I was looking for a WooCommerce Email Customizer solution for our own CommerceGurus site for a while for buyers of our Shoptimizer WooCommerce theme. Email customizations are one of the forgotten aspects of eCommerce but definitely shouldn’t be overlooked. They’re invaluable for defining your brand right up to and including the point-of-sale and can provide useful information to buyers post-purchase.
This could include a link to documentation, a phone number for support or even a coupon code for subsequent purchases as a way of saying thank you. Let’s look at what I discovered, and I promise, it should only take five minutes to implement on your store.
It’s an easy win!
Option 1: Use WooCommerce’s in-built Email Customization Settings (takes 2 minutes)
So WooCommerce has some options built-in. Let’s look at what’s there by going to WooCommerce > Settings – then click on the Emails tab.

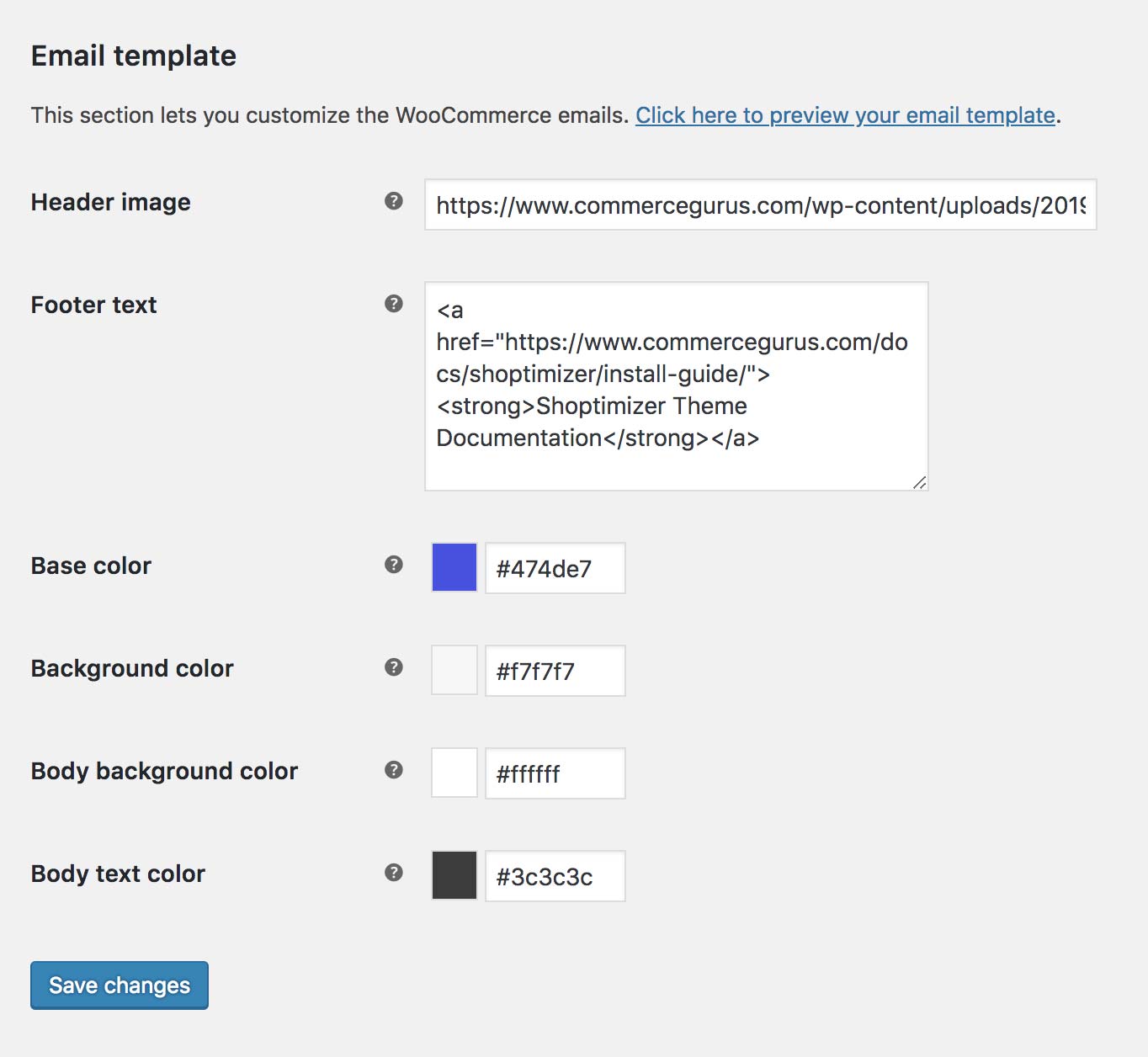
If you scroll down to the bottom of that section you can see what is available to customize under the Email template heading.

If you want to do the bare minimum then the quickest approach is to simply change these. I’d recommend adding your own brand’s base color to start with. Then, upload and link to your logo. But you may need to crop this and add a new version. The email looks best when the logo image is 300px wide. If you reference a larger image your emails will look strange and possibly broken so ensure you have an image which is the correct size.
In the Footer text field, you can add a link to your site, your support docs, or a phone number. It takes any standard HTML but by default the text size is quite small at the bottom of the email so could be missed by customers.
As you can see the default editable fields provided by WooCommerce are quite limited. There are only a small number of editable fields and you cannot change any of the default content (apart from the footer) unless you dive into template overrides. So, I was looking for an alternative approach.
Option 2: The Kadence WooCommerce Email Designer Plugin (takes 5 minutes)

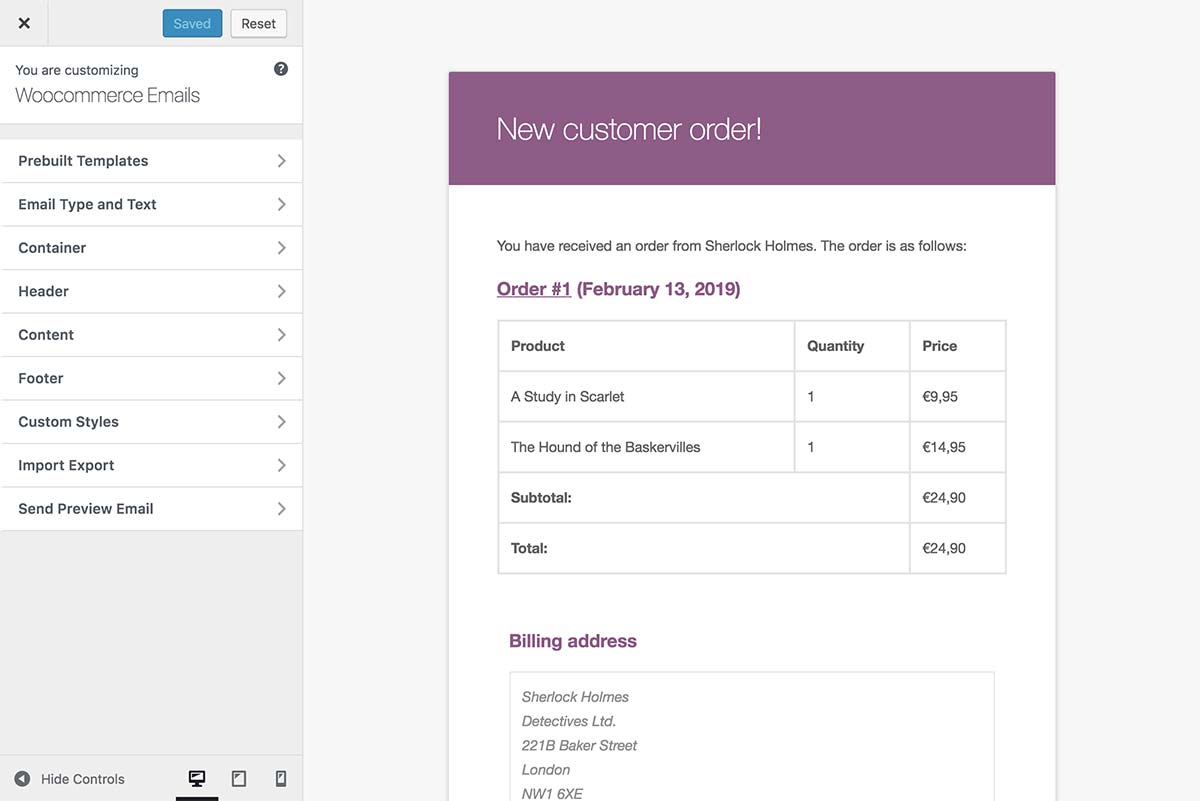
I came across this WooCommerce Customizer Email plugin during my search and it right away looked very promising. What I liked about it right away is that everything editable is done in the WordPress customizer. This solution just feels more native and correct – plus you can see instantly the changes you make. To get started, just install the plugin and then go to WooCommerce > Email Customizer.

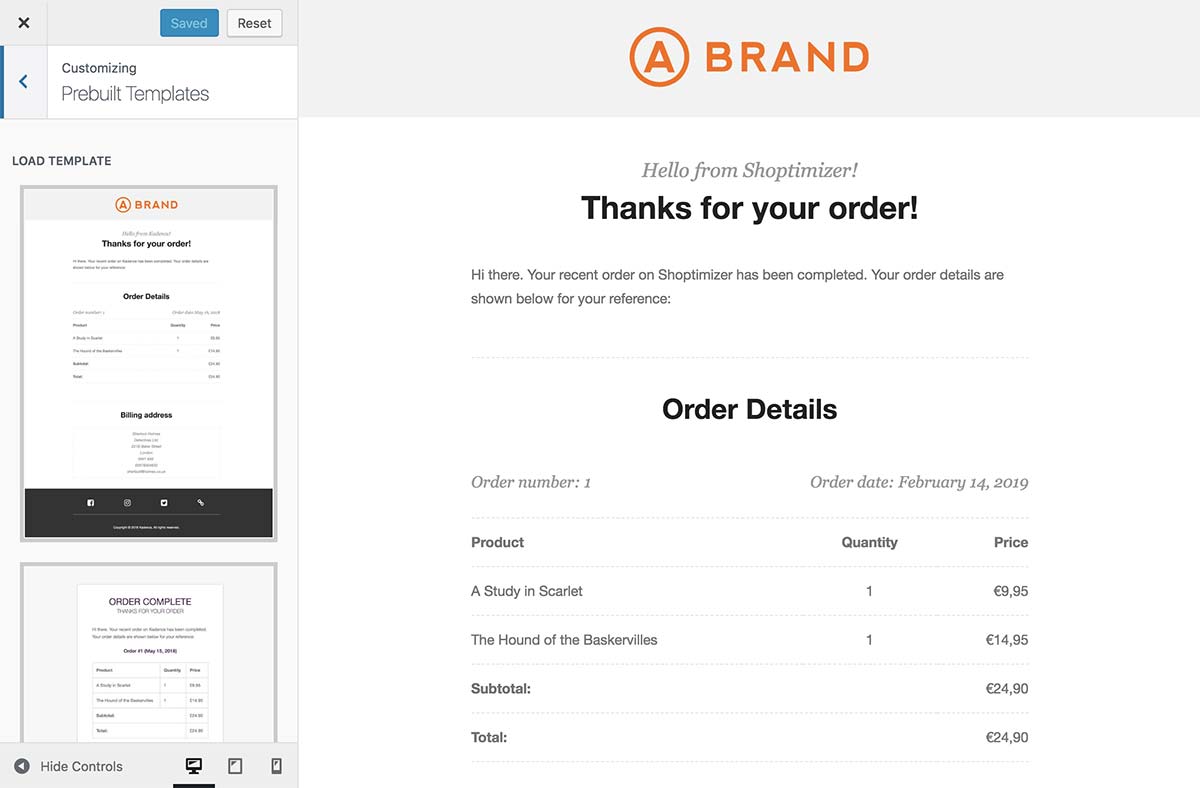
Straight away there is a Templates section so if you want an instant shot of professionalism to the look of your store emails just select one of those.

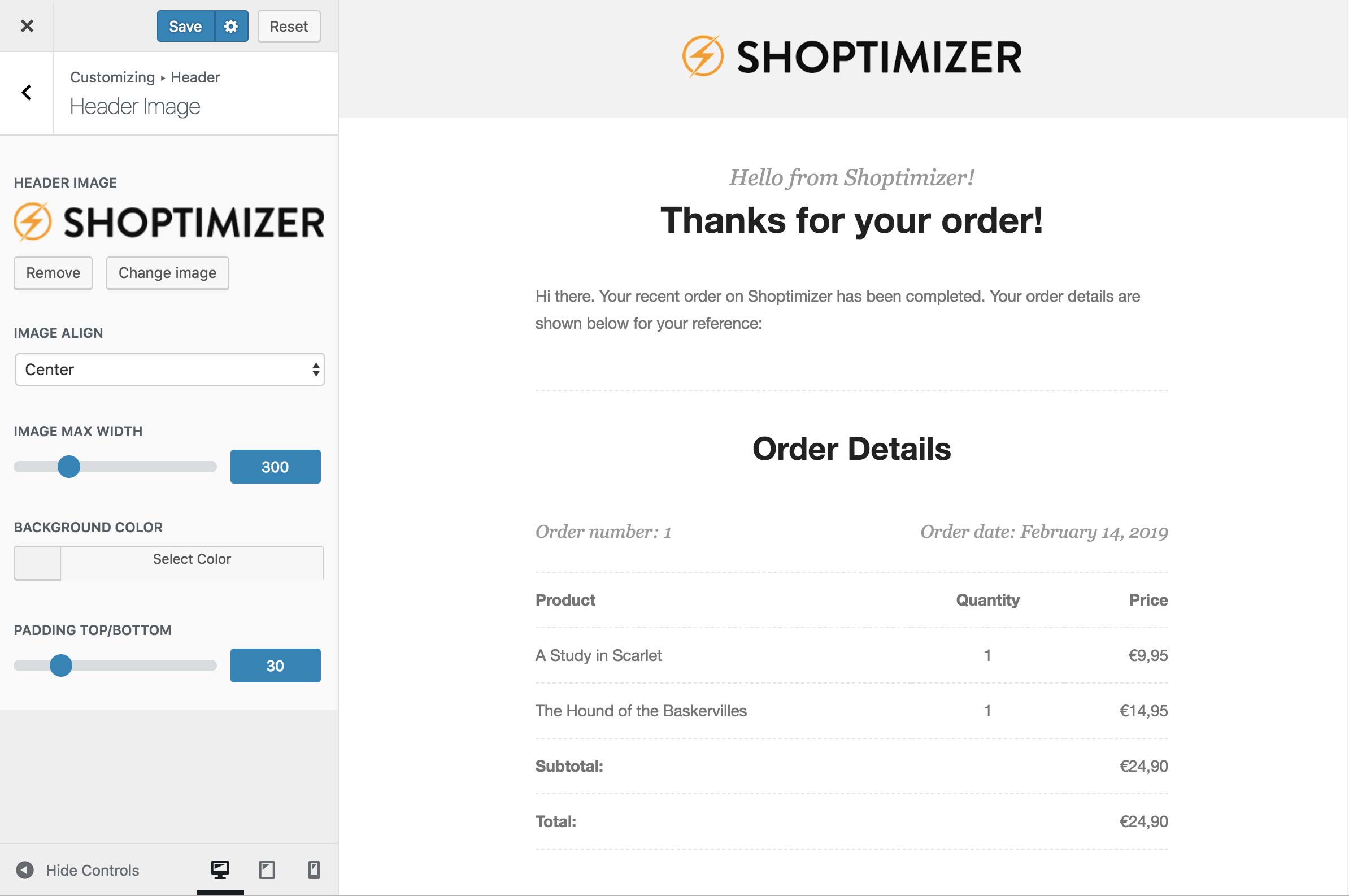
Next, unlike the standard WooCommerce email options, you have fine-grain control over your logo and can adjust the size right within the customizer via the Header Image section.
You can align the logo image as well as change the top/bottom padding and the header background color.

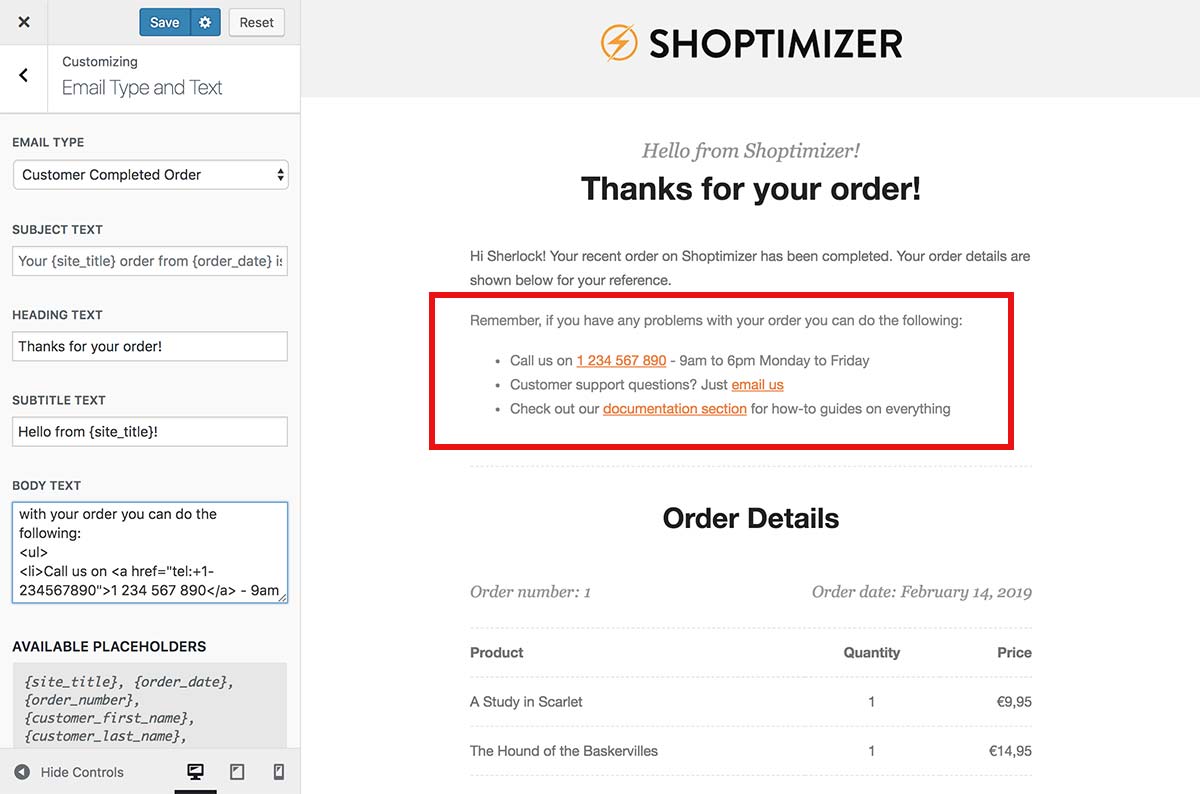
The best feature of the plugin is the ability to change the main body content however without having to override the default WooCommerce email templates. Go to the Email Type and Text section to see what you can do.

What I added
In this example, I’ve added a new section with some simple HTML. This is a great way to alert buyers to key documentation they should read after purchase, the email to contact if they have problems, or even a phone number to call. This is the markup I added to the Body Text field.
|
1 2 3 4 5 6 7 8 |
Hi {customer_first_name}! Your recent order on {site_title} has been completed. Your order details are shown below for your reference. Remember, if you have any problems with your order you can do the following: <ul> <li>Call us on <a href="tel:+1-234567890">1 234 567 890</a> - 9am to 6pm Monday to Friday</li> <li>Check out our <a href="#">documentation section</a> for how-to guides on everything</li> </ul> |
There are available placeholders you can use in this section to make the email more personal. For example to use the buyer’s first name (Sherlock in the above screenshot) you could drop in {customer_first_name} as I have done in the opening sentence.
For the rest, the telephone number is also a link. This is really handy if someone reads their order on a mobile and wants to ring directly by just tapping on that link. You can do this with the tel: attribute within a standard link.
I also added the times to call, and the other bullet points reference an email address and a link to the documentation. All easy stuff but really important when a buyer has just ordered and is confused about what to do next.

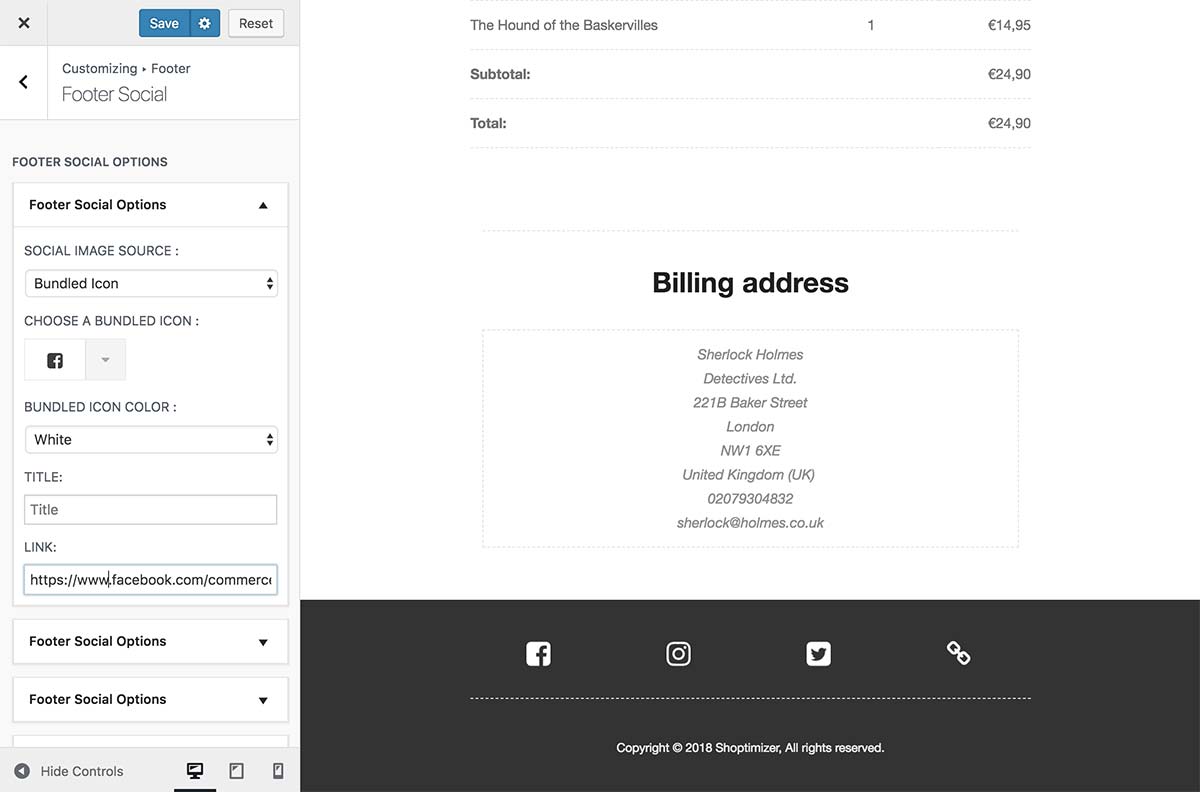
One last quick thing you can do is to go to the Footer Social section. It take a couple of minutes to quickly add links to your social media profiles in this. You can pick the icon and decide how few or many links to include. It’s an easy section to include to finish off your message and perhaps get some new followers with little effort.
Summary
So when it comes to a WooCommerce Email Customizer I’d really recommend the Kadence WooCommerce Email Designer Plugin. It’s free, it’s easy and it uses the native WordPress customizer – everything just feels “right”. Within five minutes you can brand your emails to customers in a much more professional way and give them useful information such as documentation links which will hopefully help cut down on post-purchase support.
The standard WooCommerce email settings are just not powerful enough, and tweaking any of the standard content (bar the footer) would involve creating template overrides.
This plugin is a quick and easy solution and could be the best five minutes you’ll spend today on improving your store.







 Ajax Filters for WooCommerce
Ajax Filters for WooCommerce WooCommerce Gift Card Tutorial: How to Sell Gift Cards at Your Store
WooCommerce Gift Card Tutorial: How to Sell Gift Cards at Your Store Trust badges on eCommerce stores – do they work?
Trust badges on eCommerce stores – do they work? New Google Analytics eCommerce plugin from Yoast
New Google Analytics eCommerce plugin from Yoast
Great article that sheds some light on one of WooCommerce’s underdeveloped areas. Here at maling.shop we’ve had some success using CODEMIQs email customizer.
Regardless of what plugins, there are still many shortcomings to layout and design of mails, that require a deeper plunge into PHP, HTML and CSS to overcome.
Here’s dreaming of a better mail interface for WooCommerce.