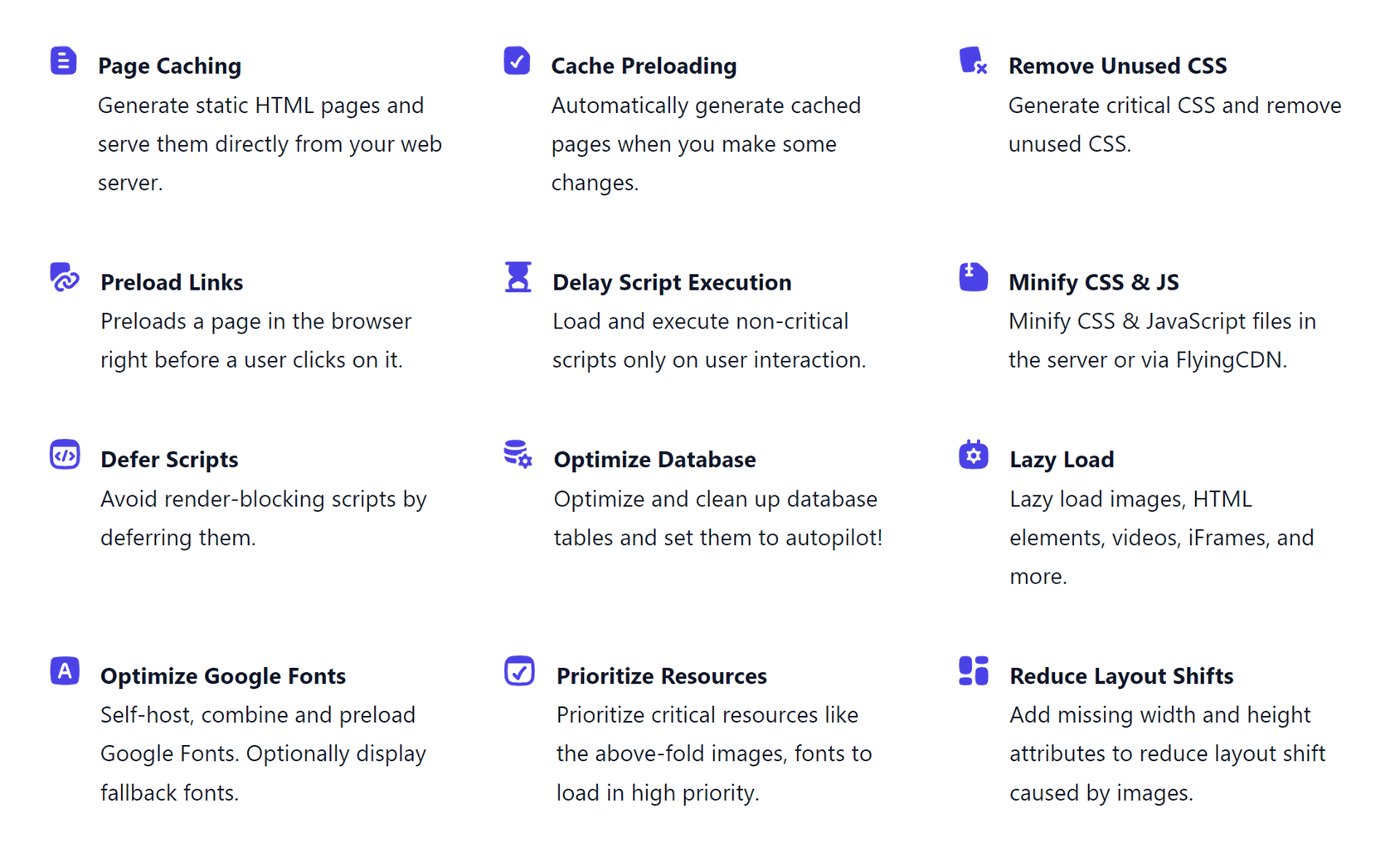
When it comes to the different ways FlyingPress can optimize your WordPress site for better performance, the main categories are:
- Cache — Here, you can adjust the cache settings, such as scheduling the cache to be preloaded at specific time intervals to keep its contents fresh.
- CSS — You can minify the CSS files to reduce their size, helping them to load faster.
- JavaScript — These settings give you the ability to minify, defer, and delay JavaScript files.
- Fonts — You can specify specific fonts to be preloaded as well as optimize Google Fonts.
- Images — From here, you can enable image lazy loading, automatically add missing width and height attributes to reduce layout shirts (CLS), preload critical images such as your logo, and a few other useful image-related features.
- iFrames — This feature lets you defer the loading of iframes that are not needed on the page immediately and enable the use of placeholder images for YouTube videos.
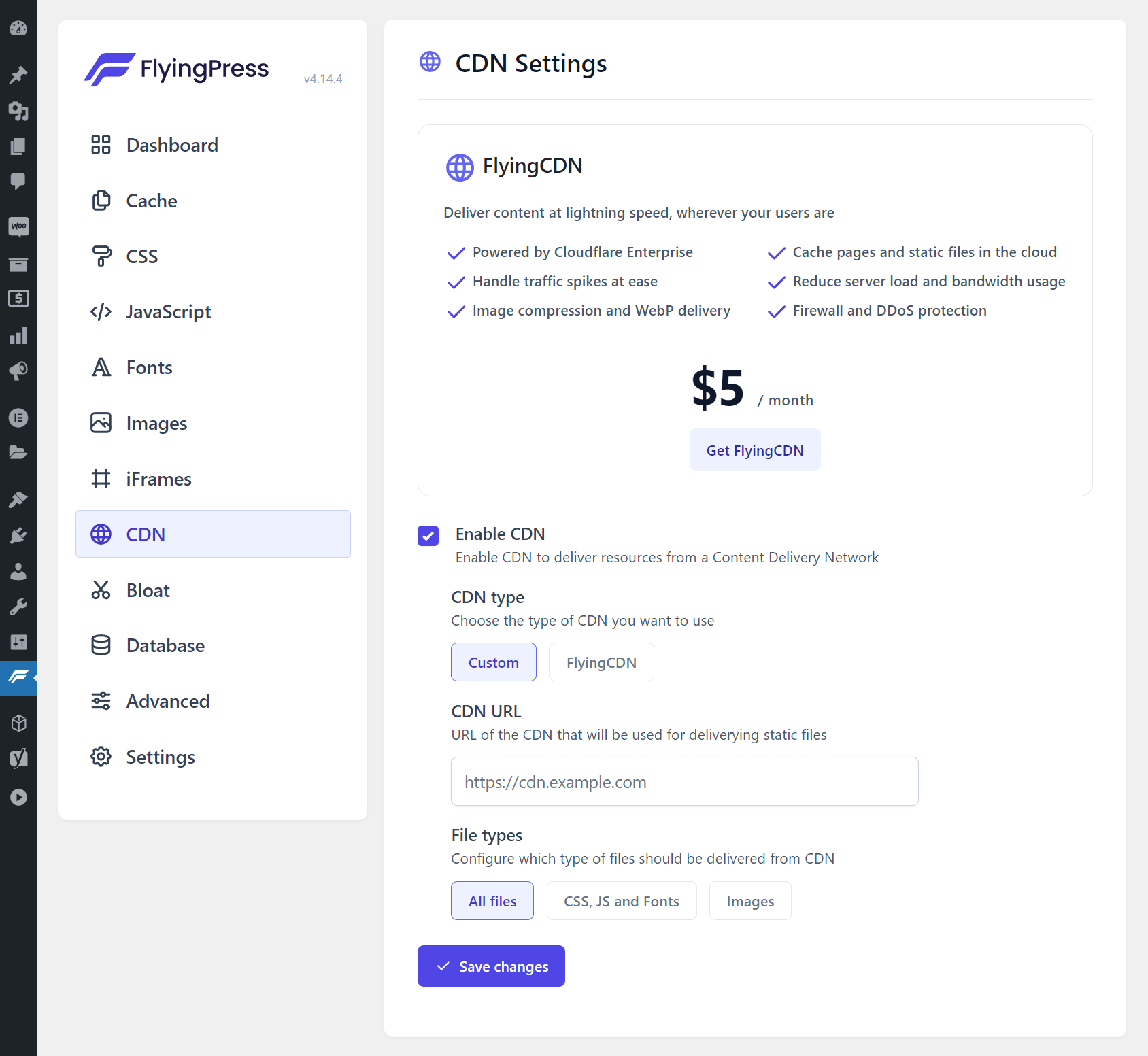
- CDN — If you have a CDN, you can enter the details here. FlyingPress has its own CDN service, FlyingCDN, which you can add to your site from this section of the dashboard. It costs $5/month for 100GB of bandwidth, making it cheaper than the CDN service from WP Rocket (although RocketCDN includes unlimited bandwidth, so you might end up paying less each month, depending on usage.)
- Bloat — A new feature for FlyingPress is the “Bloat remover.” Through this part of the settings panel, you can remove a range of potentially unnecessary elements from your site, including emojis, Google Fonts, the RSS feed, and more. If you’re still using the Classic Editor (and not Gutenberg) then you’ll be pleased to see you can disable Block editor CSS to avoid slowing down your pages.
- Database — You can enable automatic cleaning of the WordPress database at specified time intervals and choose which elements are cleaned.
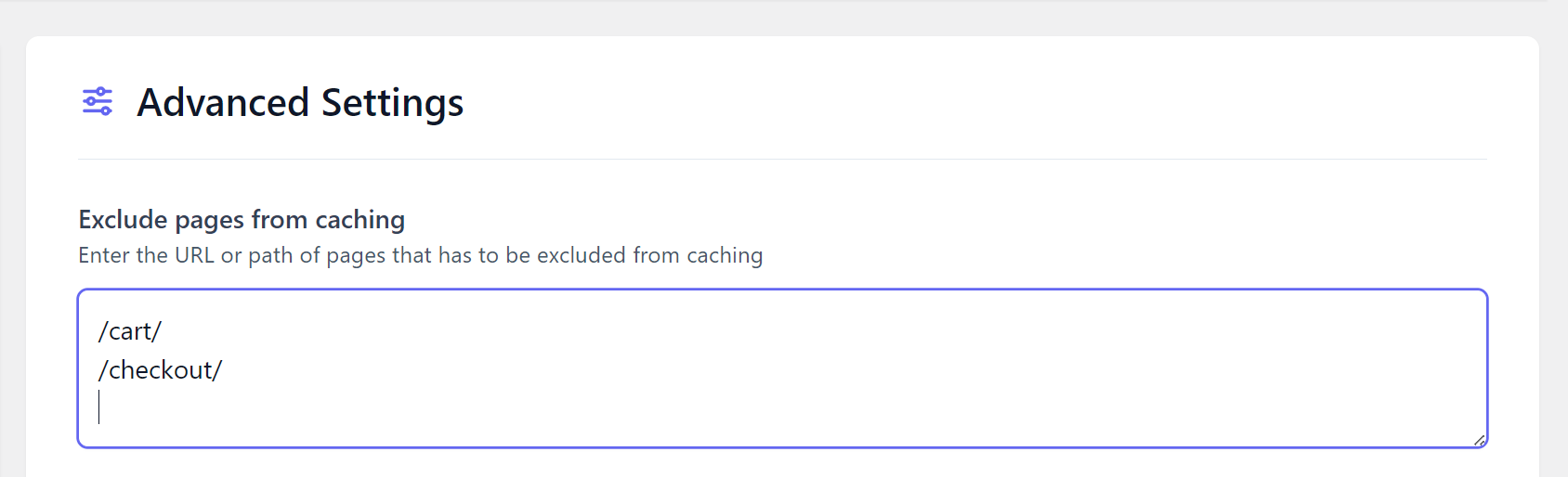
- Advanced — Excluding pages from caching and bypassing cookies are some of the advanced settings of the plugin.
Additional information on what each of the settings and features of FlyingPress does can be found in the plugin documentation.
The plugin has good eCommerce support, too, which is ideal if you’re trying to optimize a WooCommerce store. For example, you can easily exclude certain dynamic parts of your site from the cache (to ensure they function correctly), such as the shopping cart and checkout.

Overall, the plugin is very easy to use. The settings are clearly laid out and each one has a good description of what it does, while the documentation provides more information.
FlyingPress Pricing
FlyingPress is available to purchase on four different licenses:
- Personal: 1 website – $60 for the first year, then $42 per year.
- Developer: 5 websites – $150 for the first year, then $105 per year.
- Professional: 50 websites – $250 for the first year, then $175 per year.
- Agency: 500 websites – $500 for the first year, then $350 per year.
It’s nice to see that the renewal price is lower than the initial purchase price, as some WordPress plugins lure you in with a low introductory rate and then revert to the higher standard renewal prices.
If you’re unsure if FlyingPress or a premium caching plugin is right for you, there’s a 14-day 100% money-back refund policy so you can purchase the plugin without financial risk.
As mentioned, there’s also a paid FlyingPress CDN service available as an optional extra. The CDN is priced at $5 per month for 100GB bandwidth (extra bandwidth is charged at $5 per 100GB). The CDN has a free 7-day trial, so you can try it and see what difference it makes to your site. You can also use other CDNs with FlyingPress.
If you plan to use FlyingPress on just one site, the price — at least for the first year — is comparable to WP Rocket and cheaper the following year. However, if you want to add premium caching to an unlimited number of sites, the WP Rocket Infinite license ($299) is cheaper than the FlyingPress Agency license ($500 first year/$350 following years).
If you’d rather not purchase a performance plugin or don’t have the budget for one right now, our guide to getting a 90+ PageSpeed score and passing Core Web Vitals with free tools might be of interest.
Is FlyingPress A Good Option?
FlyingPress is a solid option if you’re looking for a quick and easy way to improve the performance of your website, especially if it’s a WooCommerce store.
Simply installing and activating the plugin should improve the speed of your site and help you pass Core Web Vitals. It really does take just a few clicks.
Those who want to take a more hands-on role in optimizing their site performance shouldn’t be disappointed with the many settings and features that can be configured manually. The user-friendly dashboard and plugin documentation make experimenting very straightforward.
The pricing is comparable to other premium tools of this type, including the ever-popular WP Rocket.
The fact that FlyingPress has its own CDN (available as a paid extra) is a positive point if you prefer to source your services for the same company. However, you can also integrate your own choice of CDN into the plugin if you’d prefer.
While there are free plugins available that could help you achieve similar results, they tend to be less user-friendly and usually require more manual configuration.
You’ll also probably need to install multiple free plugins to get access to the same set of features as you get from FlyingPress. So, if you’re short on time or don’t have the knowledge to get the most out of free plugins, FlyingPress is an appealing solution.








 12 Inspiring “About Us” Examples From eCommerce Stores
12 Inspiring “About Us” Examples From eCommerce Stores SiteGround hosting for WooCommerce stores – worth your money?
SiteGround hosting for WooCommerce stores – worth your money? Add custom fields to WooCommerce Products using ACF
Add custom fields to WooCommerce Products using ACF WooCommerce vs. Shopify
WooCommerce vs. Shopify
What are the best CSS and Javascript settings for Shoptimizer&FlyingPress?