Processing and handling returns hurt profits. One way to reduce this is to create size guides to better detail your product’s dimensions and display it on your product pages.
Size guides are a great way to keep customers informed when making purchases on your online store. You can expect to see a reduction in return orders as a result of people ordering sizes that fit them. This can help your business save costs and offer a better online shopping experience.
In this article, we’ll go over some outstanding eCommerce size guide examples and see how you can include them in your own store.
Why are size guides useful?
Size guides are essential for reducing return orders. They provide accurate sizing information to customers when they’re browsing a product on your eCommerce store.
For instance, if you sell apparel products such as t-shirts or hoodies, you can create a size guide that lists the sizes of the chest, arms, and shoulders area for the product. This way, customers can select the size that fits them best before adding the apparel product to their shopping cart.
On the other hand, without a size guide, you’ll leave it in the hands of your customers to essentially “guess” their size. In fact, more than 80% of apparel stores online don’t provide enough sizing information to their customers. This not only makes it more likely for customers to return the order due to a wrong size selection but also reduces the chances of those customers ordering again from your online store.
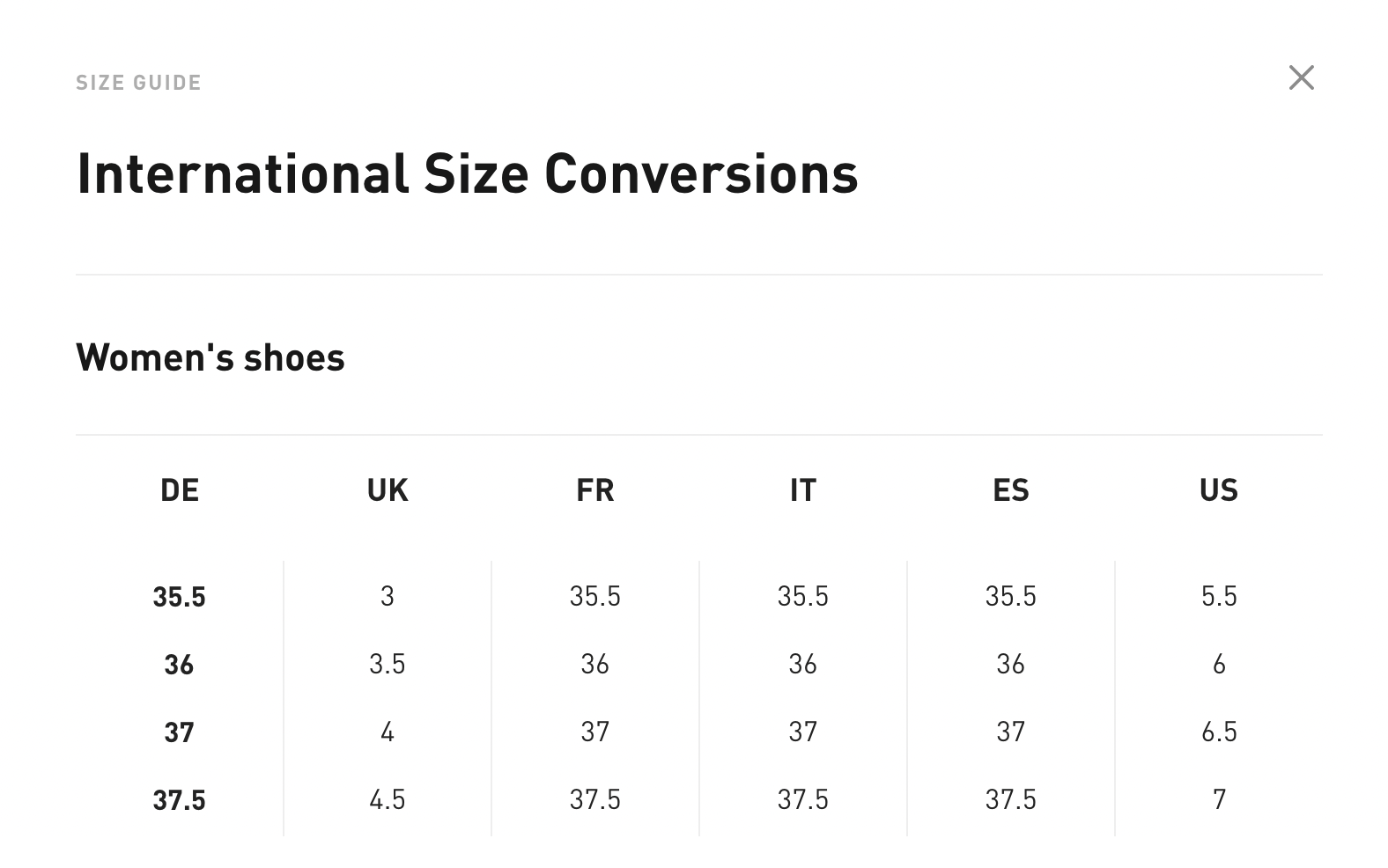
It’s also important to understand that size guides often vary between different stores, vendors, and countries. For example, if your online store operates out of the US, you will need to create a size guide with the imperial system. Similarly, if you sell to EU customers, your size guide will need to use the metric system. A person shopping for shoes might buy pairs in sizes 7.5, 38, and 9 all indicative of the same shoe size!

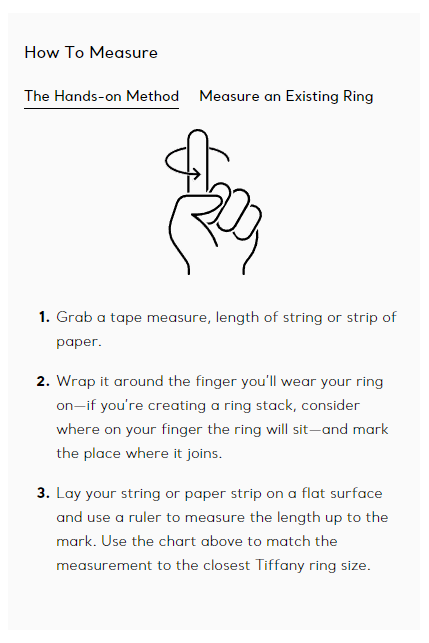
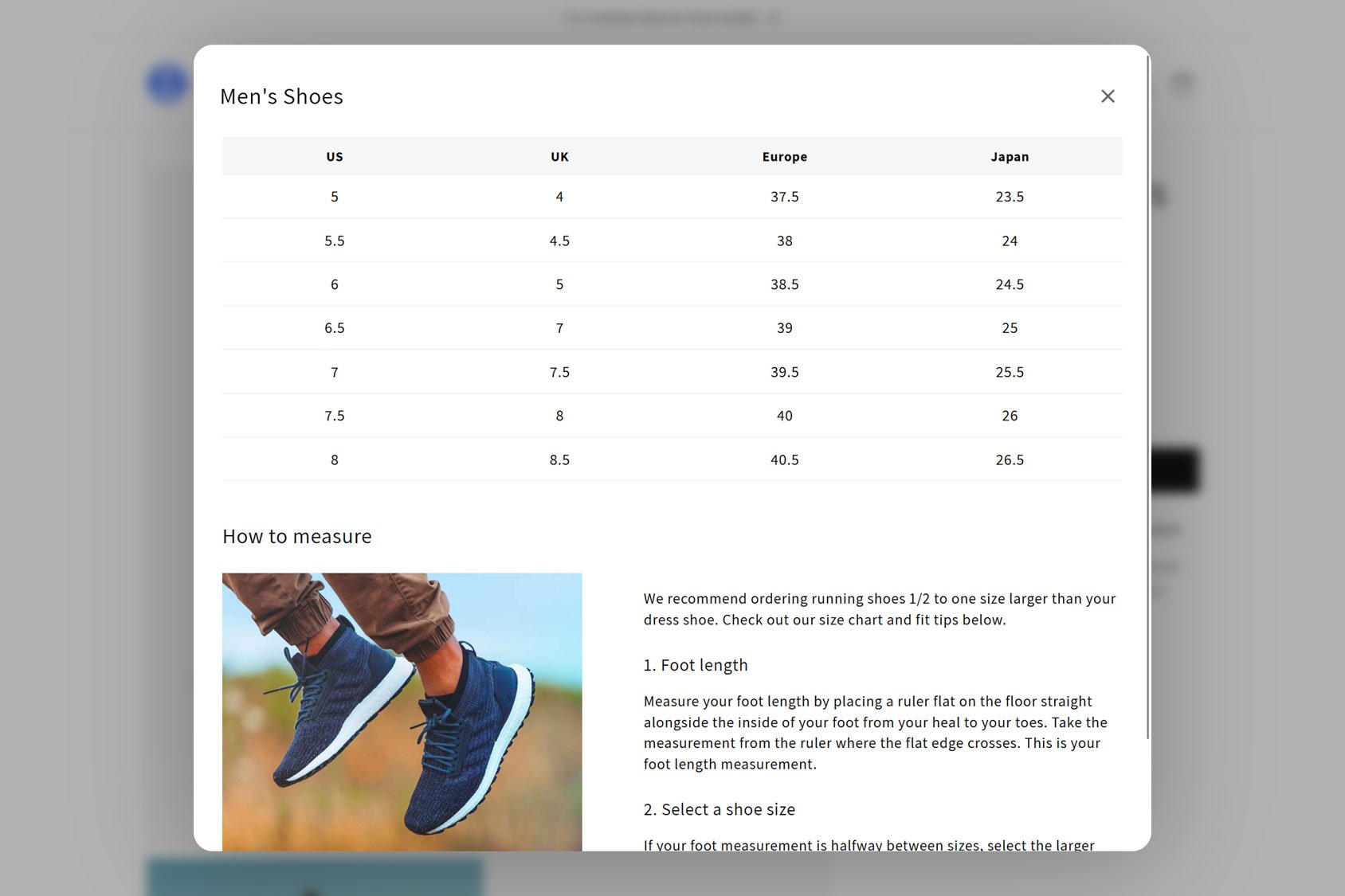
Depending on the type of products you sell, you might also want to include tips in the size guide that explains how to measure. Measurement instructions are particularly important for wearables such as apparel and jewelry. The idea is to explain how customers should take their measurements to determine their correct size. It’s also helpful to provide a model or diagram to visually explain how to take measurements.

It’s a good idea to use a size guide on your online store to provide sufficient sizing information for your products. Let’s quickly take a look at some of the benefits of creating size guides for your online store:
- Encourage customers to make purchases. Showcasing a size guide directly on product pages can help your customers make informed purchase decisions. This also means if your product pages provide enough sizing information, customers will feel more comfortable adding the products to their cart. As a result, you boost sales and encourage more purchases on your online store.
- Customers don’t bounce off your site. Another big reason why you want to show a size guide on your product pages is to prevent prospective customers from bouncing off your site without making a purchase. This is because if a user is looking to spend money to purchase a t-shirt or a pair of sneakers, they will want to make sure it fits them perfectly.
- Reduce return orders. If all customers are ordering the exact sizes they need, it reduces return orders on your online store due to a wrong sizing issue. As a result, you don’t have to spend as much on processing and handling returns.
Size guides are essential for most eCommerce sites such as apparel stores or clothing brands that want to let their customers view and purchase products directly from their websites.
However, this doesn’t mean it’s not useful for other types of online stores. For example, an online furniture store can use a size guide to specify the dimensions of a sofa or a table. Similarly, an online PC accessories store can use a size guide to specify the sizes of mousepads and vinyl stickers.
Put simply, a size guide is a universal way of showcasing additional sizing information for the product customers want to add to their cart. Without it, customers aren’t comfortable spending money on your site. And, even if they do, there’s a pretty good chance it’ll end up costing your business more in processing and handling the returns.
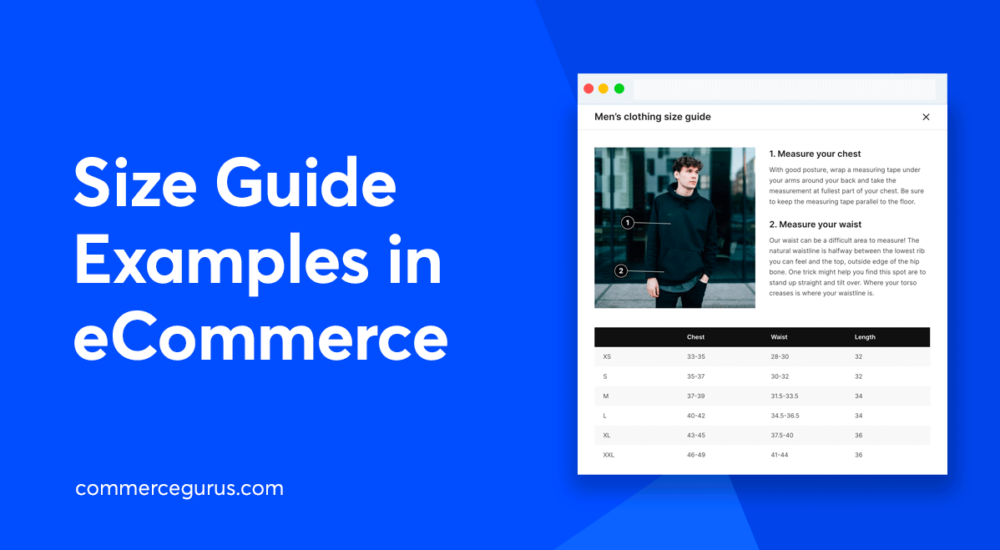
Great examples of size guides
Here, we’ll take a look at some different examples of size guides and see what they did right. This can help you get inspiration for the perfect size guide for your online store.
#1. Ministry of Supply
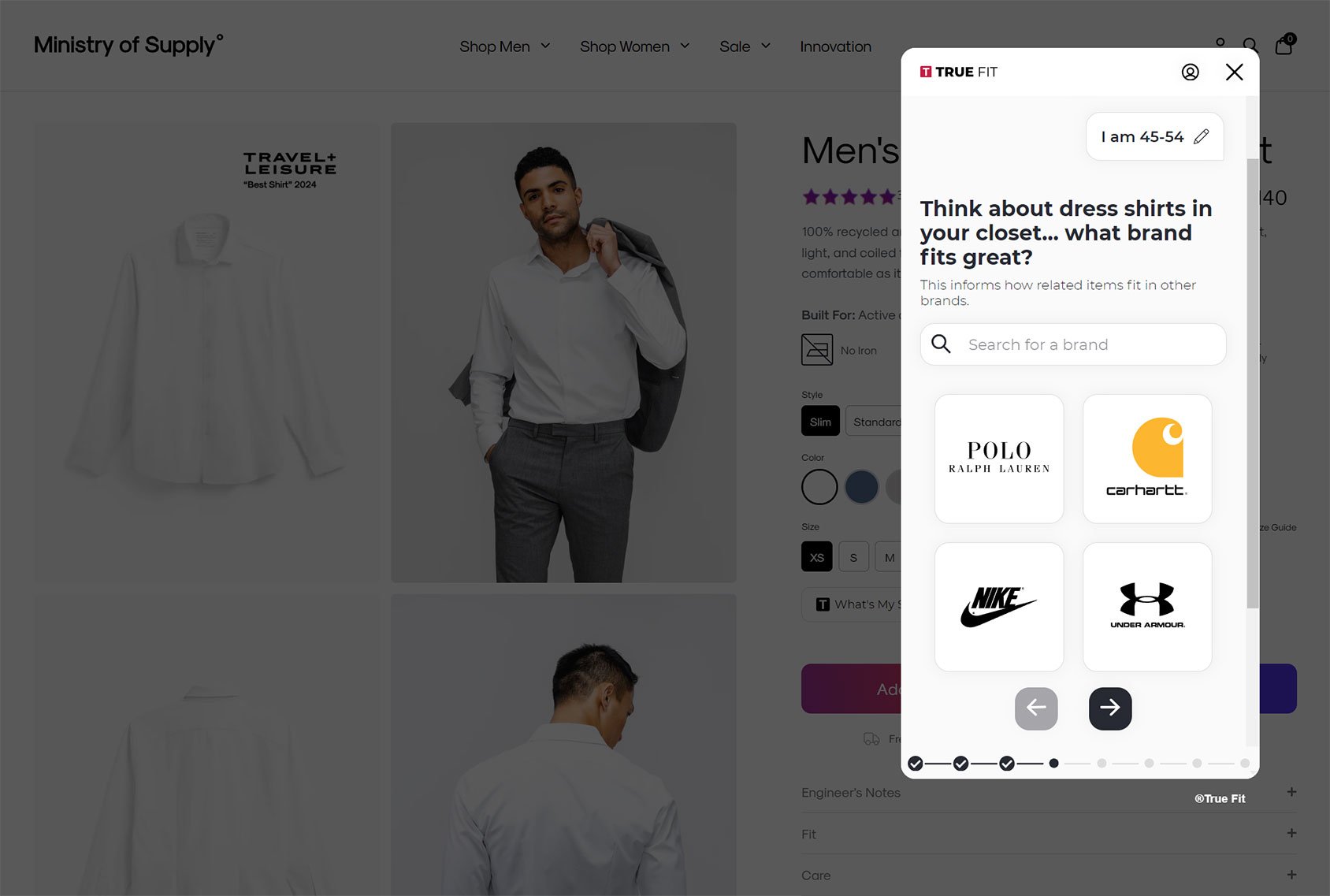
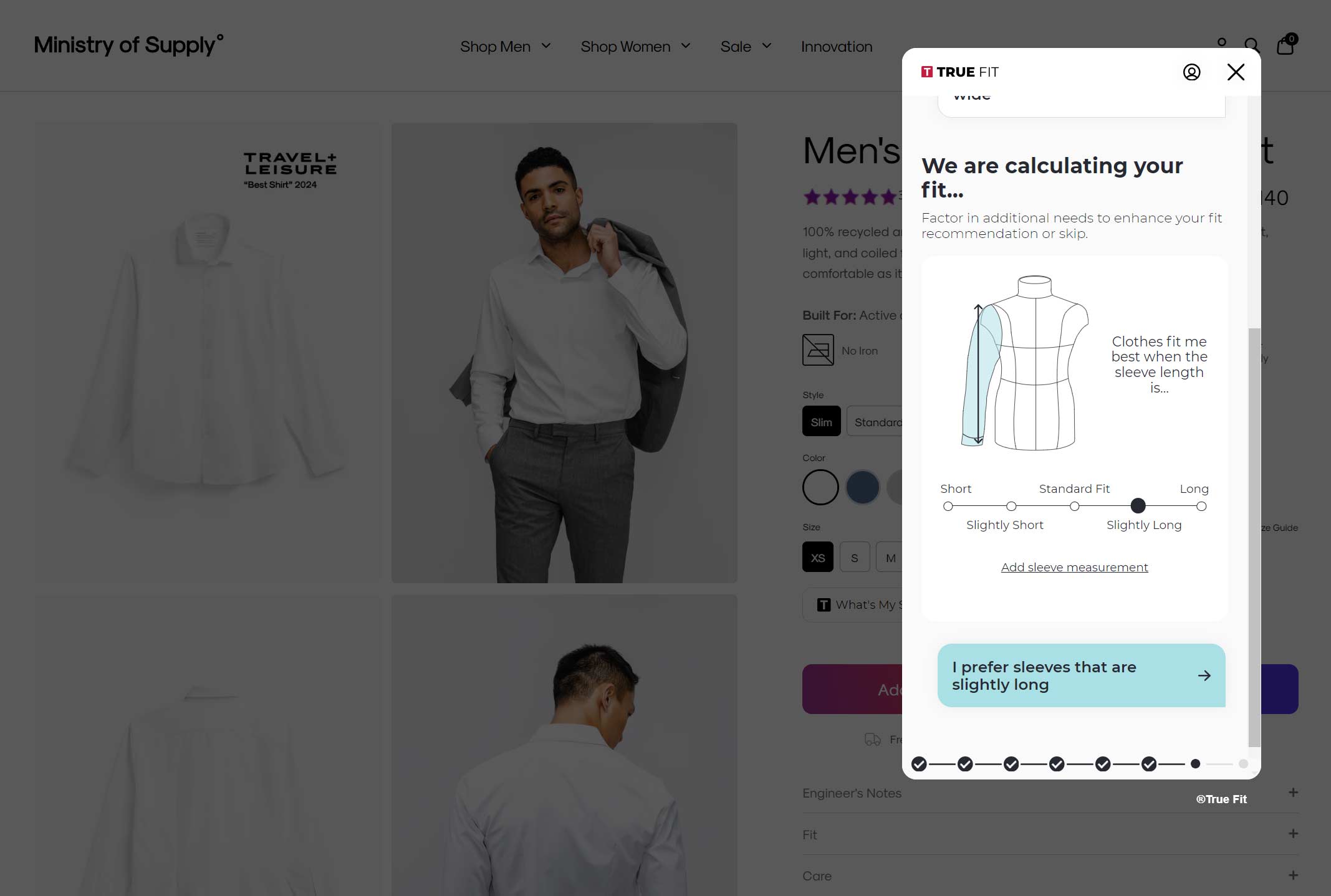
Ministry of Supply sells a wide range of clothing. To help customers choose the perfect size and fit, they use the True Fit service.

Once a customer clicks on the What’s My Size button, they’re asked a series of questions to identify the size they’ll be most satisfied with. As part of this process, customers can enter their height and weight. However, they can also input the other brands that fit them well to help select a size with a similar fit.

The sizing tool also lets customers specify whether they’d like additional preferences and requirements to be considered, such as arm length and collar width. Once the size has been calculated, customers can make changes if necessary. Shoppers have the option of creating a sizing profile, which can then be accessed on other sites using the True Fit tool.
#2. Columbia
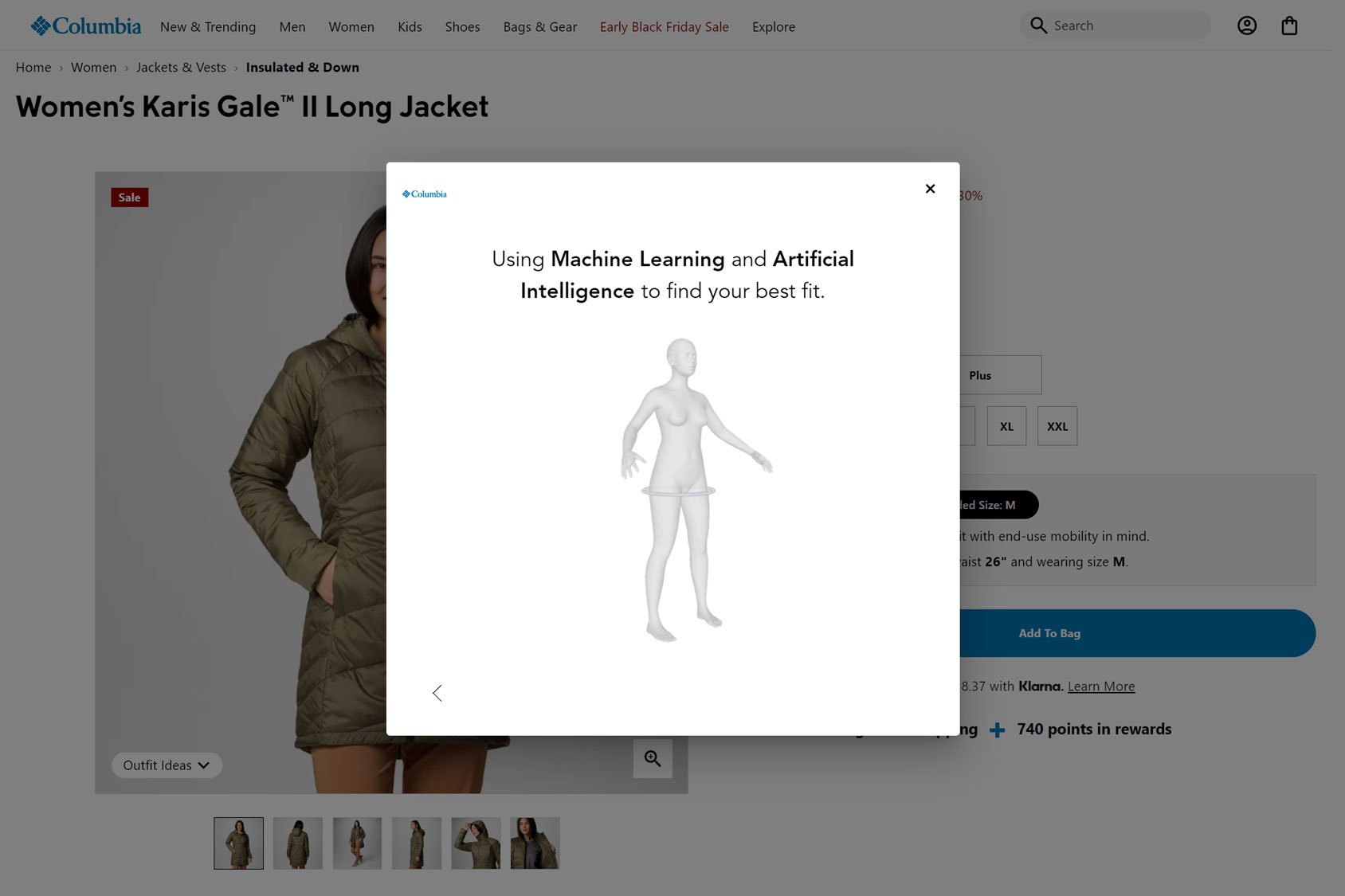
Columbia does an excellent job by providing a clear and easy-to-read size chart. There’s also a tool powered by Bold Metrics that lets shoppers enter their details to find their perfect fit. By partnering with a third-party service, Columbia is able to use machine learning and AI to improve customer satisfaction by helping them find the right size.

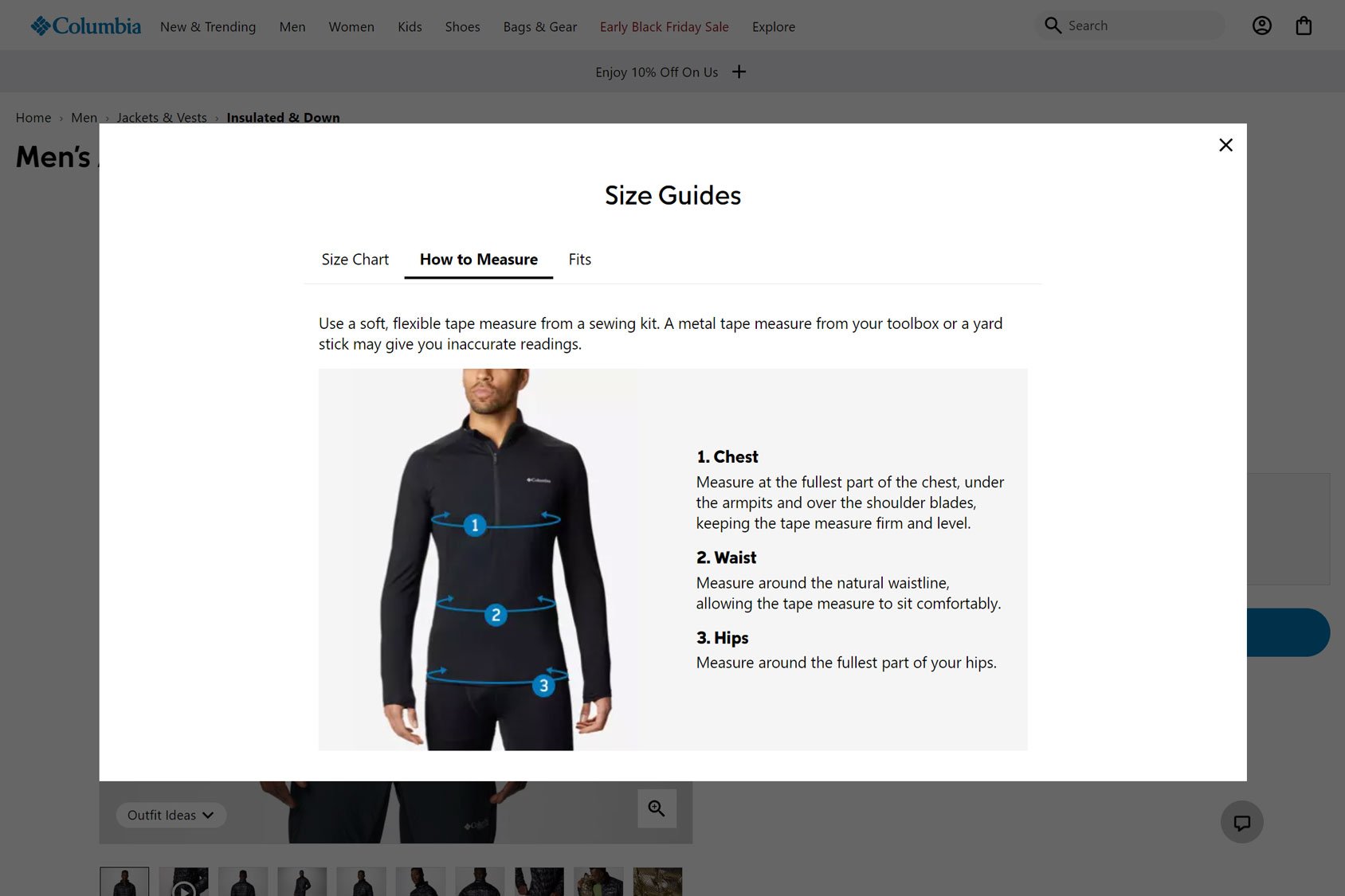
To ensure that the traditional size chart is as helpful as possible, Columbia provides shoppers with information on how to measure themselves. Thanks to this, the sizes on the chart are more useful as customers know exactly what each measurement applies to.

For even more assistance, customers are shown the various fits available from Columbia, along with helpful illustrations.
#3. ASOS
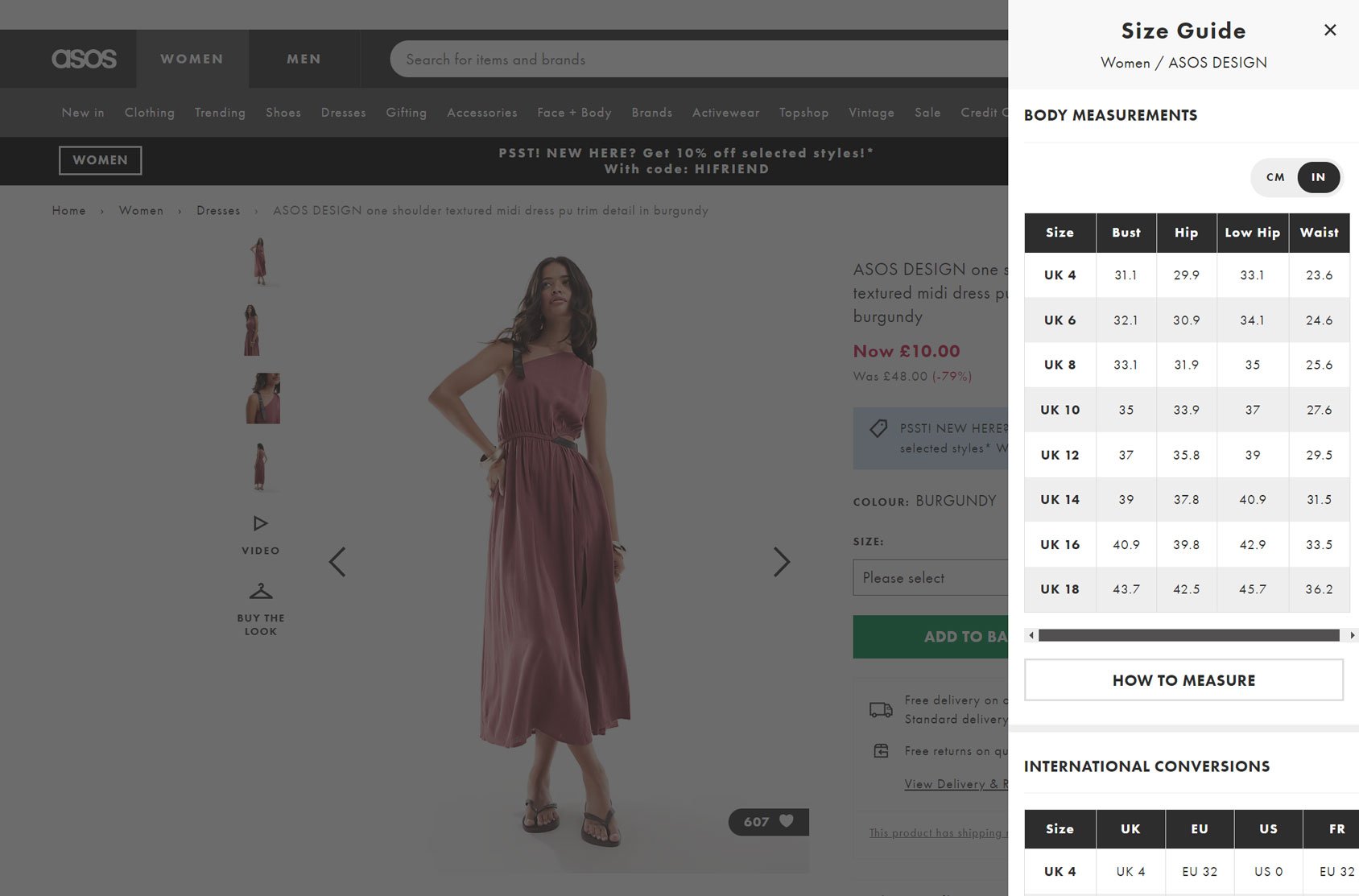
As Asos sells clothing for a wide range of categories, they have many size guides on their site.

Each size guide has different measurements depending on the type of item being viewed rather than providing a single generic guide. There are also international conversions to cover a wider audience. Switching between measurement systems is straightforward.

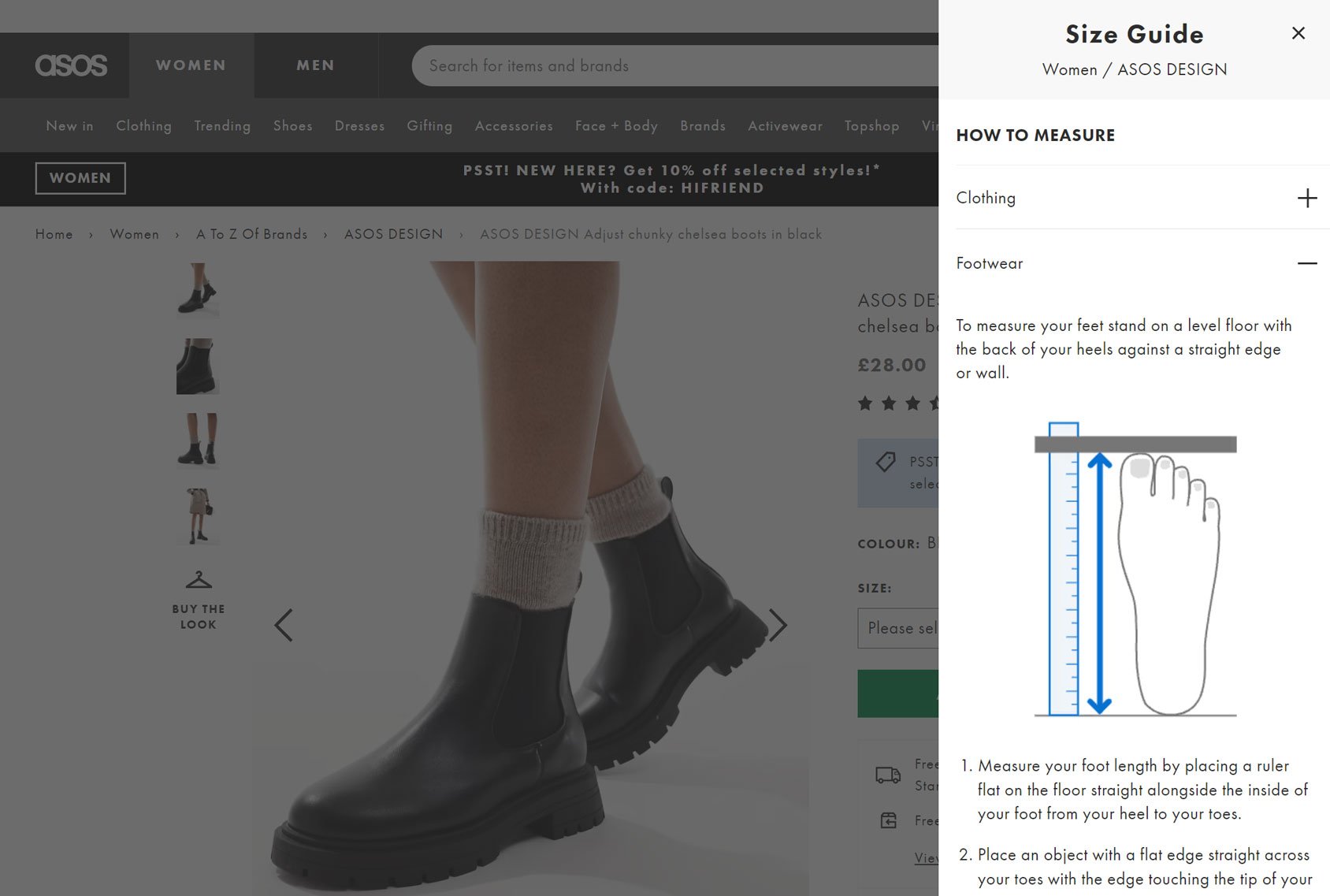
When it comes to taking measurements, customers can use the instructions for each type of product to find the right size.
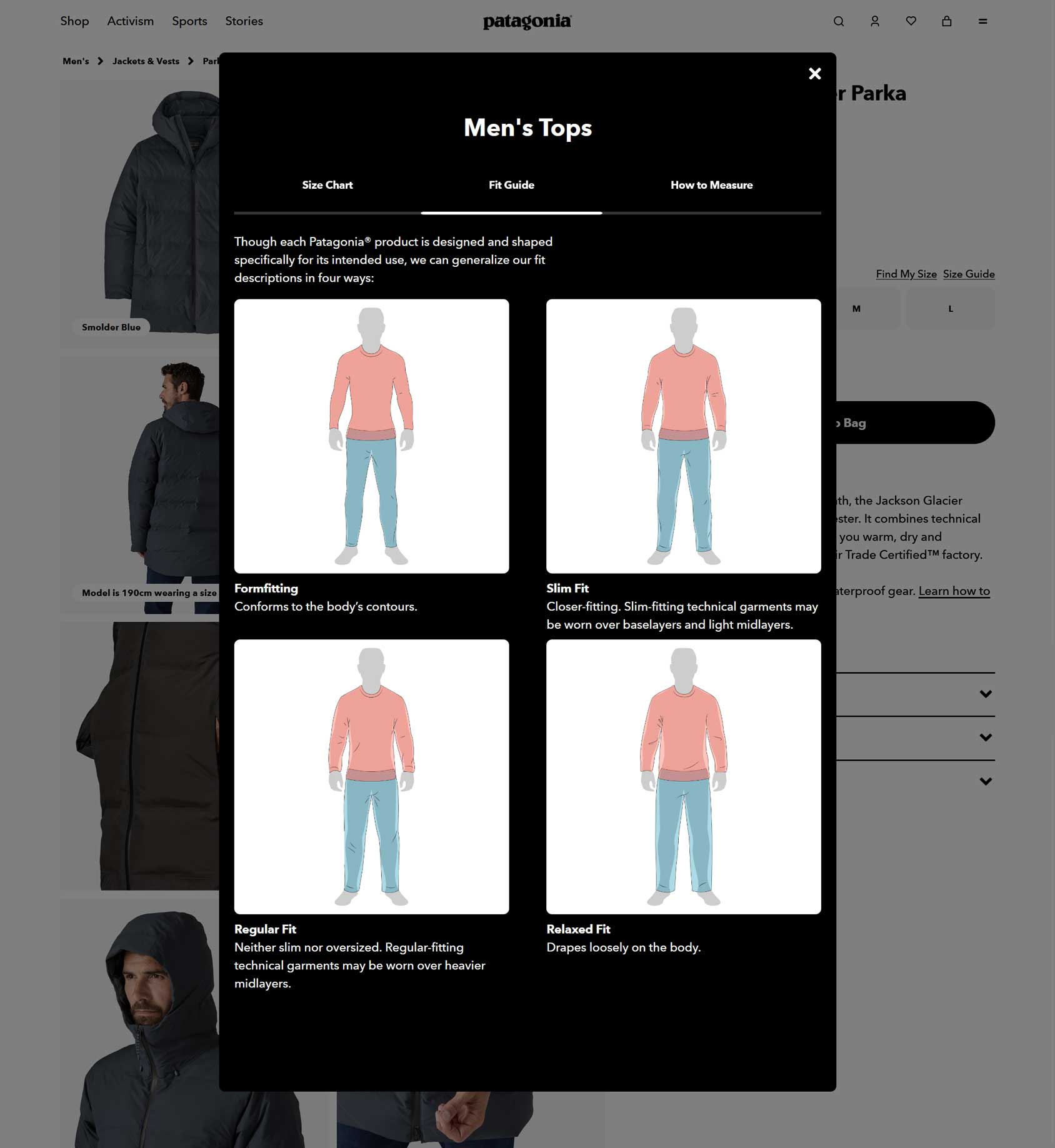
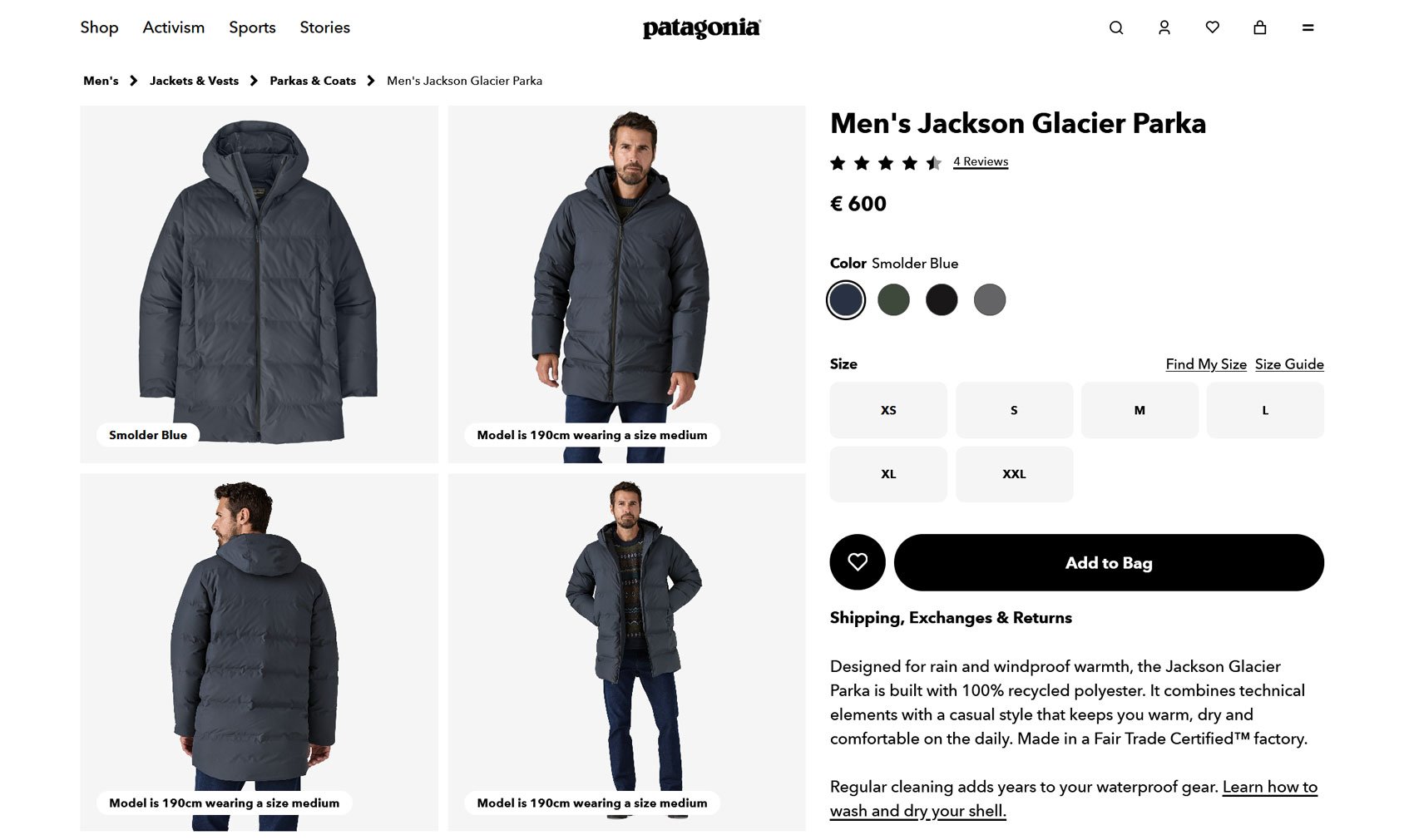
#4. Patagonia
Patagonia has a fit guide for each of the main product categories at their store. Thanks to this, shoppers can easily see the shape of each item with information on how it could be worn.

For further guidance, the height of models is displayed on the photos to provide additional sizing information for customers.

In addition to the size guides, Patagonia also gives shoppers the option of entering their measurements to find the right fit. For maximum accuracy, there’s a handy guide covering how to take measurements.
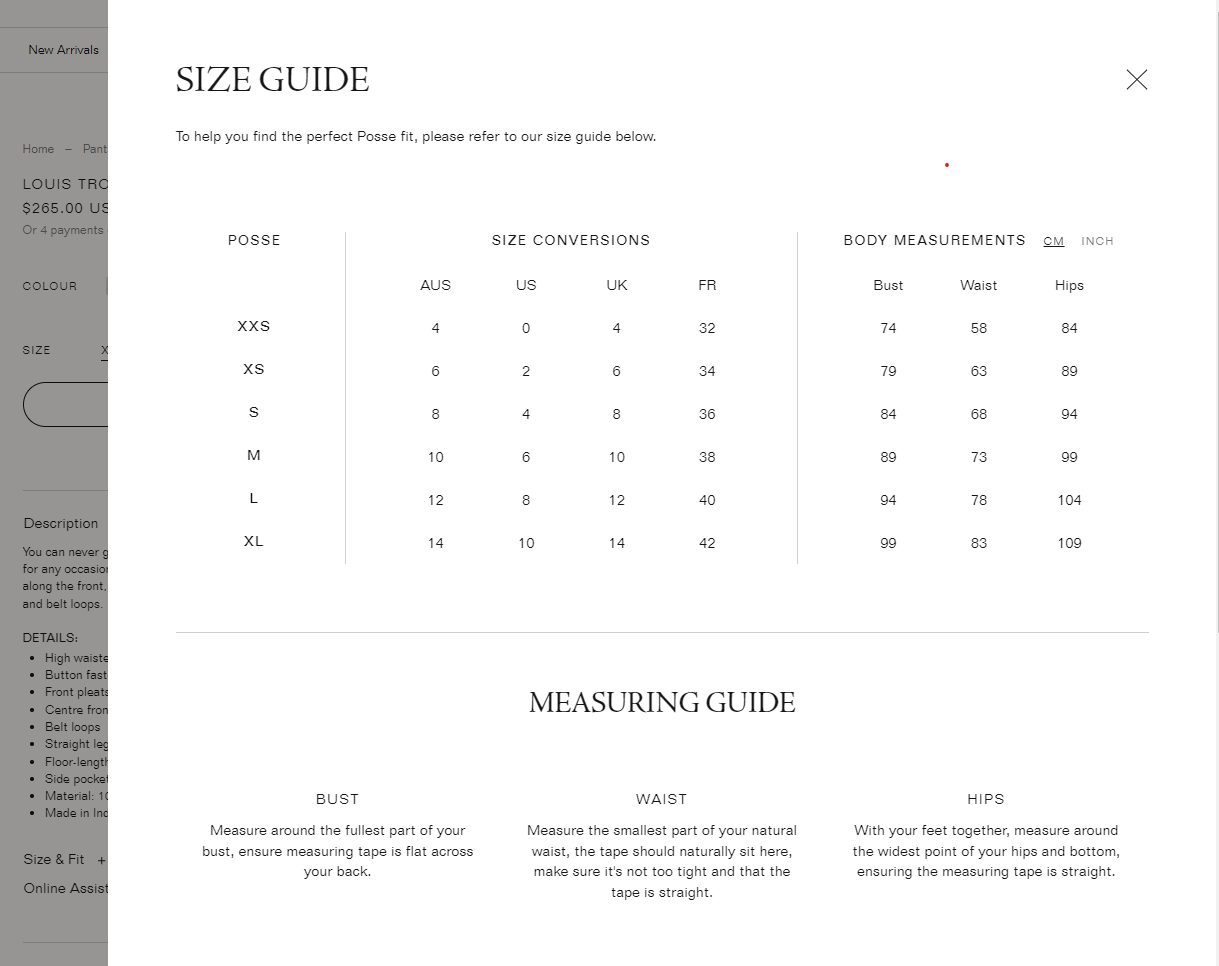
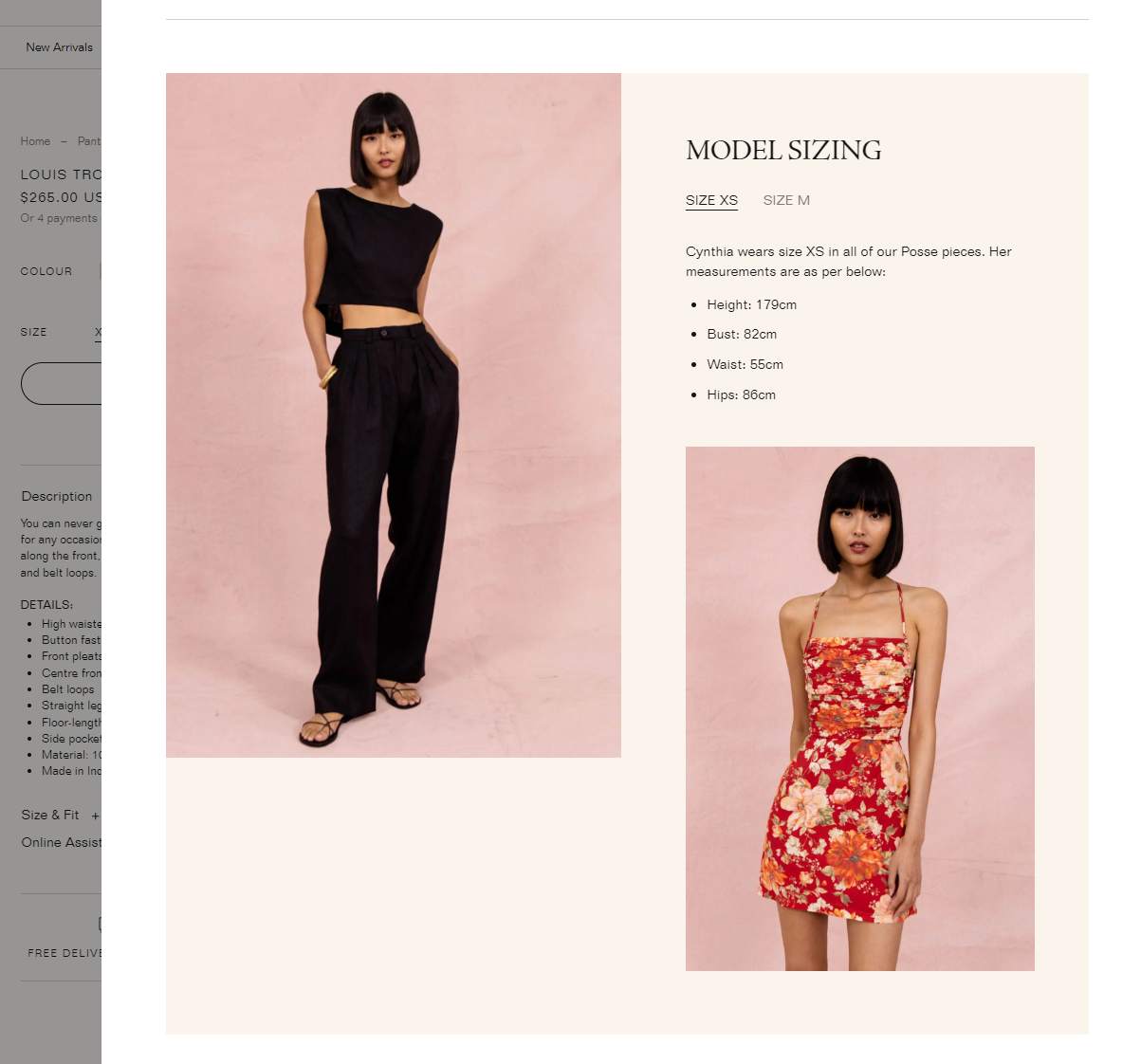
#5. Posse
Posse is a popular online apparel website that offers a neat size guide that helps its customers choose the right product size when placing their orders.

The size guide can be accessed directly from the product page and displays accurate sizing information about the product customers are viewing. They have also provided a measuring guide to help their customers know exactly how they should be measuring their size when ordering apparel products from them.

In addition to this, Posse goes above and beyond and also includes sizing images using models with dimensions for each size of the product to showcase what the product looks like in real life.
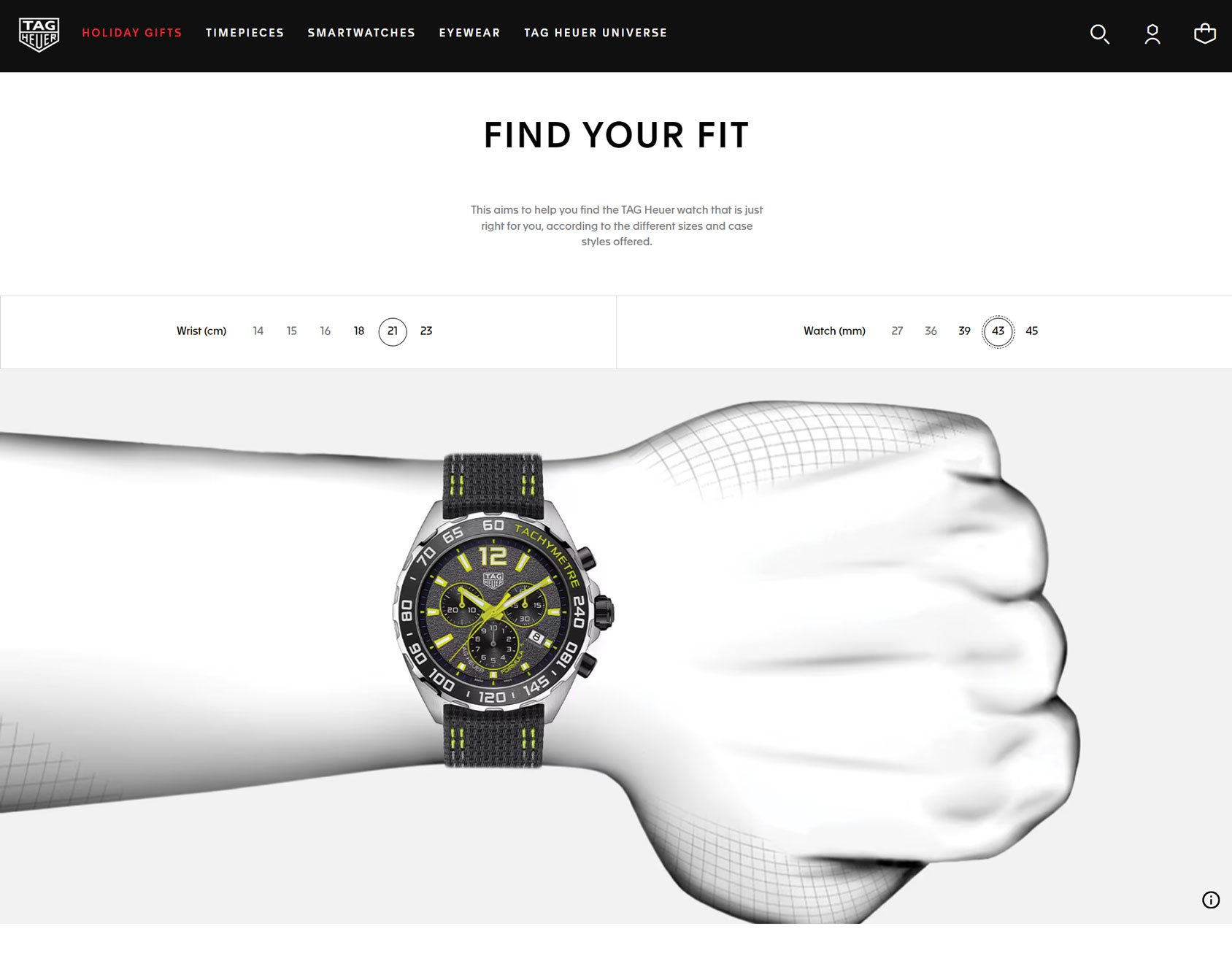
#6. TAG Heuer
TAG Heuer is a brand that’s known for its timeless watches and also offers a way for users to order their favorite watches from their eCommerce site.

To help shoppers choose the correct size for their wrist from the comfort of their own home, the TAG Heuer site features an interactive size guide. Thanks to this, potential customers can click on the wrist and watch size icons to get a preview of how the watch might look on their arm.

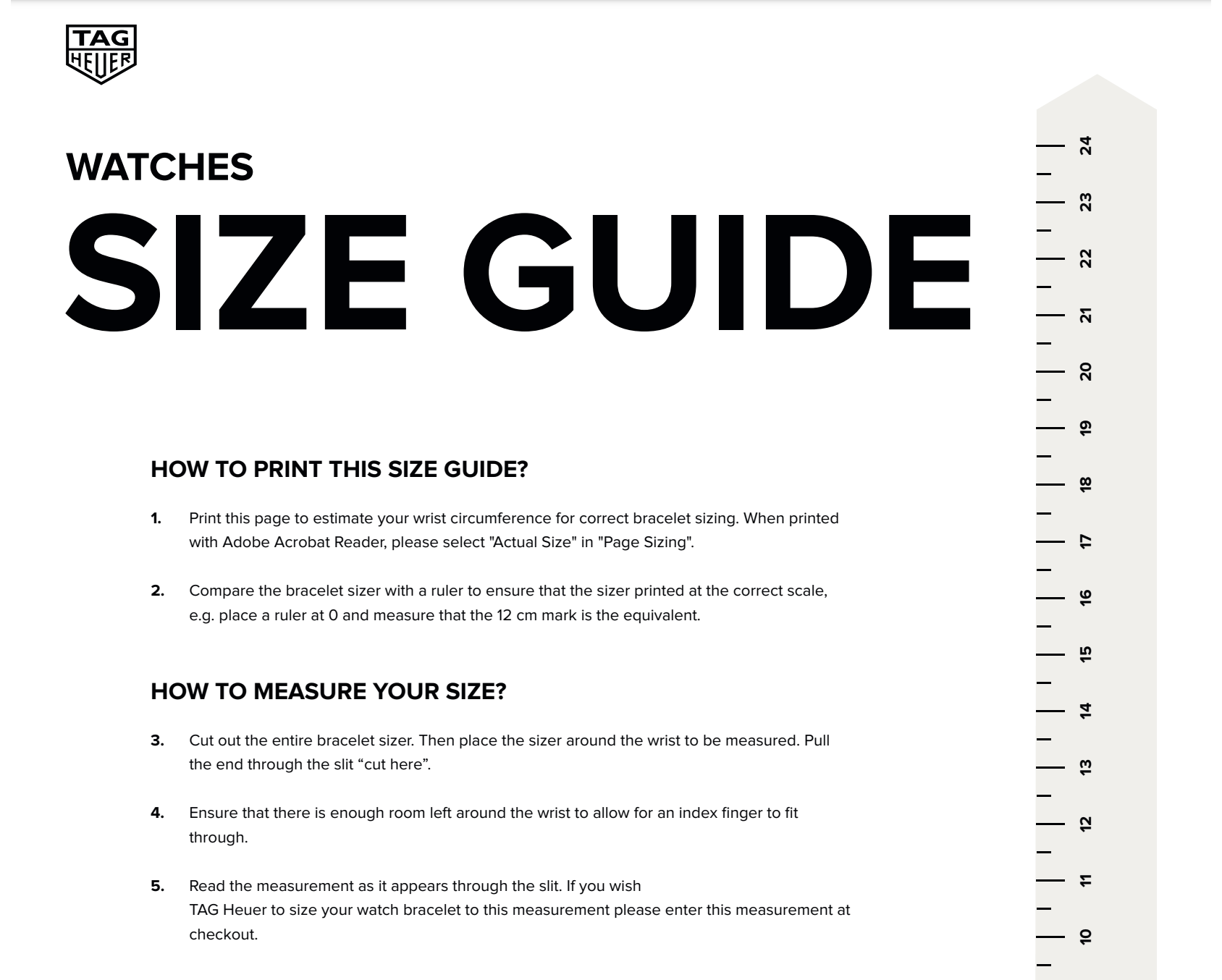
Another impressive feature of the TAG Heuer sizing information is that they provide their visitors with a downloadable resource that can be printed and used to measure their wrist accurately.
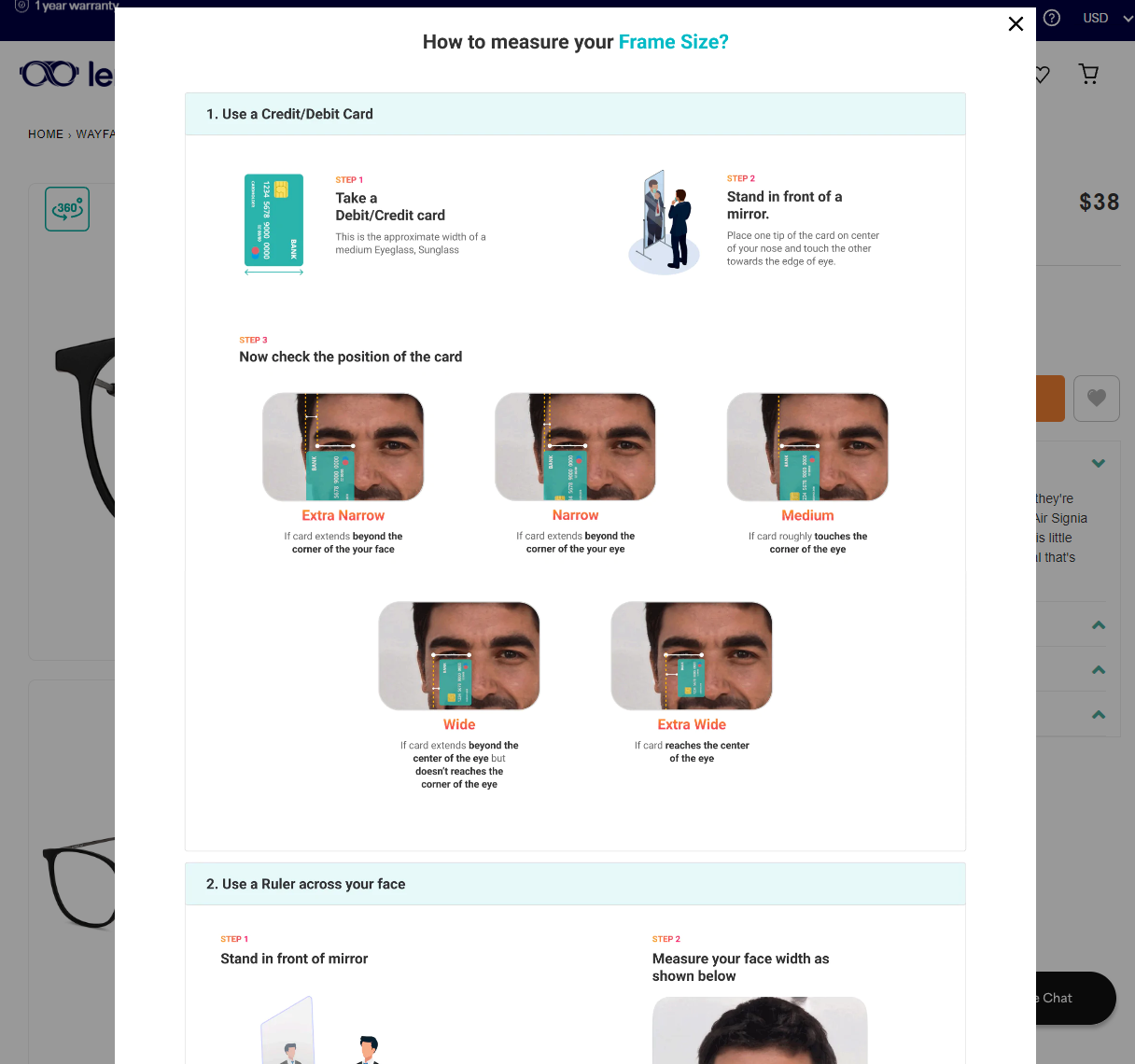
#7. Lenskart
Lenskart is another great example of how size guides are useful regardless of the type of products you sell on your online store. It’s an online store that lets its customers order their glasses by simply selecting their lens number and choosing the right size of the glass frame.

This is important since customers don’t really have a way of knowing whether the glasses will fit their faces or not when buying glasses online. A size guide similar to this informs customers how to measure and select their correct glass frame size in two different ways.
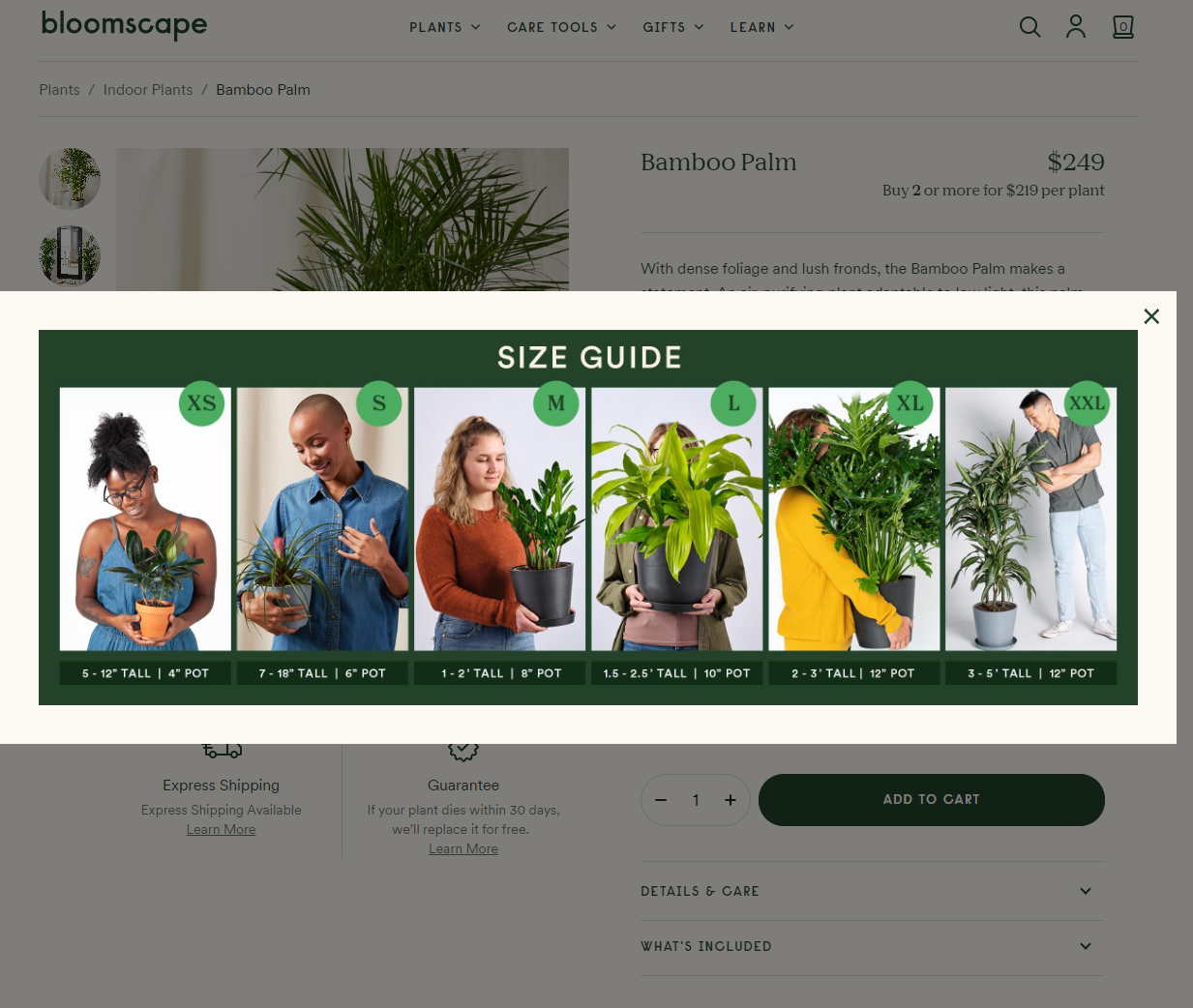
#8. Bloomscape
Bloomscape’s approach to a sizing guide is very simple yet is an effective way of informing customers about how much space a plant will take in their home or office.

While they have included accurate sizing dimensions for customers to measure themselves, there are also images of humans holding the plant for comparison. This gives their customers a better understanding of what size they’re looking for.
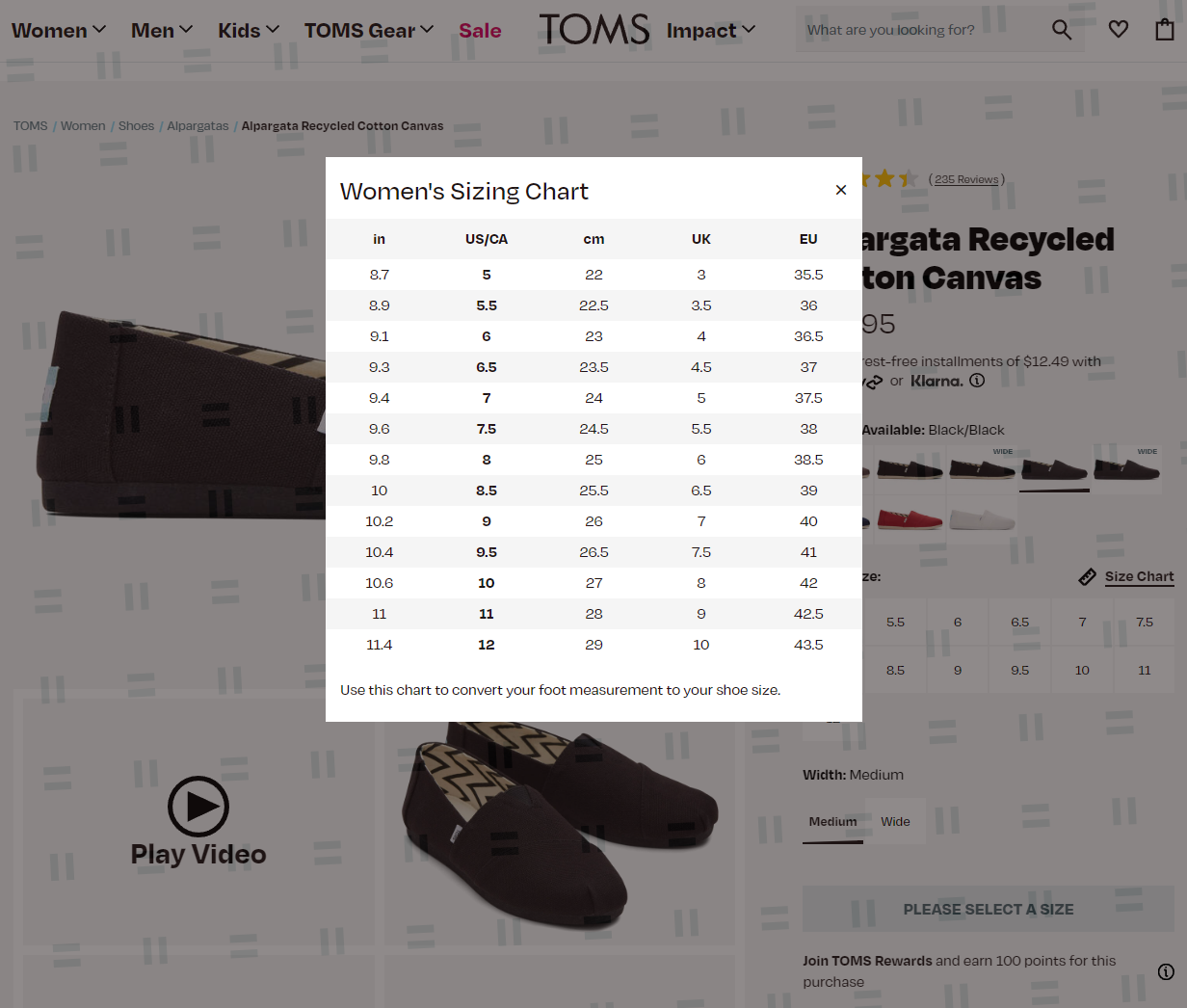
#9: TOMS
TOMS uses a “Size Chart” or their version of a size guide to let customers convert their shoe measurements into a shoe size.

The best part is that it includes a separate column for each region so users from all over the globe can use their size guide. This not only helps customers make informed purchase decisions but is a great way to cater to all types of customers despite their geographical location.
Size guides in WooCommerce
While size guides are a handy thing to have for your online store, the core WooCommerce plugin doesn’t let you create one. This is why you need to use an additional plugin to include this functionality.
CommerceKit is one of the best solutions for creating better-looking product pages on your WooCommerce site. CommerceKit is available exclusively as part of the Shoptimizer WooCommerce theme.

The plugin is designed to help you optimize your WooCommerce site to increase conversions and adds important extra functionalities – such as a size guides – to your online store’s product pages.
A new feature coming soon to Shoptimizer and CommerceKit are Size Guides. We've built a beautiful, minimal approach to incorporating a mobile-friendly size guide to your products. Check out the video below to see how it works! pic.twitter.com/jMOqKGOr2H
— commercegurus (@commercegurus) August 4, 2022
This way, you can showcase more sizing information about the product before customers add it to their shopping cart. As a result, it helps reduce return orders and boosts conversions.
How to create a size guide in WooCommerce
Here, we’ll show you how to use the CommerceKit plugin to create an attractive-looking size guide for your WooCommerce products.
For this, you will need a WordPress site with the WooCommerce plugin installed as well as some products added to it. You will also need the Shoptimizer WooCommerce theme to create and design your own size guide for WooCommerce products.
Step #1: Use the CommerceKit plugin
You can use the CommerceKit plugin to start creating size guides on your WooCommerce site.
The great thing about CommerceKit is that it comes free as a part of the performance-optimized WooCommerce theme, Shoptimizer. It’s currently only available as part of Shoptimizer, but we may launch a stand-alone version in the future!
Step #2: Design your size guide
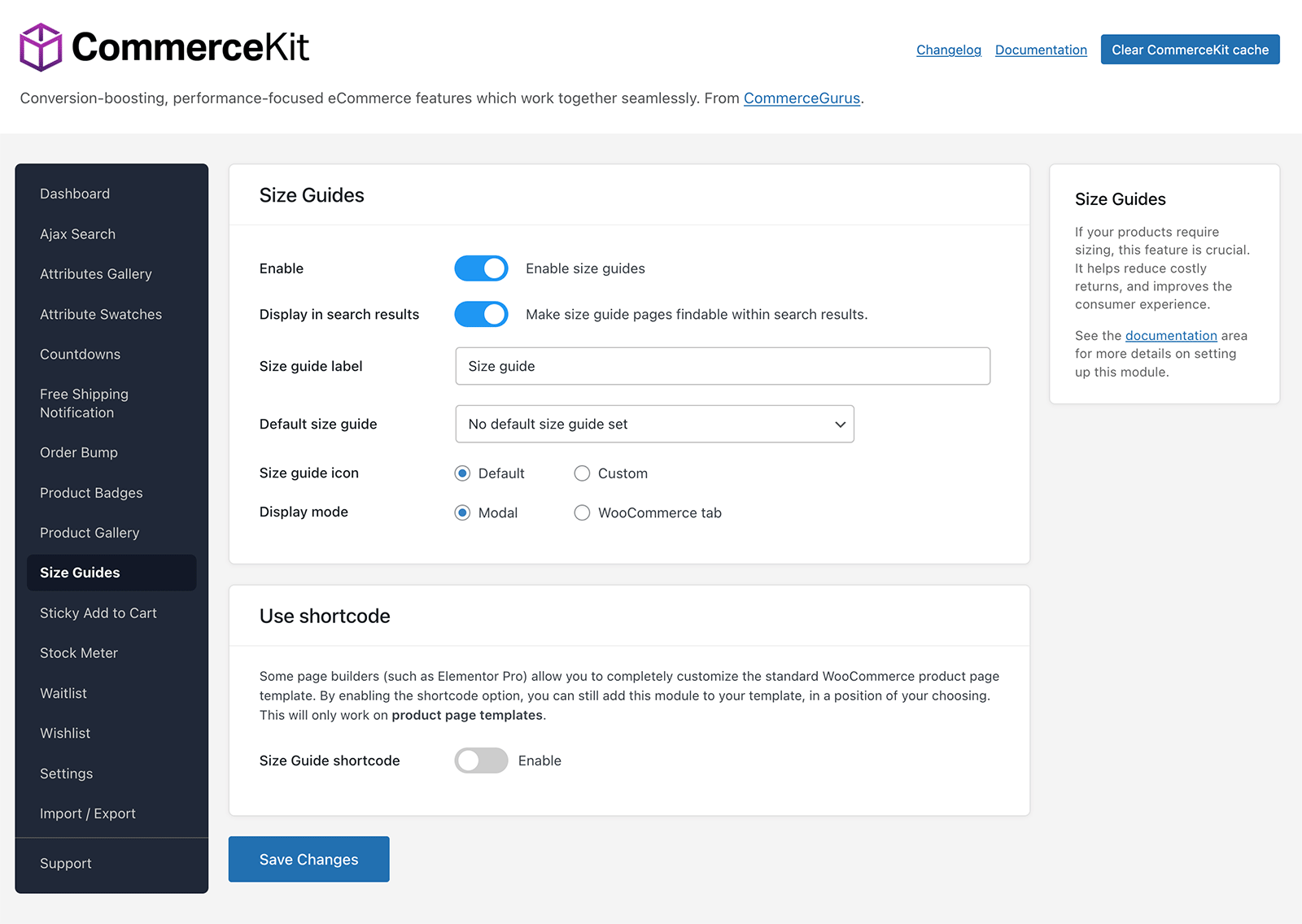
Once you activate the CommerceKit plugin, you will see a new CommerceKit menu in your WordPress admin panel. Click on the CommerceKit menu and you will automatically be redirected to the Dashboard page.
Now, click on Size Guides using the sub-menu and make sure to select the Enable checkbox.

This will enable you to create and showcase size guides anywhere on your WooCommerce site. Once you’re ready, make sure to click on the Save Changes button to continue.
Next, navigate to Size Guides → Add New from the WordPress admin panel.

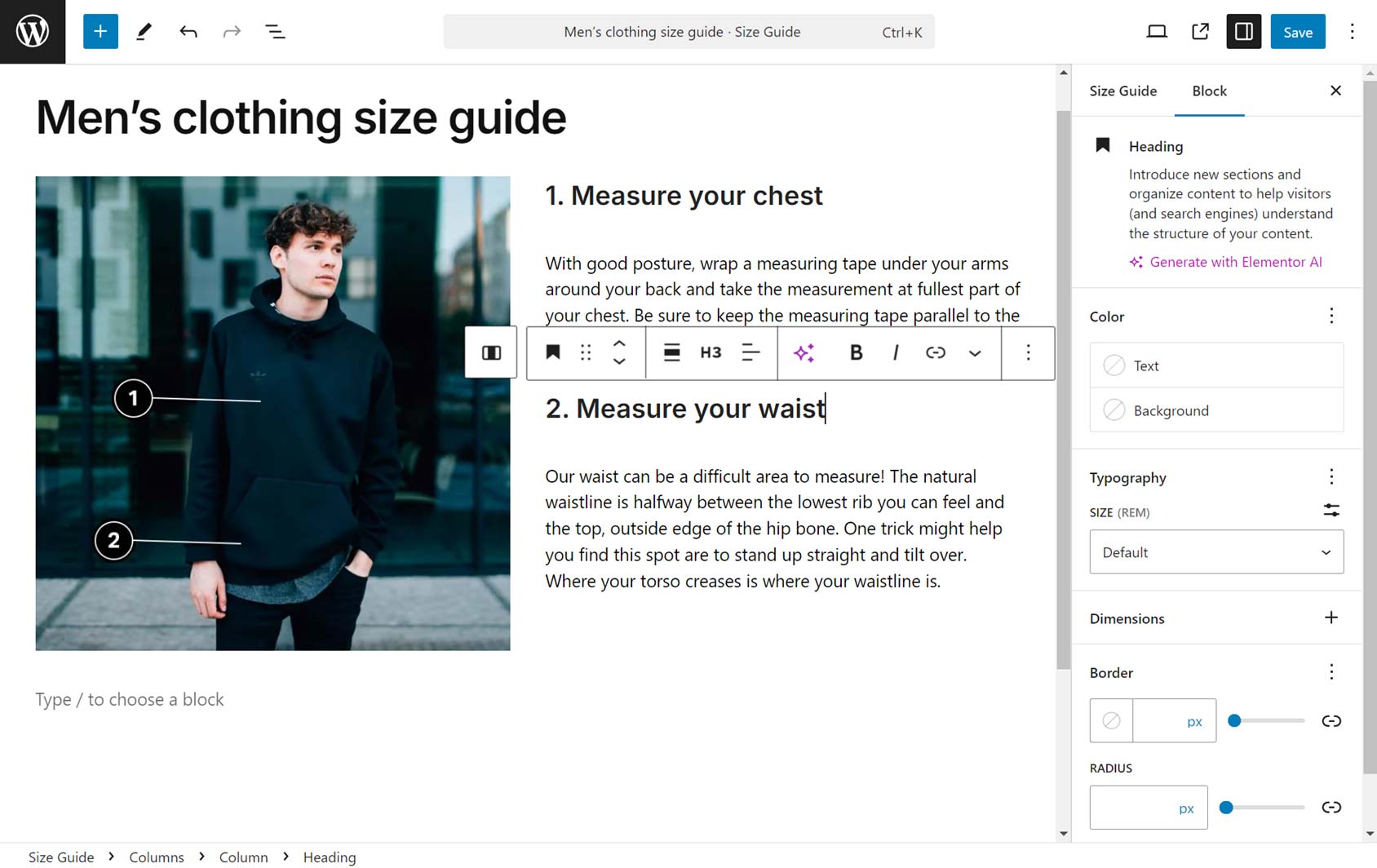
This will redirect you to a new page where you can start creating and designing the ideal size guide for your WooCommerce products. For example, if you sell apparel products, it might be a great idea to create a size guide for to represent different t-shirt sizes on your online store.
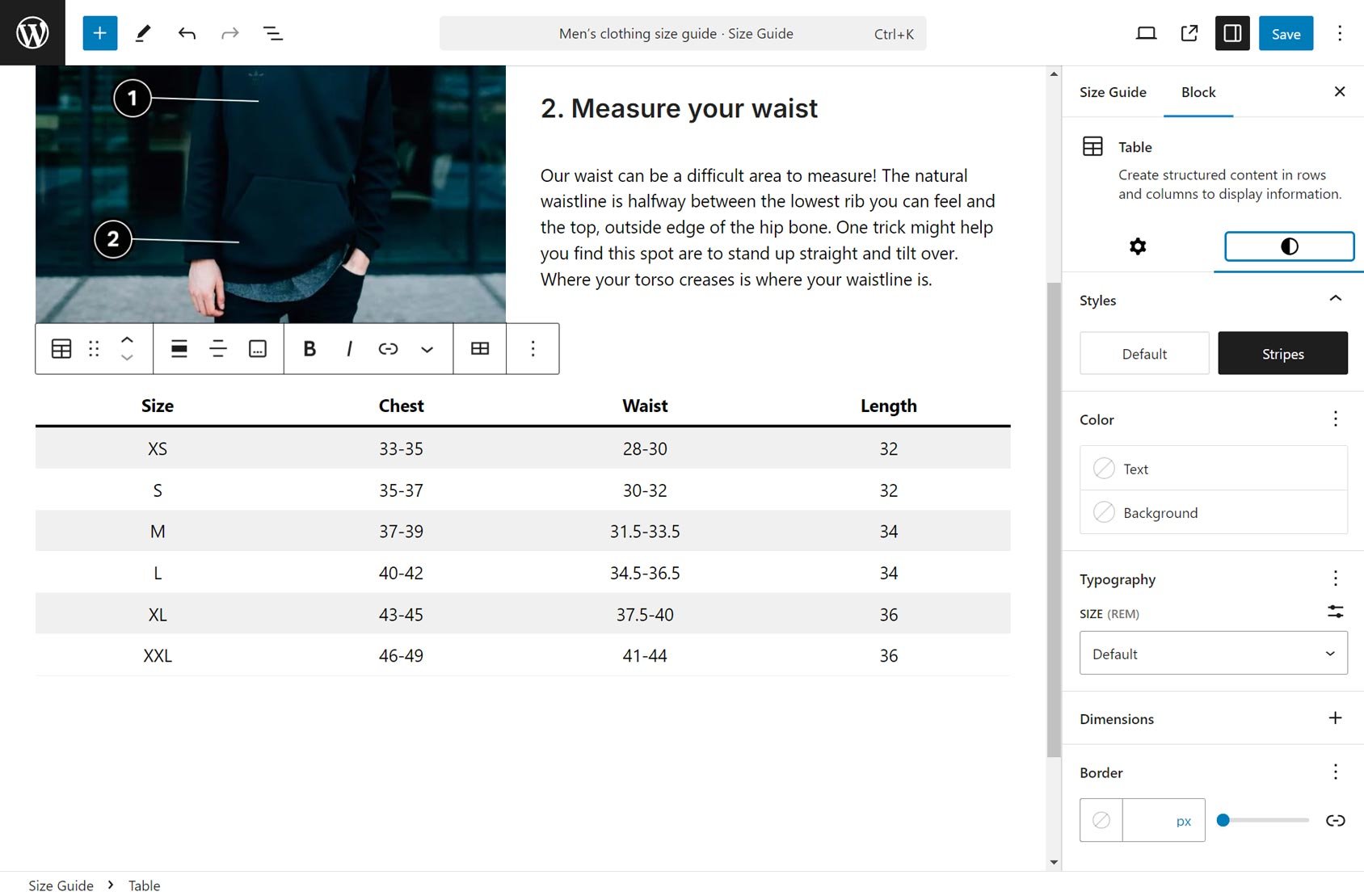
You can create and design your size guide as you please. This means you can showcase additional information as a way to inform customers how to measure their own size when ordering from your online store. Adding images is also a great way to visually explain how customers are supposed to measure their size.
You can then create a size chart or a sizing information table using the Table block.

It lets you add header sections and specify the dimensions that customers need to measure when purchasing apparel products from your online store. This helps them decide on the accurate size that will fit them perfectly so they don’t have to return their order later. Click on the Publish button to continue.
Step #3: Select categories to display the size guide
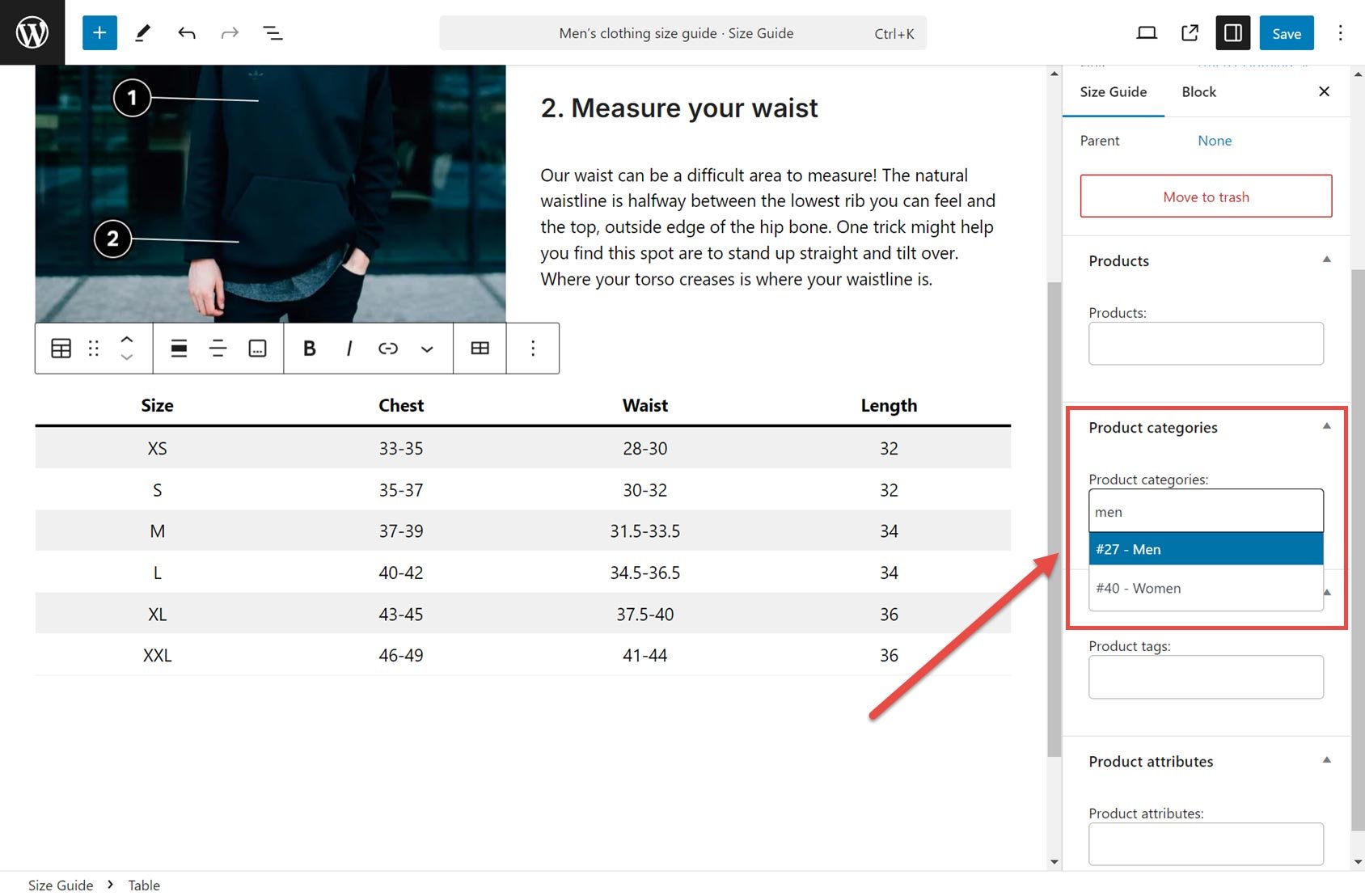
Once you’re done designing your unique size guide for your WooCommerce products, it’s time to decide where the size guide will be displayed on the front-end. To do this click on the Size Guide tab from the More settings page of your screen.

Click on the Product Categories dropdown and specify which WooCommerce categories the size guide will be displayed on. Similarly, you can also specify specific products and create size guides to be displayed for unique products on your online store. Once you’re ready, make sure to click on the Update button.

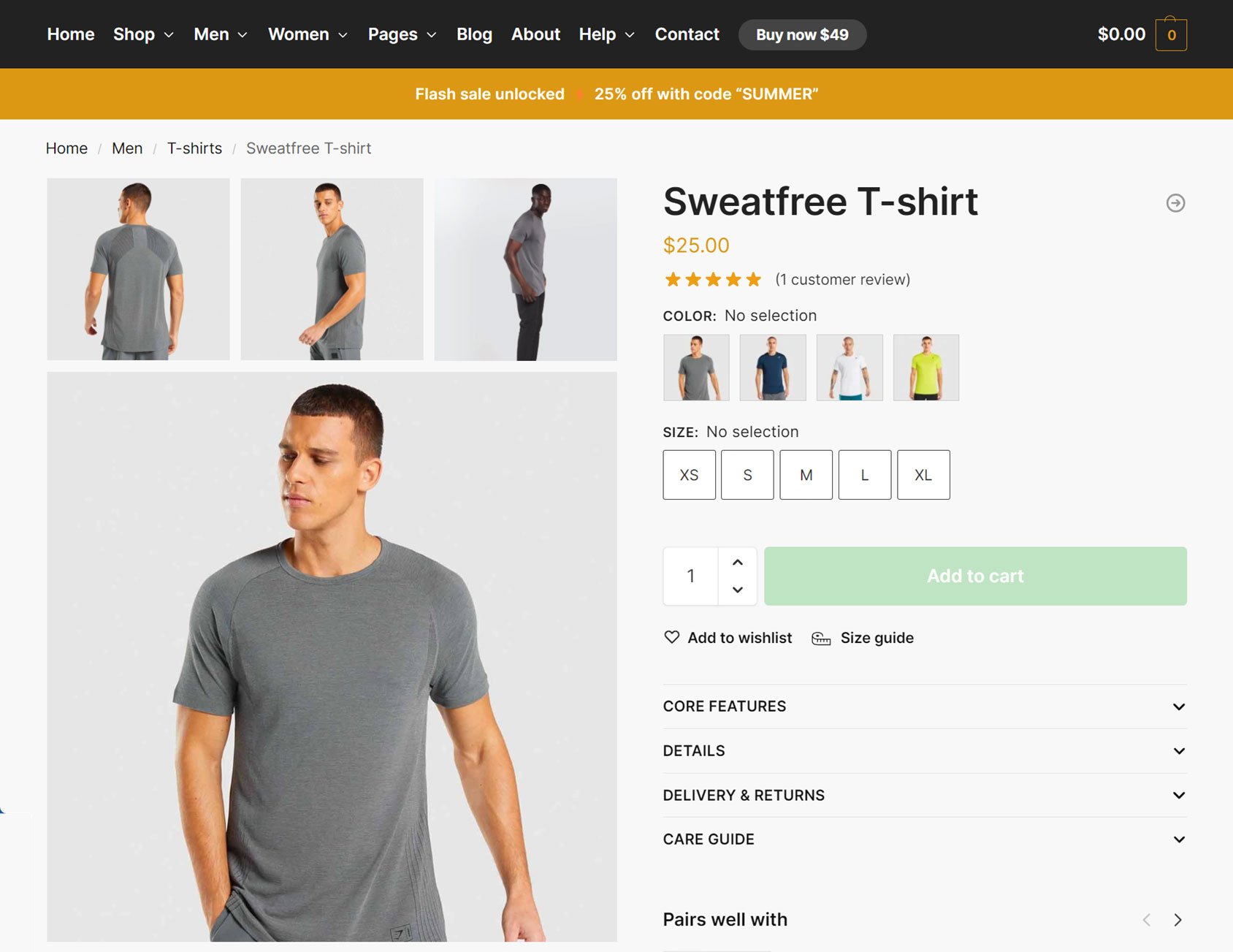
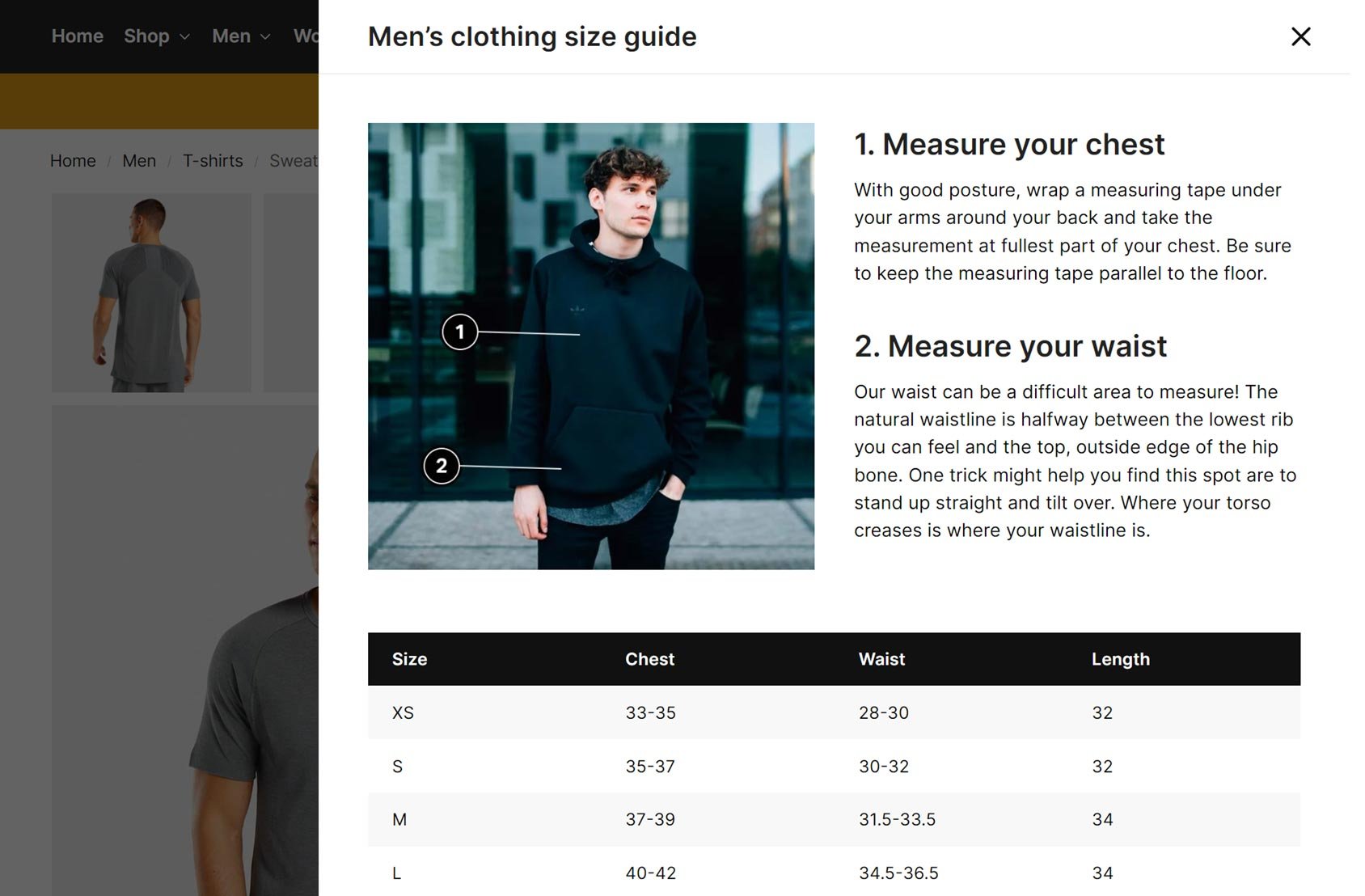
Specifying a category earlier makes the size guide visible on all products in that category. Customers can click on the Size Guide button on product pages and it will automatically open the size guide on the same page.

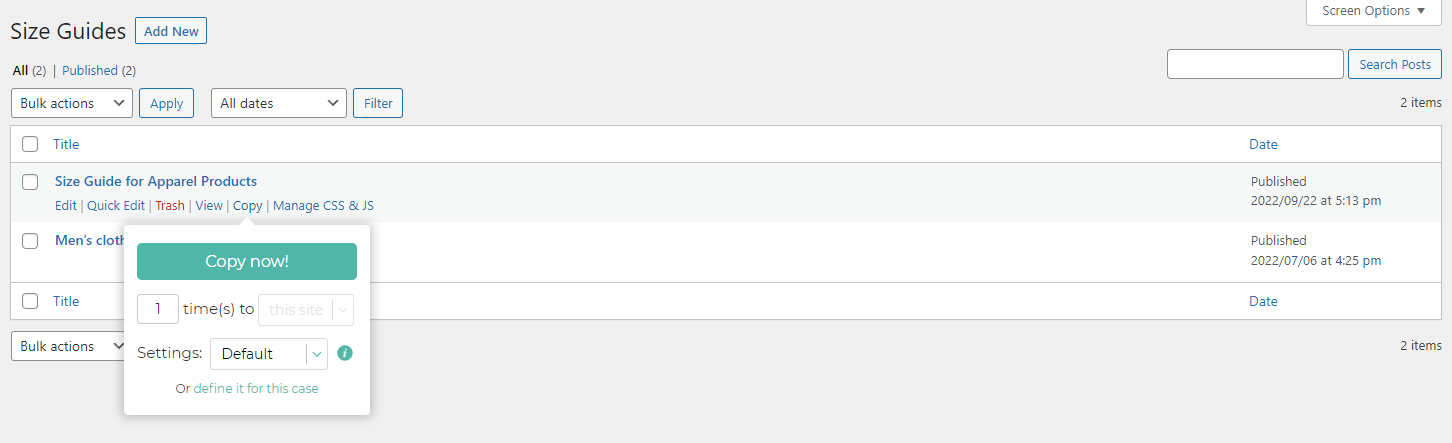
Pro tip: You can use the Duplicate Post plugin to create a copy of the size guide, tweak its contents, and assign it to a different product category!

How to create a size guide using Shopify

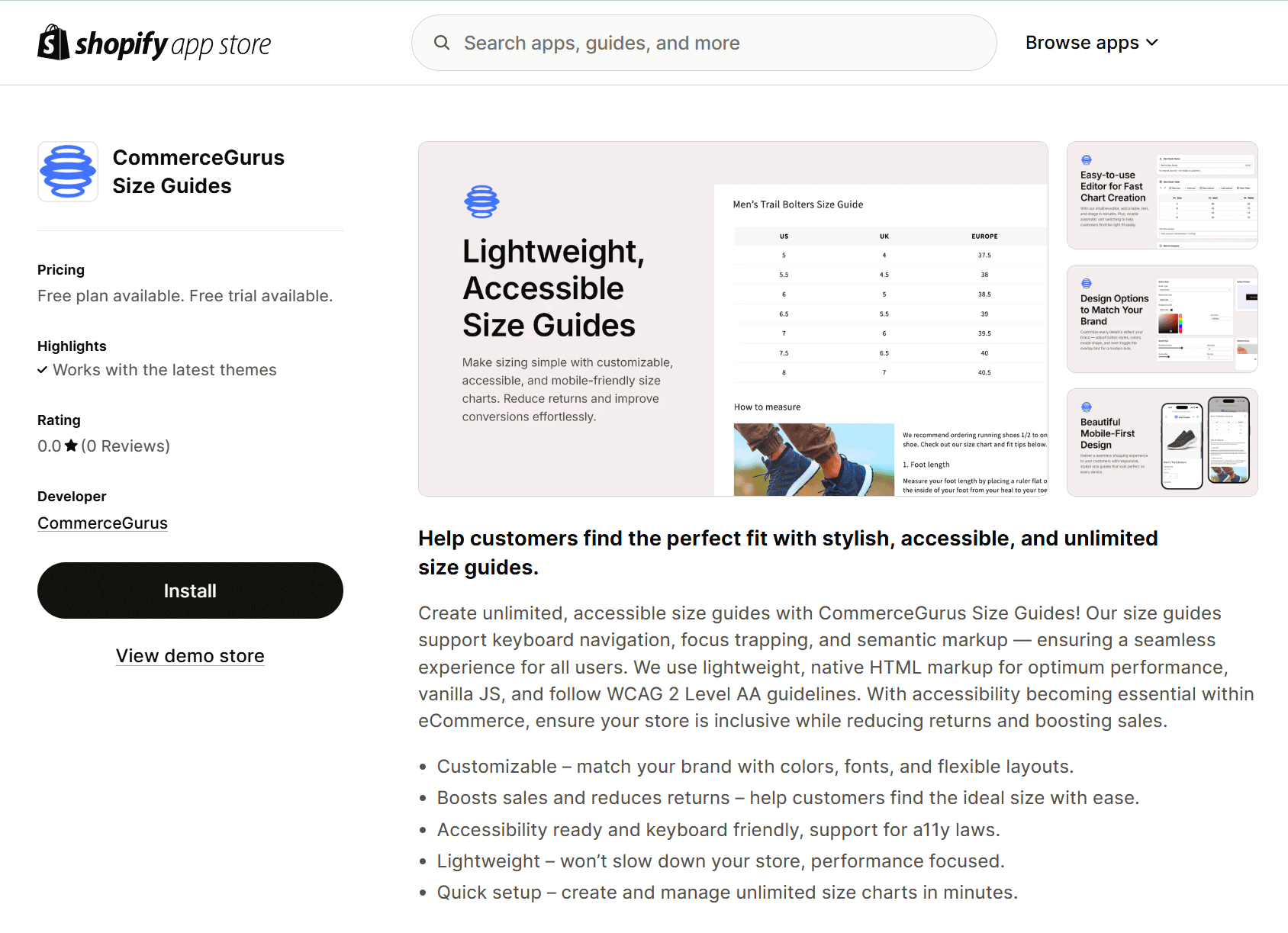
If you’re using Shopify, you can use our CommerceGurus Size Guides app to create the size charts for your store. The app has free and paid plans, making it easy to get started right away.
Once installed, the app will allow you to easily create custom, accessible, and mobile-friendly size charts.
Therefore, if you’re looking for a way to access the benefits of adding size guides to your Shopify store, this app has you covered. Furthermore, the Shopify Size Charts app is highly accessible and complies with the EEA accessibility guidelines to ensure this part of your store is user-friendly.
Step #1: Install the CommerceGurus Size Guides Shopify app
To add the Shopify app to your store, log in to the Shopify App Store, navigate to CommerceGurus Size Guides, and then click Install.

You’ll then be taken to your Shopify admin, where you can click Install to authorize the use of the app.
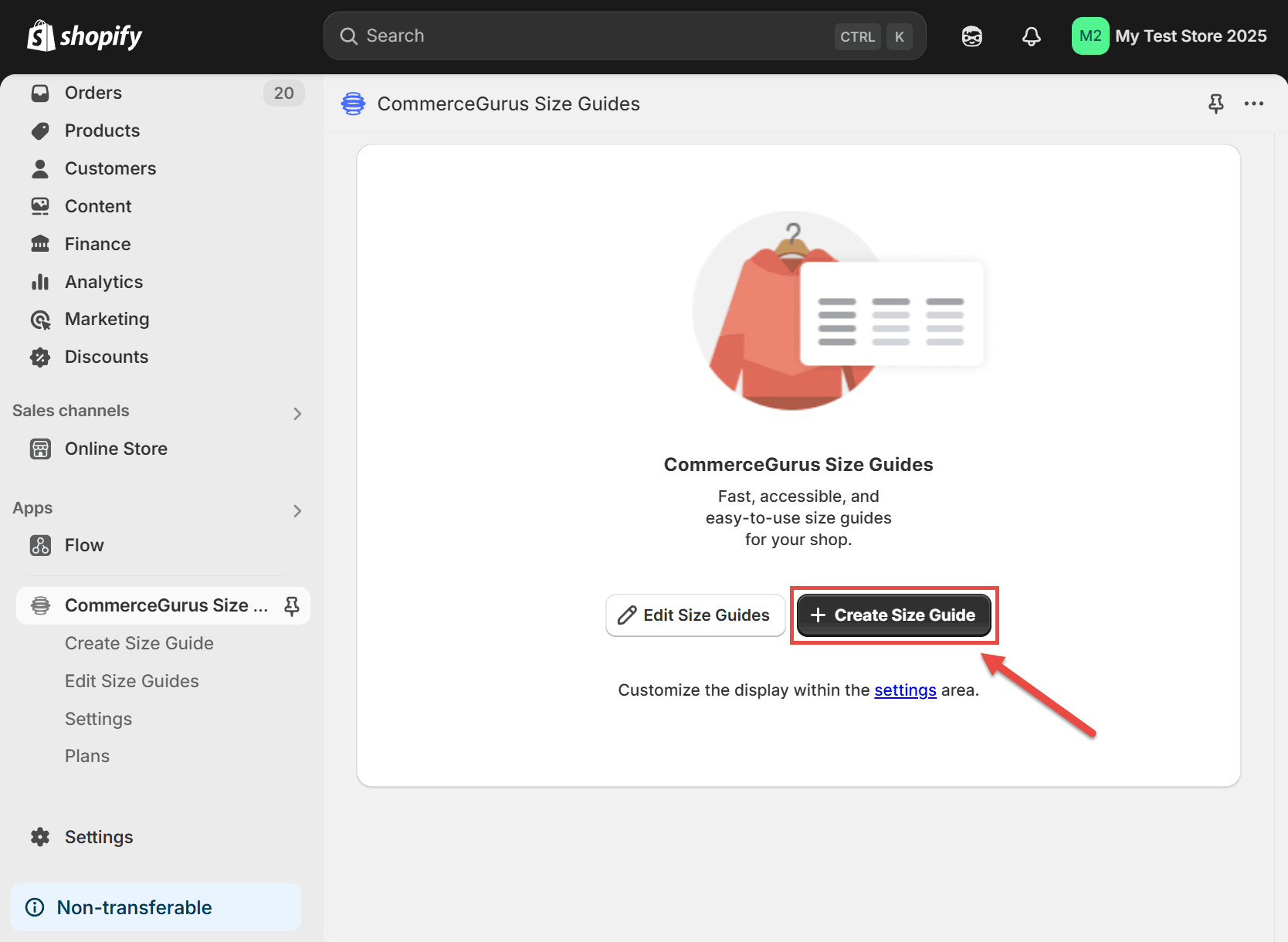
Step #2: Create a size guide
Once the app is installed, you can get started by clicking Create Size Guide from the Apps menu in your store dashboard.

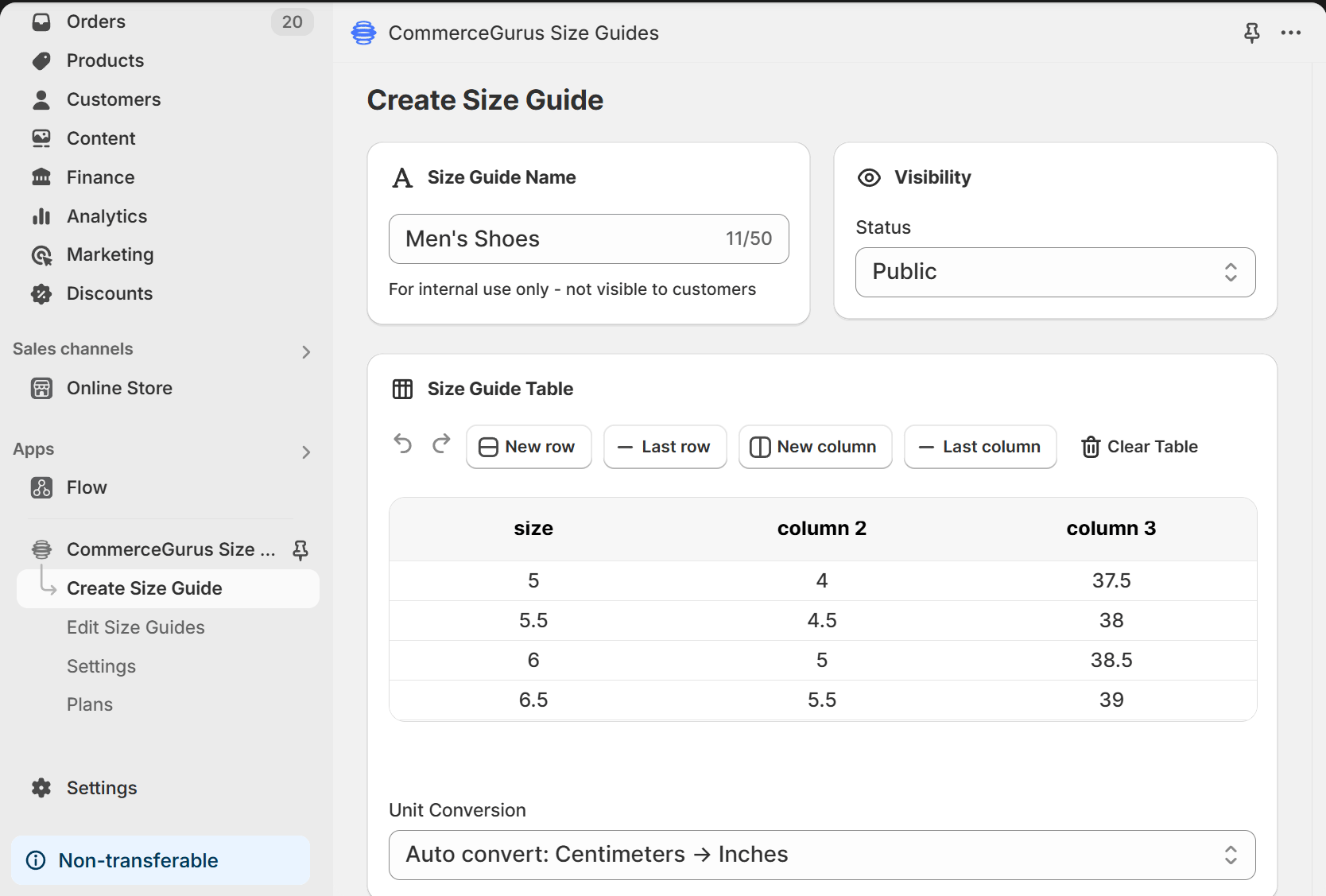
Now, you can start creating a size guide by entering a name for the guide, setting up the table, and adding the sizing data.
You can create multiple size guides with the app for the different types of products you sell.

You can also enable the Unit Conversion feature, which makes it easy for shoppers to switch from centimeters to inches and vice versa.
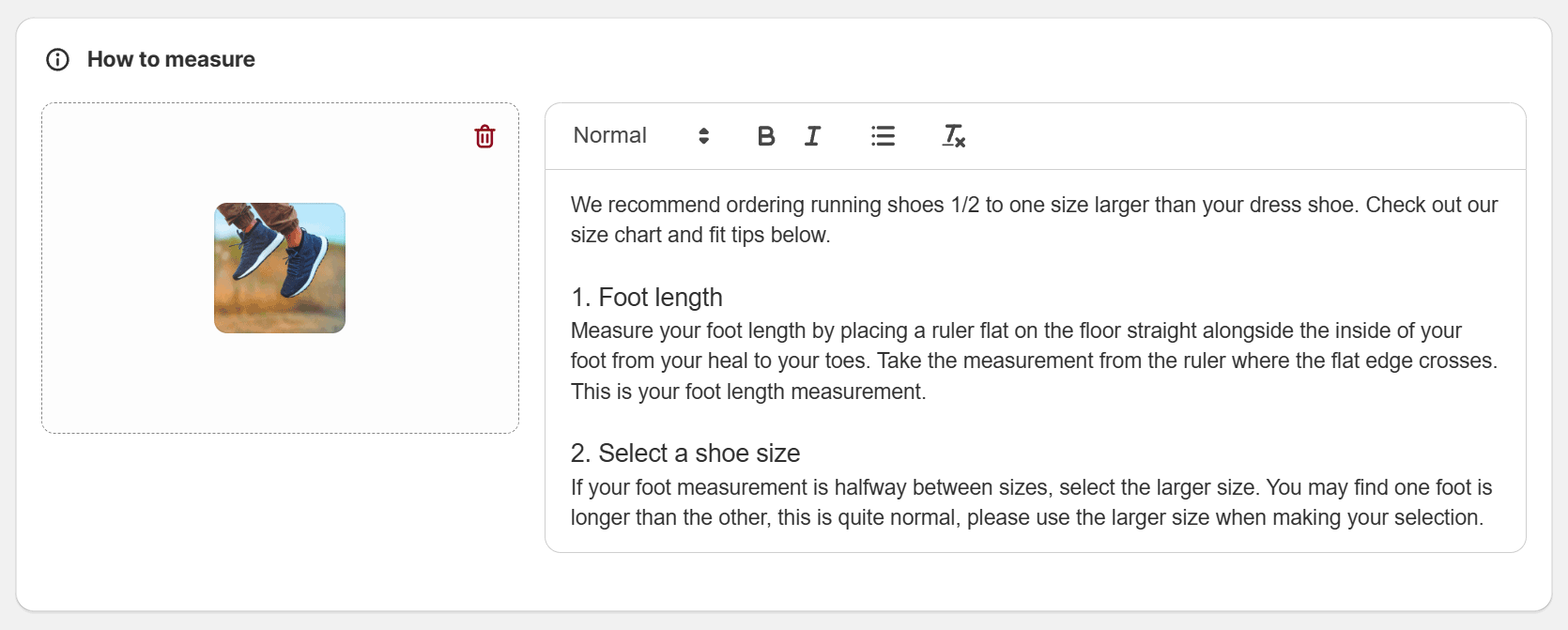
Adding measuring instructions that help shoppers take accurate measurements when using the size guide is an option, too.

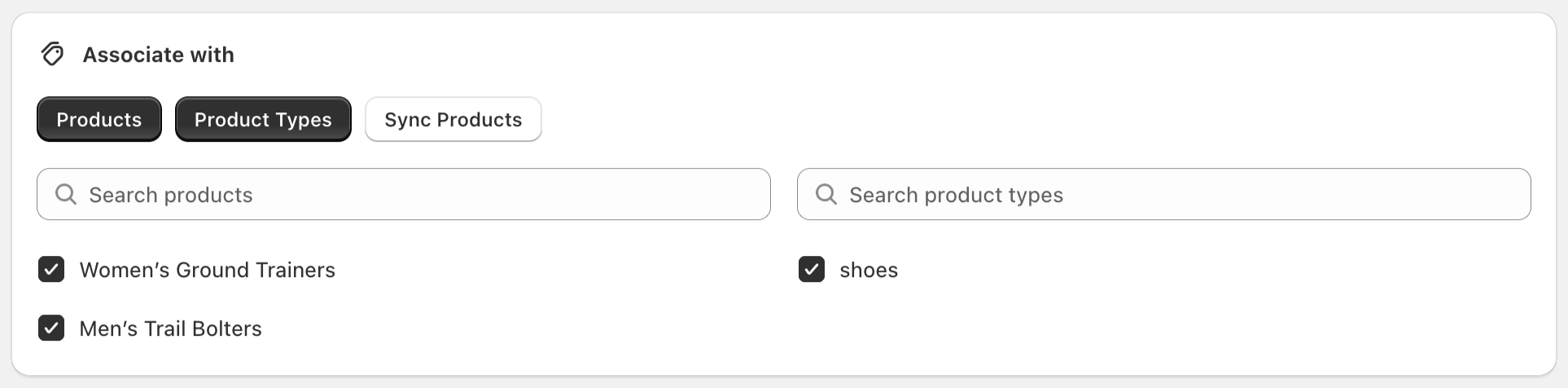
Step #3: Assign the size guide to products
As the app lets you create multiple size guides for the different types of products you sell, you’ll want to assign each guide to the relevant product types or to specific products.

Once you’re ready, click the Create Size Guide button.
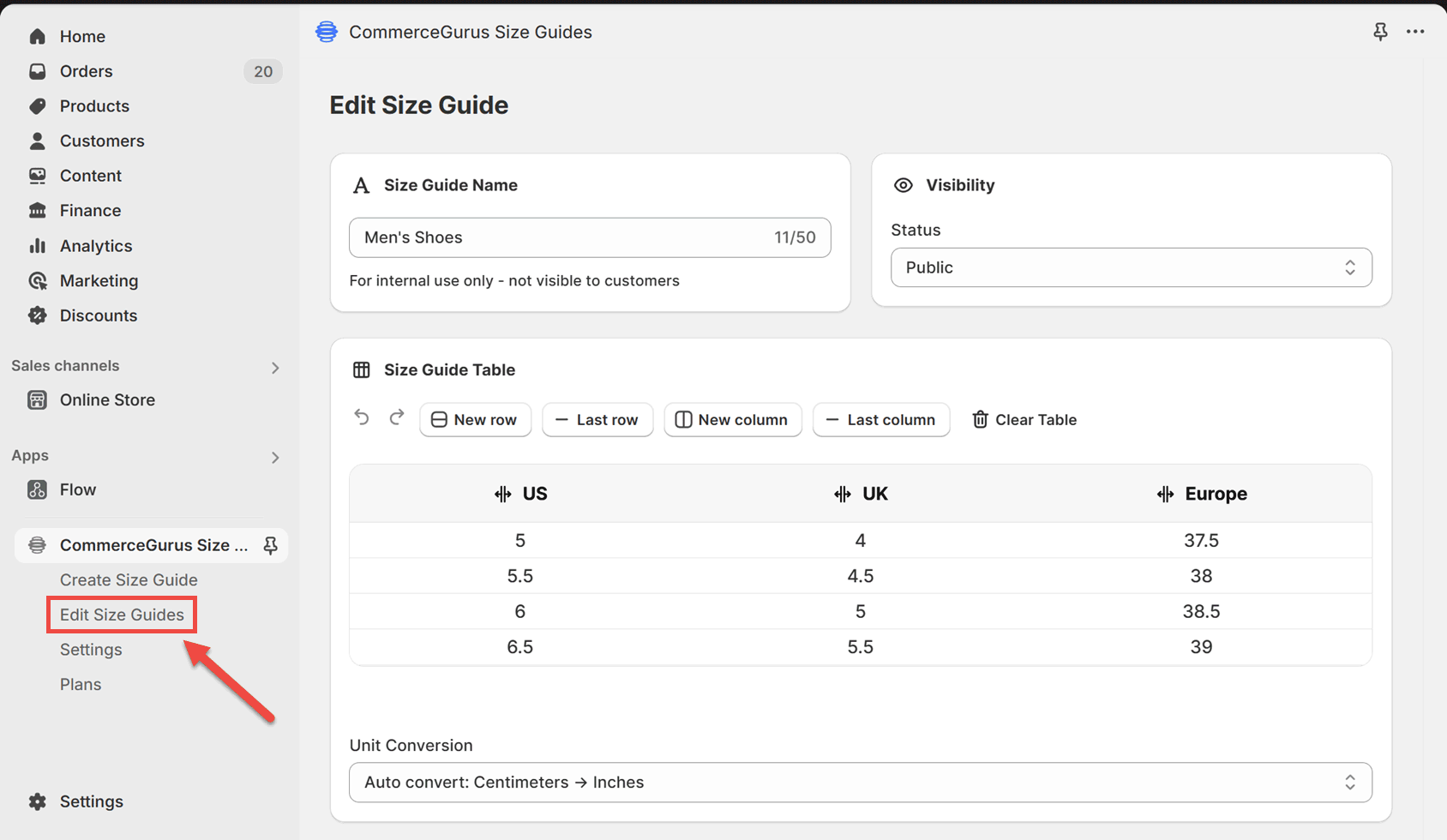
Step #4: Edit the size guide settings
If you want to adjust the table layout and edit the column titles, you can do so from the Edit Size Guide screen, which you can access by clicking on Edit Size Guides from the left sidebar menu.

Step #5: Add the Size Guide button to the product page
Once your size guide is ready, you can add the Size Guide button to the product page template so that shoppers can access the chart.
By default, the button will be a text link, but this can be changed in the settings (which we’ll cover in step #6).
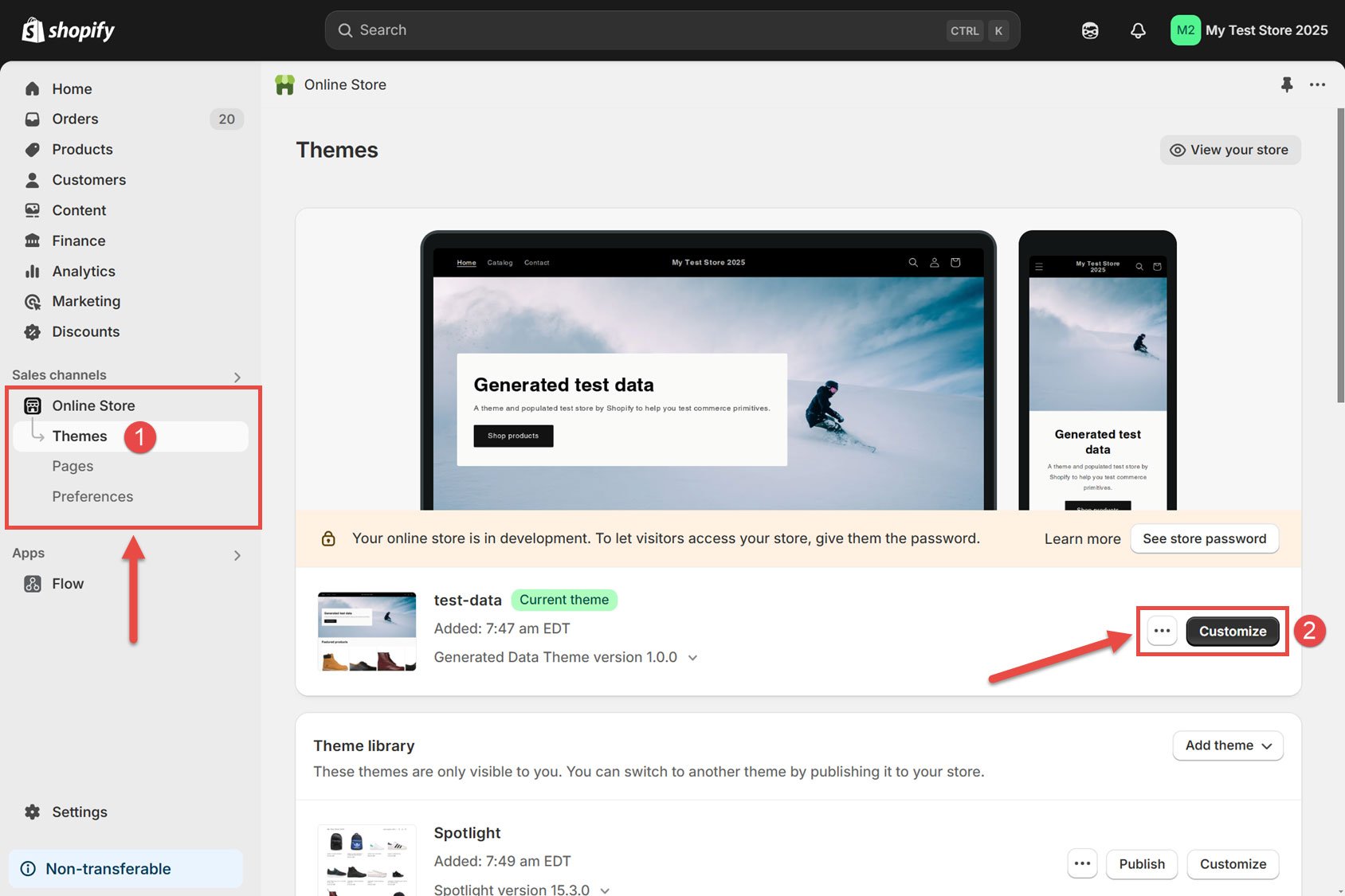
To add the link, open the product page template for editing (click the Customize button from the Themes page).

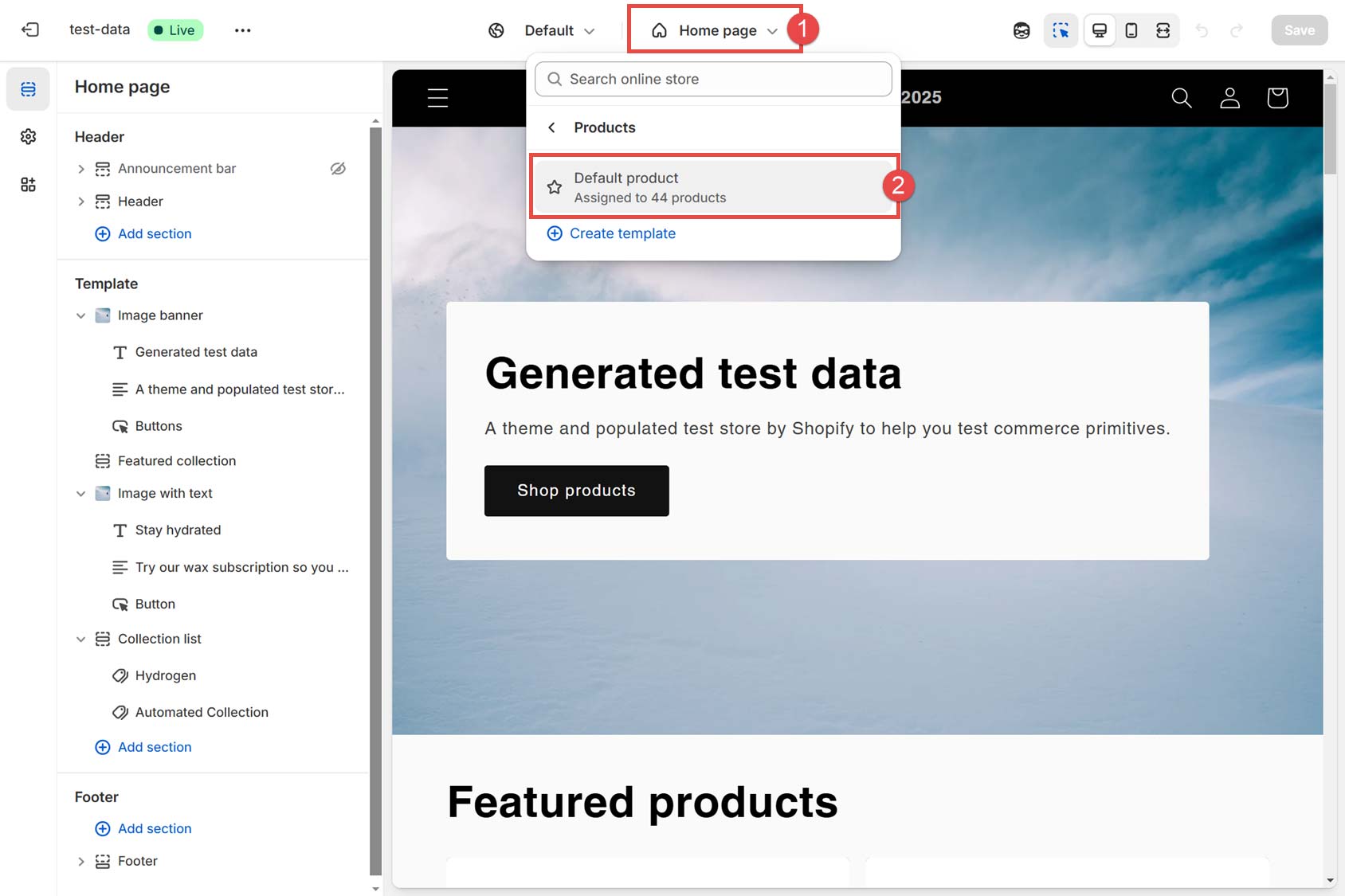
From the theme editor, change the template to a product template, as that is where we want to add the size guide button.

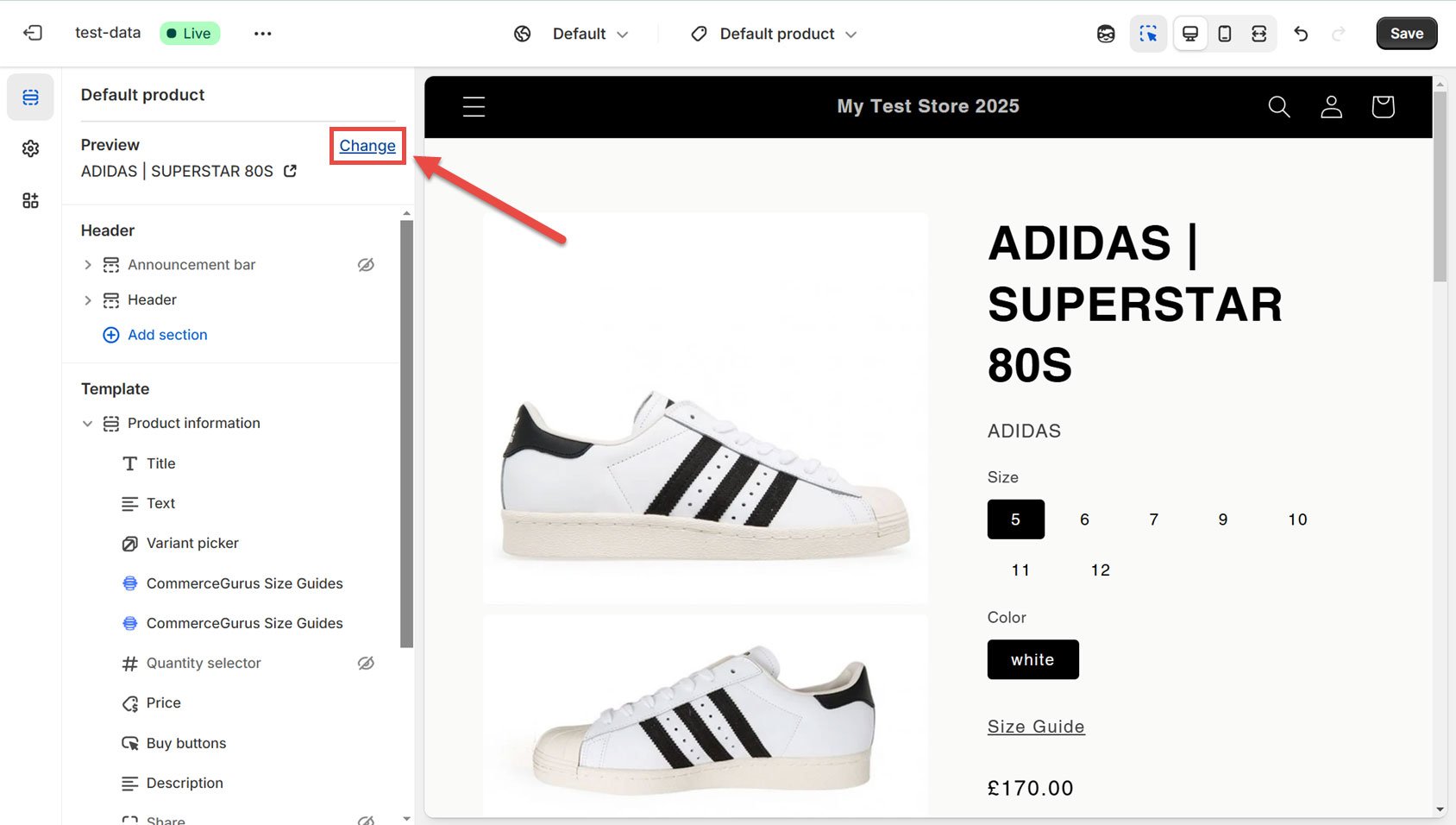
If you’re viewing a product in the template editor that doesn’t have a size guide assigned (from step #3), you’ll need to change it to a product that does.
To do so, click on Change, then select a product that has a size guide assigned to it.

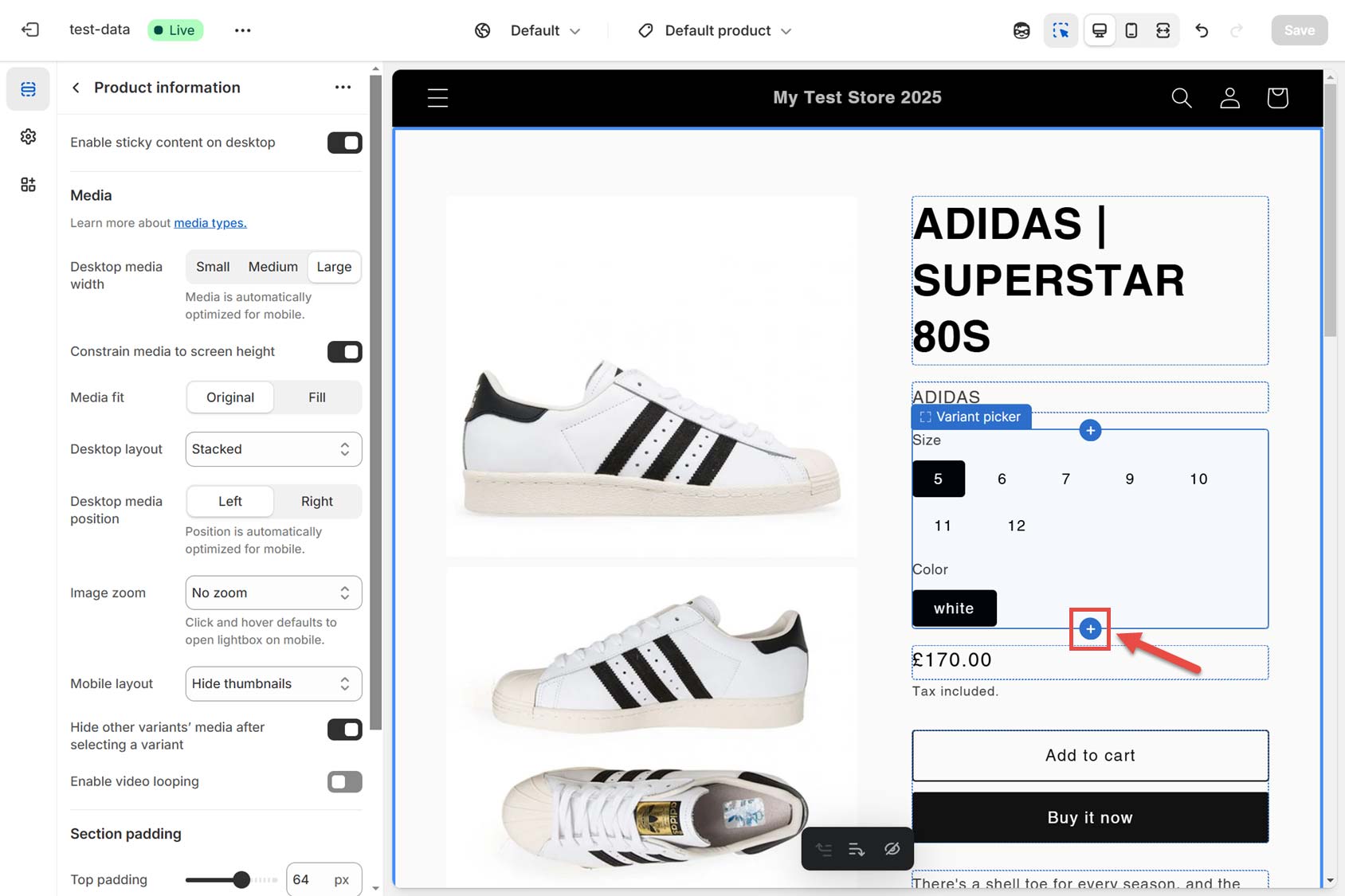
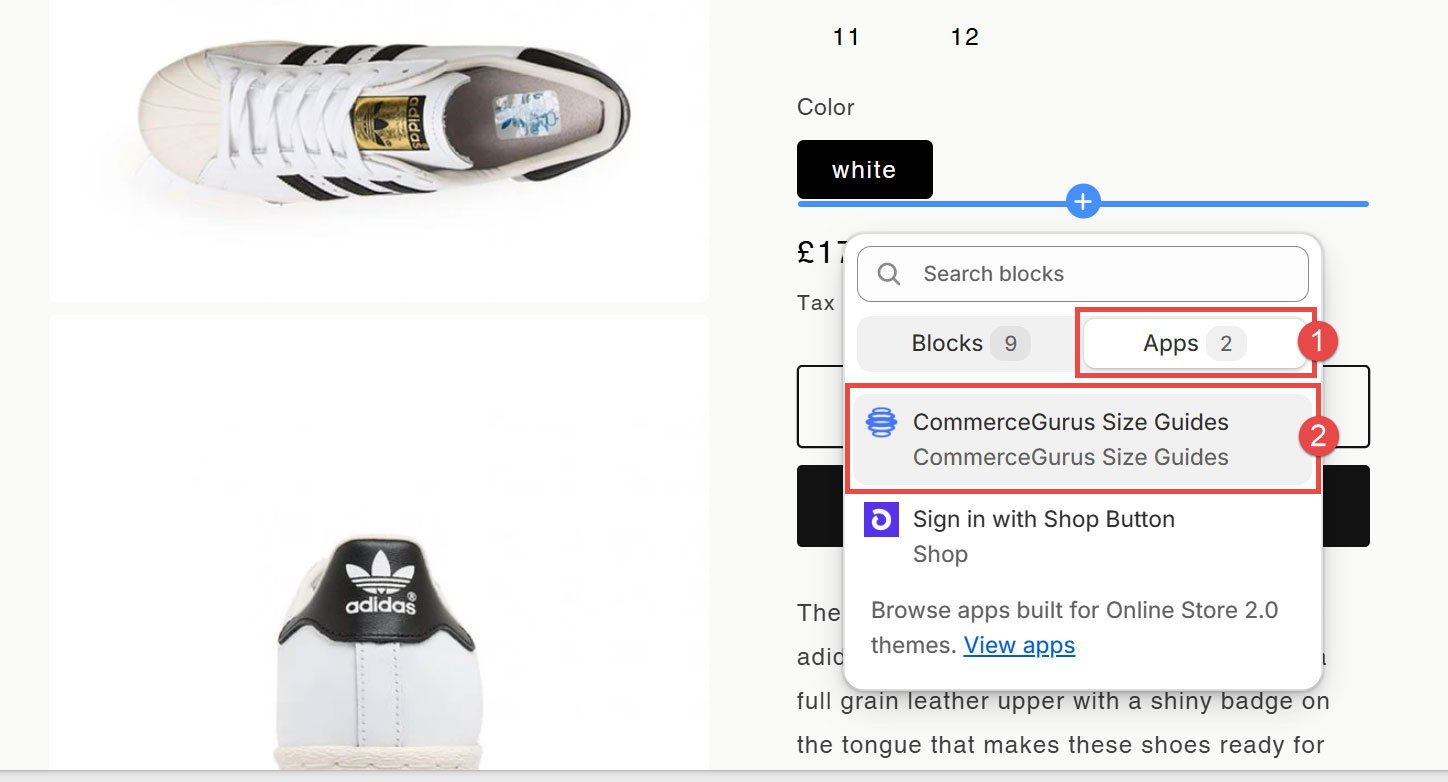
To add the size guide button, choose a suitable location on the product page template, such as near the variant picker that lists the available sizes. Then, click the + symbol to add a new element.

From the popup panel, click on Apps. Then click on CommerceGurus Size Guides.

The size guide link should now be added to the template. To save the changes, click the Save button in the top right corner.
You can also watch this quick video for an overview of adding the button.
Now, if you view your store, the Size Guide button should be displayed on the pages of the relevant products. Clicking the button should open the size guide in a modal.
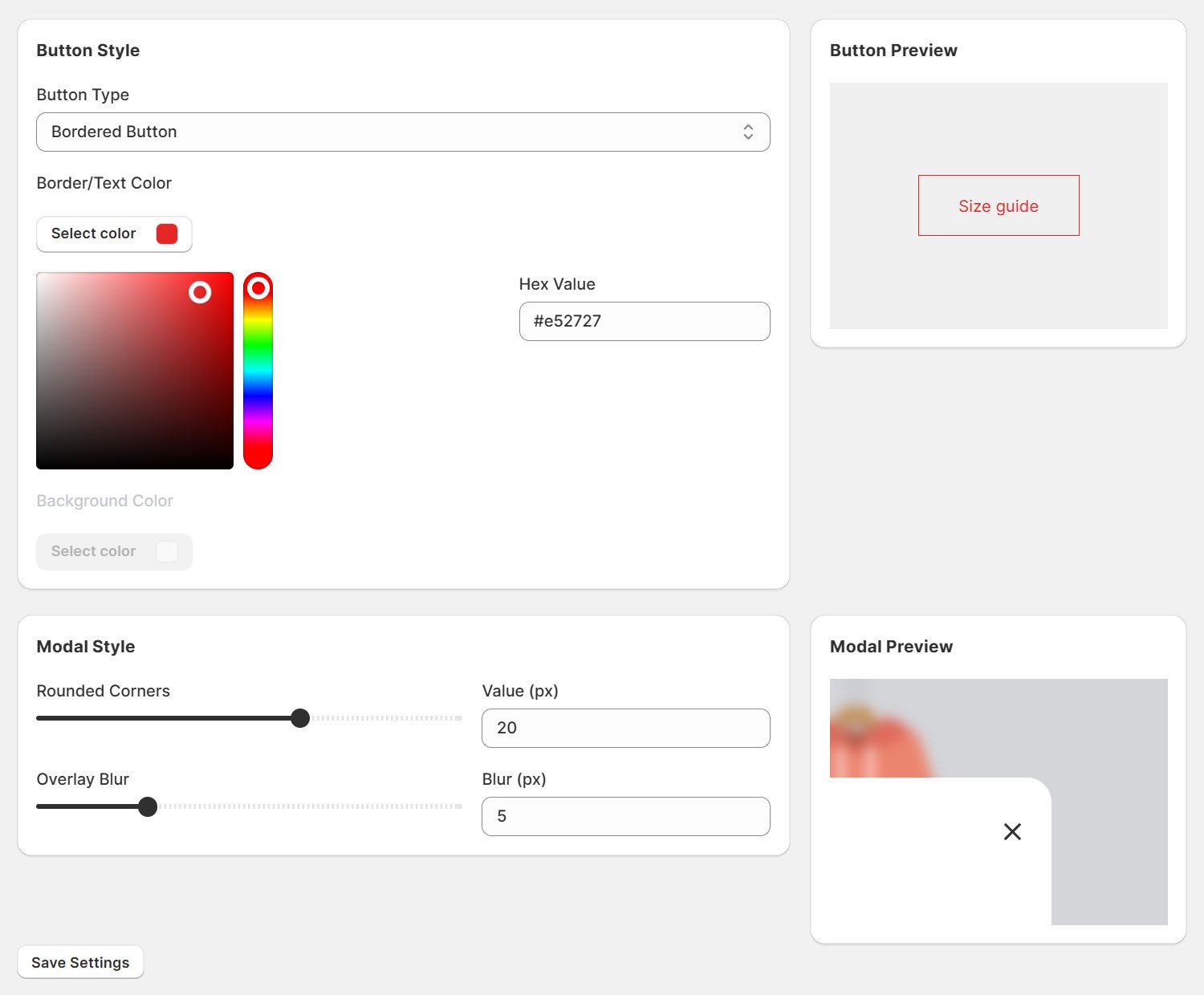
Step #6: Configure the size guide button and modal styles
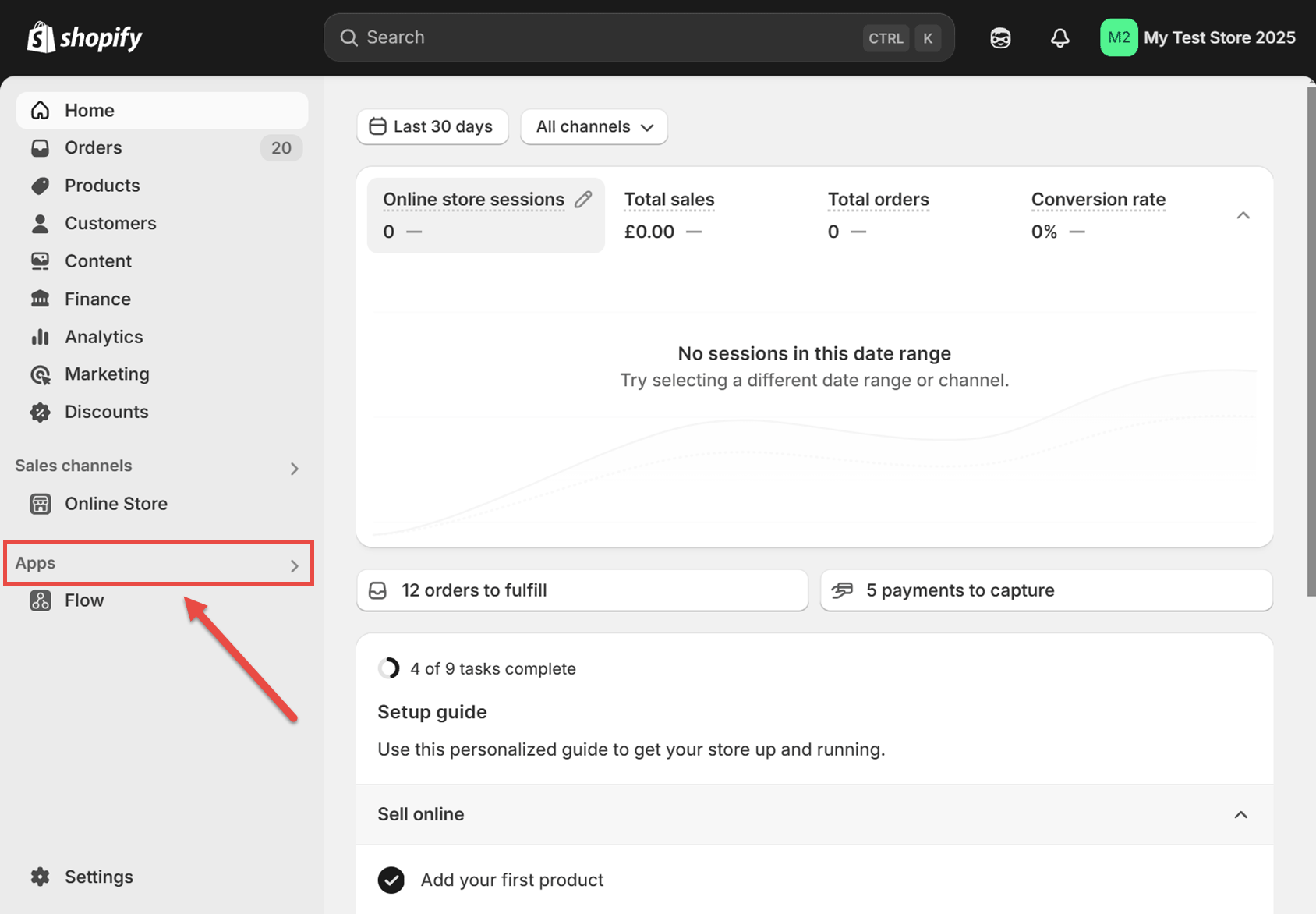
To access the CommerceGurus Size Guides app settings, which allow you to configure the button and modal styles, click on Apps from the sidebar area of your store dashboard.

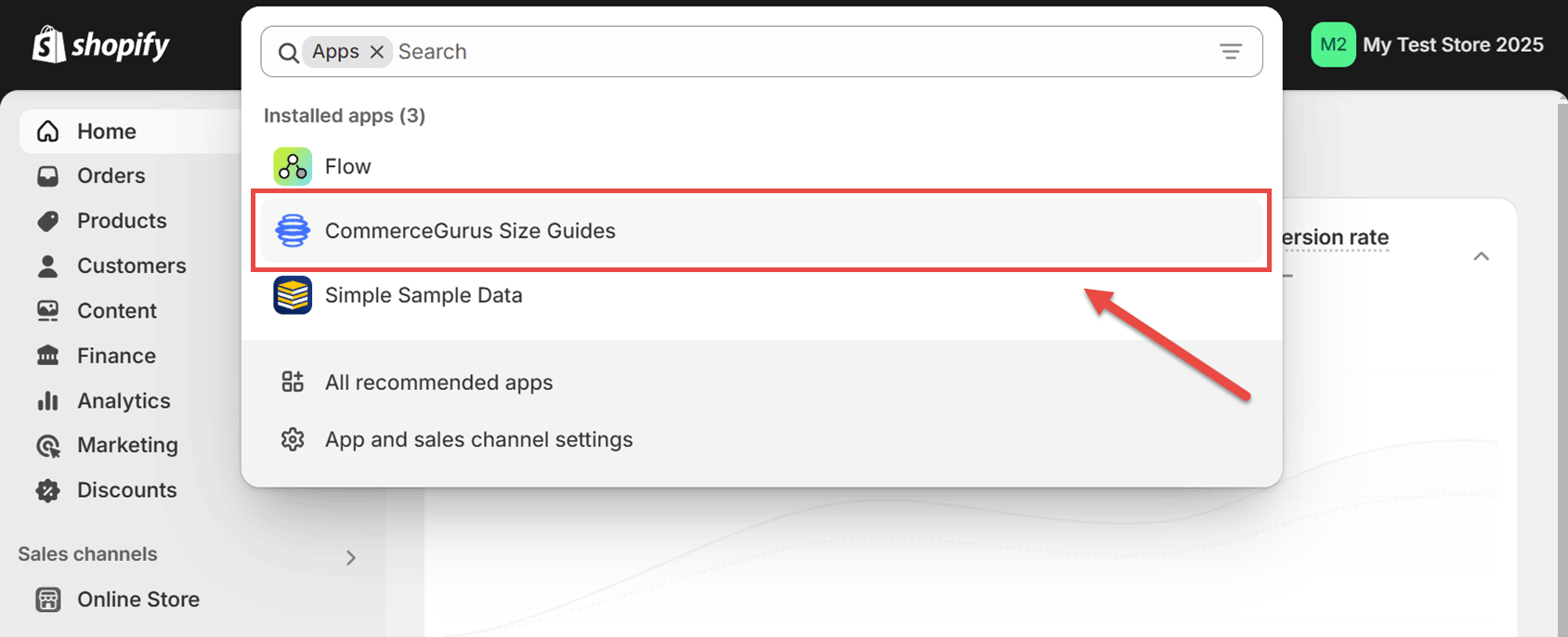
Then, select CommerceGurus Size Guides from the list of installed apps.

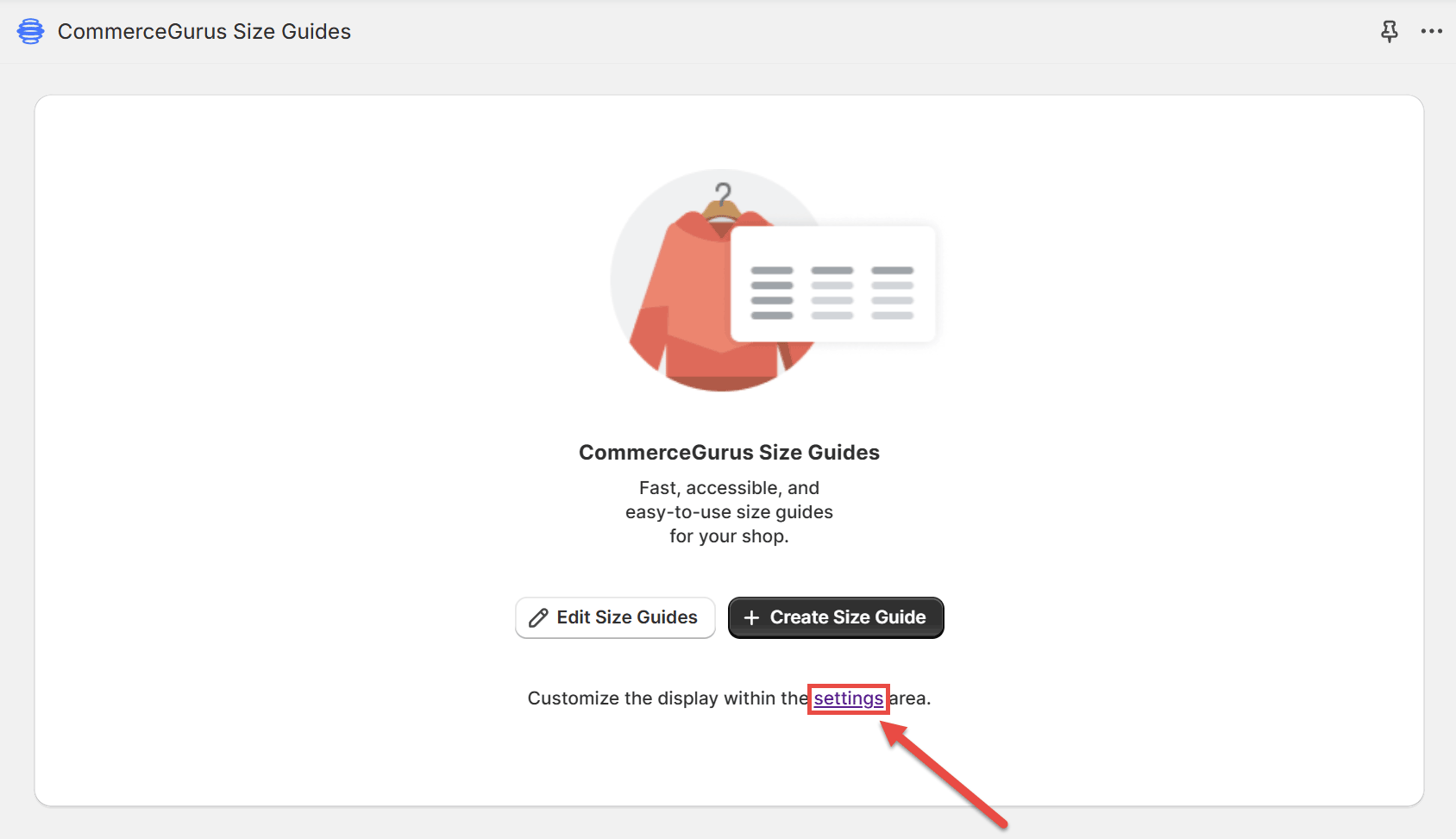
Next, click on settings from the app page.

Now, you can change the button and modal styles.

Click Save Settings when you’re ready.
You’ve now added a custom size guide to your Shopify store!
If you want to create additional style guides for the other types of products at your store, just repeat from step #2.
Conclusion
While creating a size guide is essential for online apparel stores, it’s also useful for many other types of online stores. As a result, it helps prevent returns due to incorrect sizing or fitting and helps your business save costs.
As we’ve seen from the examples above such as TAG Heuer, TOMS and Bloomscape you can incorporate size guides in very different niches.
Remember, the CommerceKit plugin is included as part of the Shoptimizer WooCommerce theme. You can use it to create attractive-looking product pages that look professional and provide your customers with sufficient sizing information enabling them to make informed purchase decisions.
If you have any examples of using size guides on your own store, or have other recommendations to offer, we’d love to hear about them!







 WooCommerce Email Customizer – The Five Minute Guide
WooCommerce Email Customizer – The Five Minute Guide Success – a Business and Consulting Services WordPress Theme
Success – a Business and Consulting Services WordPress Theme FlyingPress Review – An Easy Way to Improve Site Speed
FlyingPress Review – An Easy Way to Improve Site Speed Switching between a list and a grid view in WooCommerce
Switching between a list and a grid view in WooCommerce