Today we take a look at how you can make your WooCommerce Product Gallery load as fast as possible on your WooCommerce store and turbocharge your Google PageSpeed Insights scores for your product description pages.
eCommerce in 2024
The past couple of years have been a bit of wild ride in the world of eCommerce. COVID-19 turned the entire eCommerce industry upside down and probably accelerated the shift to eCommerce for many businesses by at least 5 years. For many businesses there’s no going back to way things were. For some Direct-to-Consumer (D2C) brands, this awful pandemic has seen their business growth explode in ways they could never have imagined.
Throw in the chaos of a global supply chain in turmoil through rocketing shipping costs and ships getting stuck in the Suez Canal and life as an eCommerce business owner has been real fun lately.
Meanwhile back on the web, Google decided that things weren’t eventful enough for website owners at the moment so they decided to mix things up with a pretty seismic shift of their own – the Page Experience algorithm update.
Unless you’ve been hiding under a rock for the past year you are probably by now very familiar with how important Core Web Vitals are for your search engine performance. (And if you’ve have been under a rock, go check out our video tutorial on Core Web Vitals for WordPress and WooCommerce ).
We’ve been extolling the virtues of fast loading eCommerce websites long before Core Web Vitals became a thing. It’s very simple – faster eCommerce websites convert better! But the Google Page Experience Algorithm update moved the conversation about website speed from a nice to have that often got de-prioritized in favour of more excess – more sliders, animations and bloatware; to a boardroom level topic of critical strategic importance overnight.
The Page Experience Algorithm update is here and rolling out as we speak. Website speed is no longer a nice to have – it’s a necessity.
WooCommerce in a post Page Experience world
WooCommerce has historically had a reputation for being slower than alternative platforms like Shopify. Here’s the thing – you can make any eCommerce website really slow by throwing a load of stuff on a page. The underlying platform is only one aspect of overall eCommerce website performance. With good quality WooCommerce hosting, a theme optimized for speed and a good understanding of website speed, WooCommerce is just as fast as any other eCommerce platform – and often faster in our experience as you’ve more direct control over every aspect of your website architecture.
Naturally we invest a lot of time, research and development on tuning WooCommerce to be as fast as possible. Without doubt, the trickiest pages on any WooCommerce store to optimize are Single Product Pages or Product Description Pages (PDP’s) as they’re more commonly known in the eCommerce world in general.
Why are WooCommerce product pages so hard to optimize?
#1: Product image sizes.
The big one. The very thing that makes our product pages so special is also the biggest thing holding back your Core Web Vitals on product pages on your WooCommerce store. A lot of WooCommerce store owners still don’t know how to optimize WooCommerce product images for the web. Understanding WooCommerce image size settings, display settings and how WordPress and WooCommerce create thumbnail images is essential. We get asked tons of questions every week about thumbnail image sizes, image settings and why Google PageSpeed Insights is flagging opportunities to properly size product images.
WooCommerce product images is one of those topics that seems simple on the surface. But once you start digging into it, you discover a whole myriad of additional factors such as; an almost infinite number of device viewport sizes, dozens of screen pixel densities and lots of different image formats – and you realize that getting eCommerce product images right is not simple – at all.
As eCommerce store owners we want the best possible quality product images to help convert website visitors to customers. How do you achieve while keeping Google happy? (Spoiler alert – it’s wasn’t easy – but we cracked a solution for this below!).
#2: The core/standard WooCommerce Product gallery.
It’s not just product images themselves. The way the standard WooCommerce product gallery is loaded on your product pages is perhaps the single biggest thing slowing down your PDP Core Web Vitals and dragging down your PageSpeed Insights scores.
The standard WooCommerce product gallery is starting to show its age. There’s some fundamental problems with the markup it produces along with some technical decisions that aren’t very compatible with what Google looks for when it comes to Core Web Vitals which we’ll examine shortly.
#3: WooCommerce Single Product Pages tend to be content heavy anyway.
The more content you have on a page, the more likely it is you’ll run into some Core Web Vitals issues. This tends to be particularly true on product pages. In additional to gallery images, modern eCommerce product pages also tend to feature things like Instagram embeds, YouTube/video embeds, slow loading review widgets (which we’ll soon have a solution for!), chat bots, fomo and discount popups and many more widgets. If these aren’t executed correctly they can destroy the speed of your product pages. But we’ll need to save those for another day.
Today we’re going to be focused on the Product images and the WooCommerce Product Gallery.
Why the standard WooCommerce Product Gallery is bad for speed and performance?
#1: Opacity transition on Product Gallery markup wrapper.
The core WooCommerce product gallery templates ship with the following inline style attribute:
|
1 |
style="opacity: 0; transition: opacity .25s ease-in-out; |
This might seem like a trivial piece of markup, but it’s actually quite damaging to our Core Web Vitals.
In short this css adds an opacity fade in to the main product image in the standard gallery. For most eCommerce product pages, the main product image tends to be the Largest Contentful Paint element. While the effect itself has a 250ms setting we see on average that this delays the LCP time for the main product image by up to half a second!
Sure you could override this core template if you wish. But overriding WooCommerce core templates in generally a terrible idea. This inline style attribute is also not filterable so if you don’t want to override the template you’re stuck with a 0.5 second LCP penalty for no good reason!
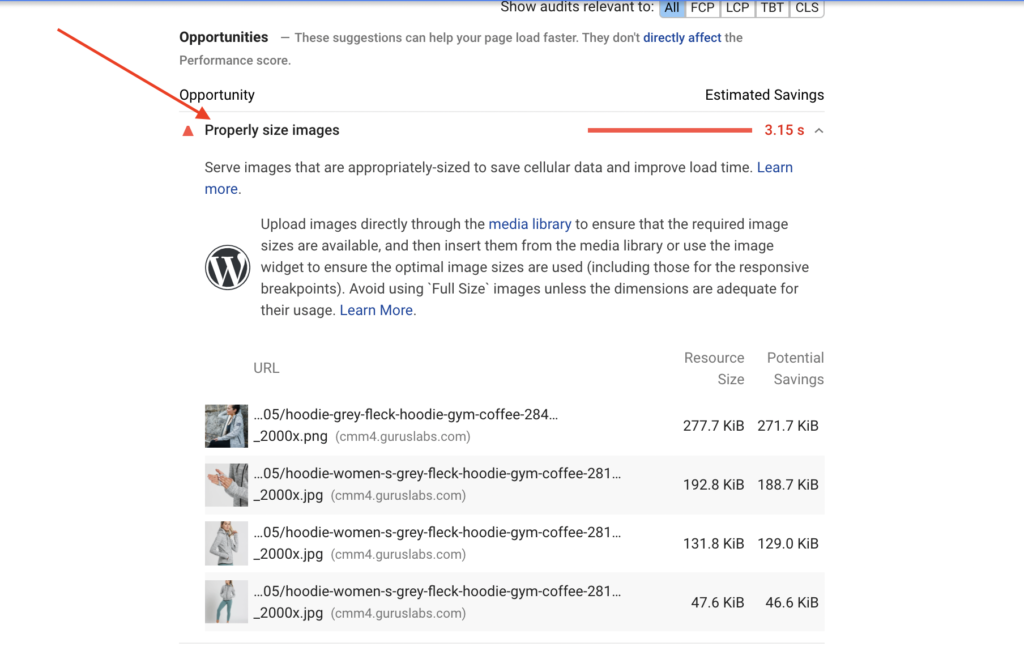
#2: Incorrect product image sizing triggers a “Properly size images” warning in Google PageSpeed Insights.
So this is a really common pain point. In your efforts to get the best possible image sizes in front of your prospective customers you upload some nicely cropped 1100*1300px images via the media gallery. Even if you’ve understood and configured your WooCommerce image thumbnails settings correctly, there’s still a very good change that you’ll get flagged in PSI with this infuriating ‘opportunity’.

What’s happening here is that Google’s Lighthouse (the tool used to calculate your PSI Scores/Core Web Vitals) is using a device width and pixel density that is much smaller than one of the images available via your image attributes srcset/sizes combination. So despite your best efforts, you’re never going to be able to solve this one on your own. This needs some very specific image attribute settings optimized for the kinds of devices Google emulates via it’s testing services.
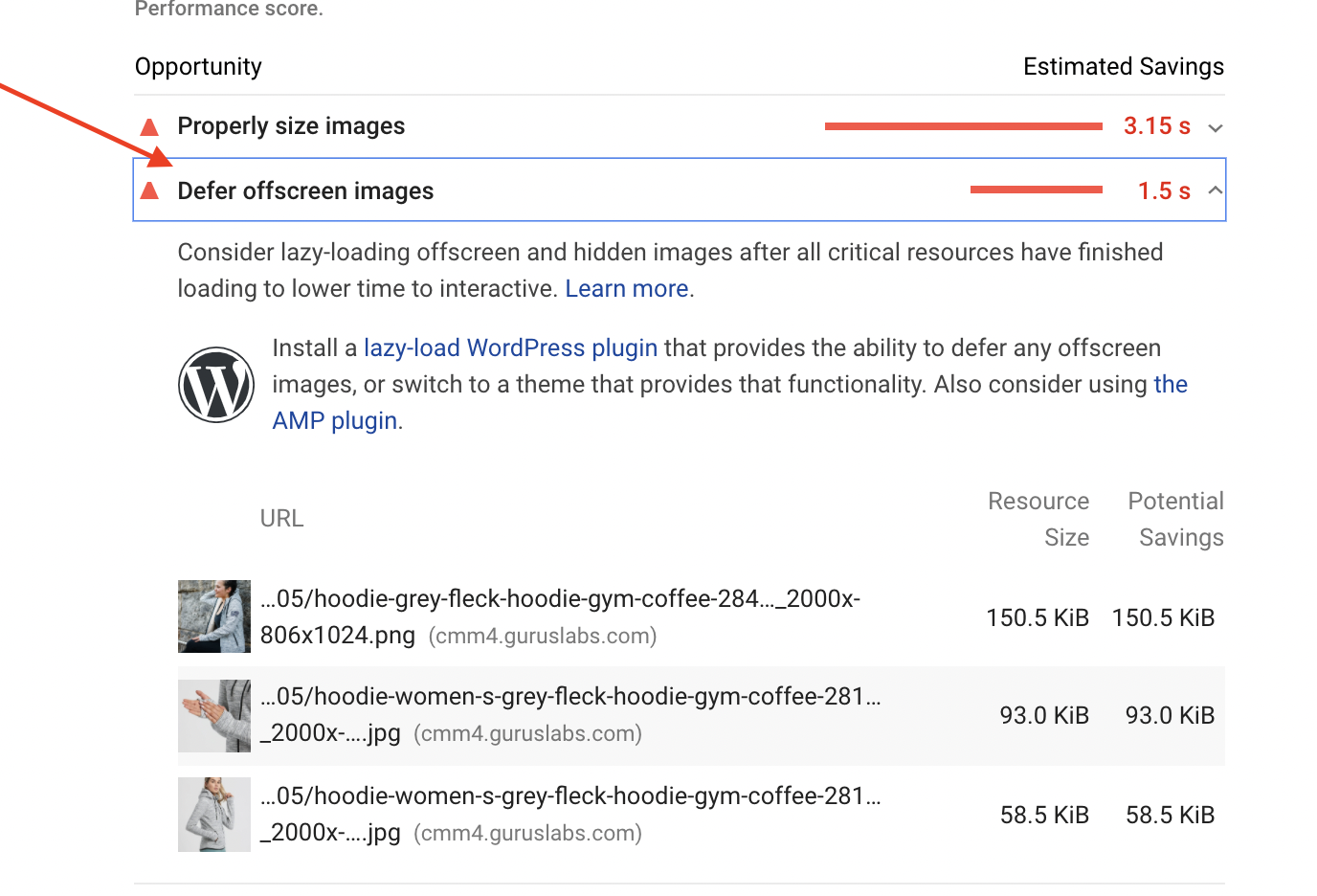
#3: No lazy loading of product images triggers a “Defer offscreen images” warning in Google PageSpeed Insights.
This one goes hand in hand with the last one. All those incorrectly sized images are not being lazy loaded by the core WooCommerce Product Gallery.

By default the standard WooCommerce Product Gallery will load all the images in your gallery slider on the initial page load. Whether you’ve 2 or 20 images in there, they’re all getting loaded at once. So this will be particularly painful for your Core Web Vitals on product galleries with lots of images. Sure you might be able to find a lazy loading plugin or service which helps with this, but I’ve found that many lazy loading plugins don’t work very well with sliders, often causing nasty layout shift bugs in the wild.
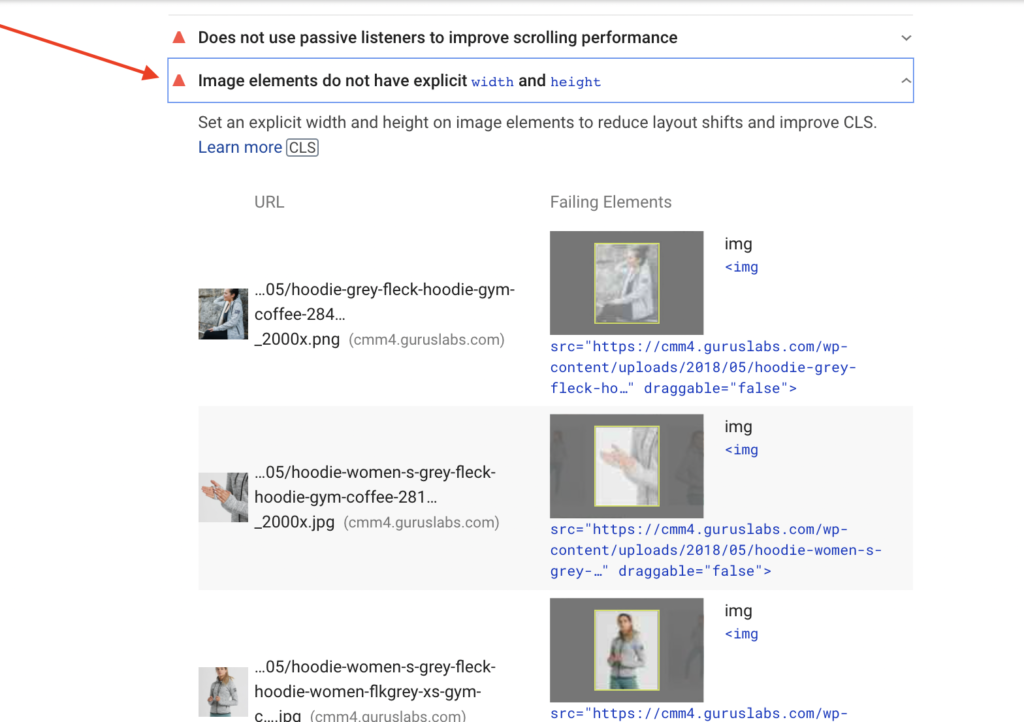
#4: No height and width attributes on images trigger “Image elements do not have explicit width and height” warnings in PSI.
In the early days of responsive web design it was quite common to not add height and width attributes to image elements in web pages. This combined with some max-width css rules allowed the browser to calculate the optimal size to render images on different devices. But all that has changed in the past few years and it’s not really important that all images have height and width attributes to prevent layout shifts on pages and to ensure browsers know as soon as possible what size an image should be on screen. Flexslider (the jQuery based slider used by the WooCommerce Product Gallery) still hasn’t been updated to add height and width attributes to images. As a result, you’ll get the “Image elements do not have explicit width and height” warning in PSI which can often trigger CLS/Layout shift warnings on your PDP’s.

#5: Overall page size is much heavier than it should be.
A cumulative side effect of the issues described here is that your product pages tend to be much heavier than they should be. If you’ve lots of good quality images on your product page it’s not uncommon to see PDP’s weighing in over 5MB+ which is extremely heavy! Same goes for the number of http requests in your page waterfall. While this isn’t critical as an indicator of web performance anymore, it’s still important to keep the number of http requests as low as possible when striving for optimal web performance.
How to speed up the WooCommerce Product Gallery?
We know it’s possible with Shoptimizer to get Mobile PSI scores in the early 90’s despite these issues. But never ones to rest on our laurels, we wanted to really push the performance of WooCommerce product pages to be as fast as possible so we set about solving these PSI bottlenecks.
For the reasons detailed above, this would require more radical action than a couple of code snippets. So we decided the best course of action was to build a brand new WooCommerce Product Gallery component built from the ground up with Google PSI, Core Web Vitals and optimal web speed and performance at the heart of all technical product decisions.
Introducing CommerceKit Product Gallery for WooCommerce
CommerceKit Product Gallery completely replaces the standard WooCommerce Product Gallery with a brand new lightning fast product gallery slider built specifically for a post Google Page Experience world.
How do I install CommerceKit Product Gallery?
If you’re already a Shoptimizer customer there’s no need to install any new plugins. Simply update to the latest version of Shoptimizer and CommerceKit and you should see the CommerceKit Product Gallery appear on your CommerceKit dashboard.

We’ve tested this CommerceKit module extensively in production and it works very well for most WooCommerce stores. There are a few caveats which are important to flag up front:
Some points to note:
- Limited compatibility with other gallery extensions – if you make heavy use of other standard WooCommerce Product Gallery extensions such as those for adding videos to your product gallery sliders, we’ve not yet tested these with CommerceKit Product Gallery. If there’s a specific extension you’d like us to make compatible with CommerceKit Product Gallery let us know!
- No inner zoom on product images – this one is an intentional omission. We spent a ton of time reviewing a LOT of modern, successful Direct-to-consumer (D2C) eCommerce stores and a common theme amongst the product image gallery component was an inner zoom isn’t very popular anymore. Customers can still zoom in on your product images via the lightbox itself – which is becoming the most common design pattern for a product zoom feature. This also improves the overall usability of the product slider itself by making it easier to actually view the larger version of the product image – particularly on smartphones.
CommerceKit Product Gallery Features
CommerceKit Product Gallery is shipping with a number of useful features initially.
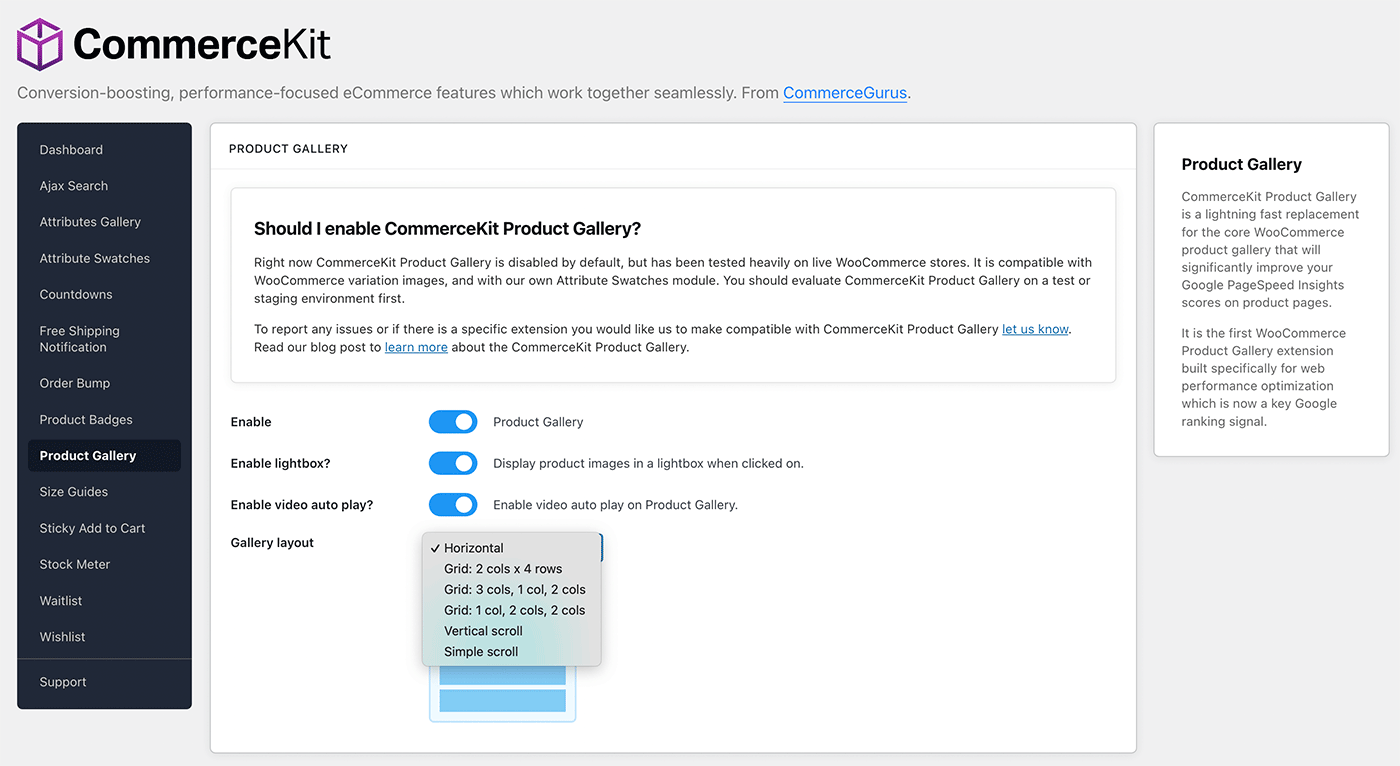
- You can display images within a lightbox when a customer clicks on the main image.
- If you have added a video, you can set it to play immediately when the product page loads.
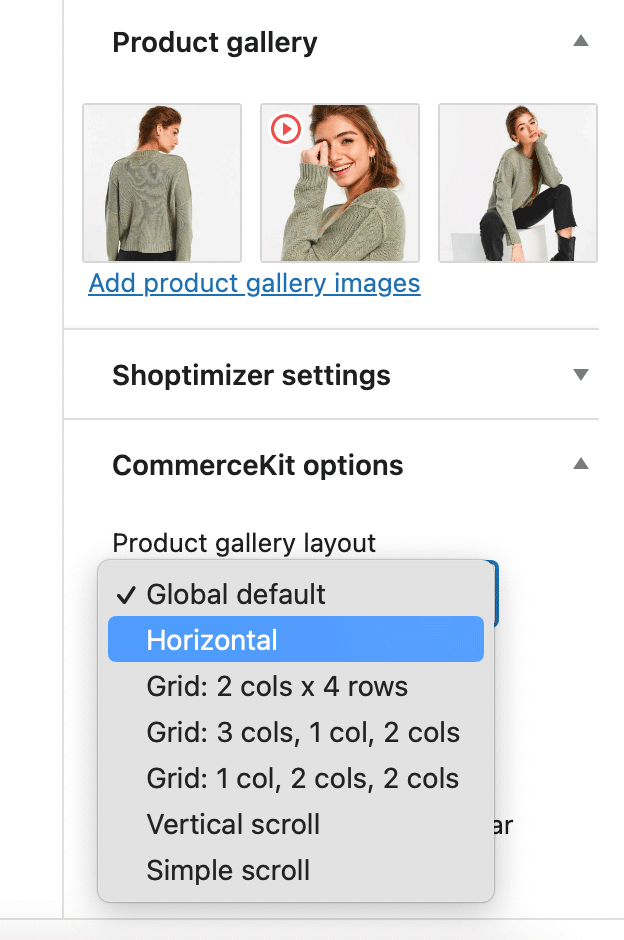
- We have a number of layouts to choose from which include: Horizontal, Grid: 2 cols x 4 rows, Grid: 3 cols x 1 col x 2 cols, Grid: 1 col x 2 cols x 2 cols, Simple scroll, and Vertical scroll.
You can also edit a single product and set a unique gallery to display just for that item. So perhaps you want a horizontal gallery to appear for most products, but for one particular item, you’d like it to be in a grid. Well you can do just that.

You can edit any product and on the right-hand side you’ll see a Product gallery layout dropdown selection. You can simply select which layout you’d like for a specific product. Otherwise, it will revert to the Global default, set within the main CommerceKit Product Gallery settings area.
Selecting Grid: 3 cols, 1 col, 2 cols will result in a product gallery which looks like this, for example.

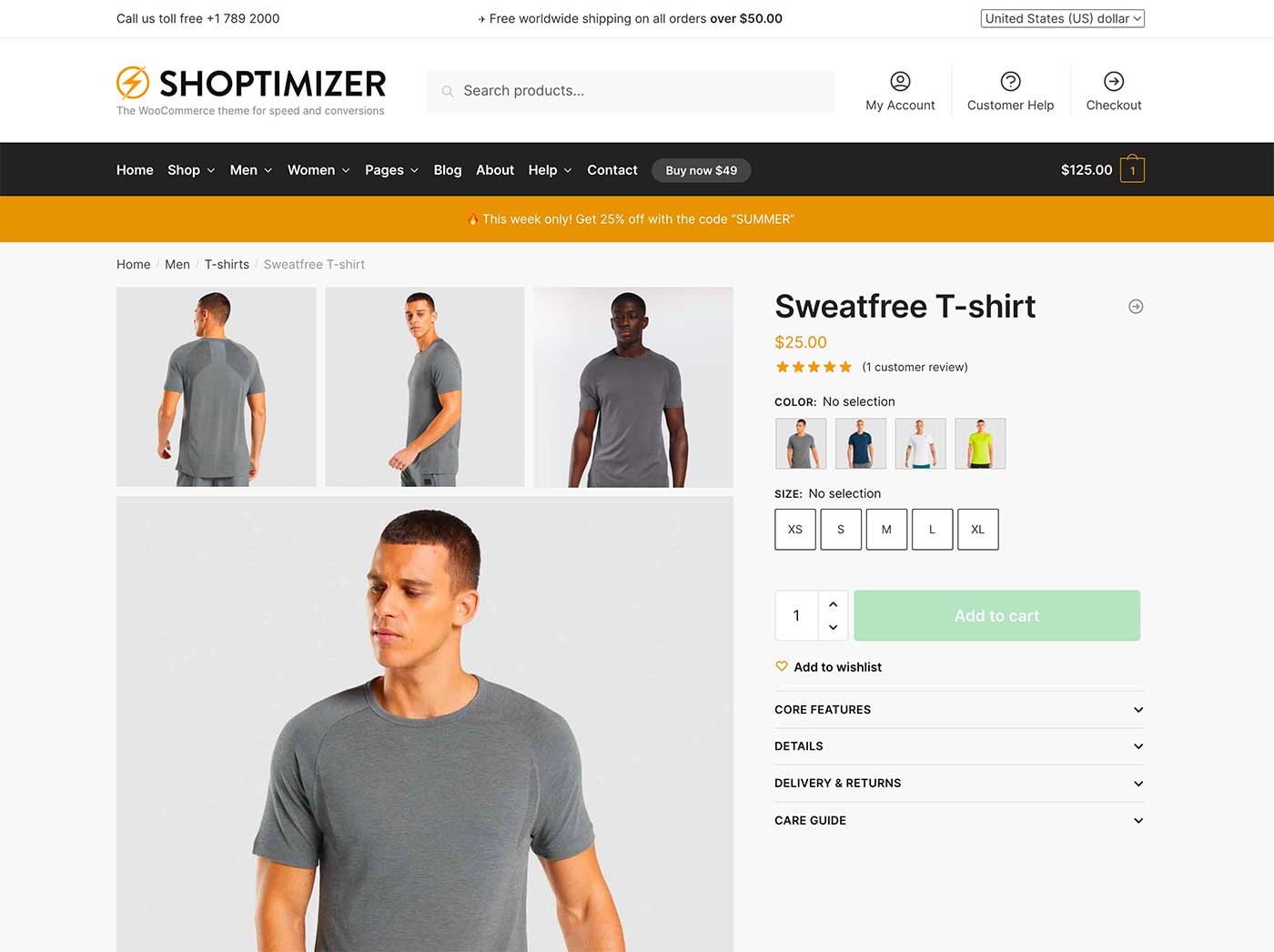
With our various gallery layouts you can create a stunning product page, similar to some of the most cutting-edge eCommerce stores. With a grid layout selected, the product summary area ‘sticks’ to the viewport as you scroll, allowing visitors to peruse beautiful product images, while keeping key details such as the title, price, and add to cart button on screen at all times.
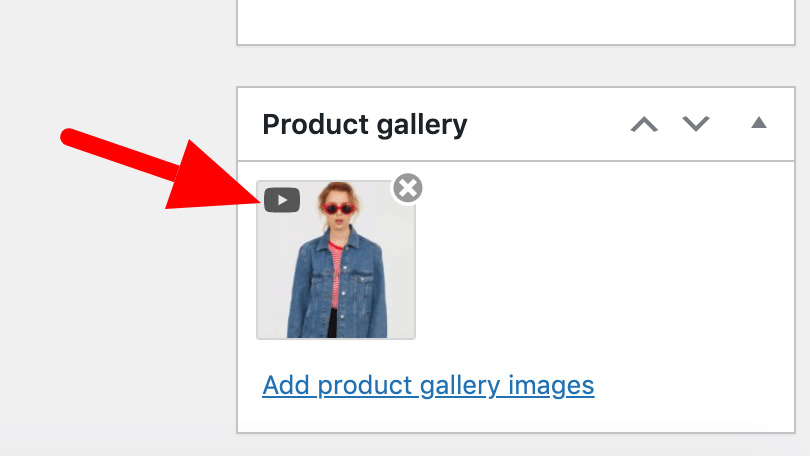
We have also included an exciting feature – video! It’s easy now to incorporate a video into your product gallery by clicking on the play icon which appears when you hover over a thumbnail.

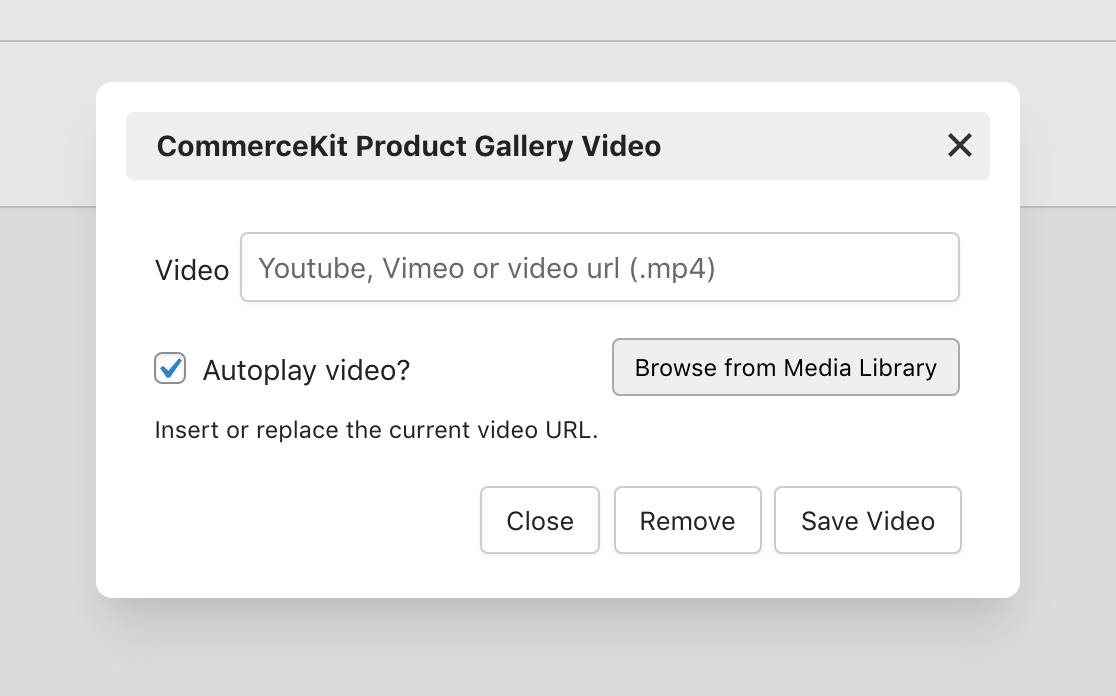
It will reveal a modal window which allows you to either upload an MP4 video file, or link to a Youtube or Vimeo URL.

Our focus will always be on making the fastest product image slider possible for WooCommerce. So the real magic is happening under the hood. Key highlights include:
- Product gallery markup has been optimized and heavily tested to ensure the best possible Google PageSpeed Insights scores for your product pages.
- Lazy loading of gallery images.
- Modern, battle tested vanilla javascript components with no jQuery dependencies.
We’ve also published a video walkthrough of CommerceKit Product Gallery for your viewing pleasure.
Note: This video currently covers the original beta version of the gallery so some features, such as the different gallery layouts aren’t included. The performance metrics are all relevant however.
CommerceKit Product Gallery vs. Standard WooCommerce Product Gallery
We’re going to compare the performance of CommerceKit Product Gallery with the standard WooCommerce Product Gallery by testing the same product page via WebPageTest and Google PageSpeed Insights. Our test PDP is a fairly typical product page with 5 large high quality product images in the gallery and Elementor being used for the main product description to best simulate real world usage.
Google PageSpeed Insights
For our PSI scores we’re only really interested in our Mobile PSI scores at this point as our desktop scores almost always get pretty close to 100 :).
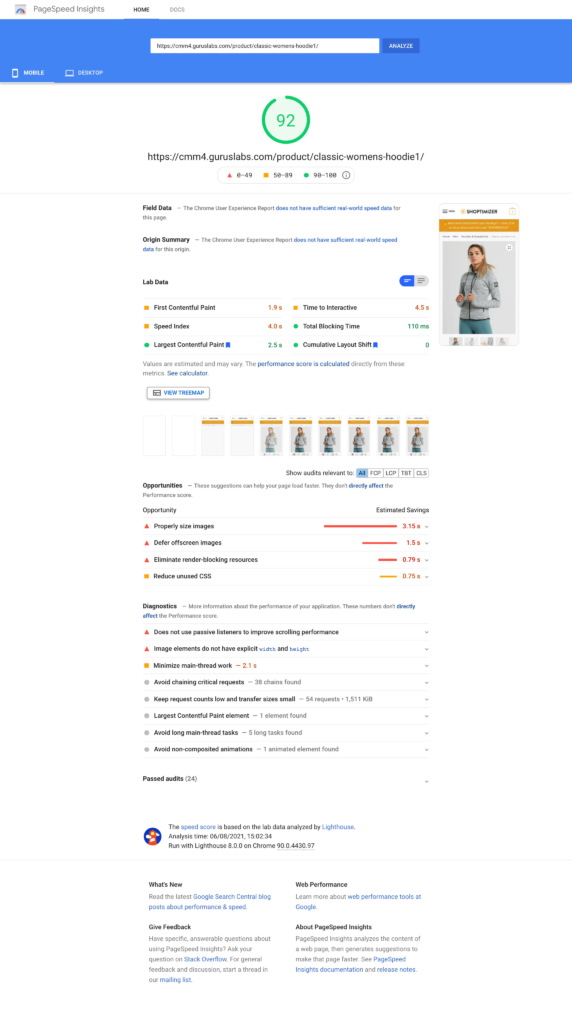
Before – with the standard WooCommerce Product Gallery

Achieving 92/100 Mobile PSI with the standard gallery AND Elementor loaded on this PDP is pretty good as a baseline! This is mainly down to all the optimization work put in place via Shoptimizer and our WooCommerce speed and performance recommendations.
Beyond that we can see our main points of pain.

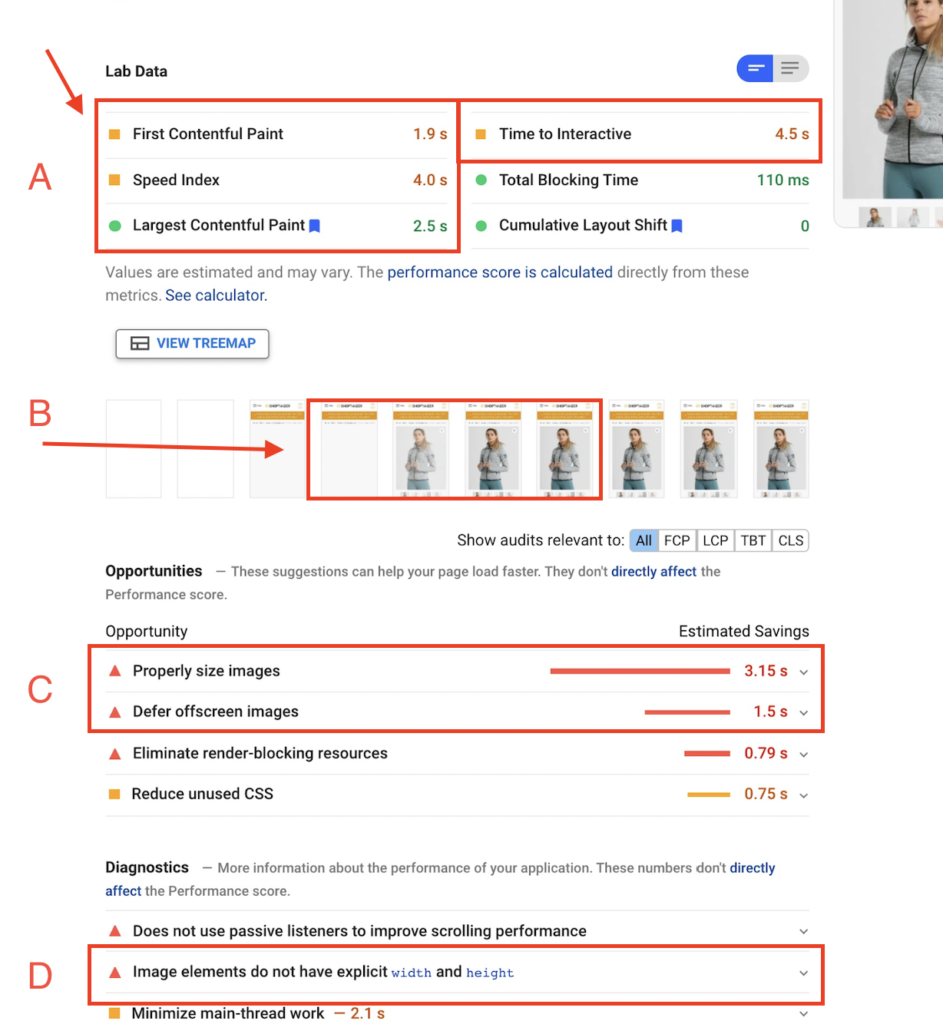
- Pain Point A – Our lab data has a number of orange/amber warnings which will be hurting our Core Web Vitals field data – in particular the LCP time. You can see our LCP is actually green here – but only just – at 2.5 seconds. In our experience we generally find that your field data will always be worse than lab data – so it’s important to get that LCP time down well under 2.5 seconds in order for you to not have failing Core Web Vital urls in Google Search Console.
- Pain Point B – you can really see the impact of that opacity transition on the main product image which is hurting the LCP and time to interactive times.
- Pain Point C – the aforementioned warnings due to how the standard gallery slider loads images.
- Pain Point D – the missing Flexslider height and width attributes.
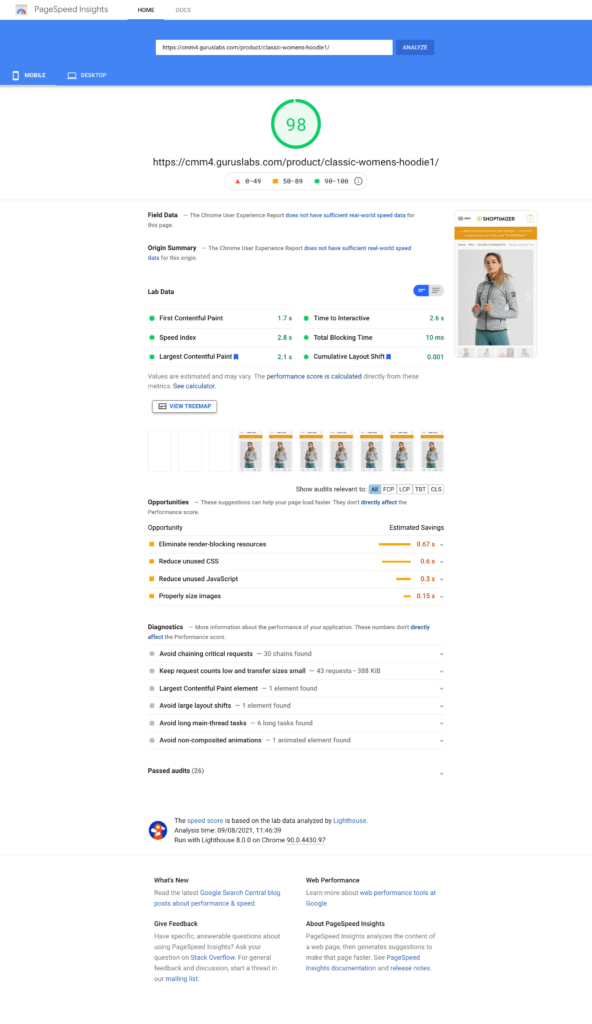
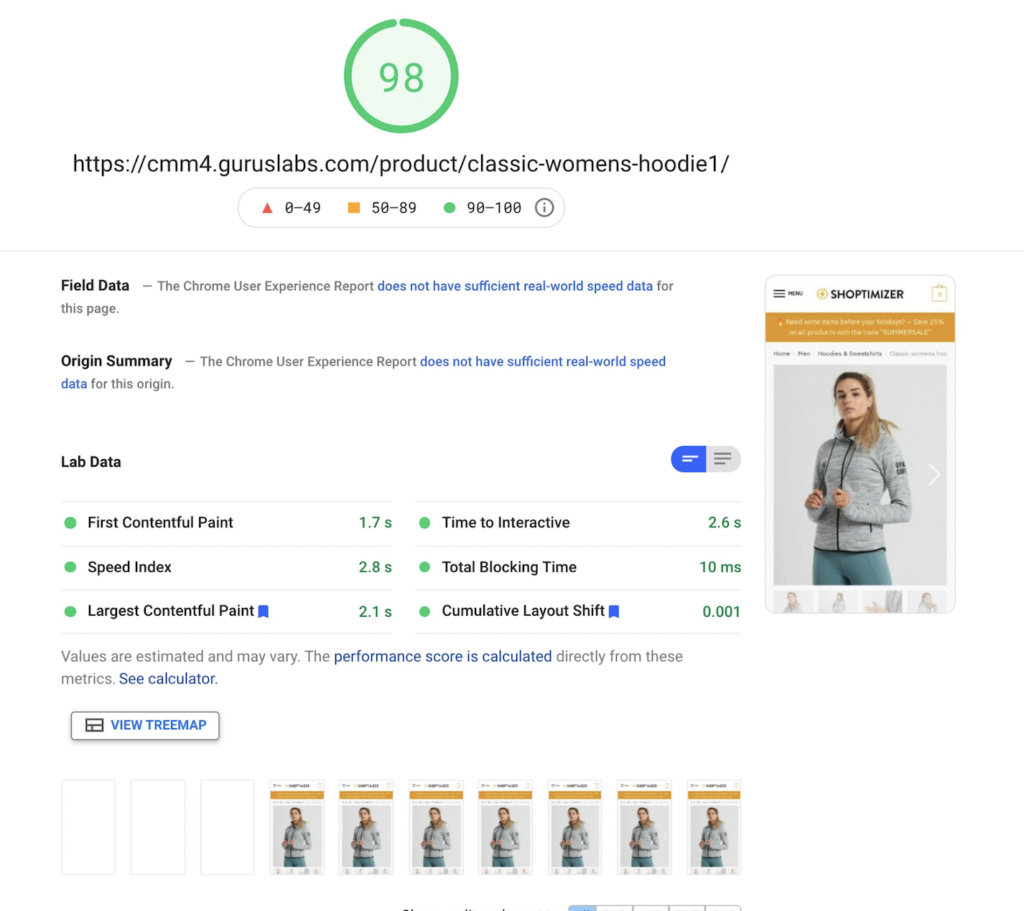
After – with CommerceKit Product Gallery

98/100 Mobile PSI – boom! Remember, we’re also using Elementor to manage our product description content on this product page too. That’s a score we’re REALLY happy with 🙂
But beyond the PSI score itself, you’ll see we’ve also now we’ve pretty much solved all our previous pain points.

- Our lab data is now hitting content greens for all key lab data metrics – with the LCP and Time to Interactive times coming down massively.
- You’ll also note the opacity transition on the main gallery image is gone along with most of the image warnings.
Overall this is about as good as it gets for any eCommerce PDP for WooCommerce, Shopify or any other eCommerce platform 🙂
It’s important to note that your mileage will vary depending on your specific images and the number of images you have in your product galleries. But if anything your mobile PSI score improvements should be greater the more images you have.
WebPageTest
WebPageTest is more useful for observing some of the other key metrics we’re hoping to improve such as the overall page size and number of http requests. Let’s take a closer look.
WebPageTest configuration:
- Location: Virginia USA, Chrome, Cable
- Test runs: 3
Before – with the standard WooCommerce Product Gallery
Results:
- HTTP Requests at Document Complete: 53
- Total page size (Bytes In) at Document Complete: 1.47MB
(Sidenote: WPT is detecting the short description text as the LCP which is blatantly incorrect so I’m ignoring WPT’s Web Vitals. Ironically this is happening because of the opacity transition on the main gallery image! )
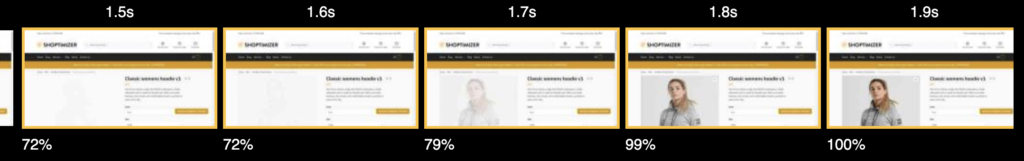
The filmstrip view also does a really good job at showing the impact of that opacity transition in the standard WooCommerce product gallery.

After – with the CommerceKit Product Gallery
Results:
- HTTP Requests at Document Complete: 36 (Over 30% reduction in the number of HTTP requests)
- Total page size (Bytes In) at Document Complete: 259KB (Over 80% reduction in Total page size!)
It’s important to remember that Google PSI/Core Web Vitals/Page Experience is just one set of web performance signals for your website. Things like the number of http requests and the total page size are still really important indicators of the overall health of your product pages.
An 80% reduction in the total page size without sacrificing any image size/quality far exceeds what we had hoped for when we set out to create CommerceKit Product Gallery and something we’re very proud of.
Wrapping things up
Optimizing WooCommerce Product Pages can be challenging for all the reasons we’ve looked at today. But it’s worth taking the time and trouble to get your PDP’s as fast as possible given they are without doubt the most important pages on your WooCommerce store. Remember, faster product pages will increase sales. Improved Core Web Vitals should also improve your search performance which in turn should bring you more traffic – and better converting traffic.
We’re looking forward to seeing what you think of CommerceKit Product Gallery and we’ll continue to keep improving it based on your feedback.







 How to build a successful eCommerce empire through Private Labelling
How to build a successful eCommerce empire through Private Labelling Opensource eCommerce – 21+ Completely Free Platforms in 2020
Opensource eCommerce – 21+ Completely Free Platforms in 2020 Common WooCommerce mistakes
Common WooCommerce mistakes Supercharge your shipping setup for WooCommerce
Supercharge your shipping setup for WooCommerce
Hi,
Worked perfect. improved my site metrics.
best regards,
Great to hear Ignacio!
But you can’t say stuff like this while we cannot use variation images because that is unfair. I mean, now I want your product gallery more than I wanted candy on Saturday 35 years ago guys! This is so depressing. When, when, when, when will we, who use variation images as default be able to use this product gallery?
I checked out your demo store and that didn’t help me at all. Because, now, I had to bare witness to that rocket fast loading. It wasn’t even funny. It’s like being asked: “I know you have been working on increasing your page speed to 1 second from your current 2 seconds for about a billion years, what if I could snap my fingers and make it 0.1 second?” As you are rubbing your hands together, a waiter serves you a cold beer watching God smile down upon you while the the sun sets over the widely stretched open sea” In that precise moment, you continue:
“But not if you live in Sweden!” Now, reality strikes and your smile fades away. Now, there is no more sunset.
Now, there is no more open sea and no cold beer. Instead, you are teleported back to your early teens watching South Park in your mom’s basement accompanied by your chihuahua licking the Heinz Ketchup off of your lukewarm hot dog.
Well, well. I so want this to work with variation images anyway. You guys are the best theme devs out there. Hands down.
We’re currently starting to prepare our own variations solution (including swatches) which will be better than anything else out there. So watch this space 🙂
What I like about the one I’m using now is that: let’s say you have a thousand products with an average of 25 variations on each. Normally, the default plugins will have you manually add a thumbnail for every single variation on every single product in your store. That is, of course, ridiculous. The one I currently have uses triggers from whatever attribute name you use and adds the variation image based on that keyword. So, I have “färg” which means “color” in Swedish as one of those triggers. So all products with the attribute “färg” attached to it will trigger an action of showing variation images. I think I can speak for many store owners when I say that, that is, essentially, the single most important thing for a store owner using similar plugins. As long as your cryptic insinuation means you’ll include this, then I’m on board. Because switching plugins to do it manually is out of the question. I hope I gave you some ideas. =)
Any idea when? A ballpark figure as to when you plan to release this? You are making me all dreamy! =) Of course, it would always be beneficial to not have to rely on third party solutions if you can avoid them and instead go with the solution you already have. For countless reasons, reducing the number of DNS lookups for one. Ultimately, it all adds up to speed.
As you you guys have been saying all along.
Hi,
This is exciting but in 2025 there need to be some more changes:
1. Number of layouts in CommerceKit are aimed at desktop users. Desktop users are a shrinking population as 90% + users shop on mobile these days. Mobile FIRST should be the focus at all times.
2. In CommerceKit Version 2.4.0 your mobile gallery options include: Minimal & Show edge of next slide. Thumbnails are not shown below images. This is debatable as showing dots may not be sufficient on mobile devices.
3. In CommerceKit to add a video to your gallery, first add a regular product gallery image. It will still need a thumbnail. Now this thumbnail needs to be a separate image which will NEVER be shown as the video is shown. For medium to large stores this extra image is a waste of space. You should replace this need for a thumbnail with a static video SVG like this https://i.imgur.com/AuD6V5t.png
3A. The link for video should be made simpler. May be in Advanced section in Product. Current process of adding video link needs surgical precision 😊
I would love to hear your views / response or workarounds on these.
Thanks for sharing your insights and the hard work in analysis.