Rich snippets are aesthetically-pleasing and richer search results that display extra data along with the title, description, and URL in SERPs. This additional information is taken from structured data included in a page’s HTML.
Now, you might be wondering why it’s important to have rich snippets for your website or online store.
Put simply, rich snippets help you improve your click-through rate by increasing visibility in SERPs. In other words, they make your search results stand out among other results on the same page.
In addition, rich snippets help you establish trust with site visitors and give them a “sneak preview” of what they can expect to get before they actually land on your website.
Pretty neat, right?
Here’s an example of rich snippets in action:

In this article, we’ll start by explaining what rich snippets are and how you can check for potential rich snippet errors. We’ll also explain how you can troubleshoot various rich snippet errors and warnings.
What Are Rich Snippets?
Rich snippets are structured data markup that you can add to your website’s HTML. They allow search engines to better understand the information on your websites and display search results in a more useful way, helping users quickly find what they are looking for.
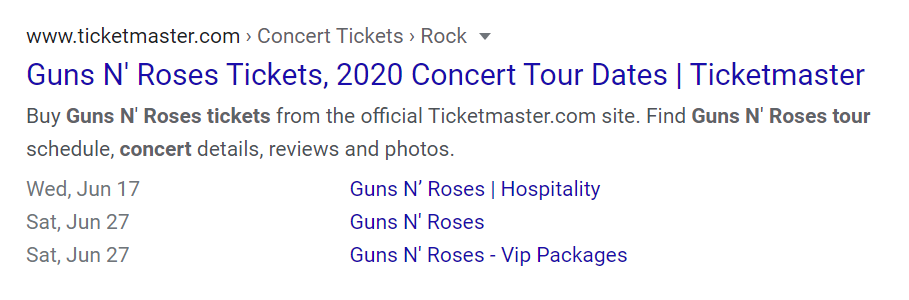
Here’s an example of a rich snippet and a regular snippet in Google SERPs:

Rich snippet results immediately grab the reader’s attention. This is what helps you generate a higher click-through rate!
Here’s a list of content types supported by rich snippets:
- Reviews
- People
- Products
- Businesses & Organizations
- Recipes
- Events
- Music
- Video Content
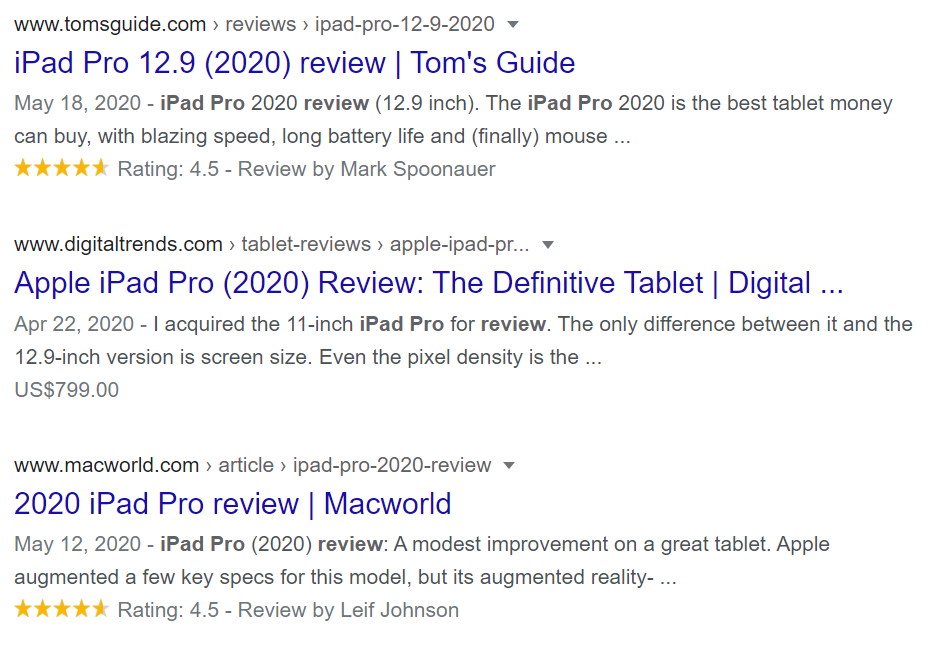
Reviews are an excellent example of rich snippets that can help you increase conversions.
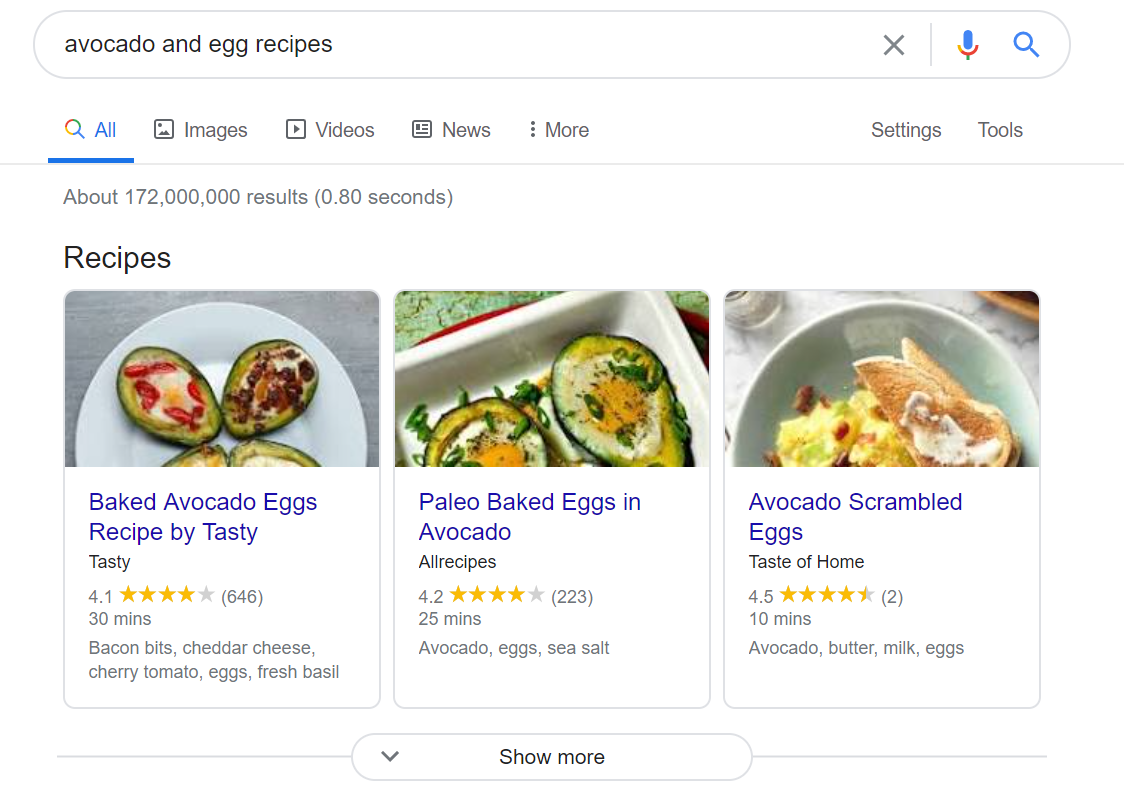
If you’ve ever searched for a recipe on Google, you might have clicked a rich snippet result without realizing it.

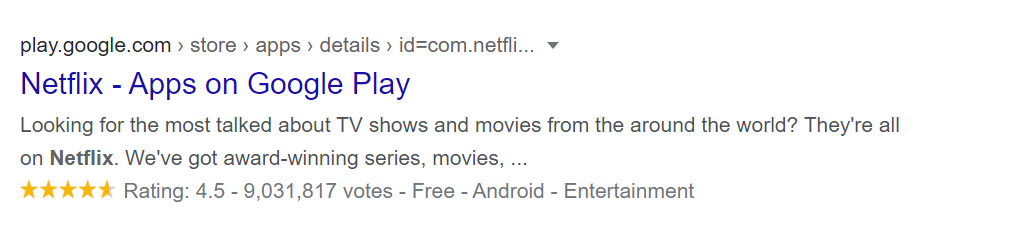
Or you may have installed an app that had rich snippets because it seemed more ‘legit’:

How Do I Know if I Have Rich Snippet Errors?
Using structured markup on your product pages is tricky and there’s always a chance of encountering rich snippet errors or warnings – even if you’re using a WooCommerce reviews platform.
The first thing you need to know is whether or not you have rich snippet errors. Here are some tools you can use to check for structured markup errors in rich snippets:
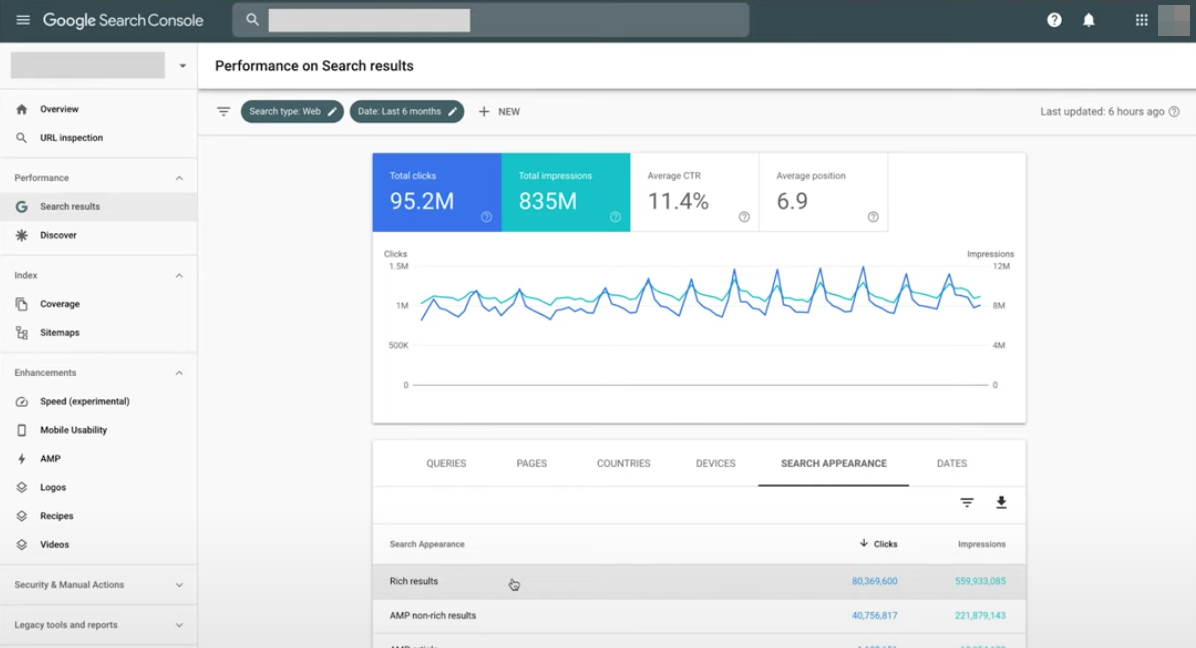
#1: Google Search Console
Google Search Console helps you find pages on your website that may have errors under the menu items Manual action or Unparsable structured data. Keep in mind that it helps identify warnings, not errors.

The Manual action section gives you information about warnings that appear to be unnatural or spammy. And the Unparsable structured data section shows you warnings that are linked to structured data on your website that is formatted improperly causing readability errors from Google.
#2: Google Structured Data Testing Tool
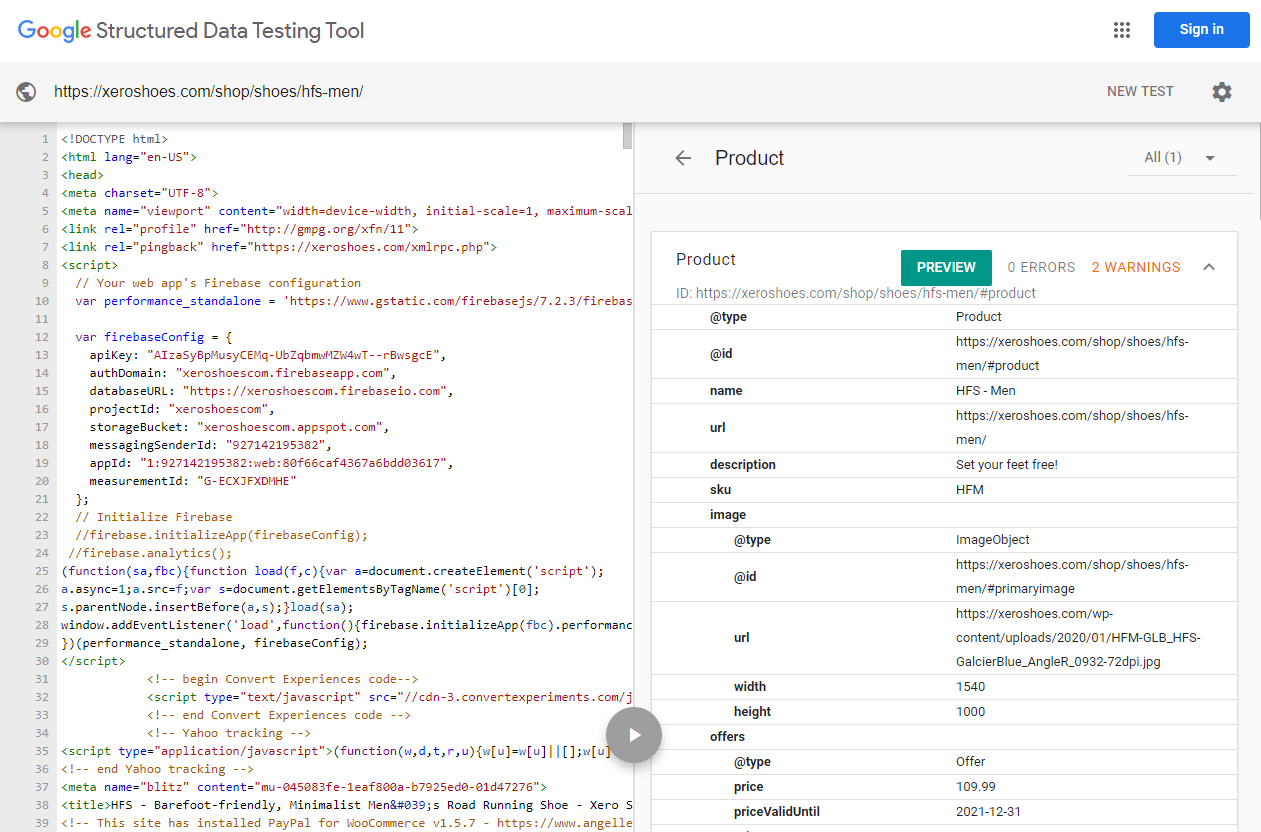
Google Structured Data Testing tool enables you to validate structured data on your pages by entering a URL. It gives you detailed information about the data entry types on your page and the parameters associated with each line.

You’ll see errors on the right-hand side of the tool’s interface along with a brief explanation of how you can fix it.
#3: Rich Results Test
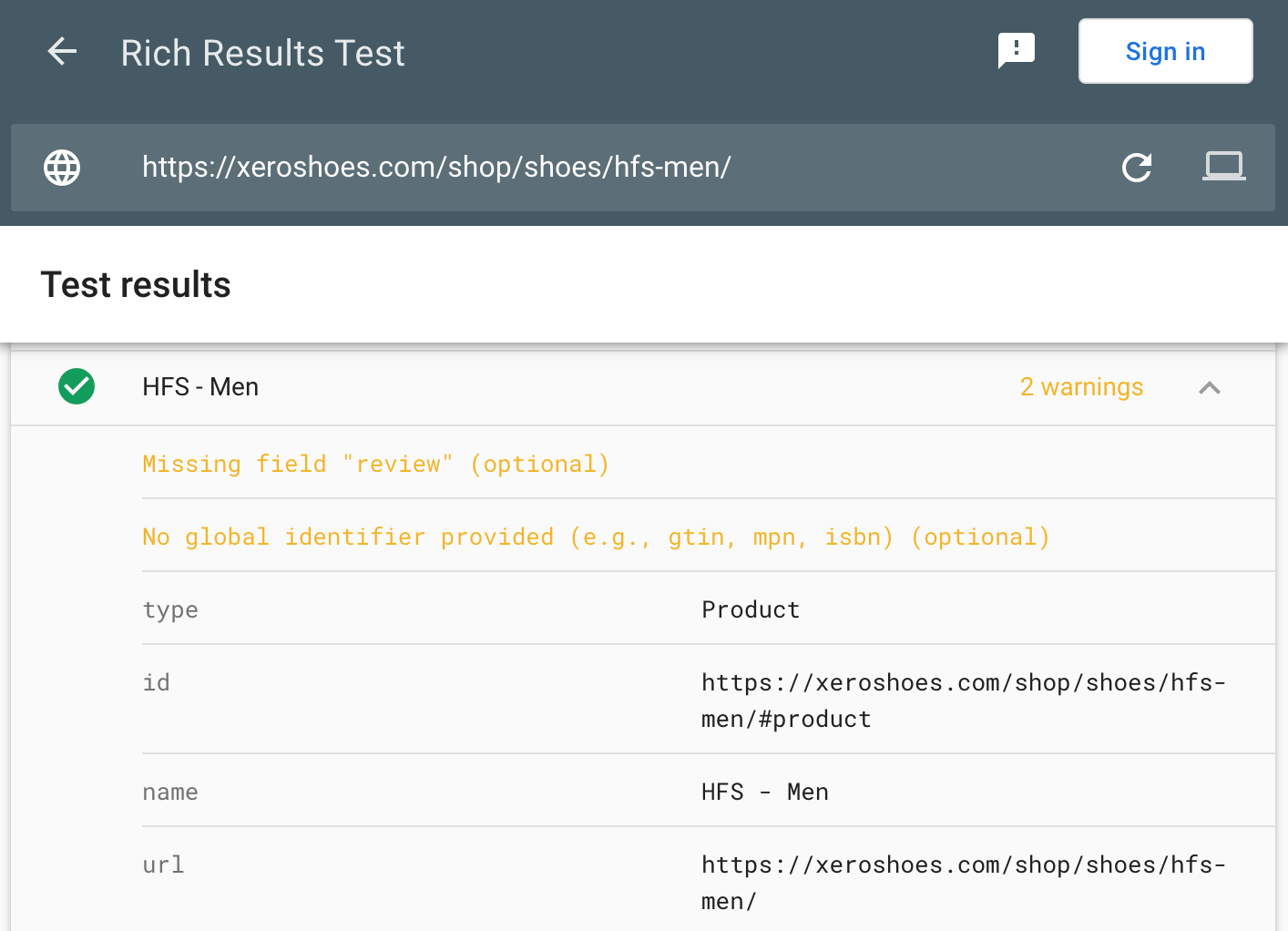
The Rich Results Test tool lets you individually test your website pages on their structured data markup and validate their eligibility to create rich snippets in SERPs.

If you’re experiencing errors or warnings, this tool can help you identify them and get a better understanding of each error. This makes it easy to then go back to your page and fix any issues.
How to Fix Rich Snippet Errors
Here, we’ll take a look at some of the ways you can find and fix rich snippet errors on your website.
Step #1: Fill in Missing Fields
The most common types of warnings and errors you’ll see will be Missing field errors like Missing field “review”. These warnings relate to the product schema for individual products in your store.
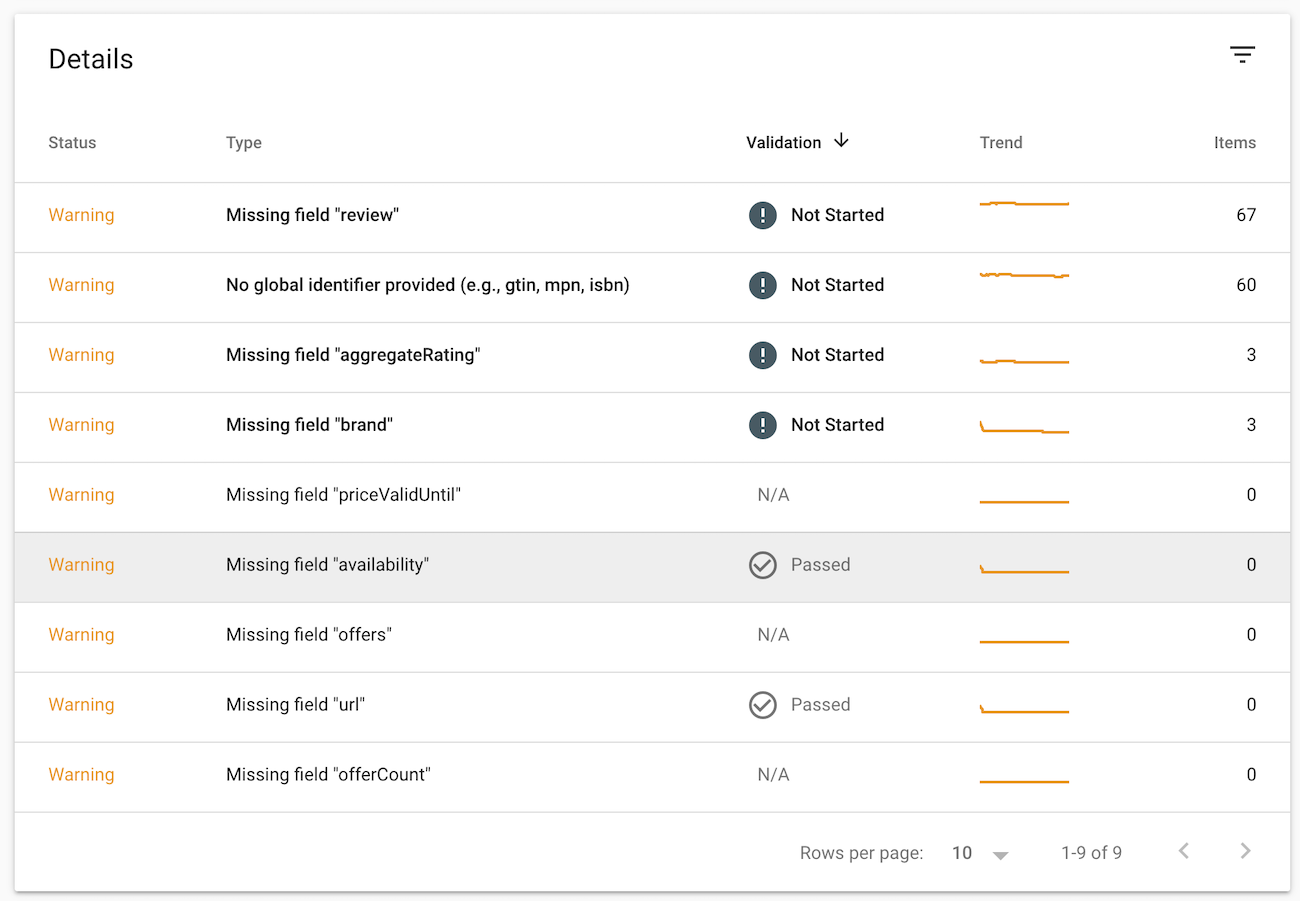
Here are some examples of Missing field errors you’re likely to see on product pages:

Missing field errors and warnings
- Missing field “review” occurs when a review of the product or item is missing.
- Missing field “aggregateRating” occurs when the overall rating, based on a collection of reviews or ratings, of a product is missing.
- Missing field “brand” occurs when the brand associated with the product hasn’t been specified.
- Missing field “priceValidUntil” means you need to specify the date after which the price is no longer available for your product.
- Missing field “availability” means you need to specify whether the product is in stock, out of stock, or on backorder.
- Missing field “offers” occurs when you haven’t specified an offer to transfer some rights to a product. An offer might be to sell tickets to an event or stream content.
- Missing field “url” means the URL of the product hasn’t been provided.
- Missing field “offerCount” occurs when the number of offers (such as variations) for the product.
The easy way to fix these errors is by clicking the Data Highlighter and filling in the schema in the information to highlight the menu. Keep in mind that the schema should correlate with the page’s subject matter. So, if you’re fixing missing field errors for eCommerce products, choose “Product”.
Using the Data Highlighter tool you can quickly fix Missing field errors on multiple pages in one go. To do this, simply click the Tag this page and others like it option. You should see a list of missing fields on the right-hand side of the page. Highlight and specify the elements on your pages such as reviews, brand, and URL.
Submit the page for indexing once you’re done.
It’s worth noting that by default, WooCommerce doesn’t offer a brand field for individual products. One way to define brands for each product is by using the WooCommerce Brands extension.
No global identifier provided
You might also run into a No global identifier provided (e.g. gtin, mpn, isbn) warning.
If the manufacturer has assigned a barcode, add the information in the GTIN field and set the ‘identifier exists’ to Yes. However, if the manufacturer has not assigned a barcode then simply remove brand, mpn, and gtin values and set the ‘identifier exists’ to No.
And if you’re using WooCommerce to power your online store, you can use the Google Product Feed extension to add these values to your products.
Insufficient match of microdata price information
Similarly, you might encounter the Insufficient match of microdata price information warning when automatic item updates for the price aren’t available for your account in the selected country. This might be because the prices you’ve submitted in product data and prices in the Schema.org microdata on product pages differ too often.
To fix this warning, you’ll need to review and update your microdata. Use the Structured Data Testing Tool to check for mismatches between your Google Shopping ads product data and your microdata. Remember to resubmit your data.
Step #2: Make Hidden Marked-Up Content Visible
There are several schema markup instances that require you to add elements on the page that represent details of the schema markup language.
If you’re running an eCommerce website with individual product pages, you should ideally use Product schema that enables search engines to read and rank the product on the page.
Example
One of the most important elements within this markup type is reviewer ratings. If you want reviewer ratings to appear in SERPs, you’ll have to make those reviews visible on the product page. In other words, you can’t just add reviewer rating details appear in your site’s code and be hidden from the front-end.
If you do, Google will interpret them as being false or misleading. This prevents online store owners from using their site’s code to tell Google’s crawler they have, say, dozens of 5-star ratings though none appear on the product page.
Hiding data from the front-end is a big no-no, even if it is temporary. Always display rich snippets data on the product page.
How to fix this rich snippet error
Some online store owners don’t display reviewer ratings on the product page but give visitors the option to click a button or link (something like View reviews and ratings) to view them. Even though the data is accessible, Google’s crawler won’t understand you’ve provided this option on your product page.
The best thing to do is to show as much data as possible and modify the schema so that it accurately reflects what your site’s users can view when they land on your product page. Once you’re done, remember to submit the updated page to Google for indexing.
Step #3: Get Rid of Spammy Structured Markup
Google doesn’t clearly explain where spammy structured markup data issues occur which often makes it difficult to find them. However, according to Google, you might have spammy structured markup if you’re misusing another markup type by injecting information into the SERP.
Example
In 2017, some websites were found violating the Events markup guidelines by listing discounts instead of events to get rich snippets in SERPs. This is considered spammy.
Here are some more examples of spammy structured markup errors:
- Repetitive use of markup for detailing business types and services.
- Adding multiple products in the markup on product pages that contain a single product.
- Wrongly classifying a page for example by saying that an Article is a Product.
How to fix this rich snippet error
Check to see if the error is on a specific page or if it’s sitewide. This will help you figure out which part of the schema markup may be returning the error.
If the error is sitewide, you’ll need to individually check to make sure that each markup type meets Google’s Structured Data Guidelines.
Sometimes Google Search Console gives messages saying this error is affecting all pages on your site. This can happen because a large number of site pages are experiencing the same issue.
Test specific templates being used throughout your website and validate them using the Structured Data Tool or Rich Text Tool to see if they return specific errors.
Here are some common structured markup errors:
- Incorrect value type
- Parsing error: Missing ‘,’ or ‘]’ in array declaration
- Invalid top level element “string”
- Bad escape sequence in string
Once you’re done, remember to request Google to recrawl your website.
Step #4: Fix Unparsable Structured Data Errors
Finding and fixing unparsable structured data errors is comparatively easier.
Example
Most of the time unparsable structured data errors will either be due to semantic errors or spelling errors. For example, your code might say “revieew” instead of “review” or you might be missing a quotation mark somewhere.
How to fix this rich snippet error
As mentioned earlier, these errors appear in Google Search Console under the Unparsable structured data section. Click on the error to see the URL and line where the error is occurring.
To resolve the semantic and spelling errors in Google Search Console, copy-paste it into the tool to make sure you’re using the correct format.
After you’ve fixed the error, click the Validate Fix button from Google Search Console.
Bonus: Optimize Using Structured Data Markup Helper
The Structured Data Markup Helper lets you markup elements on your site page which helps Google crawlers better understand the content on the page. This allows Google to display your content in a more visually-appealing way in Google search results.
Moreover, you can also use markup in emails (if you send emails in HTML format to your customers) which allows email clients, like Gmail, to display the content to the reader in richer ways.
For example, say you have an event management site. If you mark up event elements on your website, Google crawlers will recognize them and display the event data as rich snippets on search results pages.

Google’s Structured Data Markup Helper is great if you want to learn to add markup to your site. It takes you through the complete process of marking up structured data on your website step-by-step. Here’s how:
- Start by choosing the appropriate schema. Next, enter a URL and click the Start Tagging button.
- Highlight the relevant page elements and add schema tags. You can also assign missing tags.
- Click the Create HTML button once you’re done marking your site page.
- Select JSON-LD in the drop-down list and copy and paste it into the <head> or <body> tags of your site’s page.
It’s Time to Fix Rich Snippet Errors
Rich snippets enable your website to stand out from the competition on SERPs, attract more qualified traffic, and build trust with prospective customers. However, you need to make sure that you’re not accidentally making mistakes with rich snippets that can potentially cause Google’s crawler to think your pages are misleading.
We explained how you can find and fix rich snippet errors and, hopefully, you’re in a good position now to take the next steps.
Start collecting reviews to show rich snippets for your products in SERPs. Sign up for CommerceKit updates as we build it!







 Best WooCommerce Payment Gateway for WordPress in 2020
Best WooCommerce Payment Gateway for WordPress in 2020 How the European Accessibility Act will Transform eCommerce
How the European Accessibility Act will Transform eCommerce Speed up Loading Times with EWWW Image Optimizer
Speed up Loading Times with EWWW Image Optimizer How to Defer Offscreen Images in WordPress
How to Defer Offscreen Images in WordPress
Hi,
“Select JSON-LD in the drop-down list and copy and paste it into the or tags of your site’s page.”
I’m trying to solve the problem about the “brand”. I have the code given by Google’s Structured Data Markup but I don’t know where to add it
In which page do I add the code? in description HTML text. Please be more precise.
Wow lots of great and helpful info about what and why but this really falls down at the “HOW”, which is the name of this article and what people are looking for here. Where do I go on my website admin to actually get this task done. Or maybe this article needs a different title.