A badly designed eCommerce checkout page could be costing your online store valuable sales and profits.
One sign that you might have a badly designed checkout page is your metrics reporting that shoppers are reaching the checkout only to leave without making a purchase.
While there are many reasons why someone might abandon their cart at the checkout page, poor design is definitely one of them.
As design covers much more than just aesthetics, including user experience, trustworthiness and credibility, ease of use, load times, and accessibility, there’s a lot that can go wrong with the design of your checkout page.
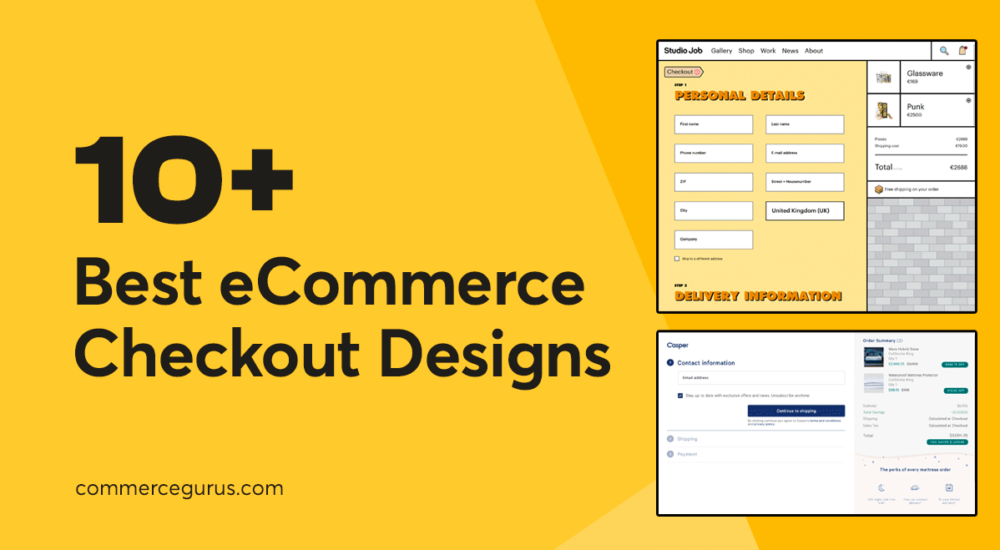
If you’re worried that this part of your store is letting down your business, this guide covering the 10 best eCommerce checkout page designs to learn from will help you determine if your checkout page could be improved, and if so, in what ways.