With the right single product gallery plugin, you can enhance the visual appearance of your online store and make your product pages look pleasant and appealing. It’s also a great way to help customers make an informed buying decision.
Here’s why:
If you sell products that need multiple images to best showcase them such as t-shirts (you want to show the front and back), shoes (different angles), and computer mice (you want to show the top view and side views), you need a good single product gallery plugin to help you display WooCommerce product galleries on the single product page in a user-friendly way. This way, you’ll be able to make your products look more attractive.
In this article, we’ll take a look at some of the best WooCommerce single product gallery plugins and highlight the standout features on offer with each tool to help you find the right one for your eCommerce store.
Single Product Gallery Plugins for WooCommerce
A single product gallery plugin is important for WooCommerce stores that have a lot of media (images and videos) for products.
When you upload product image galleries on WooCommerce, it displays your images using ‘FlexSlider JS’ by default. This is perfectly fine for stores that have one or two product shots.

However, FlexSlider JS isn’t the best tool for displaying a product gallery that contains five or more images. This is because it occasionally runs into various issues and isn’t flexible in terms of adjusting image height. In addition to this, when a customer opens a product page on your site, FlexSlider JS waits until all of the content is loaded before displaying the images. This is bad for Google PageSpeed scores, especially Cumulative Layout Shift (CLS).
There are plenty of other issues with WooCommerce FlexSlider JS that negatively impact the user experience.
On the other hand, if you display your products using a single product gallery plugin that’s optimized for WooCommerce, they’ll be presented in a way that is easy for your customers to browse through.
Moreover, single product gallery plugins won’t affect PageSpeed scores negatively. It’s the easiest way to showcase WooCommerce products in a user-friendly and responsive layout. Additionally, you can speed up loading times with an image optimizer plugin.
Features to Look for in a Single Product Gallery Plugin
Here are the key features you should look for when choosing a single product gallery plugin for WooCommerce:
- Image carousel: It should let you showcase products in a rotating gallery or slideshow so customers can clearly view the different gallery photos of your products from the single product page.
- Additional layouts: Some gallery solutions allow you to display product images within a grid, or via a vertical scroll. These kind of layouts are becoming more common on big DTC eCommerce websites such as AllBirds.
- Navigation: Does the plugin make navigation options clear? Will it display previous and next arrows, bullets, or something different?
- Support for video: Your single product gallery plugin should allow you to self-host product videos or host them on other sites like YouTube and Vimeo. In addition to this, it should make it easy to view product videos on the front-end.
- Lightbox: It may support lightbox viewing so customers can quickly view a larger version of the images in your product gallery without having to wait for a page refresh.
Now that you know what to look for in a single product gallery plugin, let’s go over our handpicked selection of WooCommerce plugins to help you find the one that best fits your needs.
6 Best Single Product Gallery Plugins for WooCommerce
Here, we’ll run the rule over some of the best single product gallery plugins for WooCommerce that can help you showcase your display products on your online store.
1. CommerceKit Product Gallery

The CommerceKit plugin you get with Shoptimizer includes a Product Gallery module that completely transforms the default WooCommerce gallery. It’s optimized for speed and performance so you can rest assured that your online store will load blazingly fast.
Key features:
- It packs multiple gallery layouts that support neat features like variation image swapping and product video.
- Lets you select a specific gallery type on a per-product basis.
- You can choose to enable or disable a lightbox when a user clicks on a product image.
- Optimized for speed and performance out of the box with a PageSpeed score of 98 on single product pages.
How to set up CommerceKit Product Gallery
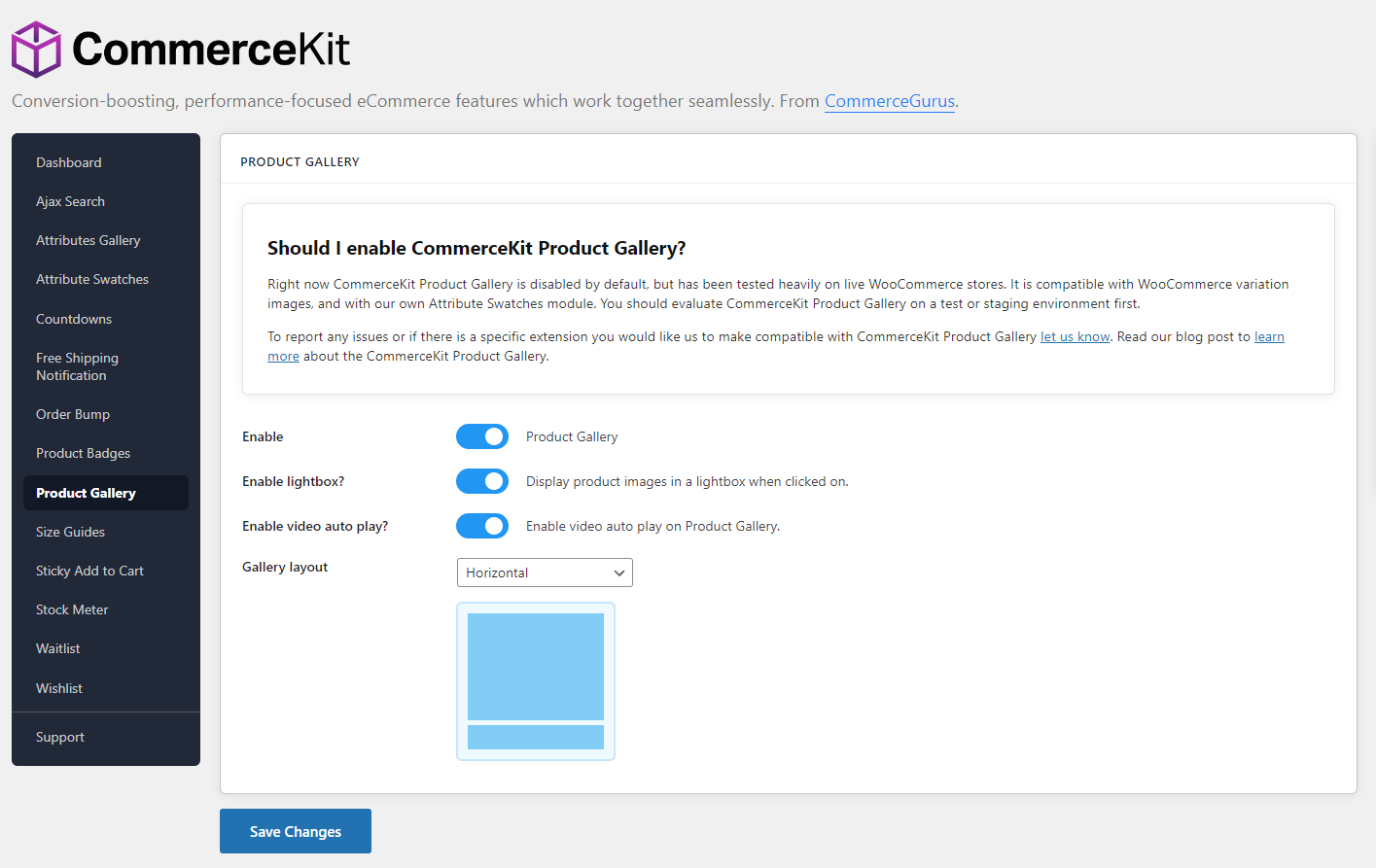
Once you have the Shoptimizer theme and CommerceKit plugin installed on your WordPress website, you can head over to CommerceKit → Product Gallery to enable the module.

From here, you can configure the product gallery settings. You can choose to enable a lightbox when a customer clicks on an image. It also lets you enable video auto play on the product gallery.

Finally, you can choose from one of 6 gallery layouts that include:
- Horizontal (default)
- Grid: 2 cols x 4 rows
- Grid: 3 cols, 1 col, 2 cols
- Grid: 1 col, 2 cols, 1 col
- Vertical scroll
- Simple scroll
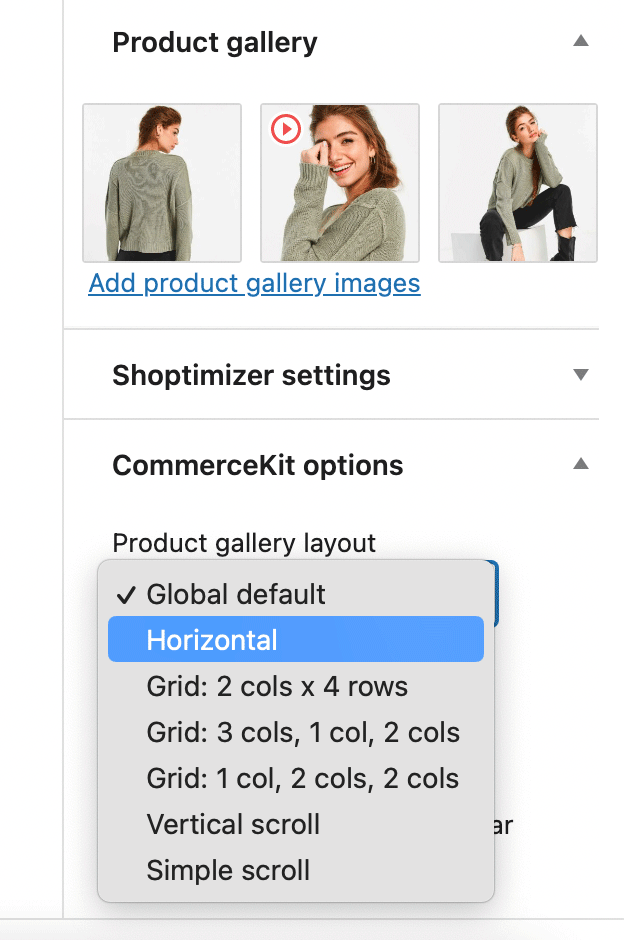
If you want to set a unique gallery layout on a per-product basis, you can do so by editing the product. You’ll see a new dropdown on the right-hand side of the screen for the Product gallery layout settings.

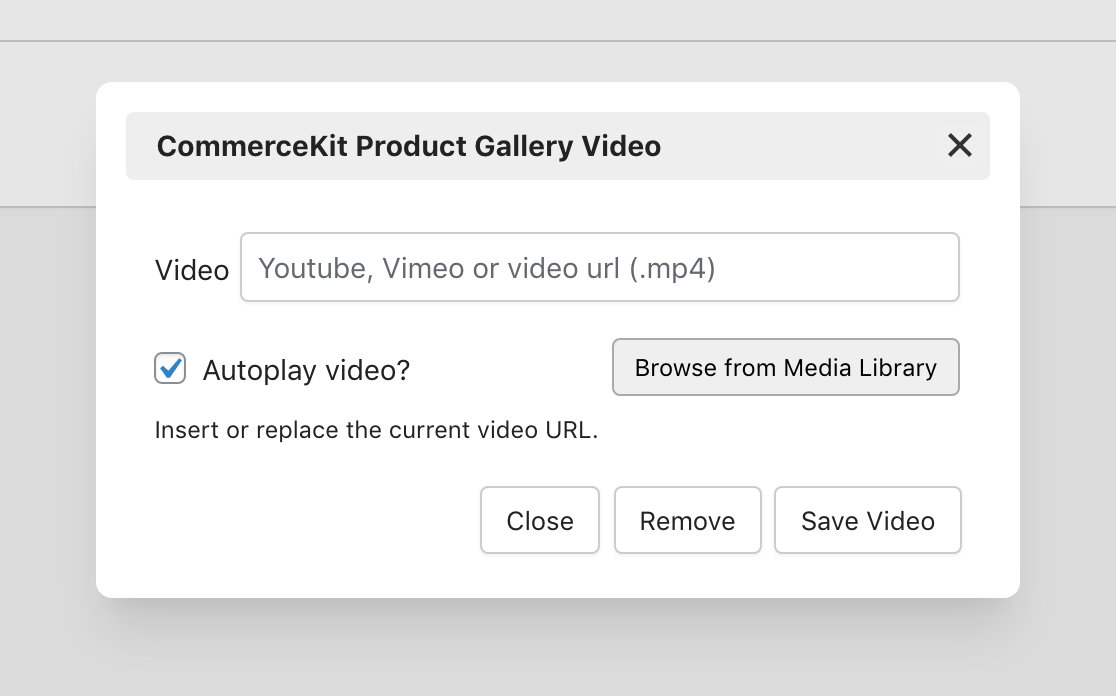
CommerceKit Product Gallery also lets you add video to your product galleries. To do this, first add a regular product gallery image. This will work as a thumbnail for your product video.

Once that’s done, hover your mouse over the product thumbnail. You’ll see a ‘play’ icon. Click on the ‘play’ icon to upload an MP4 video to use as the product video. Alternatively, you can also include a URL of a YouTube, Wistia, or Vimeo video.
Price: Part of CommerceKit which comes free with the Shoptimizer theme (currently available for $49).
2. WooThumbs

Developed by IconicWP, WooThumbs is a handy WooCommerce image gallery plugin that helps you easily customize your product image gallery. This plugin offers a range of flexible customization options so you can easily create and modify photo and video galleries.
Key features:
- Using WooThumbs, you can tweak the image gallery layout, enable sliding thumbnails, and allow users to view your products with multiple zoom options.
- WooThumbs enables you to embed videos directly into the product gallery. You can choose to self-host MP4 videos or play them from YouTube and Vimeo.
- You can add any number of images to your product variations and display only relevant product images for the selected variation.
- The plugin is easy to use and doesn’t affect the performance of your website.
- WooThumbs comes mobile-ready and offers pinch-and-zoom capabilities.
How to set up WooThumbs
Once you have the WooThumbs plugin installed and activated on your WordPress website, the WooThumbs-powered single product gallery will automatically be enabled for all of your products.
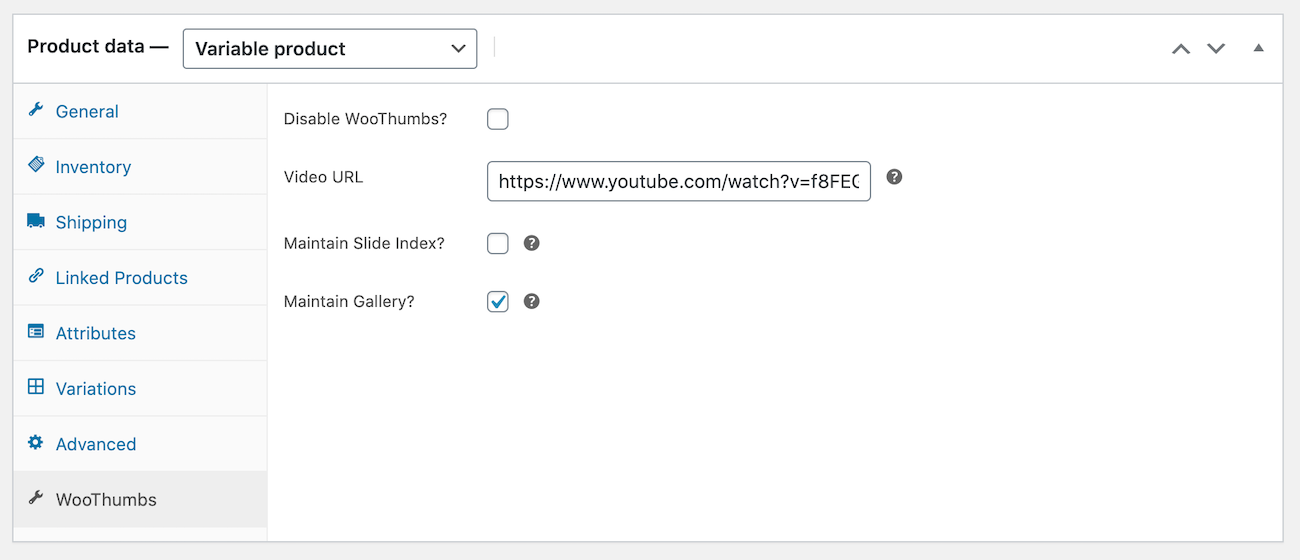
If you head over to the Product data section, you’ll notice a WooThumbs tab. From here, you can choose to:

- Disable WooThumbs for the product.
- Enter a video URL.
- Maintain slide index (useful for selling product variations with multiple images)
- Maintain gallery (if you want to use the product gallery for your variations)
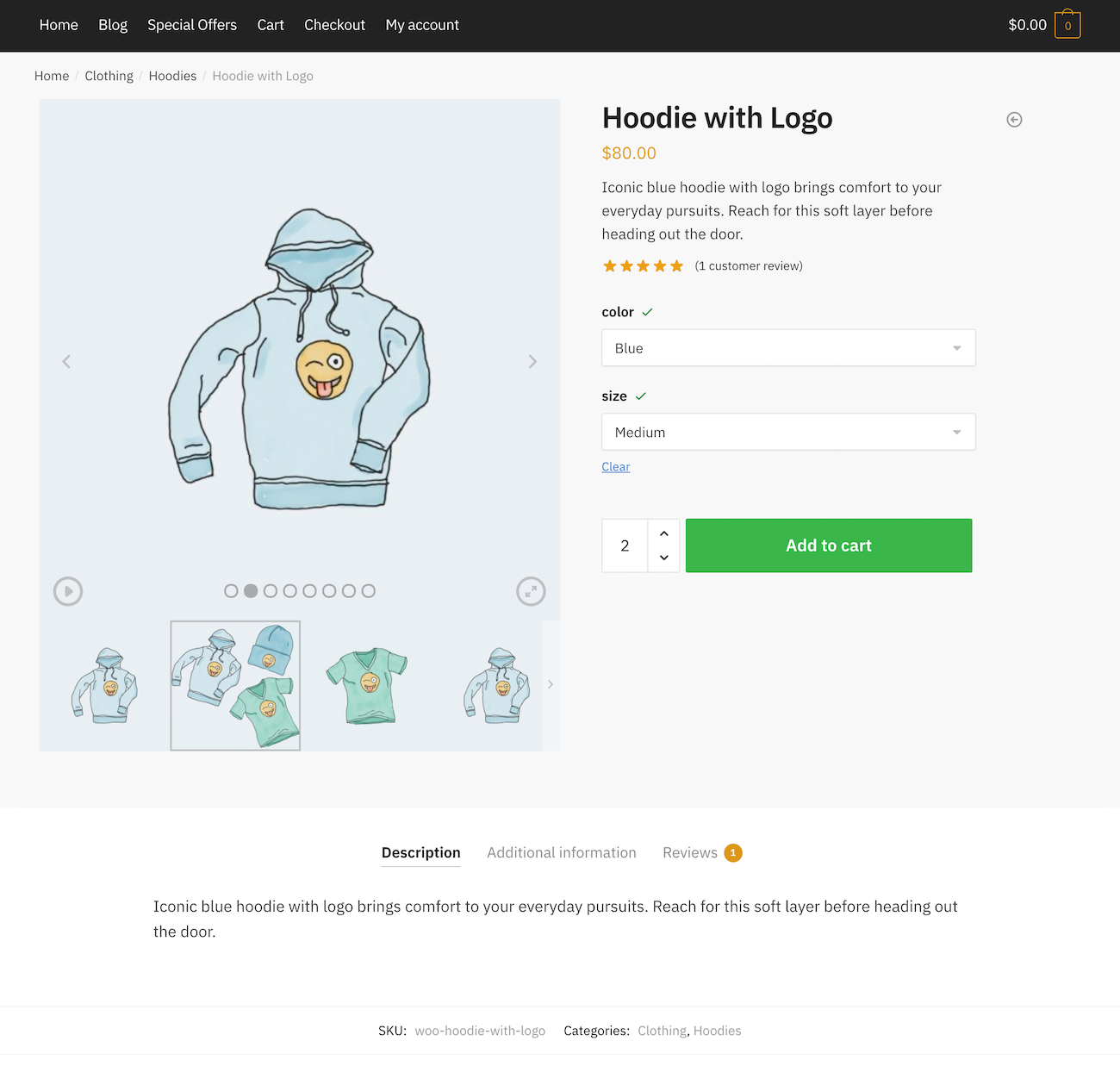
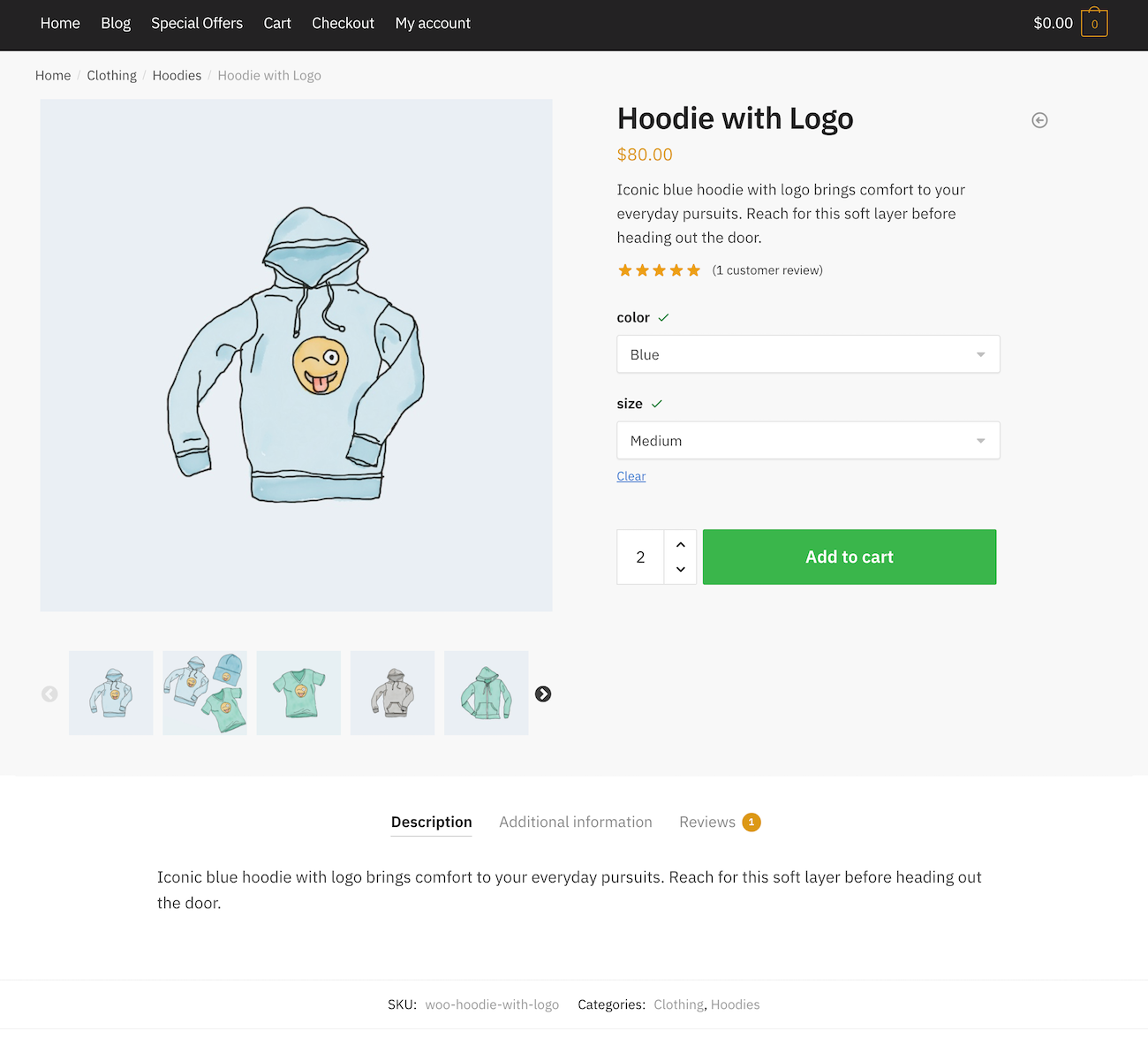
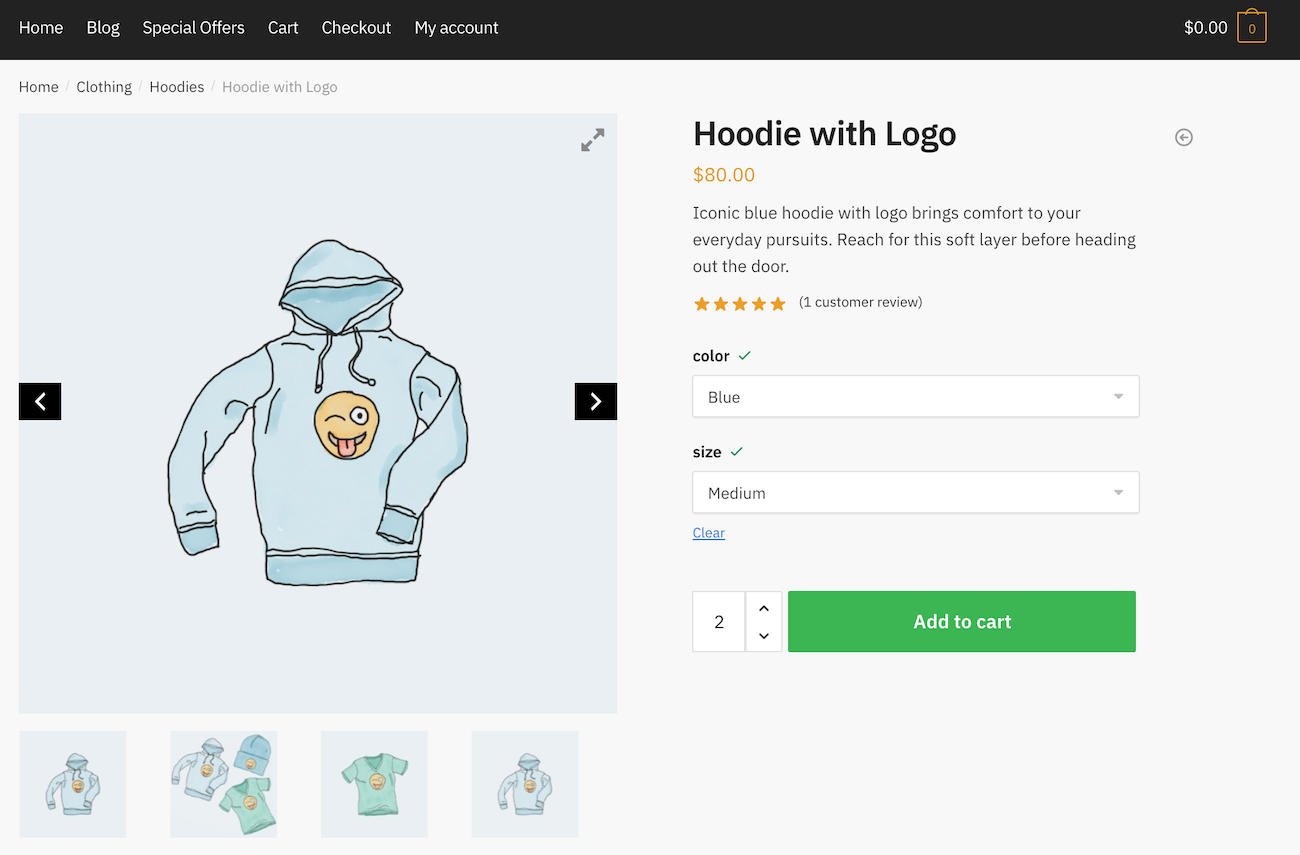
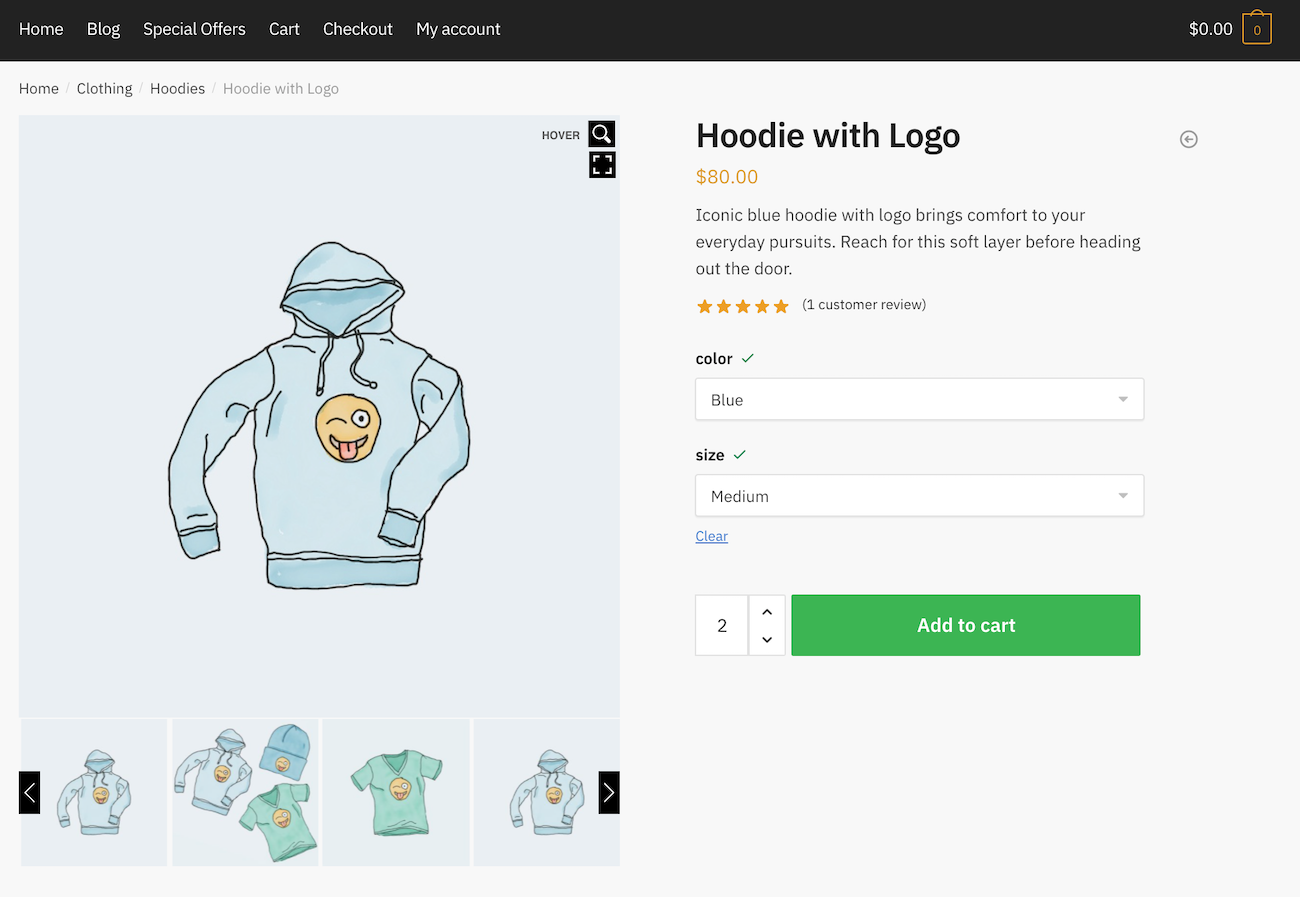
Your single product gallery page will look something like this on the front-end:

And here’s what a product gallery image looks like in fullscreen mode:

In addition to this, WooThumbs lets you customize the single product gallery plugin. For this, you’ll need to head over to WooCommerce > WooThumbs from the WordPress admin panel. From here, you can modify the display, carousel, media, navigation, zoom, fullscreen, and responsive settings.
Price: Premium License costs $79 per year.
3. JetProductGallery

JetProductGallery by Crocoblock is a versatile WooCommerce plugin that enhances product pages with customizable galleries. Featuring sliders, grids, zoom, and lightbox functionality, it supports both standard and custom post types. Easy video embedding and dynamic tags make it a powerful tool for creating engaging and detailed product displays.
Key features:
- Customizable galleries – choose from sliders, grids, and various layouts to showcase your products.
- Image Zoom – enable zoom functionality to allow customers to view product details up close.
- Lightbox integration – provides a full-screen view of images and videos for an enhanced browsing experience.
- Video embedding – easily add and display videos from YouTube, Vimeo, or local files within your product galleries.
- Dynamic tags – integrates with Elementor to allow advanced customization and dynamic content display.
How to set up JetProductGallery
To effectively use JetProductGallery for showcasing WooCommerce product images in a Gallery Slider block, follow these steps:
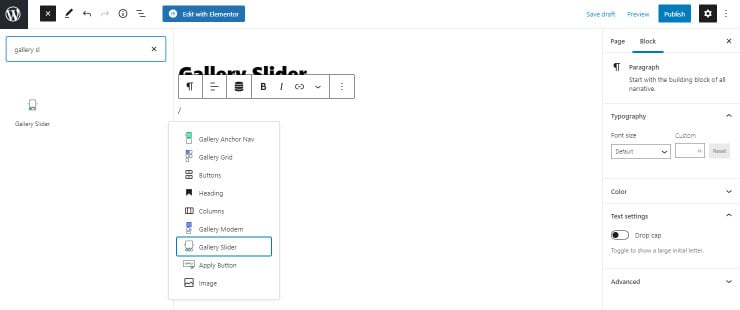
#1: Add the Gallery Slider Block
Open the page or post where you want to add the gallery slider. Use the Gutenberg editor to insert the Gallery Slider block by either dragging it from the block inserter or typing “/gallery slider”.

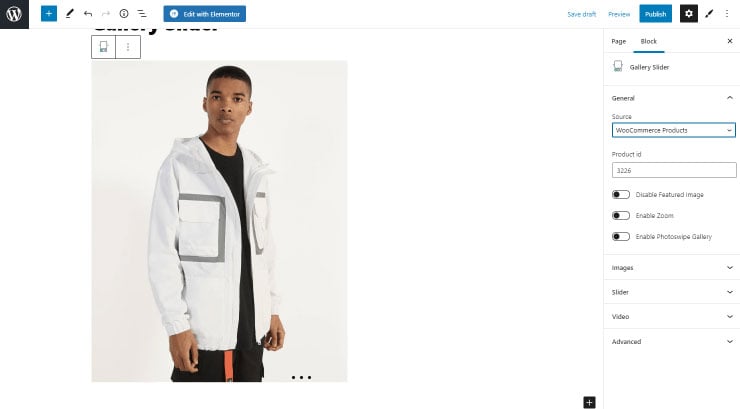
#2: Customize General Settings
Go to the General Settings tab where you can choose the source of your images. Options include “Post Types,” “Manual Select,” or “WooCommerce Products.” For WooCommerce Products, enter the Product ID found in the WordPress Dashboard.

#3 Configure Image Settings
Adjust image and thumbnail sizes to fit your design preferences under the Image Settings tab.
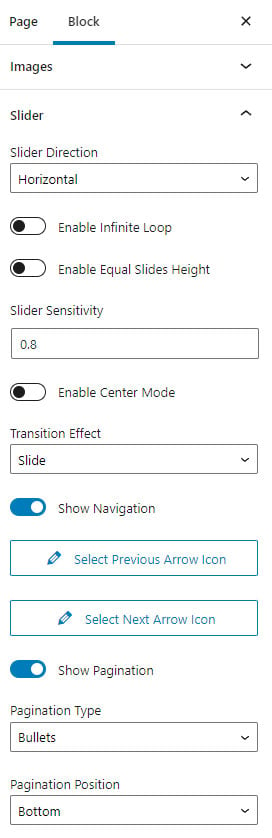
#4 Adjust Slider Settings
In the Slider tab, select the direction (Vertical or Horizontal), enable features like Infinite Loop and Equal Slides Height, and choose a transition effect (Slide, Fade, etc.). You can also set options for Center Mode, Navigation, and Pagination.

#5 Publish Your Slider
After customization, click “Publish” to save and view your product image slider on the front end. This setup allows you to create a visually engaging product gallery that enhances your store.
Price: A premium license costs $23 per year.
4. WooSwipe

WooSwipe is a product gallery plugin for WooCommerce that lets you showcase your products on your online store.
Key features:
- It is mobile friendly and fully responsive.
- WooSwipe supports full image size and gives you two color options.
- Out of the box, WooSwipe comes optimized with WooCommerce gallery settings.
- Customers will be able to browse through your product gallery using keyboard controls. This makes navigation more accessible.
- WooSwipe also offers reliable support and gives you access to a community forum where experts help you troubleshoot issues.
How to set up WooSwipe
After activating WooSwipe on your WooCommerce store, the plugin will automatically be enabled for your products.

The configuration settings on offer with the WooSwipe plugin are pretty bare bones. You can head over to WooCommerce > WooSwipe from the WordPress dashboard to enable Use white theme? and Add Pinterest link? Settings.
Price: Free
5. Advanced WooCommerce Product Gallery Slider

Advanced WooCommerce Product Gallery Slider is a WooCommerce single photo gallery plugin that enables you to quickly transform your WooCommerce product page gallery into a fully responsive carousel slider.
Key features:
- You can easily configure its admin settings and slider autoplay options.
- This plugin offers two different gallery layout options namely horizontal and vertical slider.
- It is simple to use, lightweight and has a responsive layout.
- Advanced WooCommerce Product Gallery Slider supports both simple and variable WooCommerce products.
- Other useful features include an attractive lightbox effect, touch and swipe options, and color customization options for slider arrows.
How to set up Advanced WooCommerce Product Gallery Slider
Once you’ve installed and activated the Advanced WooCommerce Product Gallery Slider plugin, you’ll notice a new menu item is added to the menu called WPGIS Settings. From here, you can change the slider’s layout, navigation arrow color, enable lightbox, enable zoom, and configure some other basic settings.
Here’s what it will look like on the front-end:

The navigation arrows appear when you hover over the main image. You can choose to enable an infinite loop so that the gallery starts over again when the customer reaches the end.
Price: Free
6. TP WooCommerce Product Gallery

This WooCommerce product gallery plugin is an excellent tool for showcasing your products on your online store. It’s easy to install and quickly turns your product photos into a visually appealing eCommerce gallery.
Key features:
- It is mobile friendly and has a responsive layout.
- You’ll be able to display variation images per product variation, change the video button background, and customize the icon’s background.
- You can enable the Lightbox setting and choose from three different transitions between images in Lightbox.
- This plugin works seamlessly with most premium themes including Shoptimizer.
- Other notable features include image hover to zoom, infinite loop, show and hide display dots, and slider autoplay options.
How to set up TP WooCommerce Product Gallery
Head over to TP WooCommerce Product Gallery from the WordPress admin panel to configure its settings. You can set basic settings like enabling dot indicators and modifying the animation speed, and choosing arrow colors.
However, some of the settings can only be configured if you purchase the pro version. These include settings like hiding the thumbnail if only one image is available, autoplay, and vertical slide and swipe.
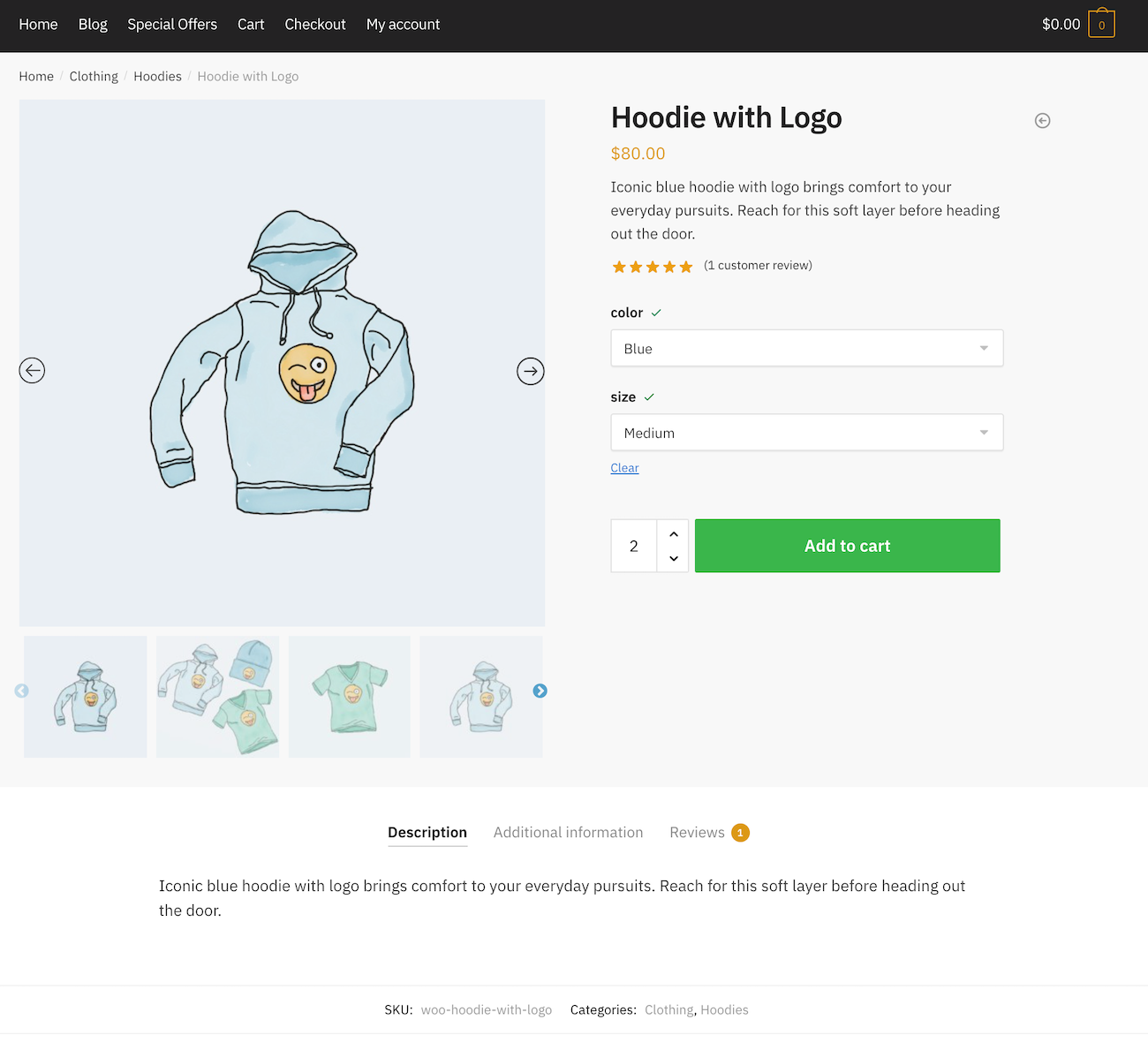
Here’s what your product page will look like on the front-end with TP WooCommerce Product Gallery:

Price: Free and Pro versions available.
7. Product Gallery Slider for WooCommerce

Product Gallery Slider for WooCommerce lets you easily present WooCommerce product images in a beautiful way. It gives you access to all the features and functionalities you might need in a product slider.
Key features:
- It offers a responsive layout so your customers can scroll and navigate through your product pages.
- You can choose between two pre-built gallery layouts: horizontal slider and vertical slider.
- This plugin supports slider autoplay, infinite loop, and lightbox functions.
- It works with most premium themes and supports Elementor and Visual Composer page builder.
How to set up Product Gallery Slider for WooCommerce
Once you activate the Product Gallery Slider for WooCommerce plugin, you’ll automatically be redirected to its settings page under WooCommerce > Gallery Settings. From here, you can choose to display navigation icons, set the icon color, choose how many thumbnails to show, enable autoplay, and configure lightbox options.
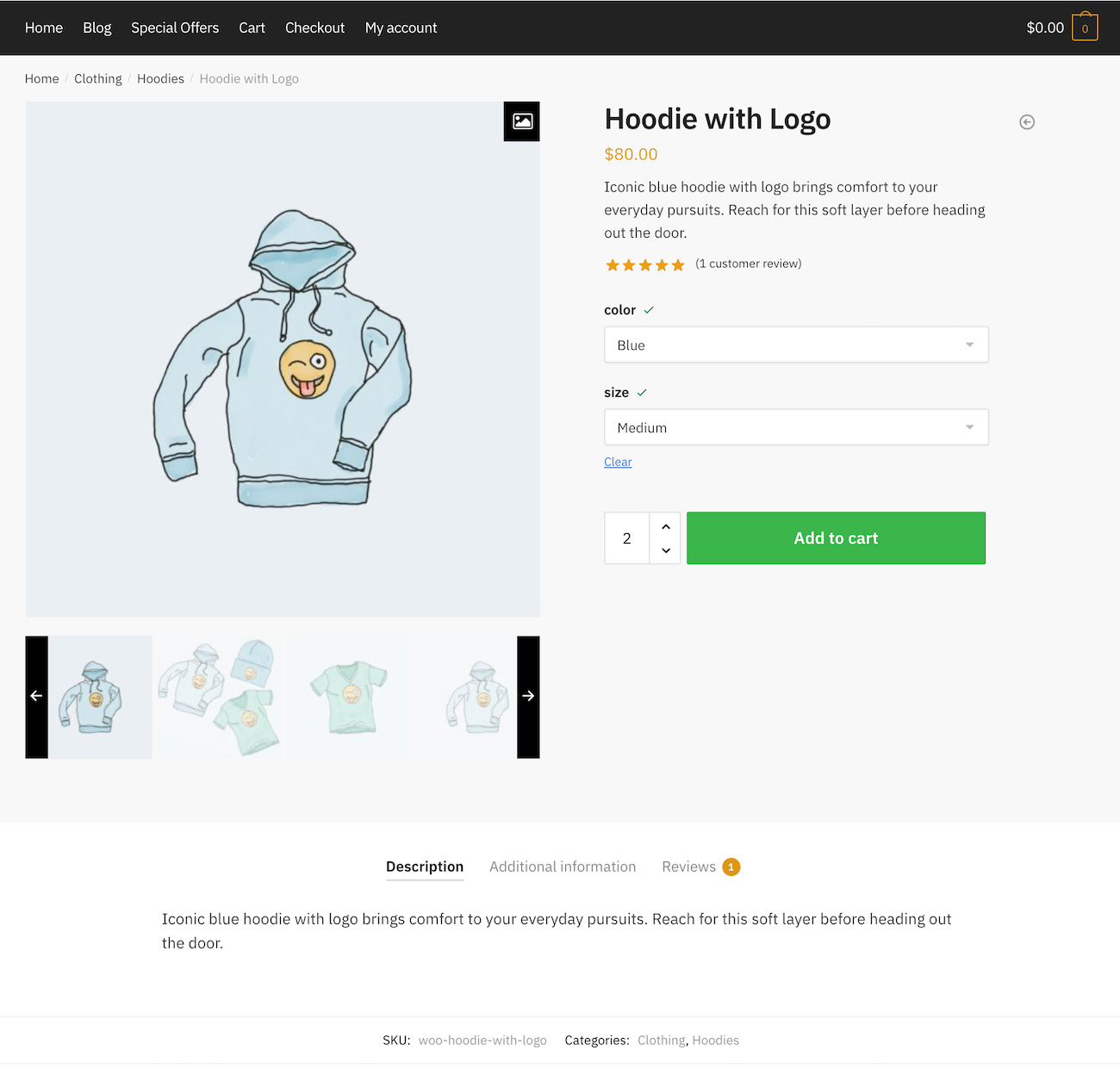
Here’s what your single product page will look like using Product Gallery Slider for WooCommerce:

Price: Free
8. Product Gallery Slider for WooCommerce – Twist

Product Gallery Slider for WooCommerce – Twist enables you to get your customers to notice your products and buy from you. This WooCommerce product image plugin also adds a fully customizable image slider on your single product page.
Key features:
- It offers arrow key navigation to deliver a user-friendly user experience to your customers.
- This plugin supports Lightbox and works on different website themes.
- You’ll be able to display product videos with the autoplay function. It lets you self-host videos or play from YouTube and Vimeo.
- You can choose from horizontal and vertical gallery layouts.
- Other helpful features include thumbnail navigation and RTL mode.
How to set up Product Gallery Slider for WooCommerce – Twist
The premium version of the Product Gallery Slider for WooCommerce plugin (formerly Twist) lets you configure general, lightbox, zoom, thumbnails, and advanced options. The General Options tab lets you enable slider lazy load which is great for page loading speeds, enable infinite loop, choose the navigation arrow style (from four available options), and much more.

The settings you configure will be applied to all of your WooCommerce products.
Price: Regular license costs $59
9. WooCommerce Additional Variation Images
WooCommerce Additional Variation Images by Woosuite is a single product gallery plugin that lets you add multiple images and videos per variation.
Key features:
- Add video clips to your product gallery by uploading a self-hosted video or linking to a YouTube or Vimeo video.
- Comes with a product gallery layout that you can customize in different ways.
- Mobile-friendly and fully responsive out of the box.
- WooCommerce Additional Variation Images is beginner-friendly.
Price: $99 per year for a single site license.
10. Additional Variation Images Gallery for WooCommerce
Additional Variation Images Gallery for WooCommerce is a free product gallery plugin with over 30,000 active installations. The free version of the plugin is limited in terms of functionality. For instance, it lets you add two extra images per product variation. If you’d like to be able to do more with the plugin, you can upgrade to the premium version.
Key features:
- Show two images per product variation.
- Configure product gallery settings for desktop, tablet, and mobile devices.
- Lets users zoom into product images to magnify the details.
- Lets you migrate your product gallery over from other plugins including WooThumbs, WooCommerce Additional Variation Images, and others.
How to set up Additional Variation Images Gallery for WooCommerce
Once you install and activate the Additional Variation Images Gallery plugin on your site, you’ll automatically be redirected to the plugin’s settings screen. Click on the General settings tab to configure the plugin’s basic settings which include things like the number of thumbnails you’d like to show for each product and gallery customization options.

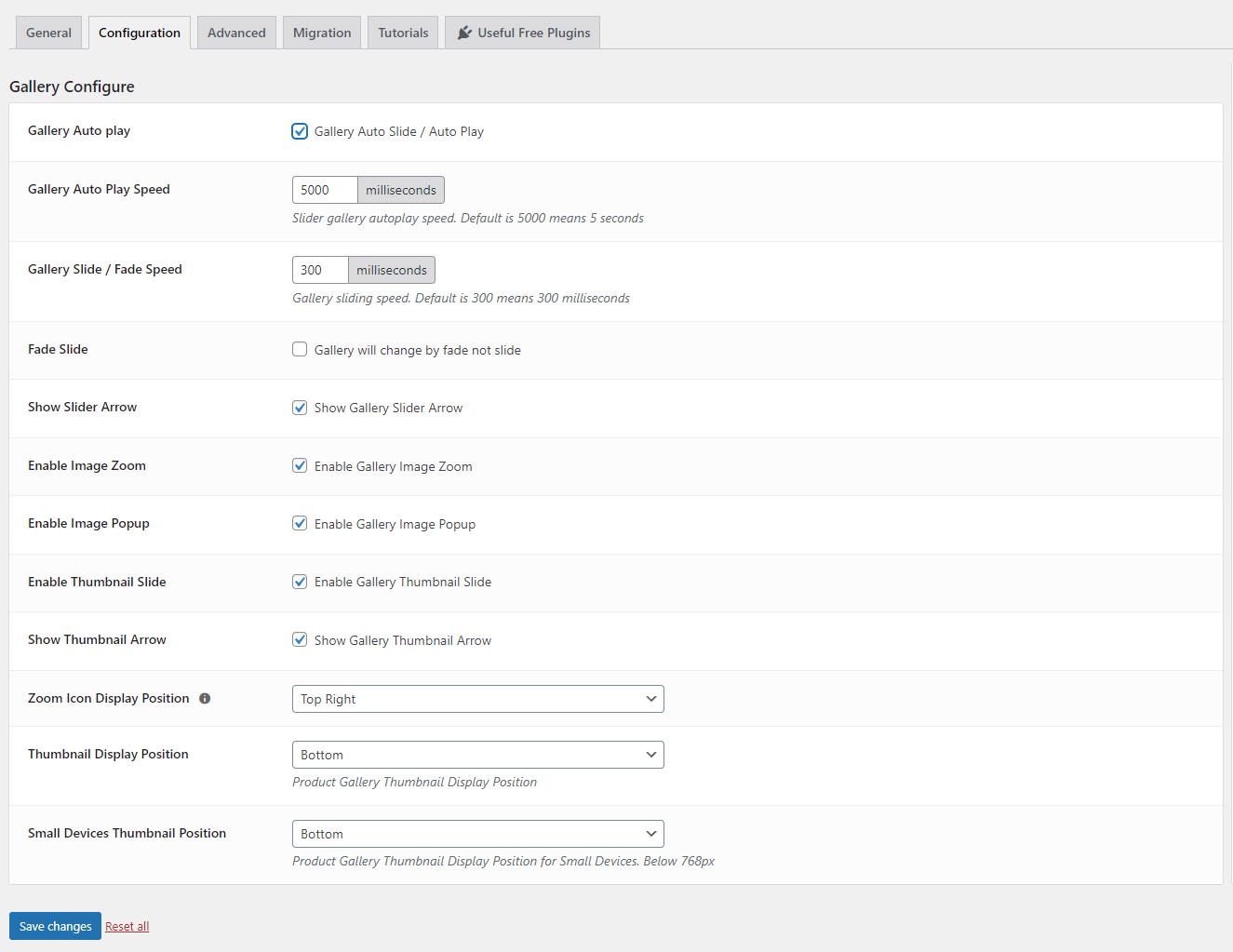
You can also head over to the Configuration tab to configure additional product gallery settings. You can choose to enable gallery auto play, set the auto play speed, enable image zoom, enable image popup, and more. The settings are pretty straightforward and the changes apply to the product galleries immediately after you click the Save changes button.
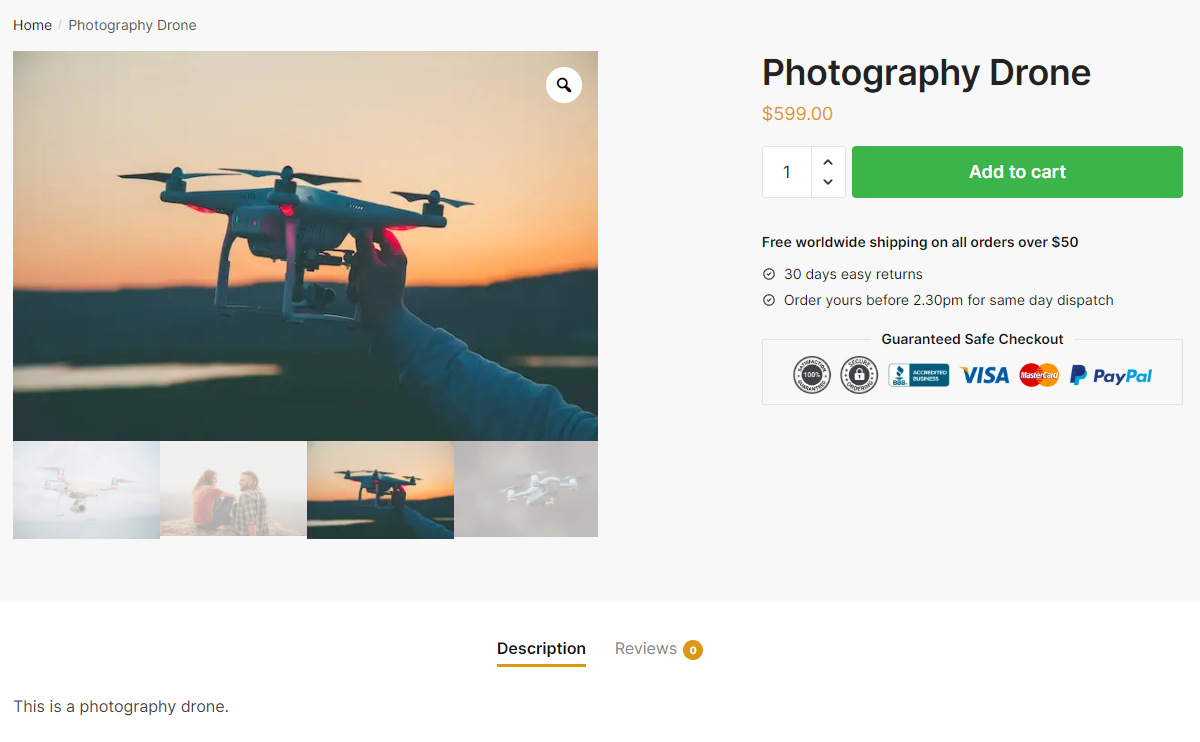
Here’s what it looks like on the front-end:

Price: Free.
Conclusion
By using a single product gallery plugin for WooCommerce, you can improve the user experience your online store delivers and improve page load times. To take things to the next level, we recommend using a WooCommerce-optimized theme like Shoptimizer.
So, which plugin is right for you?
- If you’re looking for a WooCommerce product gallery solution that supports video and is optimized for speed and performance, we recommend the CommerceKit Product Gallery, which comes for free as part of CommerceKit, included with the Shoptimizer WooCommerce theme.
- If you’re looking for a premium single product gallery plugin that lets you customize the look and feel of your galleries and deliver excellent speeds, our advice is to go with WooThumbs.
- However, if you’re looking for a free single product gallery plugin for your WooCommerce store then you should go with TP WooCommerce Product Gallery. It also has a premium version available that you can upgrade to whenever you’re ready.
Do you have any other WooCommerce gallery plugins you would like to recommend? Let us know in the comments below!







 Keep Captiva up to date with the Envato Toolkit
Keep Captiva up to date with the Envato Toolkit WooCommerce Quickbooks Online Integration – How to Guide
WooCommerce Quickbooks Online Integration – How to Guide Product Addons for WooCommerce
Product Addons for WooCommerce How to Turbocharge WooCommerce Product Gallery Speed
How to Turbocharge WooCommerce Product Gallery Speed
I think you can also add WooCommerce Custom Product Addons too in the list. It helps you to add custom fields for the products like attributes. And it has a lot of features in it. Really amazing!
Hello
Very useful article! thank you very much 🙂 Please do it on more woocommerce plugins…
So I am just testing the free plugins from your list, because I am looking for some nice solution for Generatepress improvement in this area.
– TP Woocommerce Product Gallery – causes a great CLS rise, adds 36kb of js
– Product Gallery Slider for WooCommerce – page uses full size of pictures, CLS is quite fine, 34kb extra js
– Advanced WooCommerce Product Gallery Slider – page uses full size of pictures, adds 50kb extra js and 49kb, sets thumb lower if you use different proportions for images
Conclusion: all three crap plugins
Meantime WooSwipe reduces all the requests, adds only 5kb of js and reduces CLS to 0 – so I would suggest it as a winner.
/I have measured CLS just for Desktop view/
Thanks for sharing your speed metrics from these plugins!
Sadly WooSwipe doesn’t work with Elementor. For the moment I am using Twist from the listed, which is actually the paid version of the other one listed here – https://wordpress.org/plugins/woo-product-gallery-slider/ but I am still checking for better alternatives.
Thanks so much for your input.
Thanks for this nice post and your selection ability is really good. I have been searching for a good WooCommerce product gallery plugin from the last 2 weeks and have read several blogs and reviews at this time. I have found your post very much helpful on this topic and it has helped me a lot to choose the right one for my eCommerce site.