Are you looking for a robust image CDN for your WooCommerce store? While compressing and optimizing your images can help improve your website’s performance, it’s equally important to deliver images quickly to your site visitors, whatever their geographical location. Image CDNs are a great way to do this.
In this guide, we’ll dive deeper into what image CDNs are and how they work. Then, we’ll compare some of the best image CDN options available right now so you have an easier time deciding on the right solution for you.
What is an image CDN?
Before we jump into comparing some of the best image CDNs, let’s take a closer look at what a content delivery network is and how it helps improve the performance of your website.
A content delivery network’s main purpose is to place servers at various IXPs or internet exchange points so the transfer of data between different providers is done quicker. A CDN also has multiple servers across different high-traffic locations around the globe so all site visitors get the same, seamless experience when browsing your content.
In simpler words, a CDN stores your website content and delivers it to your site visitors faster, despite their geographical location.
You might be wondering: but what is an image CDN?
Image CDNs help deliver WooCommerce images on your site without ruining the aspect ratio, quality, and format of your pictures when site visitors are browsing your store. Using an image CDN to deliver images on your website is a great way to offer a more seamless user experience for site visitors.
Image CDN benefits
Let’s take a look at some benefits of using an image CDN to deliver photos:
- Quicker resource delivery. Quicker resource delivery essentially means that content gets delivered to your users faster. A robust image CDN has multiple servers across many countries around the globe. This way, despite the user’s geographical location, your images will be delivered to them quickly and seamlessly.
- Quicker processing times. It’s important to offer quick processing and loading times on your site, especially if it contains bulky, resource-intensive content such as images, videos, or animations. Using an image CDN to deliver images can help enhance the user experience as well as allow you to reduce loading times on your website.
- Additional storage for resources. Since image CDNs work by storing your website data, you can upload and manage all your images from a central location. Using an image CDN not only makes it easier to manage your photos but also offers additional storage for your photo data as compared to using your own server.
- Core Web Vitals. Used in conjunction with deferring offscreen images, an image CDN offers significant improvement when it comes to a site’s Core Web Vitals. This is Google’s ranking algorithm which factors in page experience as a ranking signal.
Why you might want to use an image CDN for your site
Image CDNs work by using a combination of three factors: CDN, processing server, and storage server.
As soon as your site visitors request an image to be displayed on their device, the information is sent directly to the CDN part of the image CDN. If the CDN doesn’t find the image in cached data, it automatically forwards the request to the processing server.
The processing server also has two ways of finding the image. For instance, if the copy of the image is already created, it sends back the image to the CDN.
However, if there are no copies of the image that is requested, the processing server then has to find and send the image from the storage server. Once the image CDN delivers the image to your site visitors, it either saves it as a copy or caches it on its server for delivering the image faster next time.
Key features of an image CDN
These are the key features of a robust image CDN:
Automatically format images
A solid image CDN should automatically format images for you when you upload them to your site. This way, you don’t have to figure out the “right” format for your use case and save time by letting the CDN do all the work for you.
Full control over image compression
Image CDNs also offer you full control over image compression. This way, you can compress images according to the image quality you need for your WooCommerce store, without visually degrading your images. For instance, if your website is an online store, you want to keep image quality high to show product images better. On the other hand, your news or magazine website won’t need such high-quality images so you have room to compress them more.
Real-time image transformations
All robust image CDNs let you offer fully responsive images on your site. Ideally, you want to look for an image CDN that comes with basic image transformation features such as resizing, cropping, aspect ratio customisation, and DPR variation. By using these customisations and responsive image tags, you can offer a fully responsive browsing experience for site visitors, whether they’re using a desktop machine or mobile device to access your site.
Complex compressions and transformations
Along with basic image transformations, your image CDN should let you perform complex transformations, as well. For instance, you’d want to add your brand’s watermark to thousands of product images on your WooCommerce store. Doing this yourself manually takes a lot of time and effort. This is why you need an image CDN that offers advanced compression and transformation features.
Improves the Largest Contentful Paint
An effective image CDN can help improve the Largest Contentful Paint (LCP) by reducing the server response time. Plus, for most eCommerce stores, an image is usually the largest initial asset in the viewport that needs to be loaded. So, by using an image CDN, you can improve your online store’s user experience and load times.
Reliable and secure URL
If you receive a lot of traffic on your site, you need to make sure your site’s URL is reliable and secure from hackers and fraudsters. A quality image CDN will make your site’s URL more secure and a more reliable way of making sure images get quickly delivered to your site visitors, even if they’re accessing your content from the other side of the globe.
Four best image CDNs for your website
Here, we’ll take a look at some of the best image CDNs you can use to optimise and deliver images better on your website.
#1. Cloudflare

Cloudflare offers a “one-off” solution for making everything that connects to the internet completely secure and fast.
Along with a wide range of products, Cloudflare offers the Cloudflare CDN that lets you host your content on a more secure and reliable server. One of the great things about Cloudflare is the customisability and personalisation options.
Cloudflare lets you decide how content is stored or cached on the network. It also lets you set page rules for specific pages on your website. As a result, you can fully control how your content is stored and set personalised options according to your requirements.
In addition to this, Cloudflare also has support for China. Customers residing in the China mainland can access your site, without having to worry about slow website performance and responsiveness.
Pricing – Cloudflare is free to use for personal projects or websites that aren’t used for business. However, the Pro package is designed for professional websites and starts at $20 per month.
#2. Bunny CDN

Bunny CDN offers a professional image CDN solution for websites that want to increase performance and consistently deliver content to their site visitors.
Out of the box, Bunny CDN comes with features that help you optimise images and content while making it much more secure. You can get a free SSL certificate on your site, if it’s not already SSL certified, by clicking a button. This takes out all the effort needed to properly protect your website.
In addition to this, your content will be delivered much quicker to your audience. Bunny CDN has 87 global data centers across 6 continents. As a result, you ensure a seamless and enhanced browsing experience for anyone visiting your website.
Pricing – You can get started with Bunny CDN’s Standard Network that has the following rates for various continents:
- America – $0.01 per GB
- Asia & Oceania – $0.03 per GB
- South America – $0.045 per GB
- Middle East & Africa – $0.06 per GB
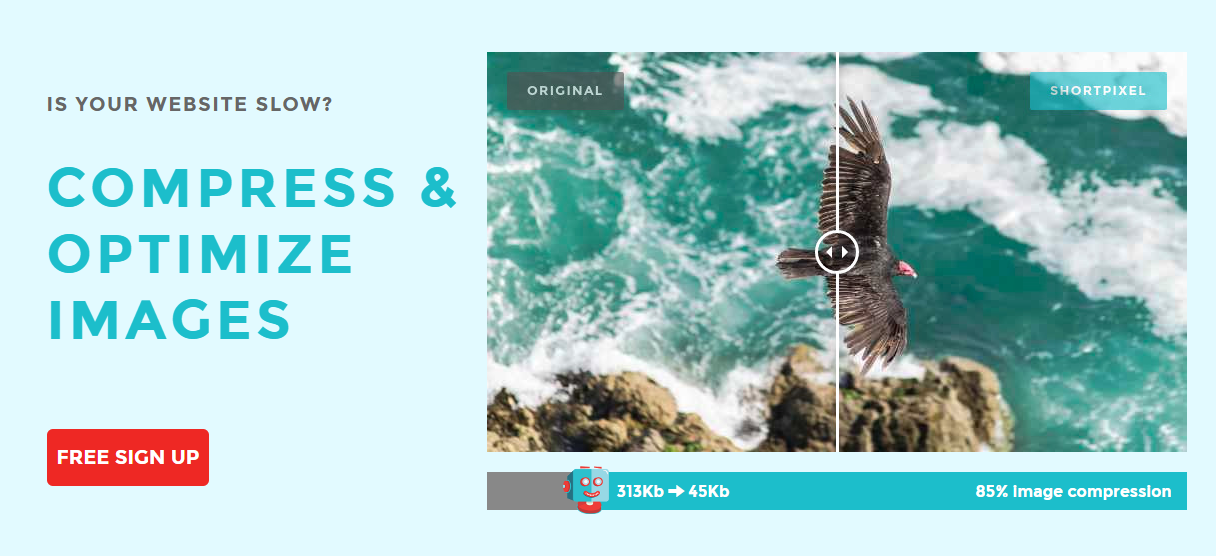
#3. ShortPixel

ShortPixel is a robust image optimisation and compression tool that offers an intuitive way of managing all images on your WordPress site.
Using the ShortPixel Image Optimizer, you can quickly start compressing and optimising all images on your website. This includes previously published images. When you add new images, they are automatically resized, rescaled, and optimised, without you even noticing. The best part about ShortPixel is that it installs directly to your WordPress dashboard. This is a more familiar interface for most WordPress users, making it easier to first get started with the plugin.
Using the ShortPixel image CDN, you can make your website perform much better in search engine results, especially if your website contains a lot of images. It’s a great way to automate the image uploading process, without having to worry about image quality degradation or negative impact on your website’s performance. The Autoptimize plugin includes ShortPixel integration out of the box.
Pricing – ShortPixel is free to use but only lets you upload 100 images per month with the Free package.
#4. Jetpack

Jetpack offers powerful, yet intuitive security, performance, and growth tools for optimising your WordPress site.
It packs a wide range of tools and features that let you optimise and manage different aspects of your WordPress site. For starters, you have access to security features such as site backups, malware and virus scanners, and spam protection. This lets you keep your brand’s website always online and secure from hackers or spammers.
You also have access to a wide range of performance features that help you make your site faster and deliver content quickly to your site visitors. The best part about Jetpack is that you can optimise the performance of your website and enhance SEO, without having to touch a single line of code.
Jetpack CDN is a great option if you’re looking for a free-to-use image CDN for your WordPress site. It lets you set up content within a few clicks and you can upload an unlimited number of images or files to the CDN server. This is useful for quickly displaying pictures on your website, without having to worry about the geographical location of site visitors.
Pricing – Jetpack is free-to-use for WordPress sites.
Bonus: How to measure image performance on your website
It’s also important to measure image performance and determine whether you need to use an image CDN or not, and how badly your site needs improvement.
You can do this using different tools including:
- Google PageSpeed Insights. Google PageSpeed Insights is the standard for analyzing how your site performs when it comes to Core Web Vitals. All you need to do is visit the test page and enter your website’s URL in the text field. This lets you quickly know if your website needs performance optimization, including whether your site would benefit from incorporating an image CDN.
- ImageKit’s Website Analyzer and Performance Center. ImageKit is originally an image CDN that comes built-in with performance measuring and analytics tracking features. Once you run the tests, the Website Analyzer tells you exactly how you can optimise specific images on your website. This takes out most of the guessing work and lets you quickly optimise images and photos on your site.
Conclusion
Photos are often crucial in attracting site visitors and offering an enhanced user experience. Using an image CDN is a great idea, especially if your website is image-intensive. It lets you improve the performance of your website and enables you to quickly deliver content as soon the user lands on your web page. This is also important for improving WooCommerce SEO and driving more traffic to your site.
However, with so many options available, choosing the right image CDN can be a challenge. We recommend using the Cloudflare CDN. It offers professional security and performance features that let you take content delivery on your site to the next level.
Did you know that the Shoptimizer theme works seamlessly with the Cloudflare CDN? Create a more professional-looking site and optimise your images without having to worry about the technicalities using Cloudflare with Shoptimizer.
Which image CDNs do you recommend for WordPress? Do you have experience with image CDNs we didn’t include such as Sirv, Optimole, or Cloudinary? Let us know in the comments section below!







 WooCommerce Variation Swatches
WooCommerce Variation Swatches Speeding up checkout with an address autocomplete plugin
Speeding up checkout with an address autocomplete plugin Best WooCommerce Warehouse Management Systems
Best WooCommerce Warehouse Management Systems Points and Rewards Loyalty Plugins for WooCommerce
Points and Rewards Loyalty Plugins for WooCommerce
Thanks for the overview, Maria,
I tried a few over the years and then went back to Jetpack CDN as it is used for the Shoptimizer demo site.
What I found through a lot of testing is to first resize the image to max image dimensions on something like Apple Preview or Photoshop and then save it to JPG in 100% quality. That’s the crucial part. Saving the resized image without any loss.
After that, the Imageoptim app on desktop optimises the image file size before uploading it to Wordpress.
That has proven to deliver the smallest image file sizes with the best image quality and my Shoptimizer site passes all Google Metrics with ease.
And the Jetpack CDN is the only ImageCDN that didn’t have any issues regardless of if the images are theme images, background elementor images, or standard post/pages images.
Every other image optimization plugin had issues with one or the other way to bind in images on a WordPress website.
I have not tried BunnyCDN but I used Cloudflare Pro, Shortpixel and WPCompress for a while.