Any unused CSS on your page can cause a delay in first rendering content because it takes more time for the browser to process and download the needed CSS files. You have to remove unused CSS to optimize your web page and ensure it loads quickly when a visitor accesses it.
In this article, we’ll explain how you can fix the “remove unused CSS” warning from the Google PageSpeed Insights test.
Let’s start with the basics.
What is unused CSS?
Unused CSS is the code in stylesheets that is not used to style any page element necessary to first render content on the page. However, it’s completely normal to have some unused CSS in some parts of the code that makes up your web pages.
This is because sometimes a page element is specified in the code but not used in the page the user is on. For instance, CSS code in your site’s stylesheets may have additional CSS code for mobile devices and tablet users visiting your site. That specific code will not be used for users that visit your web page on a desktop device.
If you’ve added CSS to your site (e.g. in the Customizer) but later decided on a different website design, there is likely to be unused CSS present. This means that all the CSS you added previously will not be used with the new design you decide to stick with.
In addition to this, unused CSS can also be generated when you add some features to your site during the development phase but forget to remove the CSS code when getting rid of those features. Because of this, some stylesheet elements might still be lingering around in your code even though they’re not in use.
Unused CSS might be one of the most important factors contributing to the slower response and slow page speed on your site. Since unnecessary CSS is added to the stylesheets, it increases the overall file size. As a result, it drastically slows down response times and causes a delay in first rendering content on your web page.
How does unused CSS affect page speed?
Unused CSS might seem like an insignificant issue but the reality is that it negatively affects page speed and other important Core Web Vitals metrics.
The browser is required to process and download all external CSS files before it can start rendering content on the user’s screen. The more CSS files there are, the longer the user waits before they see any page elements load when they first visit your web page.
This not only affects user experience but also slows down the overall performance of your website and makes it much harder for the browser to load page elements quickly. Additionally, on the back-end, it makes it harder for developers to manage stylesheets that have unnecessary code in them. You don’t want your CSS stylesheets cluttered with unused CSS as it can be difficult to fix bugs later down the road.
The browser needs to first find and download the CSS files that the page needs before it can first start rendering content on the user’s viewport. This means that when CSS files contain unused CSS code along with larger file size, it’ll take longer to build the page’s render tree. Subsequently, it’ll take longer to load the required page elements when site visitors first start to download the web page.
What does the “remove unused CSS” warning mean?
The “remove unused CSS” warning appears when your web page has some CSS code that’s not essential for first rendering content. This means that the browser downloads the unused CSS files but doesn’t use them anywhere. This is crucial time lost that the user waits to first see content on their screen.
It’s also possible that your CSS code is larger in size. Generally, this means that there are more chances of unused CSS in it. Additionally, if your website uses additional plugins, page builders, or any third-party themes, there might be some unused CSS for features that you don’t use. Since the plugin, page builder, or third-party theme is designed with all types of users in mind, it contains the CSS code for all features, including the ones you turn off for your website.
Unused CSS affects the Core Web Vitals Metrics of your web page which are important for your site’s ranking in search engine results. PageSpeed Insights metrics such as Largest Contentful Paint, First Contentful Paint, and Cumulative Layout Shift are all negatively impacted by unused CSS in your code.
This is not only bad for Core Web Vitals scores but can also cause a slower response on your site’s web pages. In addition to this, unused CSS also increases the Total Blocking Time which is also an important Core Web Vitals metric.
What causes the “remove unused CSS” warning?
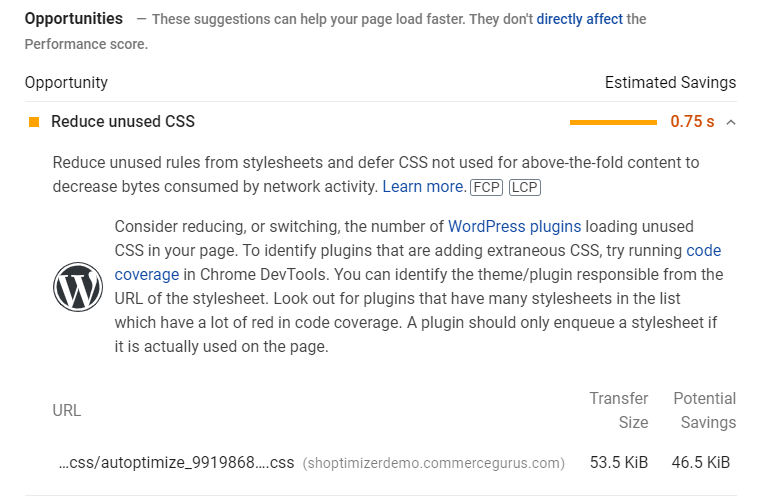
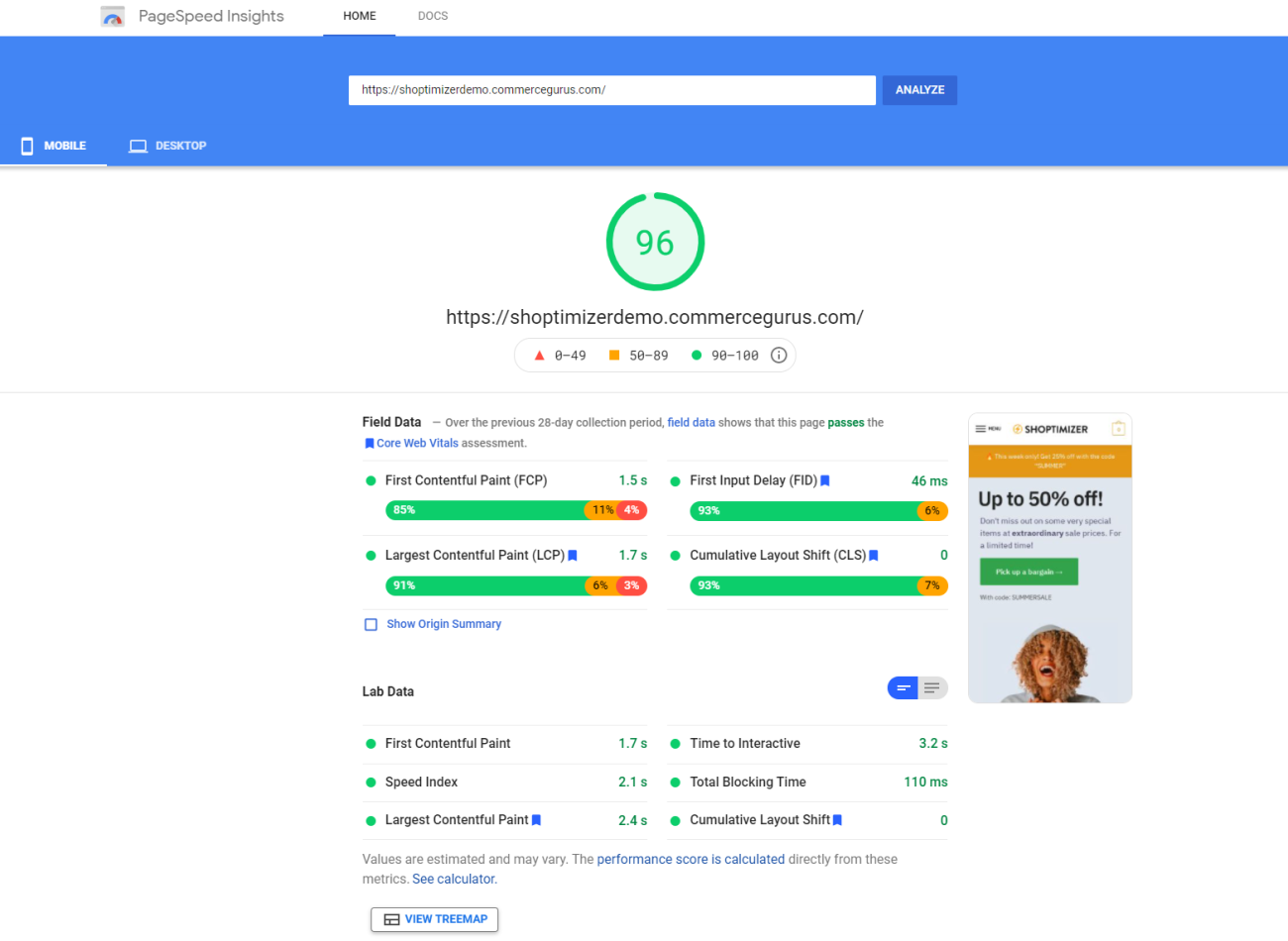
There’s an easy way of figuring out whether your web page has unused CSS or not. Simply enter your site’s URL into the PageSpeed Insights test and click enter.

If your website has excessive unused CSS that’s hindering performance, it will show a warning “remove unused CSS”. This way, you can better understand the underlying problem in your CSS stylesheets and take steps to prevent the warning from showing up again.
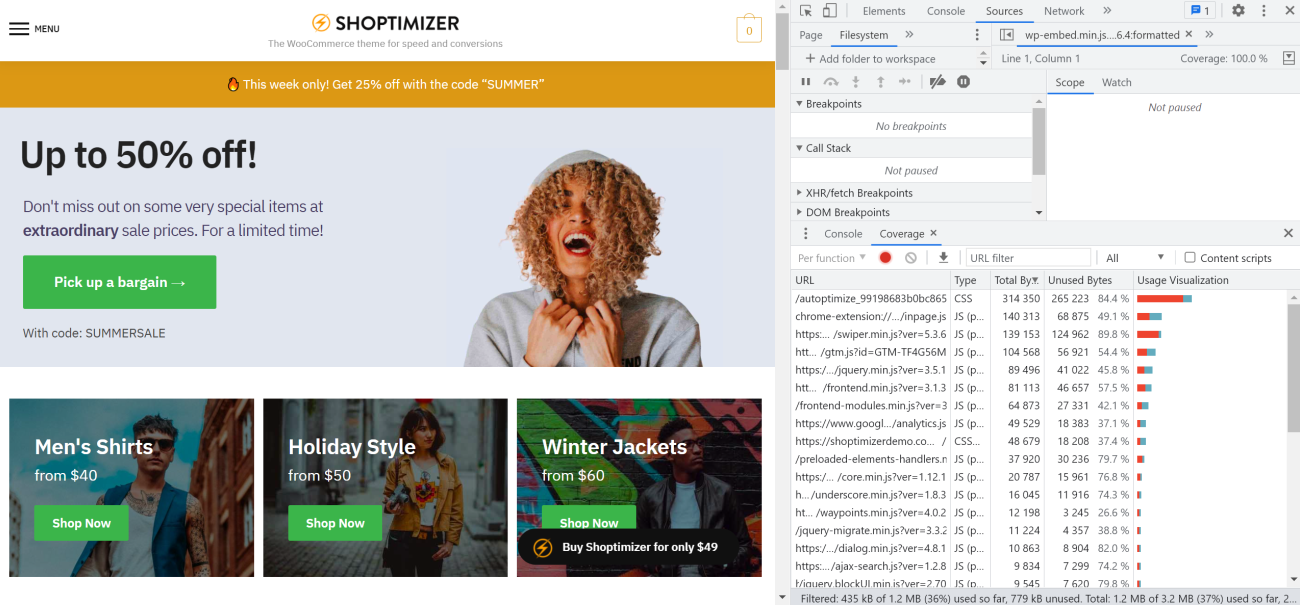
Additionally, it’s also possible to see if there is unused CSS using Chrome Dev Tools. All you have to do is open the Inspect menu and then head on over to the Coverage tab to view unused CSS in the web page.

One of the main causes of the “remove unused CSS” warning is using a single CSS file to manage all your stylesheet elements. This way, there’s a higher chance of unused CSS being present in the code file and makes it harder for you to pinpoint the unused CSS code from code that’s required for page elements on your site.
The “remove unused CSS” warning can also be caused by CSS inserted into your website through plugins or third-party themes. Even if you disable some features, the CSS files are still injected into your code file. Similarly, dynamic elements on your site such as search boxes or overlay notifications boxes might have unused CSS already present in the code.
How to fix remove unused CSS
Here, we’ll show you different ways to fix the “remove unused CSS” warning from your web pages.
Use a lightweight WooCommerce theme
A great way to speed up your website is by using a lightweight, performance-optimized WooCommerce theme like Shoptimizer.

If your WooCommerce theme is flashy and packs bulky features that contain a lot of CSS stylesheets, there are chances it’ll slow down your site and make it harder for you to detect and remove unused CSS.
On the other hand, using a lightweight WordPress theme can reduce the CSS stylesheets needed to arrange page elements on your site. This means that with fewer features and design elements pre-built into the theme, there will be fewer CSS stylesheets with smaller file sizes. As a result, there are fewer chances of any unused CSS code that needs to be removed.
A performance-optimized WooCommerce theme typically only contains crucial page element’s CSS files. This means it takes less time for the browser to find and process required CSS files to first render content on your web page.
Delete unused CSS manually
One of the best ways to remove unused CSS from your website is by deleting it manually either by yourself or with the help of a developer. Although it’s a time-consuming process, it works the best in terms of taking out each bit of unused CSS from your stylesheets.
It’s also a great way to ensure all CSS files that are required to render the page are still present in your code after you remove the unwanted CSS files from your web pages.
For example, CSS code for mobile, desktop, and tablet users will look similar but it does different things. You don’t want to delete important CSS files and find out later that you have to add them to your code again because they’re needed for your website to function properly across different devices.
Scanning your CSS files manually can also be beneficial in other ways. You may find CSS on your site that you can shorten. This means that you will have more room for improvement when you’re looking at all the CSS files of your website one by one.
Pro tip: it’s very important that you backup CSS files before you manually start editing and deleting unused CSS from your code. This is for when you end up removing too much CSS and you need to revert back to the “working” CSS code again.
Split larger CSS files into multiple smaller ones
Ideally, you want to use multiple, smaller CSS files instead of using one large CSS file. This way, you can reduce the number of CSS rules needed to first load content on your web page. The browser can only load the CSS styles it needs for the user’s device, instead of loading all the CSS styles and using one of them.
This not only saves a lot of time but also shortens the critical request chain. For those unfamiliar, the critical request chain is used by the browser to process and then download the elements in the chain. The shorter the critical request chain, the less time it will take for the browser to first render content on the visitor’s screen.
Shoptimizer breaks CSS into component parts, so that for example, the blog section’s CSS styles only load on blog pages. This reduces the size of the main stylesheet, as you don’t need blog styling on say, the cart page.
You can use the media attribute in your CSS code to give better “direction” to the browser. The media attribute tells your browser to use CSS stylesheets only when the media requested matches the media attribute you mentioned in the code. This way, the browser doesn’t waste resources loading unused CSS and improves page load speed on your site.
Use an automatic CSS cleaner plugin
Another way to remove unused CSS is by using a CSS cleaning plugin for your website. This way, you can automatically remove unused CSS from your web pages.
Here are the plugins we recommend for automatically cleaning unused CSS from your website:
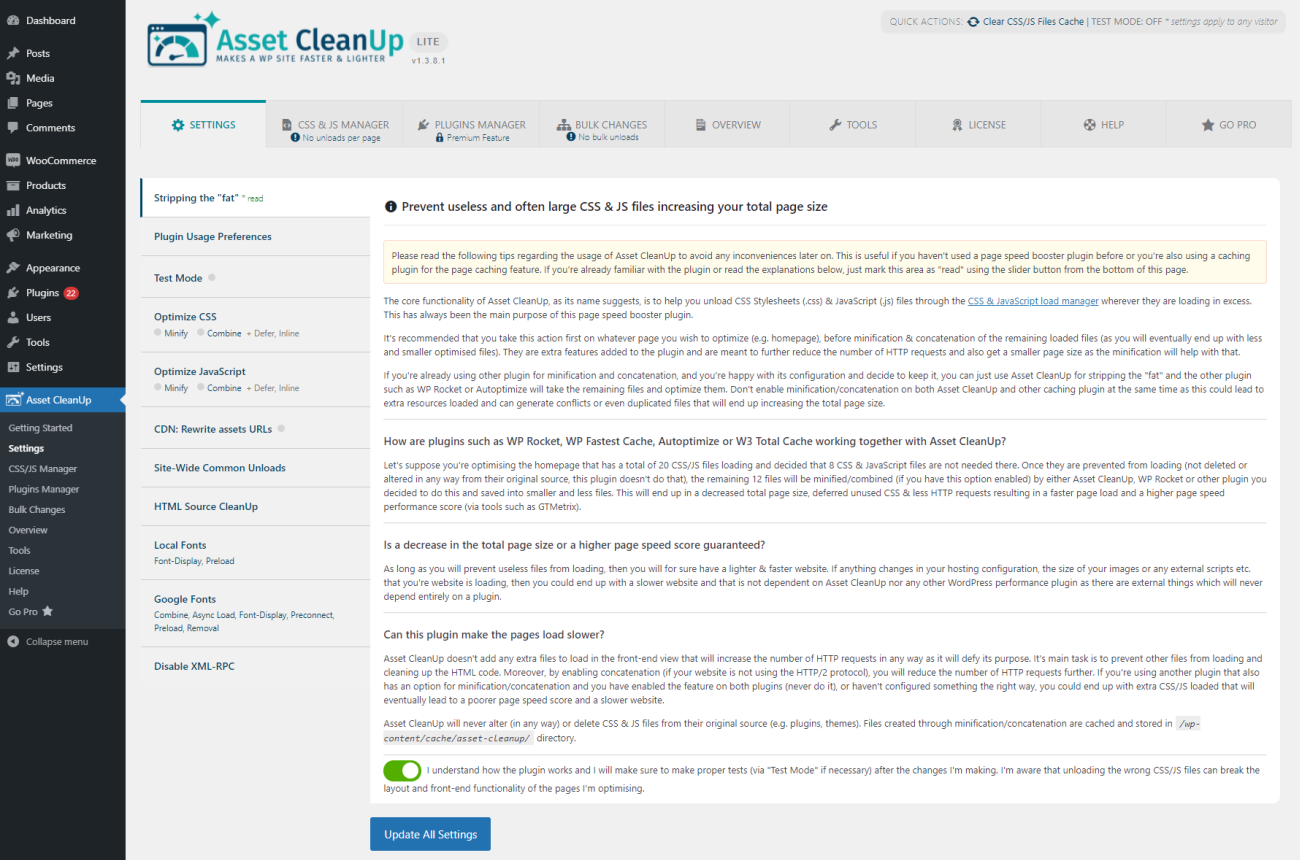
Asset CleanUp: Page Speed Booster

The Asset CleanUp: Page Speed Booster plugin offers an all-in-one solution for removing unused CSS from your web pages. It’s intuitive to use and all you need to do is let the plugin scan your web pages and then select which CSS and JavaScript files you want to remove.
WP Rocket
WP Rocket also offers a Remove Unused CSS option that lets you reduce the page’s overall size and the number of CSS stylesheets needed to first load content on your web pages. It automatically detects the “used CSS” from your web page and removes the unused CSS quickly.
Perfmatters
Perfmatters is a lightweight plugin that lets you optimize your website’s performance and speed. It also offers tools to remove unused CSS code files and other parts of code that aren’t needed.
Bonus: what else can you do to fix unused CSS?
- Minify CSS files. Minifying your CSS files is great for improving page speed and helps reduce the chances of any unused CSS left in the code.
- Use a Content Delivery Network (CDN). A Content Delivery Network can be used for delivering CSS files. Any unused CSS can still be delivered to your browser quickly, resulting in faster page load times.
- Inline critical CSS and defer non-critical CSS. You want to make sure only crucial CSS is above the fold of your website and all non-critical CSS is deferred.
Conclusion
Removing unused CSS may not seem like much but it’s important for improving page speed and response times on your site. Unused CSS affects all Core Web Vital metrics on your website which can result in a poor ranking in Google’s search engine algorithms.
Here are some pointers to keep in mind when dealing with the “fix unused CSS” warning:
- Use a performance-optimized WooCommerce theme for your website. Lightweight themes have smaller CSS file sizes as compared to a traditional WordPress theme. This makes for a much easier time detecting and removing any unused CSS from your site.
- You may want to try deleting unused CSS manually or use an automatic CSS cleaner plugin. Depending on your site, your skills, and the time you’re willing to put aside for this, there are different options available to remove unused CSS.
- You also may want to split larger CSS files into multiple smaller ones to decrease the chances of any unused CSS being overlooked during the detection phase.
You can also take a look at our other guides for more detailed information on how to improve page speed and response times on your store:
- How to solve the “avoid excessive DOM size” warning
- How to Eliminate Render-Blocking Resources
- How to Defer Offscreen Images in WordPress
With Shoptimizer, you don’t need to worry about the “remove unused CSS” warning as it’s performance-optimized out of the box.







 Curation in eCommerce
Curation in eCommerce Rank Math Pro Review – The Best SEO Plugin for WooCommerce Stores?
Rank Math Pro Review – The Best SEO Plugin for WooCommerce Stores? 10 Inspiring Blogs from eCommerce Brands
10 Inspiring Blogs from eCommerce Brands The Best WooCommerce Reviews Plugins in 2020
The Best WooCommerce Reviews Plugins in 2020