Looking for a way to offer an engaging shopping experience on your online store? Product videos on your WooCommerce product pages are the ideal enhancement.
Adding product videos is a great way to showcase your products better and present more information about your products. It helps customers make informed purchase decisions and can increase sales for your business.
In this article, we’ll take a closer look at why you should add product videos to your WooCommerce product pages. We’ll also share some examples of big-name brands that use product videos successfully.
Finally, we’ll list some of the best plugins that let you add product videos in WooCommerce and show you step-by-step how to get started.
Why add product video to WooCommerce product pages?
Adding product videos to WooCommerce is a great way to encourage more sales and increase revenue for your business. It gives customers a better idea of what they can expect to receive.
In fact, 73% of online consumers say that they are more likely to buy a product after watching a video that explains how it works.
Here are some of the main reasons why you might want to add product videos to your WooCommerce site:
- Selling apparel and fashion accessories. If your WooCommerce site sells apparel and fashion accessories, you can showcase and promote them better using product videos. For example, you can showcase a model wearing the apparel items so that customers can better visualize the colors and the style of the apparel items before they add the products to their shopping carts. It also makes it easy to showcase the product from different angles.
- For selling custom products. If you’re selling custom products on your WooCommerce site, adding a video that explains all the features of the product can help you make sales. It makes it easier for customers to see your unique value proposition.
- For selling digital products. Since digital products have limited options for product images, your best bet is to upload a video screen recording of the digital product in use. For instance, if you sell POS software, you can showcase what the layout looks and feels like on the back-end with a screen-recorded video.
How else can you use product video?
While adding product videos lets you better showcase your products, it is also useful in many other ways. Here are a few examples:
- Building brand trust. By offering more information about your WooCommerce products, you give customers a better idea about what the product is and what it brings to the table. As a result, you instill trust between your brand and your customers.
- Improving SEO. Adding product videos to single product pages can boost SEO as search engines may showcase it higher in SERPs.
- Helping customers make informed purchase decisions. Ideally, you want to offer as much information about the product as you can so that your customers can make informed purchase decisions. This not only encourages existing customers to shop again but also attracts new customers to your online store.
- Boosting sales and conversion rates. By encouraging more people to purchase your WooCommerce products, you will see an increase in sales and better conversion rates on your online store.
Best practices for adding product videos in WooCommerce
To better understand how you should add product video to your online store, let’s take a look at some big-name brands that use product video and see what they did right.
Cole Haan
Cole Haan has added a product video to their “GrandPrø AM Golf Sneaker” product.
Customers can easily view and select different product variations and select which color of the shoe they like the most. They can view separate product pictures for each color option and a product video from the single product page.
Asos
Asos sells clothing and fashion products on their online store. They’ve added a product video to their popular jumpsuit product.
This way, customers not only have access to the product images but can also view a product video that showcases the clothing items better. This gives their customers a better feel of what the product is going to look and feel in real life.
Kate Spade
Kate Spade offers a rotating product video that showcases its products from all sides.
This showcases their products better and ensures customers that the product will look the same as it’s displayed in the video.
Nike
Nike offers product videos with their products.
For instance, if you’re looking to purchase a Nike product, you can not only view high-quality, detailed pictures of the shoes but you can also view a product video of a person wearing them. This helps customers make informed purchase decisions when buying online from Nike.
IKEA
IKEA displays product videos on their single product pages amongst photos of the products to add dynamism.
It immediately captures the visitor’s attention and helps them learn about the product quickly.
While all of the examples above use product videos to showcase their products better, there’s one example that stands out in particular when it comes to showcasing products using product videos.
Shoptimizer
We’re talking about our own Shoptimizer WooCommerce theme of course. See an example product and how it displays an engaging product video.
It has a big play button for the video which helps customers find the product video easily when they first land on the single product page. In addition to this, Shoptimizer shows the product being used in real-life scenarios.
For instance, if you’re selling gym shorts, you can include a video of the item being used for exercising, yoga, or any other type of training or gym activity.
Product video best practices
To sum it up, these are some of the best practices for including product videos on your online store:
Keep videos short and sweet
The most important part of product videos is to keep your customers engaged with your product while showcasing how it works in real-life scenarios. However, this doesn’t mean you include a lengthy and detailed 2-minute explainer video of the product. Ideally, you want to keep product videos under one minute in length so that they’re easy to consume and customers can quickly see what the product looks like without losing interest.
Keep video file size small
Make sure your product videos are small in size by compressing the video. Ideally, you want to aim for less than 2 MB in size. This way, the product video loads quickly for all customers, regardless of whether they’re using WiFi or data. This online tool is useful to help trim video file sizes to be smaller.
Make sure the play/pause button is clearly visible
If you’re adding product videos to your online store, it’s important to keep good visibility of the play/pause button for videos. This makes it easy for your customers to see the product videos when they first land on your product page.
Videos should autoplay and open in a lightbox
Ideally, you want to make sure your product videos autoplay when customers click on them and open in a distraction-free popup lightbox on the same page. This keeps customers engaged with your product and encourages them to quickly add the product to their cart.
The product video should be user-oriented
It’s important to create a product video for your customers more than just selling the product. You should consider what your customers would want to see about the product when creating the product video so that they can make an educated purchase decision.
Pro tip: You can also use product videos to cross-sell products. For instance, if you’re showcasing a pair of jeans in a product video, you can also showcase a pair of sneakers or a t-shirt you sell along with it. This is a great way to put together a get-the-look section to increase the average order value.
Top product video plugins for WooCommerce
Here, we’ll take a look at some of the top product video plugins for WooCommerce.
#1. CommerceKit
CommerceKit is an all-in-one solution for customizing how your online store looks and feels on the front-end of your WooCommerce store.

Using CommerceKit’s powerful tools, you can create attractive product galleries on your single product pages that support auto-playing videos in thumbnails, while still letting customers view them in a separate lightbox.
Pricing – You can get CommerceKit free with the Shoptimizer theme. It comes as a part of the Shoptimizer theme package which starts at $49.
#2. Product Video for WooCommerce
Product Video For WooCommerce lets you add videos to your product pages in WooCommerce.

It lets you easily attach videos to any product page on your online store, add featured product videos, and add multiple videos to your product galleries. In addition to this, you can also use it to embed videos from popular websites including YouTube and Vimeo.
Pricing – You can get the plugin for $59 per year.
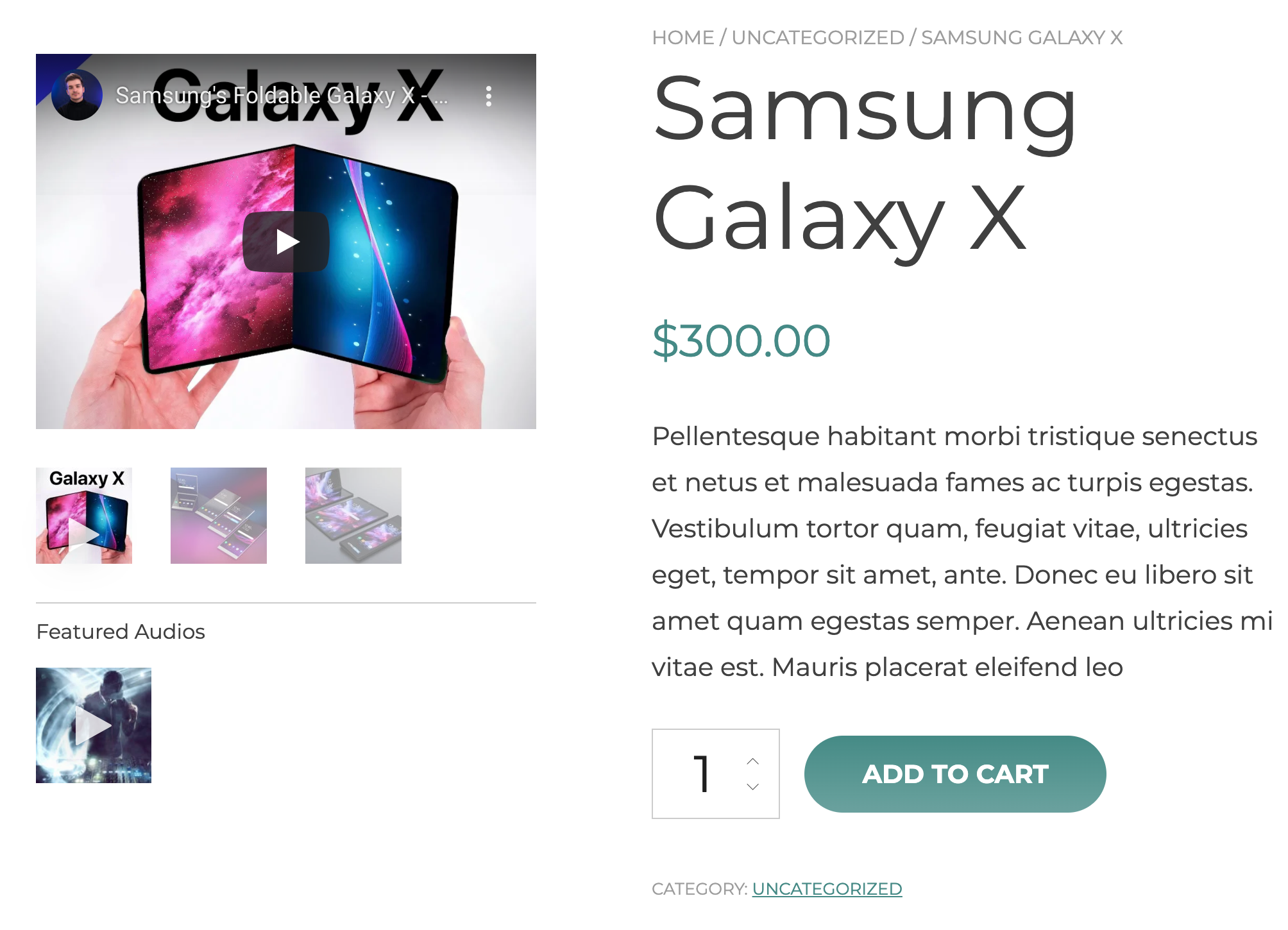
#3. YITH WooCommerce Featured Audio & Video Content
The YITH WooCommerce Featured Audio & Video Content plugin is a well-designed and responsive video plugin for WooCommerce.

It offers an intuitive way of adding videos and audio files to product galleries on your single product pages. This lets you add more information about your WooCommerce products and showcase them better by creating custom video galleries on your online store.
Pricing – The YITH WooCommerce Featured Audio & Video Content plugin’s pricing starts at $59.99 per year.
How to add product video in WooCommerce using CommerceKit
Here, we’ll show you how to add product videos in WooCommerce using CommerceKit.
For this tutorial, you’ll need a WordPress site with the WooCommerce plugin installed along with some WooCommerce products added to it. You will also need the CommerceKit plugin to easily add videos to the single product pages on your online store.
Step #1: Install and activate the CommerceKit plugin
First things first, get the Shoptimizer theme for WooCommerce and install it on your website. Once you do that, the CommerceKit plugin will automatically be installed on your site.
This is because the CommerceKit plugin comes as a part of the Shoptimizer theme for WordPress.
Step #2: Create a product gallery
With the CommerceKit plugin installed on your WooCommerce site, you can start adding videos to the product pages and create attractive product galleries.
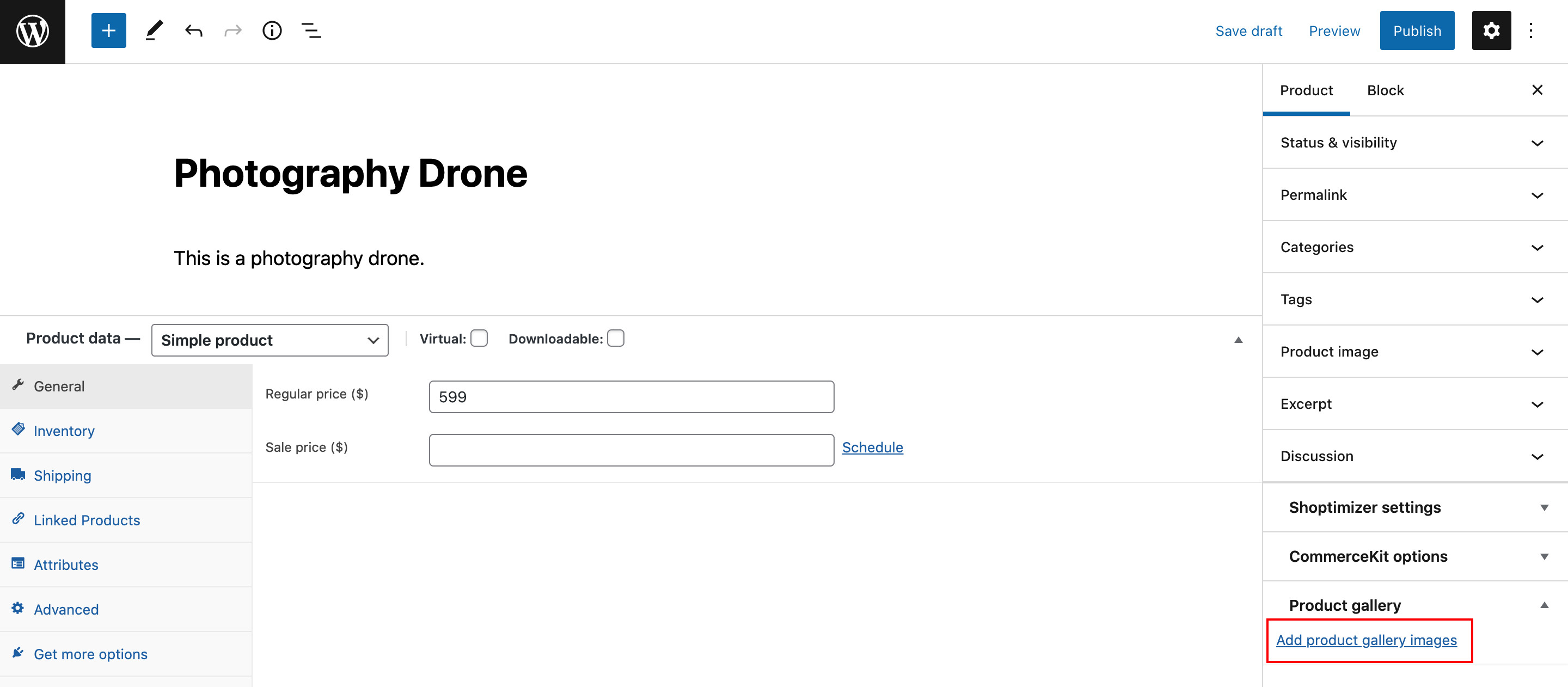
Next, navigate to the Edit Product screen to start adding videos to your WooCommerce product galleries.

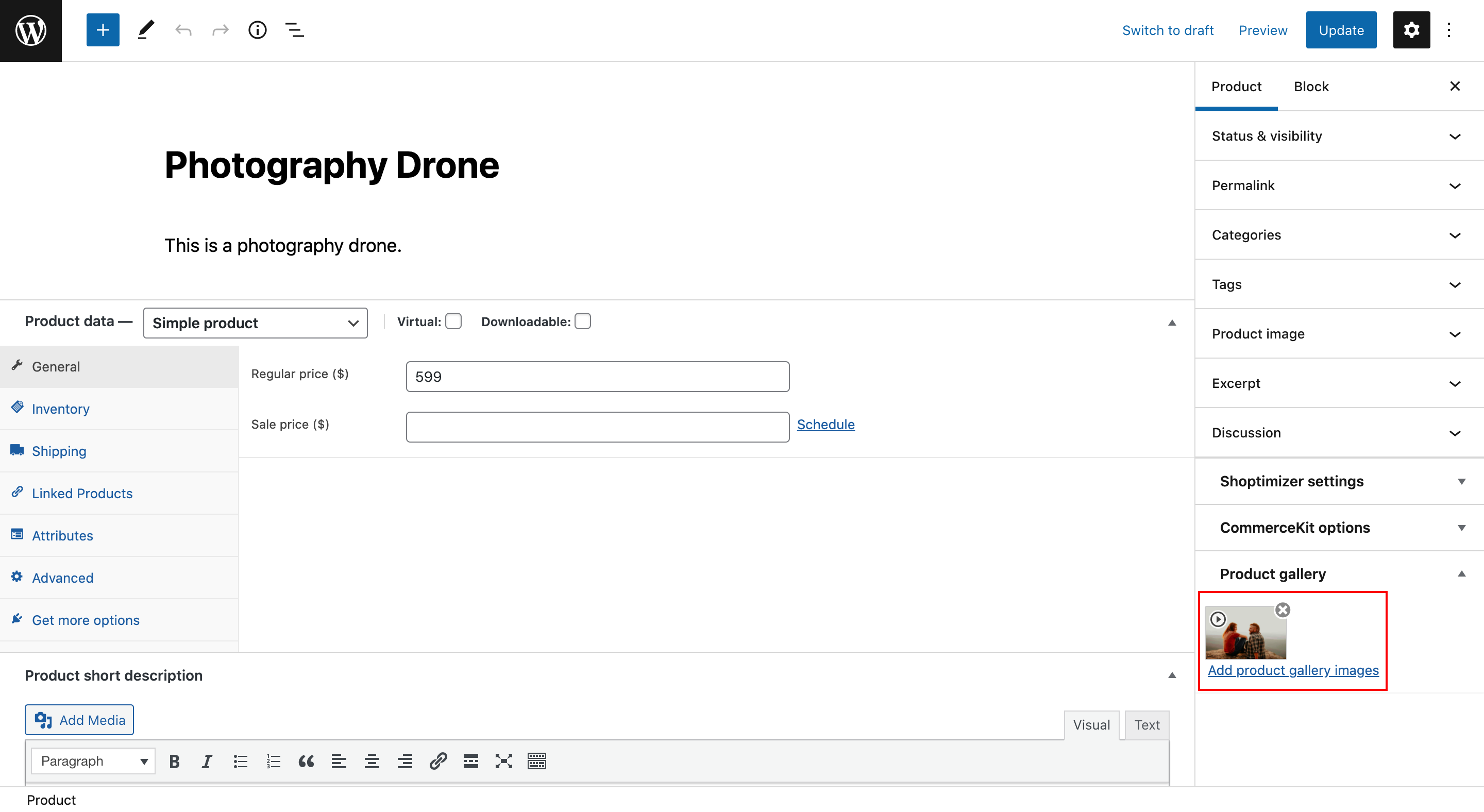
Click on the Product Gallery meta box and then click on the Add product gallery images link.

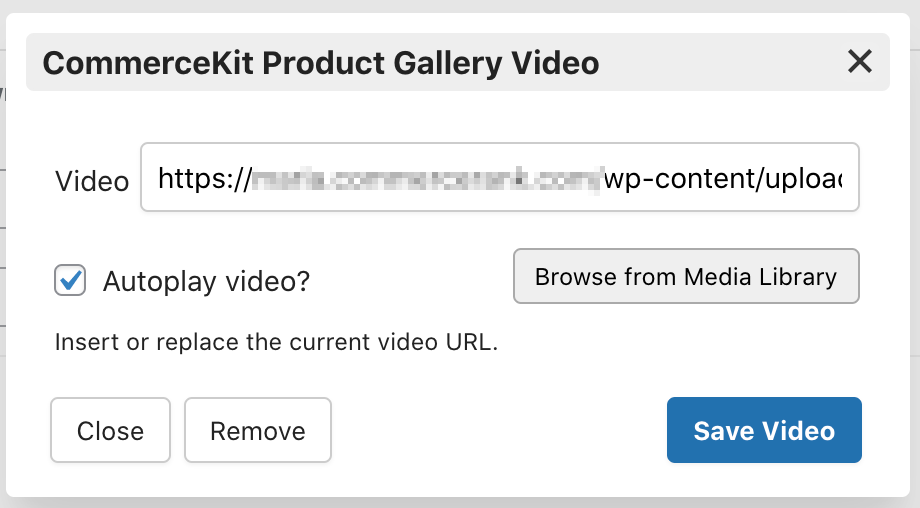
Select a product gallery image and click on the Add to Gallery button to continue. Hover over the thumbnail and click on the little play icon on top of the uploaded videos to edit video settings.

Click the Save Video button to continue. And finally, make sure to click on the Update button.
Step #3: Embed product video
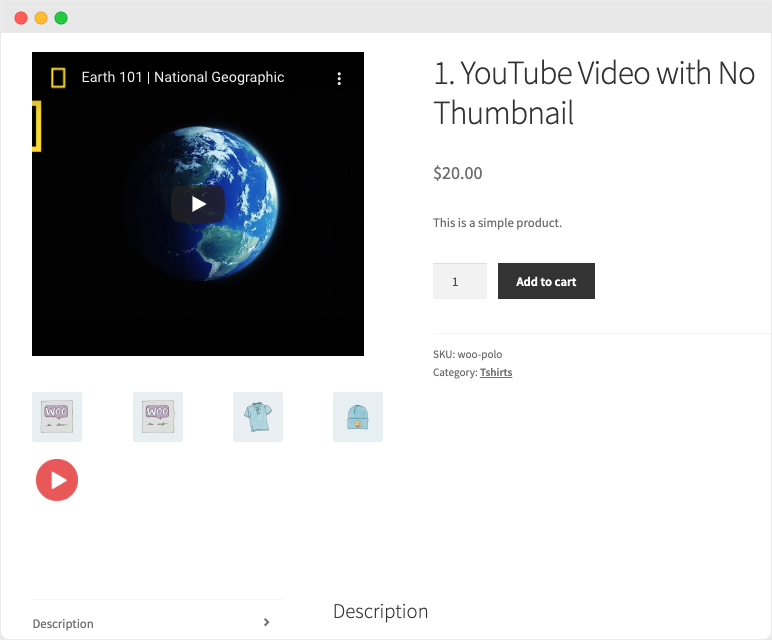
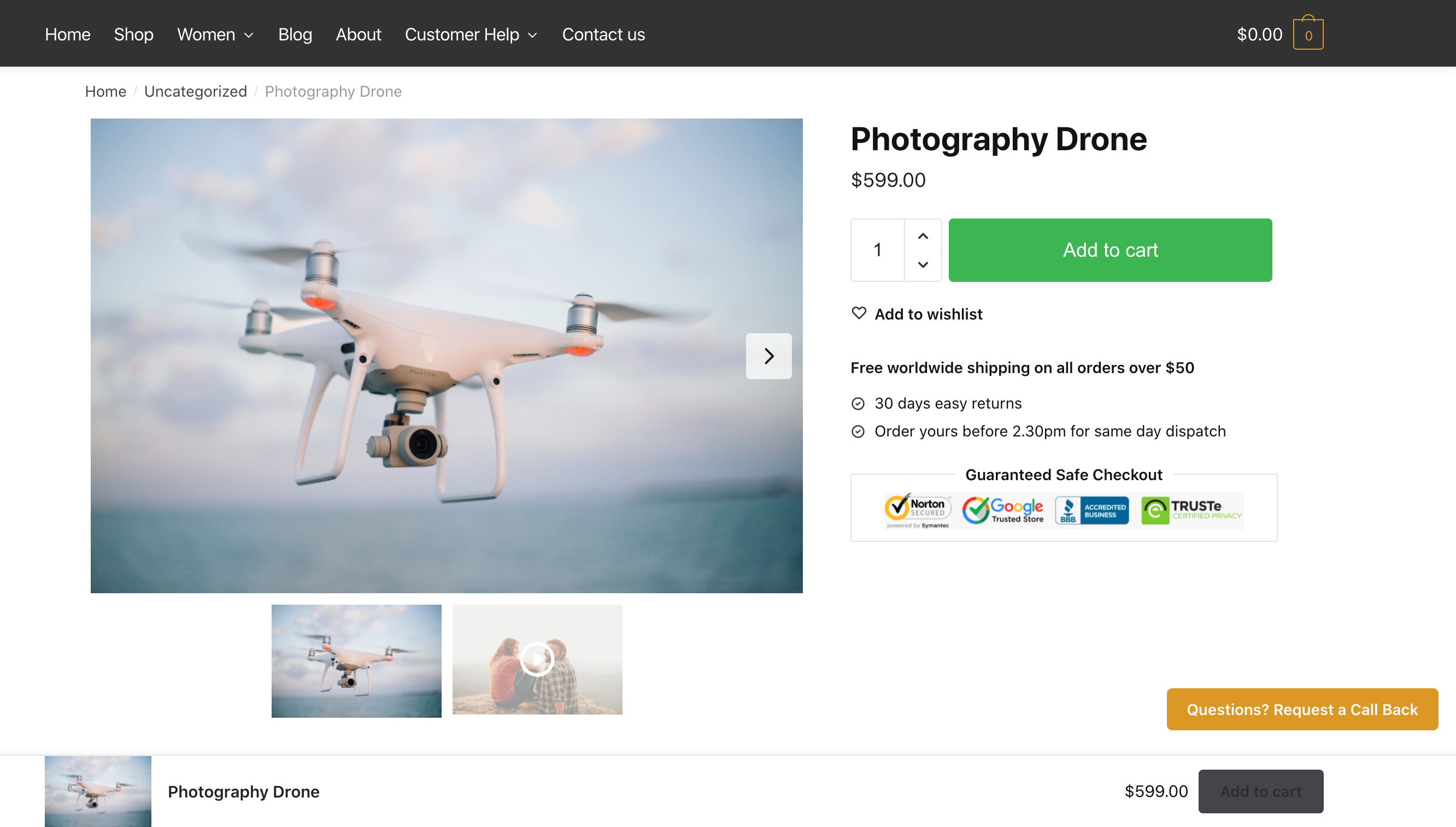
Here’s what the single product page looks like with an image and video in the product gallery:

Customers can now view the product video on the single product page and play it in the thumbnail or click on the video to open it in a full screen, distraction-free popup lightbox.
Conclusion
Adding product videos in WooCommerce helps increase sales on your online store and instill trust in your customers.
Adding videos on product pages is a great way to offer more information about your product. It shows them how the product will look in real life and makes it easier for customers to make informed purchase decisions quickly.
With so many great options available for product video plugins, it can be hard to decide on the right one. While most video plugins do the job just fine, one solution stands out from the rest.
The CommerceKit plugin (only available as part of the Shoptimizer theme) offers one of the easiest ways to add product video to your online store. You can add as many product videos as you’d like and showcase them in a performance-optimized and distraction-free layout on single product pages.
Looking for an all-in-one solution for displaying your product videos easily and better on your online store? Get CommerceKit today!







 Fluid Checkout Pro Review
Fluid Checkout Pro Review Best Single Product Gallery Plugins for WooCommerce
Best Single Product Gallery Plugins for WooCommerce How Product Reviews Increase Conversions
How Product Reviews Increase Conversions Link your WooCommerce store with Amazon using Veeqo
Link your WooCommerce store with Amazon using Veeqo