It’s easy to forget how amazing WordPress is. The huge ecosystem of themes and plugins allows anybody to get a top class website up and running in no time at all. But what happens when something goes wrong?
Your website is a probably a complex blend of themes, plugins and customizations that you’ve implemented. There’s potentially dozens of people who contribute to your website – either directly or indirectly. It can be incredibly frustrating to navigate the ecosystem when your website is broken. And that frustration can quickly turn into panic when you add eCommerce and lost orders and revenue into the mix.
Today we take a look at how WordPress website owners and WordPress professionals alike can learn to troubleshoot issues when things go wrong in a much more meaningful and constructive way.
Providing world class support is an important part of what we do at CommerceGurus. One of the best ways we can provide support is to try and make our products as bug free and easy to use as possible. Our customer satisfaction ratings and reviews tell us we do a pretty damn good job at this. Our author rating is currently 4.92/5 over on ThemeForest. While that makes us happy, we continuously strive to do better.
Over time you begin to see the same issues arise time and time again. In fact, the vast majority of recurring issues and bug reports we see from our customers are actually not theme bugs at all.
While the issue may manifest itself as a theme ‘bug’ (e.g. “The Add to Cart button stopped working on my site – please fix it!” or “The Quick View button on my products is showing a javascript error when I click it – the theme is broken!” ), 99/100 times, the theme itself is actually fine and the origin of the issue lies elsewhere. That becomes immediately apparent with a quick comparison with the main theme demo which will be working just fine – but this doesn’t help the customer resolve their issue.
The art of troubleshooting and debugging WordPress problems is a skill that takes many years to develop. If you’re new to WordPress (and WooCommerce in particular) it can be incredibly frustrating to experience a problem on your website only for a theme developer, a plugin author and/or a hosting company all blame each other for the issue.
Developing the ability to troubleshoot and debug problems with your WordPress website is one of the most important skills you as a WordPress website owner must invest in unless you have delegated this to another WordPress professional that works for you.
Enter The WordPress Troubleshooter
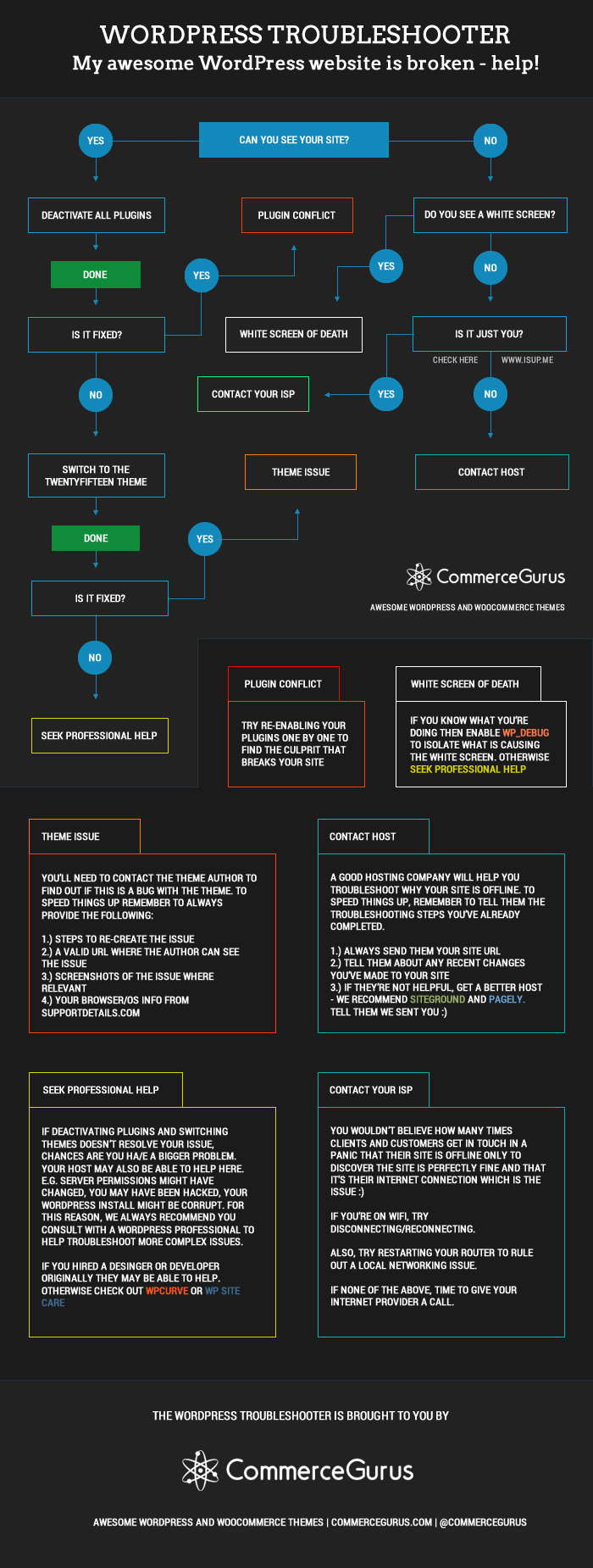
For this reason, we’ve created a simple WordPress Troubleshooter Infographic which we hope will help you develop good troubleshooting habits for your WordPress website when things go wrong. Without further ado, say hello to The WordPress Troubleshooter.

The WordPress Troubleshooter Explained
If we’ve done our job right a good infographic shouldn’t really need an explanation 🙂 In any event, let’s take a walk through the Troubleshooter and delve a little bit deeper on each topic.
Help my site is broken!
We’re starting with the assumption that something on your website is ‘broken’. The first thing to determine is just how severely broken your website is.
Can you see your site?

If you can’t see your website then things are obviously pretty bad! Determining severity helps to quickly narrow down the most appropriate set of next steps.
The White Screen of Death
This is most common issue we get reported to us when someone can’t see their website. Instead of their website they simply see a blank white screen. You don’t see a 404 or a 500 error or a timeout error – just a plain blank white screen. This is incredibly cryptic and unsettling for those who have never experienced it before. Where the hell did my website go?? Fear not, it happens so often that it has been christened the “White Screen of Death” or WSOD which is a not so subtle reference to the old Microsoft Blue Screen of Death or BSOD which MS operating systems were famous for about 10 years ago. In most cases, a WSOD issue can be quickly diagnosed by switching on WP_DEBUG in your wp-config.php file.
To enable WP_DEBUG
Open wp-config.php.
Look for this:
define('WP_DEBUG', false);
Change it to:
define('WP_DEBUG', true);
With a bit of luck, instead of a blank white screen you should now see an error message. This error message could be anything. But if you take the error message and drop it into Google it should help point you in the right direction to resolving the issue quickly. The most common problems see get WSOD reports about are:
- Memory exhaustion – this is by far the most common reason. In fact if after adding the debug = true code you still see no error message it’s 99% probable to be memory exhaustion.
- Broken plugins – some plugins are just coded poorly. As you install more and more plugins on your site the probability of one plugin conflicting with another also increases. Sometimes this manifests itself as a php error which will trigger a WSOD.
- Custom code breaking the theme – you may have added some custom code to your functions.php file to change something on your website and this triggers a WSOD.
The most common issue, Memory exhaustion, happens quite a lot on cheap, poorly performing shared hosting plans offered by the larger web hosting companies like GoDaddy, Bluehost and Hostgator. Your best bet to resolving the issue on those platforms is to get off them asap. Seriously, you won’t regret it. We recommend Siteground – they’re awesome. If you’re stuck on a poorly configured shared host, you can try bumping up the memory. This is really important if you’re running WooCommerce.
How to increase your WordPress Memory
1.) Open wp-config.php
2.) Add the following line:
define('WP_MEMORY_LIMIT', '96M');
I recommend no less than 96M when running WooCommerce.
Is your site offline?
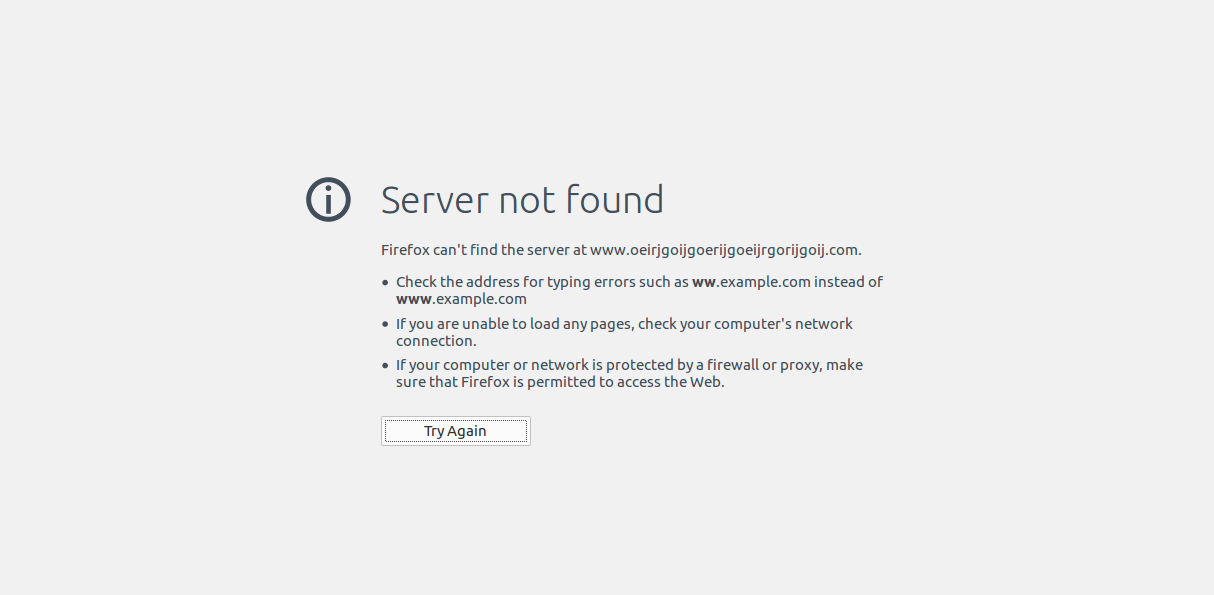
If you’re not seeing a WSOD you are most likely seeing a timeout – something like this:

Don’t immediately assume this is your web hosts fault. It could be your own internet connection. And chances are good that if you’ve got a decent host that this is the case. A really quick way of checking this is to type your domain name into http://isup.me/ – this will tell you if the fault lies with your web host, or if the problem is between your computer and your Internet Service Provider (ISP.). Let’s move on to how we deal with less severe but still critical issues like plugin and theme conflicts.
Troubleshooting WordPress Plugin conflicts
Plugin conflicts are the number one source of support requests for us. By far. If someone could wave a magic wand and introduce proper dependency management in WordPress I think a lot of plugin and theme developers would get a lot more sleep and a lot less stress 🙂 Plugin conflicts happen for lots of reasons – in rare cases they’re unavoidable. But in most cases, it’s down to poorly written plugins that break either other plugins and/or theme functions. On the surface this looks like a theme bug. But most of the time it’s not. But as theme authors we inevitably end up having to triage these problems. As a website owner you can get to the true root cause of the issue and the source of ‘blame’ for the issue by learning how to identify a plugin conflict. These are the steps I usually take:
Deactivate all plugins – this usually resolves the problem straight away – but may also remove the functionality where the problem is manifesting itself.
Reactivate/Check cycle – Assuming this ‘fixes’ your website (i.e. returns it to a more basic version of itself that isn’t broken but is missing key functionality), I then take things very slowly and I precisely enable each plugin one at a time, checking the site each time to see when/if the issue re-emerges. It’s important you only reactivate one plugin at a time, otherwise you might miss which plugin triggers the issue. In most cases, the issue will reveal itself at a certain point in the reactivate/check cycle. At that point you will have at least pinpointed which plugin triggers the break.
It may not actually be that specific plugin that is at fault – but it is definitely the plugin that triggers the problem. At that point, depending on the precise nature of the issue you have a few options. If something stops working like a button/link press action, then this is most likely a javascript error caused by a plugin conflict. You can determine this quickly in Chrome/Firefox by activating Dev Tools. WordPress have a nice (but a little out of date) guide investigating js errors specifically for WordPress. Chrome also have a great more up to date guide. Seriously folks, even if you are not a designer or a developer, it’s really worth learning how to use Dev Tools to troubleshoot plugin conflcts – it can save you a lot of running around chasing theme author, plugin developers and web hosts if you come armed with precise bug reports.
Bug Report – at this point I would usually report the relevant conflict to the plugin author in question. Sometimes this is very clearly the fault of a specific plugin (e.g. a blatant js bug in a specific plugin file). Sometime it’s less obvious – it could look like jQuery is not loaded or is not being recognized – which would be odd seeing as WordPress loads jQuery by default. It could be the case that some other plugin has unloaded the default version of jQuery and replaced it with their own (Plugin authors – PLEASE stop doing this – it’s NOT cool and against WordPress coding standards) which means their plugin works fine but the theme and WordPress itself stops working. In this scenario it’s very difficult to know unless you’re quite technical who exactly is to blame. The best bet is to try different “blends” or permutations of activated plugins – which can help identify which plugin or plugins are truly at fault for your issue. Assuming you can get a good handle on the point of fault, I then construct a bug report which always includes the following:
- WordPress version
- Theme version
- Plugin version
- WordPress site url
- WordPress admin user/pass (if requested)
- Steps to re-create the issue – describe in as much detail as possible the exact steps you take to see the issue. Don’t assume the theme author or plugin developer will know what you’re talking about. Every WordPress website is a unique little snowflake with it’s own unique blend of plugins.
- Screenshots (if relevant)
- Evidence of bug (e.g. PHP error message or js console error message)
- NOTE: If you’re using WooCommerce the system status report will help you quickly gather the most important information for a bug report.
The more information you can provide first time, the faster the theme author or plugin developer will be in a position to help you.
Theme Bugs
By now, in our experience there’s a very high probability that you’ve found the root cause of your issue. If your issue persists, then it’s time to put the theme under the spotlight! Leave your plugins active this time for this task. Now switch over to one of the default WordPress themes – I usually recommend Twenty Fifteen as it’s the most recent WordPress default theme that rarely has bug reports at this point and has excellent coding standards.
If you switch to Twenty Fifteen and your issue fixes itself then that’s a sure sign that something the theme is doing is causing your issue. It might not be a bug per se – but it’s definitely something the theme author will need to look into. At this point I would follow the same Bug Reporting process detailed earlier – but this time direct it to the theme author. Again, the more precise the bug report – the better.
Prevention is better than cure – take plugin due diligence very seriously
WordPress in wonderful. It’s diverse and enormous ecosystem of themes and plugins allow us to quickly bend and shape WordPress to do almost anything we want it to do. But that wonderful flexibility is also it’s greatest weakness. The more you bend and shape it the more likely you are to run into problems that need troubleshooting.
It’s really really important to conduct due diligence on every single plugin you install on your WordPress website. Prevention is better than cure – and generally if you keep the number of plugins down to as small a list as possible and take care to only install well supported, mature plugins from respected plugin developers you’ll run into very few problems that can’t be easily identified. It’s no surprise that the customers who come to us with issues most are generally the ones who install tons of plugins on a whim without really considering if they need them and they end up with tons of conflicts and a significantly slower website than they otherwise would have.
Still can’t pinpoint the issue? Seek Professional Help
If you still haven’t been able to pinpoint the issue at this stage, it’s time to bite the bullet and seek professional help. It’s rare that you see any 2 WordPress installs configured identically. Every WordPress website ends up being a quite unique when you consider:
- the specific plugins installed – including their specific versions
- the core configuration files
- the web hosting configuration including any custom .htaccess rules and php.ini overrides
- the specific theme activated – and any child theme customizations
- the underlying core operating system version and PHP/MySql versions
- the content in your database (yes this can be a point of failure – especially if you have custom Javascript in pages and widgets)
This significantly increases the number of points of failure versus hosted publishing and eCommerce platforms like Squarespace and Shopify. That WordPress ecosystem flexibility and diversity comes at a price folks.
So what do you do? Unless you’re a full stack web developer who understands everything from Linux system administration through to modern responsive css, HTML and Javascript, it’s very very hard to do all of this on your own.
It’s also not your hosts responsibility. A good one (like Siteground) will go above and beyond the call of duty to help you. But when the chips are down it’s not their responsibility. They will only be able to help so much. It’s also not the theme authors responsibility. Sure they’ll help when you identify specific theme bugs (assuming you’ve bought a theme from a reputable theme author!) but it’s not the theme authors job to troubleshoot your specific WordPress instance with all it’s unique points of failure. And it’s not the plugin developers responsibility either. Again the good guys and gals will help when it comes to specific plugin bugs but as we’ve seen, in good plugins these are rarely the cause of your problems.
If you previously hired a WordPress Professional to build your website for you then hopefully you’ve maintained some sort of ongoing maintenance and support relationship with them and you can make all of this their responsibility. If you’re a WordPress Professional, hopefully this Troubleshooter will also help you to improve your troubleshooting skills. Even seasoned WordPress Professionals struggle with this stuff – particularly as it can be incredibly time consuming to trace where the root cause of an issue lies – and gets much much harder with the passage of time due to plugin updates, theme updates, changes made by other third parties, changes to the hosting environment – you get the idea!
If you’re stuck and don’t have access to a WordPress Professional, you’ll be delighted to hear that a lots of WordPress Support Services have started springing up the past few years – who are providing a solution to the “not my problem, talk to the other guy” problem. Here are just a few we recommend:
WP Buffs – one of the very best technical support partner for any individual, business or organization with a WordPress website. Prices range from $67/mo – $197/mo.
WP Site Care – another great business. Prices range from $79/mo – $299/mo.
When you consider how much it would cost you to hire somebody even on a part time basis, these services provide excellent value and peace of mind to help support your website on an ongoing basis.







 12 Inspiring “About Us” Examples From eCommerce Stores
12 Inspiring “About Us” Examples From eCommerce Stores How to Ask for a Review
How to Ask for a Review How to Remove Unused CSS
How to Remove Unused CSS Best WooCommerce Warehouse Management Systems
Best WooCommerce Warehouse Management Systems