Picture this: you visit a website and instead of seeing a well-crafted homepage you find no content, just a blank screen. This can happen due to largest contentful paint element issues. In simple words, this means that if the largest element on the page isn’t loaded completely, visitors will not be able to see anything except a blank page.
This not only damages the user experience on your website but can also make visitors bounce off your website immediately.
In this article, we’ll take a look at what largest contentful paint means, how to calculate it, and what causes it. We’ll also go over some ways you can fix largest contentful paint element issues on your website.
What does largest contentful paint mean?
Largest contentful paint or LCP is one of the Core Web Vitals metrics that measure how long it takes for the largest content element to display on your screen. With recent updates, LCP is also included in Google’s Page Experience update which makes it even more important if you want to improve your website’s ranking and enhance the user experience on your website.
If the largest contentful paint element doesn’t load in time, visitors may not see anything on the web page until it fully loads up. LCP is always above the fold or at the top of the webpage.
Largest contentful paint elements may include images, text blocks, videos, animations, or elements with background images loaded through URL instead of CSS. In addition to this, block-level elements such as <h1>, <h2>, <ul>, and <table> on your site can be largest contentful paint elements.
It’s important to note that the largest contentful paint element can be different between mobile and desktop versions of your website. For example, the desktop view of your website might have an image as the LCP but the mobile view may not because everything collapses. The mobile view of your website may have an h1 as the LCP. The h1 on mobile view will be faster to load as compared to an image on the desktop view. Core Web Vitals prioritize the mobile view which is why it’s an important consideration when designing pages.
The first contentful paint or FCP is a metric used to measure how long it takes initial DOM content to render on your webpage. This is different from largest contentful paint as it does not measure how long it takes for the largest content element to load on the webpage. Knowing how long it takes LCP content to load on your webpage is crucial for improving the user experience on your website.
How does largest contentful paint affect page speed?
Largest contentful paint can affect your website’s page speed and can cause a poor user experience on your site. It accounts for 25% of the Page Speed Insights score. By fixing the largest contentful paint element issues, you can improve your website’s ranking and page speed.
Since it’s the “largest” element on your webpage that won’t load up, it’s the most important for impacting the user experience and load times on your site. If your webpage’s largest element doesn’t load up, it will display a blank page. This means that visitors will not be able to see the content they wanted to and bounce off your site.
These couple of seconds may not seem like much but they make a huge difference for website visitors. Ideally, you want to let visitors see content on your site without having to deal with the largest contentful paint element issues. Poor LCP drastically reduces the user experience on your website and can cause slower page load times.
What causes poor largest contentful paint?
Before we start fixing largest contentful paint element issues, we first need to understand what a good LCP score is.

- Ideally, you want to aim for an LCP of 2.5 seconds or less, which is considered a good LCP score.
- If your largest contentful paint score is between 2.5 seconds and 4.0 seconds, you need to improve LCP on your website.
- And an LCP score of 4.0 seconds or above is poor and can cause major largest contentful paint element issues on your website.
Now with a better understanding of how LCP scores work, you can determine if your website’s LCP score needs improvement or not.
Poor largest contentful paint can be caused by many reasons including slower server response times, render-blocking JavaScript and CSS, slower resource load times, and client-side rendering.
It’s almost certain that the longer it takes for content to be requested by the server, the longer it will take to load anything on the screen, especially for first-time visitors. Improving server response times is a great way to speed up page load times and improve LCP on your site.
If JavaScript and CSS on your site are render-blocking resources, it can cause poor largest contentful paint. It’s important to make sure there’s no “extra” code for any non-critical JavaScript and CSS. This is great for improving your site’s page load time speeds.
Additionally, if JavaScript and CSS are not being loaded quickly, it can cause other resources on your webpage to load slower, as well. You can optimize images, compress text files, or preload important resources to reduce slower resource load times that can cause poor largest contentful paint on your webpage.
If you’re working with a client-side rendered site, you need to make sure to minimize any critical JavaScript, pre-render important resources, and use server-side rendering. This makes sure the LCP score won’t be affected by using large JavaScript bundles. These optimizations can help users view content on your webpage. Once the critical JavaScript is done loading, users will be able to view and consume content on your site.
How to fix largest contentful paint element issues?
Using the Chrome DevTools, you can monitor LCP on your website easily. Just navigate to the Timings section of the Performance panel from the Inspect menu. This will include a LCP marker that shows you detailed information about LCP on your webpage.

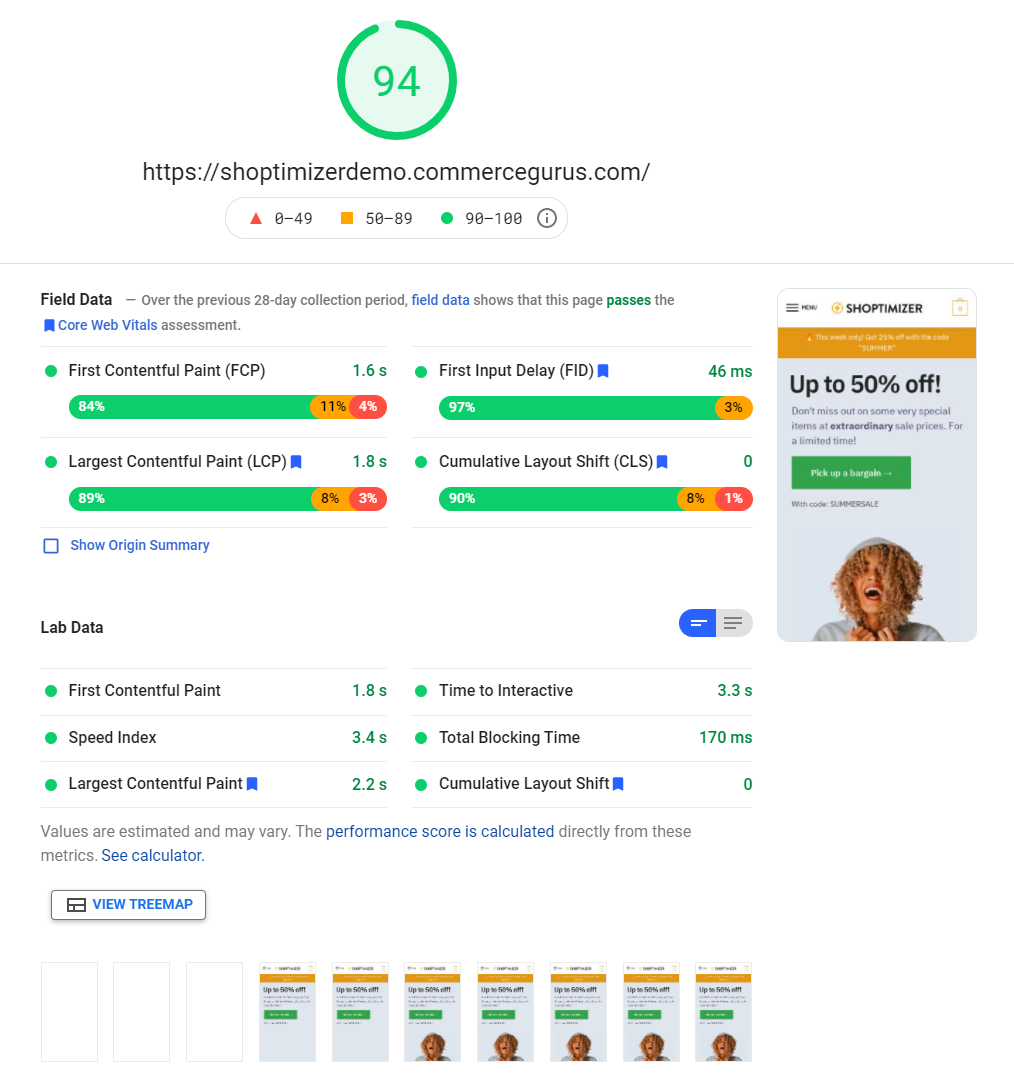
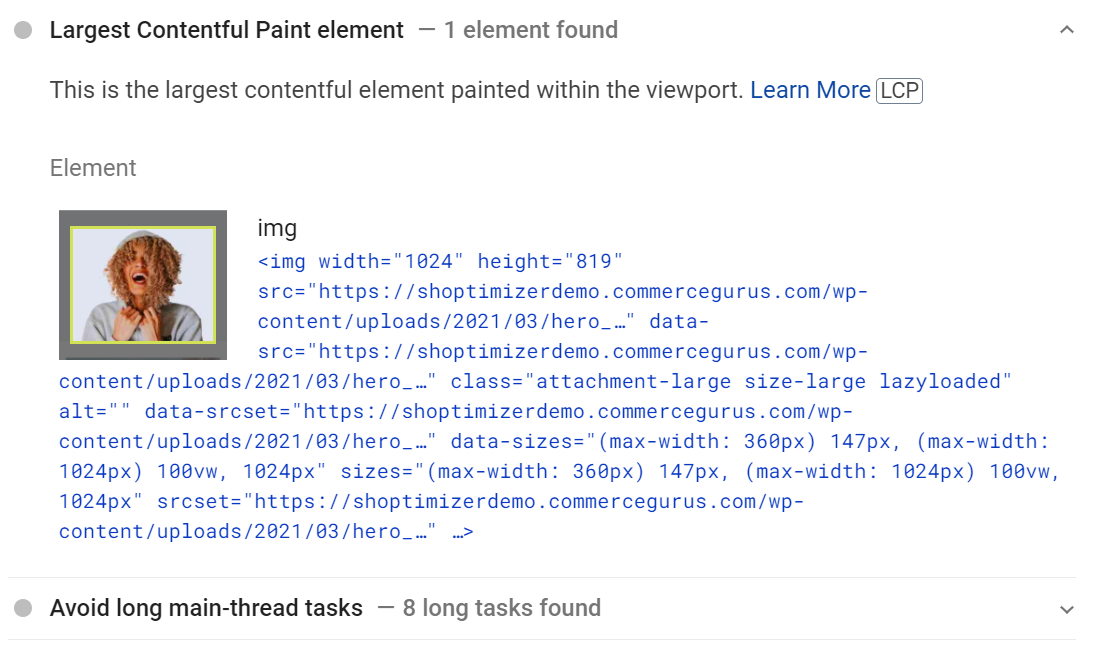
You can also use Google PageSpeed Insights to see what your website’s LCP time is and figure out which element is the largest contentful paint.

Next, let’s step through some different ways to fix largest contentful paint element issues:
Reduce server response times
Reducing the server response times is one of the best ways to fix largest contentful paint element issues on your website. Your hosting plan can be the biggest reason resources are not loading quickly on web pages. For most online stores, a shared hosting plan won’t give you lighting fast server response times. It’s not possible to have a quick, responsive website using a slow host server. Other than hosting, optimizing your server to withstand traffic spikes is a great way to avoid LCP element issues.
For an immediate improvement look at switching to a faster host. We recommend examining the offerings at Nexcess and Cloudways.
Using third party plugins and tools can also cause a slow server response time. It adds to your code, increasing the amount of resources your site needs to completely load web pages. Enabling page cache on your website is one of the best ways to ensure LCP scores stay low. Catch elements that aren’t used frequently on a day-to-day basis. This frees up resources and space for other important elements that need to be loaded when a visitor opens the webpage. In addition to this, you can also cache your HTML if it’s static and reduce time to first byte (TTFB).
A content delivery network (CDN) is a network of servers that are spread out in many different geological locations. Instead of hosting your website on a single server, you can host it on many servers around the world. This helps users that are geographically farther away from the single server to quickly process their browser requests. Put simply, a CDN reduces the distance between your content and visitors as they don’t have to wait for network requests from a server on the other side of the globe.
Optimize your images
If the LCP element is an image, you need to make sure it’s optimized enough to load quickly without causing any LCP issues. For instance, you can compress images to make them load faster for all types of visitors and their internet connections. That means that going from a 300 KB image file to a 150 KB image file can reduce the LCP score on your webpage. There are two types of compression: one for JPEG and GIF files and the other for RAW and PNG image files. JPEG and GIF files images are lossy image types. This means that during compression it removes parts from the image data that reduces image quality. Though it does make it a smaller sized image than before, it’s not good for maintaining image quality. For RAW and PNG image files, you can use lossless compression. This type of compression maintains almost the same image quality since it doesn’t take out image data. It’s best for producing high-quality images that look the best on most devices.
Finding the right compressional ratio comes down to individual needs and business requirements. You can find the right compression for your website by using tools such as Optimizilla or Imagify.
Different formats can result in different image qualities and loading times. A high-quality, bulky image will look really good but will load a lot slower than a lower-quality image. For some businesses, it’s important to use the right format to stand out and help boost engagement. For example, eCommerce stores need to use higher-quality images to best showcase their products.
Additionally, one mistake most website owners make when dealing with images is using one large image for all different screen sizes. Large images need to be optimized so that no extra resources are being used. Let the browser decide which image size to use after providing various image sizes of the same image. You can use the srcset attribute and specify the dimensions of the image. Doing this lets the browser know that it has many options for image sizes according to the user’s screen size.
Optimize CSS and Javascript elements
Before your browser loads your webpage, it needs to render all critical CSS and JavaScript files. This can slow down page load speeds and cause a poor LCP score if CSS and JavaScript files are not optimized within your code.
Minifying and compressing code is one of the best ways to remove unnecessary “junk” code to reduce file size and improve page loading speeds on your website. It removes parts from the code such as comments, whitespace, and line-breaks that aren’t important to reduce file size. Then you can compress the code file by applying various algorithms.
Another great way of improving response times and page speed is by removing any non-critical CSS and implementing only critical CSS resources. Once you’re able to find the critical CSS resources above the fold, you can try removing or reducing any unused CSS from the code. In addition to this, inline any critical CSS used for above-the-fold content. This gets rid of the need to request critical CSS and reduces the CSS blocking time by removing any unused CSS from the code.
Similarly, you can only provide the necessary amounts of JavaScript payloads to visitors on your website. This not only helps reduce LCP scores but also improves the overall page response speed on your website.
Preload high-priority resources
Pre-loading important resources can help you improve page loading times and lower LCP scores for your website. You can preload above-the-fold images, videos, critical CSS, or fonts on your website so that the high-priority resources can be used later whenever it’s needed, without causing a delay. To do this, use rel=preload for important resources that should be prioritized on your website.
Reducing the file size of text files such as HTML, CSS, JavaScript can help improve LCP scores for your website. It also improves loading times as text files are transferred between the servers and the browser.
Using third-party tools and services can negatively affect page loading speeds and eventually, LCP scores. By using the rel=preconnect attribute, you can speed up the loading times by establishing crucial third-party connections beforehand. So when visitors open your website, the content will already be loaded and ready to go.
Bonus: What else can you do to avoid largest contentful paint element issues?
- Use server-level compression. Reducing the size of your site further can help improve response times and loading speeds for your website. You can use a server compression algorithm such as Gzip to do this.
- Page caching. Using a caching plugin can help you speed up LCP and improve page speeds. It makes it easier for you to deliver content quickly and without any largest contentful paint element issues.
- Server-side rendering. Using server-side rendering is a great way to improve LCP by ensuring content loads on the server first rather than just loading on the client.
- Pre-rendering. Pre-rendering is less complex than server-side rendering. It uses a browser without a user interface used to generate static HTML files. These files can then later be used along with JavaScript bundles to improve server response times and reduce the page loading time on your website.
Conclusion
LCP is the most important metric used for measuring page speed and response time on your website.
Reducing server times and optimizing servers can help lower LCP scores on your website. Choose a faster hosting service and enable page caching to improve page speeds. In addition to this, using a CDN can also help deliver content to visitors much quicker. You should also optimize images, CSS, and JavaScript elements on your web pages to fix largest contentful paint element issues.
By going through the different steps we covered to fix largest contentful paint element issues, you can aim for a lower LCP score.
Also, be sure to check out our tutorial on How to Avoid Large Layout Shifts and How to solve the “Avoid an excessive DOM size” warning to learn more about how you can improve your Core Web Vitals score.
You can get our Shoptimizer WooCommerce theme for low LCP scores from the get-go.







 Make your WooCommerce checkout process better with Stripe
Make your WooCommerce checkout process better with Stripe WooCommerce Examples – 38+ Top Designs to learn from (2021 update)
WooCommerce Examples – 38+ Top Designs to learn from (2021 update) 10 Inspiring Blogs from eCommerce Brands
10 Inspiring Blogs from eCommerce Brands Checkout flows compared – WooCommerce vs Shopify
Checkout flows compared – WooCommerce vs Shopify